Die Anleitung zu CSS Borders
1. CSS Border Overview
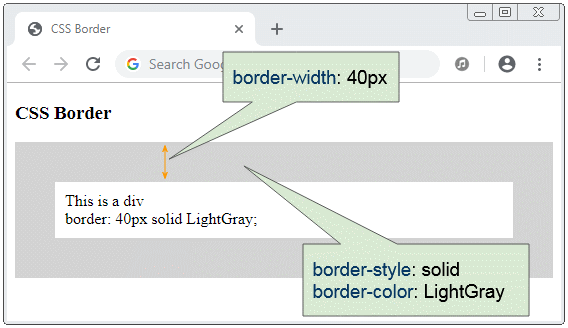
Das Property CSS Border wird benutzt um die Grenze (border) für ein Element einzustellen, konkret die Breite der Grenze (border width), das Stil der Grenze (border style), und die Farbe der Grenze (border color).
Die einfachste Syntax zur Einstellung der Grenze (border) für ein Element:
border: border-width border-style border-color;
/* Example: */
border: 40px solid LightGray;Zum Beispiel:
<div style="border: 40px solid LightGray; padding:10px;">
This is a div <br/>
border: 40px solid LightGray;
</div>
border-width | optional; Der Standardwert ist medium (mittel). |
border-style | verpfichtend |
border-color | optional; der Standardwert hängt von der Grafiksumgebungs des Benutzers ab (User's graphic environment) |
<div style="border: 1px solid LightGray; ">
3 values (border-width, border-style, border-color):
<p>border: 1px solid LightGray;</p>
</div>
<div style="border: solid LightGray; ">
2 values (border-style, border-color):
<p>border: solid LightGray;</p>
</div>
<div style="border: solid; ">
1 values (border-style):
<p>border: solid;</p>
</div>Anstatt CSS border anzuwenden können Sie 3 Properties CSS border-width & CSS border-style & CSS border-color benutzen.
<div style="border-width: 40px; border-style: solid; border-color: LightGray;">
<p>border-width: 40px; border-style: solid; border-color: LightGray;</p>
</div>2. CSS border-width
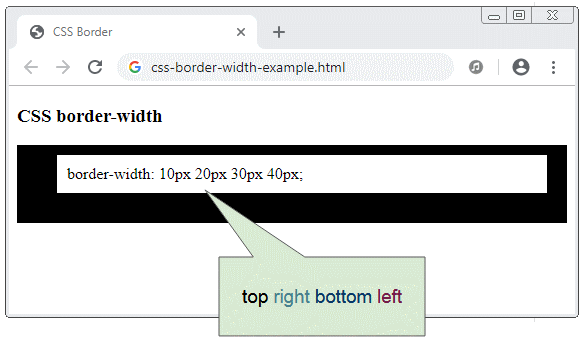
Das Property CSS border-width wird zum Festlegen der Grenze-Breite für ein Element verwendet. Sie können 4 Werten dafür angeben, einschließlich der Breite der oberen Grenze, der Breite der rechten Grenze, der Breite der unteren Grenze, der Breite der linken Grenze.
border-width: border-top-width border-right-width border-bottom-width border-left-width;
/* Example: */
boder-width: 10px 20px 30px 40px;
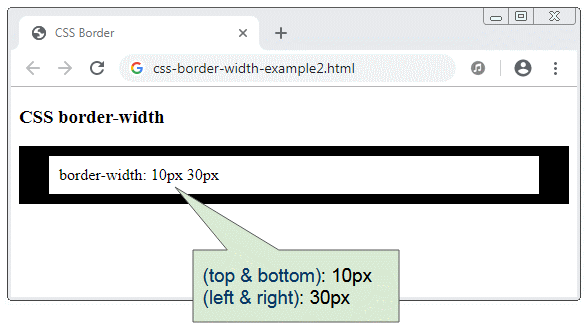
Wenn Sie 2 Werten für CSS border-width angeben, wird der erste Wert für die obere Grenze und untere Grenze, der zweite Wert für die linke und rechte Grenze verwendet.

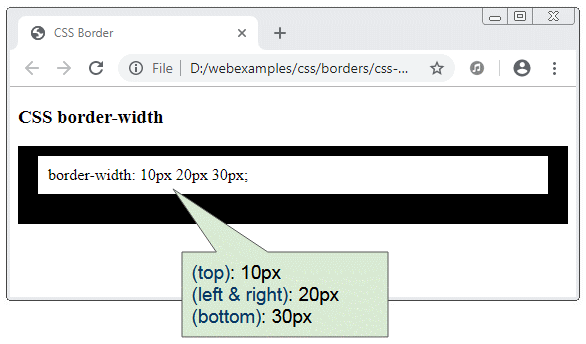
Wenn Sie 3 Werten für CSS border-width angeben, wird der erste Wert für die obere Grenze, der zweite Wert für die linke und rechte Grenze, der dritte Wert für die untere Grenze verwendet.

Wenn Sie einen Wert für CSS border-width angeben, wird er für 4 Grenze des Elements anwenden.
/* Keyword values */
border-width: thin;
border-width: medium;
border-width: thick;
/* <length> values */
border-width: 4px;
border-width: 1.2rem;
/* vertical | horizontal */
border-width: 2px 1.5em;
/* top | horizontal | bottom */
border-width: 1px 2em 1.5cm;
/* top | right | bottom | left */
border-width: 1px 2em 0 4rem;
/* Global keywords */
border-width: inherit;
border-width: initial;
border-width: unset;Anstatt CSS border-width zu verwenden, können Sie CSS border-top-width, CSS border-right-width, CSS border-bottom-width, CSS border-left-width benutzen.
css-border-width-example5.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Border</title>
<meta charset="UTF-8"/>
<style>
.my-div {
padding:10px;
border-top-width: thin;
border-bottom-width:thick;
border-left-width: 1px;
border-right-width: 10px;
border-style: solid;
}
</style>
</head>
<body>
<h3>CSS border-width</h3>
<div class="my-div">
border-top-width: thin; <br/>
border-bottom-width:thick; <br/>
border-left-width: 1px; <br/>
border-right-width: 10px; <br/>
</div>
</body>
</html>3. CSS border-style
Das Property CSS border-style wird benutzt um das Grenze-Stil (border style) für ein Element einzustellen. Sie können 4 Werte für es angeben. Sie sind das Stil für die obere Grenze, die rechte Grenze, die untere Grenze und die linke Grenze.
border-style: border-top-style border-right-style border-bottom-style border-left-style;
/* Example: */
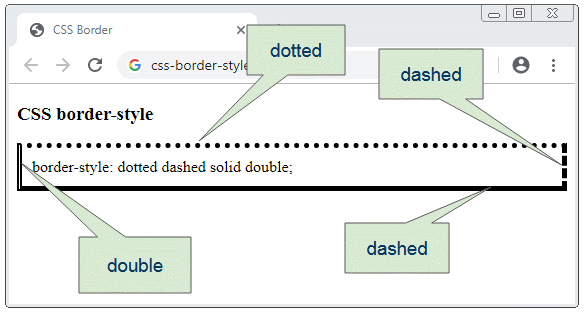
border-style: dotted dashed solid double;css-border-style-example.html
<div style="border-width: 5px; border-style: dotted dashed solid double;">
border-style: dotted dashed solid double;
</div>
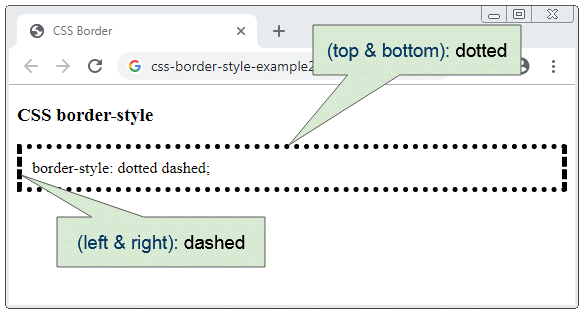
Wenn Sie 2 Werte für CSS border-style angeben, wird der erste Wert für die obere und untere Grenze, der zweite Wert für die linke und rechte Grenze angewendet.
<div style="border-width: 5px; border-style: dotted dashed; ">
border-style: dotted dashed;
</div>
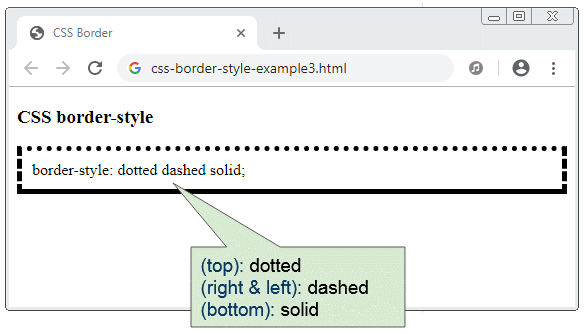
Wenn Sie 3 Werten für CSS border-style angeben, wird der erste Wert für die obere Grenze, der zweite Wert für linke und rechte Grenze, der dritte Wert für die untere Grenze angewendet.
css-boder-style-example3.html
<div style="border-width: 5px; 10px 20px 30px; border-style: dotted dashed solid; ">
border-style: dotted dashed solid;
</div>
Wenn Sie einen Wert für CSS border-style angeben, wird er für alle Grenze des Element anwenden.
Die Werte von CSS border-style:
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
- none
- hidden
<div style="border-width:5px; border-style:dotted">border-style:dotted</div>
<div style="border-width:5px; border-style:dashed">border-style:dashed</div>
<div style="border-width:5px; border-style:solid">border-style:solid</div>
<div style="border-width:5px; border-style:double">border-style:double</div>
<div style="border-width:5px; border-style:groove">border-style:groove</div>
<div style="border-width:5px; border-style:ridge">border-style:ridge</div>
<div style="border-width:5px; border-style:inset">border-style:inset</div>
<div style="border-width:5px; border-style:outset">border-style:outset</div>
<div style="border-width:5px; border-style:none">border-style:none</div>
<div style="border-width:5px; border-style:hidden">border-style:hidden</div>Anstatt CSS border-style zu verwenden, können Sie CSS border-top-style, CSS border-right-style, CSS border-bottom-style, CSS border-left-style benutzen.
css-boder-style-example5.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Border</title>
<meta charset="UTF-8"/>
<style>
.my-div {
padding:10px;
border-width: 5px;
border-top-style: dotted;
border-right-style: dashed;
border-bottom-style: solid;
border-left-style: double;
}
</style>
</head>
<body>
<h3>CSS border-style</h3>
<div class="my-div">
border-top-style: dotted; <br/>
border-right-style: dashed; <br/>
border-bottom-style: solid; <br/>
border-left-style: double;
</div>
</body>
</html>4. CSS border-style: none vs hidden
CSS border-style:none und CSS border-style:hidden sind gleich. Sie unterscheiden sich wenn sie für eine eingeklappte Tabelle (Collapsed table) benutzt werden. Sie können die Erklärung in den folgenden Artikel sehen:
5. CSS border-color
Das Property CSS border-color wird benutzt um die Grenze-Farbe für ein Element festzulegen. Sie können 4 Werten für sie angeben. Sie sind die Farbe für die obere, rechte, untere und linke Grenze.
<div style="border-color: green red purple yellow;border-width: 5px; border-style: solid; ">
border-color: green red purple yellow;
</div>Wenn Sie 2 Werte für CSS border-color angeben, wird der erste Wert für die obere und untere Grenze, der zweite Wert für die linke und rechte Grenze angewendet.
<div style="border-color: green red;border-width: 5px; border-style: solid;">
border-color: green red;
</div>Wenn Sie 3 Werten für CSS border-color angeben, wird der erste Wert für die obere Grenze, der zweite Wert für die linke und rechte Grenze , der dritte Wert für die obere Grenze angewendet.
css-border-color-example3.html
<div style="border-color: green red blue;border-width: 5px; border-style: solid;">
border-color: green red blue;
</div>Anstatt CSS border-color zu verwenden, können Sie CSS border-top-color, CSS border-right-color, CSS border-bottom-color, CSS border-left-color benutzen.
border-top-color: blue;
border-right-color: red;
border-bottom-color: purple;
border-left-color: yellow;Anleitungen CSS
- Einheiten in CSS
- Die Anleitung zu Grundlegende CSS Selectors
- Die Anleitung zu CSS Attribute Selector
- Die Anleitung zu CSS Combinator Selectors
- Die Anleitung zu CSS Backgrounds
- Die Anleitung zu CSS Opacity
- Die Anleitung zu CSS Padding
- Die Anleitung zu CSS Margins
- Die Anleitung zu CSS Borders
- Die Anleitung zu CSS Outline
- Die Anleitung zu CSS box-sizing
- Die Anleitung zu CSS max-width und min-width
- Die Schlüsselwörter min-content, max-content, fit-content, stretch in CSS
- Die Anleitung zu CSS Links
- Die Anleitung zu CSS Fonts
- Grundlegendes zu Generic Font Family Names in CSS
- Die Anleitung zu CSS @font-face
- Die Anleitung zu CSS Align
- Die Anleitung zu CSS Cursors
- Die Anleitung zu CSS Overflow
- Die Anleitung zu CSS Lists
- Die Anleitung zu CSS Tables
- Die Anleitung zu CSS visibility
- Die Anleitung zu CSS Display
- Die Anleitung zu CSS Grid Layout
- Die Anleitung zu CSS Float und Clear
- Die Anleitung zu CSS Position
- Die Anleitung zu CSS line-height
- Die Anleitung zu CSS text-align
- Die Anleitung zu CSS text-decoration
Show More