Die Anleitung zu CSS Position
1. CSS Position
CSS Position wird benutzt um festzulegen , wie ein Element in einem Dokument positioniert wird". Es gibt 5 verschiedenen Methode zum Positionieren eines Element in einem Dokument:
- {position: static} (Default)
- {position: relative}
- {position: fixed}
- {position: absolute}
- {position: sticky}
Nachdem ein Element durch eine der 5 obengemeinten Methoden positiert wird, werden die Properties top, right, bottom, right verwendet.
2. CSS {position: static}
Die HTML Elemente sind standardmäßig positioniert, d.h seine Position wird nach der normalen Regelund des Dokument festgelegt. Es wird durch Css property: left, right, top, bottom nicht ausgewirkt wenn Sie absichtlich für es einstellen.
position-static-example.html
<div style="position:static; border:1px solid; padding:5px;">
This div element has {position: static};
</div>
<br>
<h3>CSS {position:static; left: 50px;}</h3>
<div style="position:static; left: 50px;">
This div element has {position: static} and {left: 50px}
</div>3. CSS {position: relative}
Ein Element wird durch CSS {postion: relative} positioniert, d.h es wird relativ positioniert im Verhältnis von der static Position. Anders gesagt, Sie können CSS property (left, right, top, bottom) verwenden um die rechte, linke, obere, untere Position im Verhältinis zur normalen Position auszurichten.
position-relative-example.html
<h3>{position: relative;}</h3>
<div style="position: relative; width:250px;">
position: relative; width:250px;
</div>
<br>
<h3>{position: relative; left:50px; top:50px;}</h3>
<div style="position: relative; left:50px; top:50px; width:250px;">
position: relative; width:250px; <br/>
left:50px; top:50px;
</div>
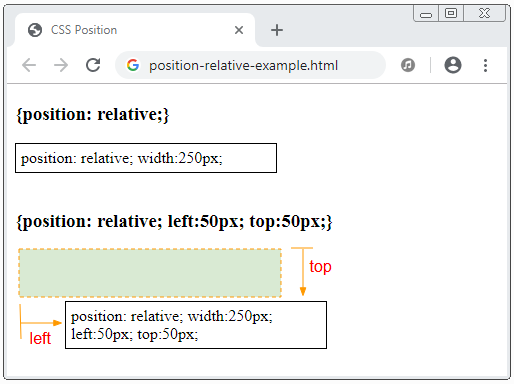
Die Illustraion eines Element mit {position:relative} wird aus seiner static Position nach der Auswirkung von CSS property: {left, top, bottom, right} geschoben.
Achtung: Für ein relativ positioniertes Element werden CSS property: {top, right, bottom, left} die Position des Element aus seiner static Position (naturelle Position) schieben aber ändern die Größe des Element nicht. CSS left hat Vorrang vor CSS right. Und CSS top hat Vorrang vor CSS bottom.
position-relative-example2.html
<h3>{position: relative;}</h3>
<div style="position: relative;">
position: relative;
</div>
<br>
<h3>{position: relative; left: 50px; right: 50px;}</h3>
<div style="position: relative; left: 50px; right: 50px;">
position: relative; <br/>
left: 50px; right: 50px;
</div>4. CSS {position: fixed}
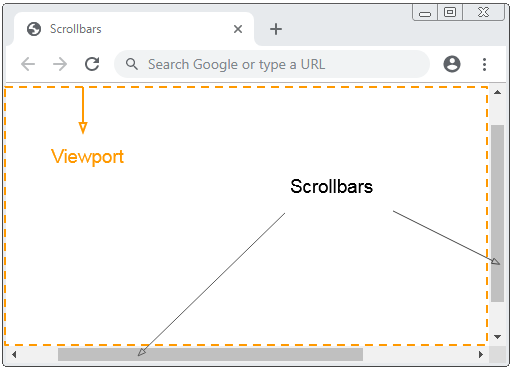
Ein Element wird durch CSS {position:fixed} positioniert, d.h es wird relativ zu Viewport des Browsers positioniert.

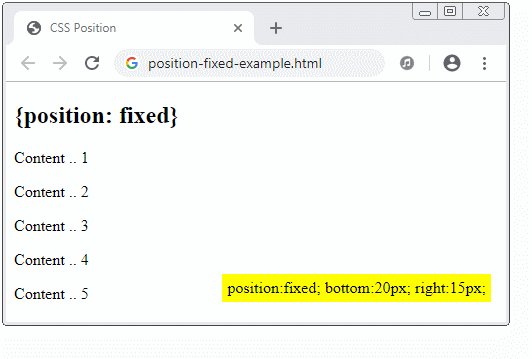
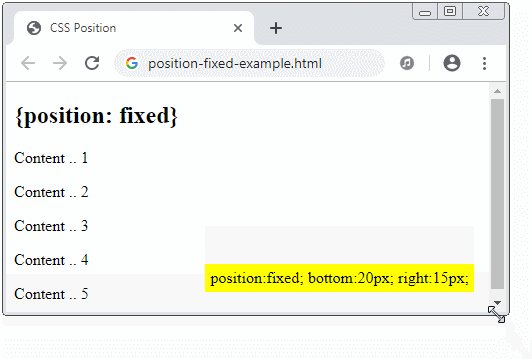
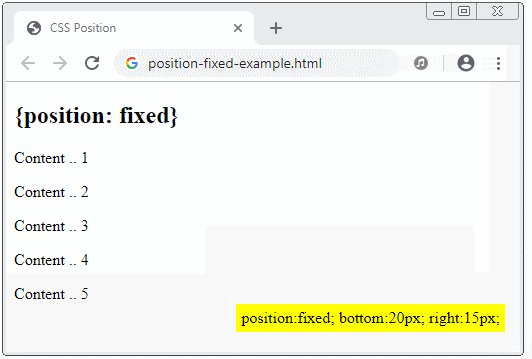
Z.B Verwenden Sie CSS {position:fixed} um eine Position eines Element unten und rechts vom Viewport festzulegen:
position-fixed-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Position</title>
<style>
div {
background-color:yellow;
padding: 5px;
}
</style>
</head>
<body>
<h2>{position: fixed}</h2>
<div style="position:fixed; bottom:20px; right:15px;">
position:fixed; bottom:20px; right:15px;
</div>
<p>Content .. 1</p>
<p>Content .. 2</p>
<p>Content .. 3</p>
<p>Content .. 4</p>
<p>Content .. 5</p>
</body>
</html>
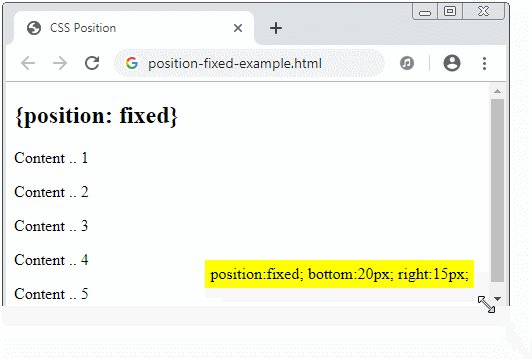
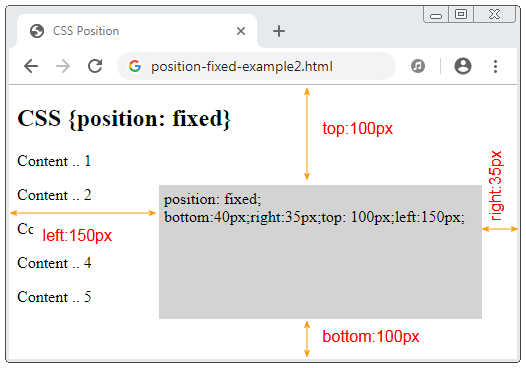
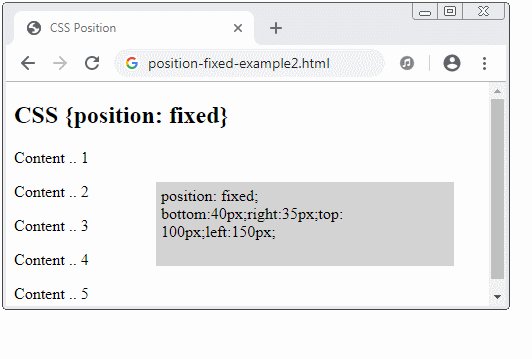
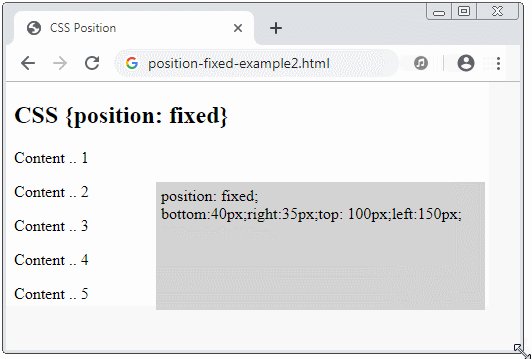
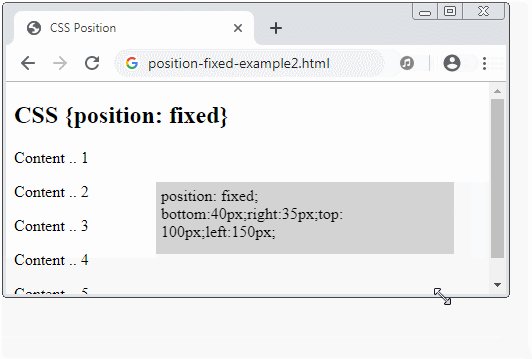
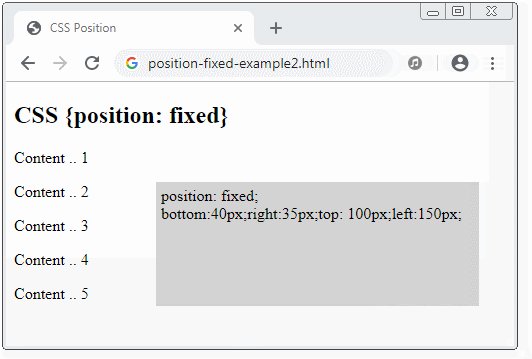
Eine Besonderheit eines Element mit CSS {position: fixed} liegt, dass Sie seine 4 Rände an 4 Rände vom Viewport des Browsers verankern können. Wenn sich in diesem Fall die Größe von Viewport ändert, wird die Größe des Element auch ändern. Es ist gleich wie die folgende Illustration:

position-fixed-example2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Position</title>
<style>
div {
background-color: LightGray;
padding: 5px;
}
</style>
</head>
<body>
<h2>CSS {position: fixed}</h2>
<div style="position: fixed; bottom:40px;right:35px;top: 100px;left:150px;">
position: fixed; <br>
bottom:40px;right:35px;top: 100px;left:150px;
</div>
<p>Content .. 1</p>
<p>Content .. 2</p>
<p>Content .. 3</p>
<p>Content .. 4</p>
<p>Content .. 5</p>
</body>
</html>
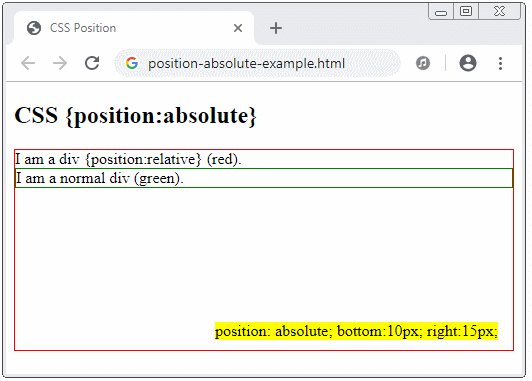
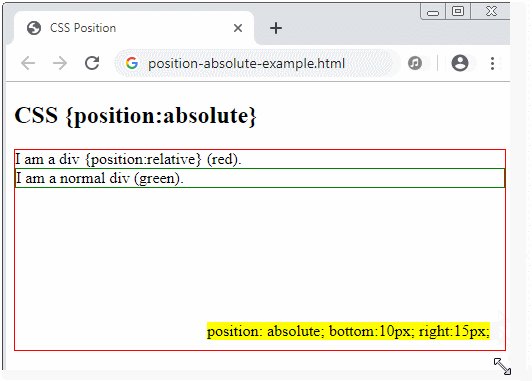
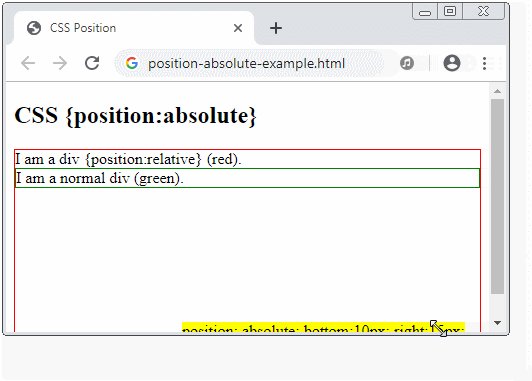
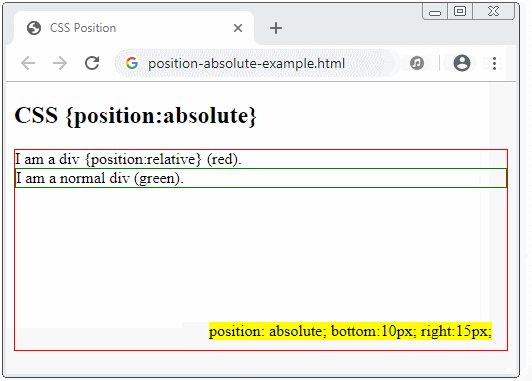
5. CSS {position: absolute}
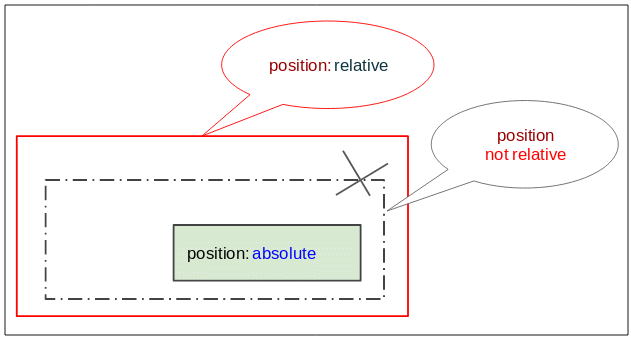
Das absolut positionierte Element (positioned absolute) sucht nach seiner nächsten Vorfahren-Element (Vater, Größvater,..), das CSS {position: relative} hat. Nach dem Auffinden wird es die Position relativ zu diesem Element einstellen. Wird es nicht gefunden, wird die Position relativ zu Viewport des Browser festgelegt.

position-absolute-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Position</title>
</head>
<body>
<h2 class="mb-3">CSS {position:absolute}</h2>
<div style="position:relative; height:200px;border:1px solid red;">
I am a div {position:relative} (red).
<div style="border:1px solid green;">
I am a normal div (green).
<div style="position: absolute; bottom:10px; right:15px; background:yellow;">
position: absolute; bottom:10px; right:15px;
</div>
</div>
</div>
</body>
</html>
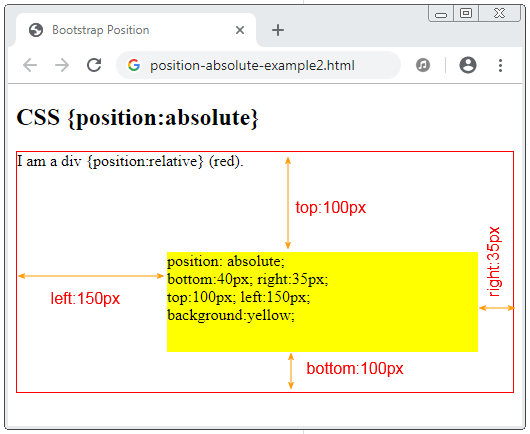
position-absolute-example2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Bootstrap Position</title>
</head>
<body>
<h2>CSS {position:absolute}</h2>
<div style="position:relative; height:240px;border:1px solid red;">
I am a div {position:relative} (red).
<div style="position:absolute;bottom:40px;right:35px;top:100px;left:150px;background:yellow;">
position: absolute; <br/>
bottom:40px; right:35px; <br/>
top:100px; left:150px; <br/>
background:yellow;
</div>
</div>
</body>
</html>
6. CSS {position: sticky}
Ein Element wird mit CSS {position: sticky} positioniert. Seine Position basiert auf die Scrollposition des Benutzer.
Das Element mit CSS {position:sticky} wird vom "relative" nach "fixed" oder umgekehrt umgewandelt, das von der Scrollposition des Benutzer hängt.
Achtung: Der Browser IE/Edge in die Version von 15 oder älter unterstützt CSS {position: sticky} nicht.

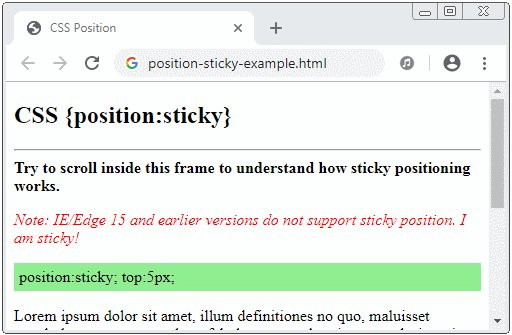
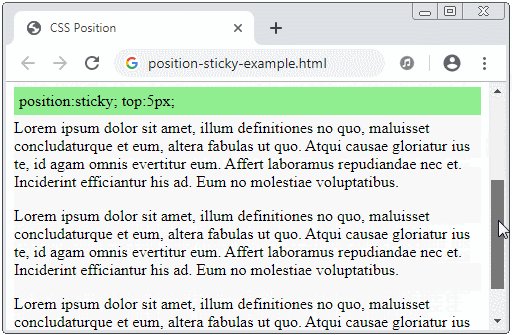
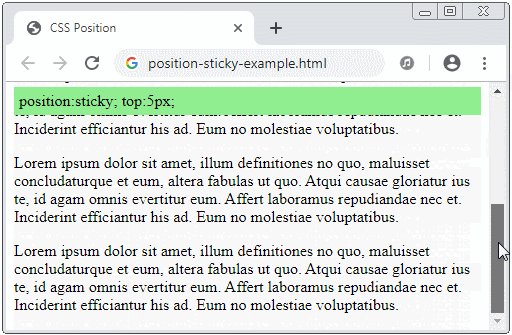
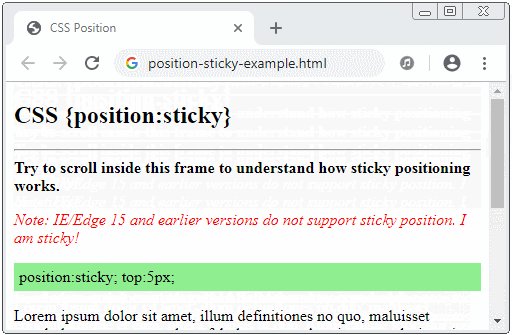
position-sticky-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Position</title>
</head>
<body>
<h2 class="mb-3">CSS {position:sticky}</h2>
<hr>
<b>Try to scroll inside this frame to understand how sticky positioning works.</b>
<p style="color: red; font-style: italic;">
Note: IE/Edge 15 and earlier versions do not support sticky position.
I am sticky!
</p>
<div style="position:sticky; top:5px; padding:5px; background: lightgreen;">
position:sticky; top:5px;
</div>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
</body>
</html>Anleitungen CSS
- Einheiten in CSS
- Die Anleitung zu Grundlegende CSS Selectors
- Die Anleitung zu CSS Attribute Selector
- Die Anleitung zu CSS Combinator Selectors
- Die Anleitung zu CSS Backgrounds
- Die Anleitung zu CSS Opacity
- Die Anleitung zu CSS Padding
- Die Anleitung zu CSS Margins
- Die Anleitung zu CSS Borders
- Die Anleitung zu CSS Outline
- Die Anleitung zu CSS box-sizing
- Die Anleitung zu CSS max-width und min-width
- Die Schlüsselwörter min-content, max-content, fit-content, stretch in CSS
- Die Anleitung zu CSS Links
- Die Anleitung zu CSS Fonts
- Grundlegendes zu Generic Font Family Names in CSS
- Die Anleitung zu CSS @font-face
- Die Anleitung zu CSS Align
- Die Anleitung zu CSS Cursors
- Die Anleitung zu CSS Overflow
- Die Anleitung zu CSS Lists
- Die Anleitung zu CSS Tables
- Die Anleitung zu CSS visibility
- Die Anleitung zu CSS Display
- Die Anleitung zu CSS Grid Layout
- Die Anleitung zu CSS Float und Clear
- Die Anleitung zu CSS Position
- Die Anleitung zu CSS line-height
- Die Anleitung zu CSS text-align
- Die Anleitung zu CSS text-decoration
Show More