Die Anleitung zu CSS Align
1. CSS Align
Es gibt keine allgemeinen Regelungen, damit Sie ein Element ausrichten. Deshalb sollen Sie nach der Situation eine passende Maßnahmen haben. In diesen Artikel werde ich einige Situationen und die Maßnahme zur Element-Ausrichtung geben.
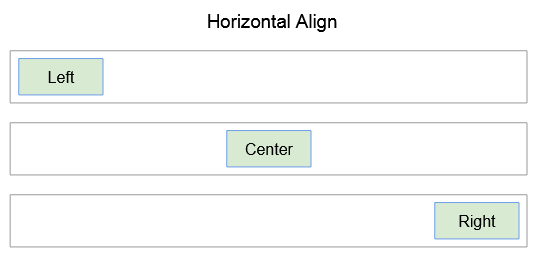
Horizontal Align
Horizontale Ausrichtung (Horizontal Align) bedeutet den Weg, damit Sie das Element linkt, mittel oder recht anzeigen machen.

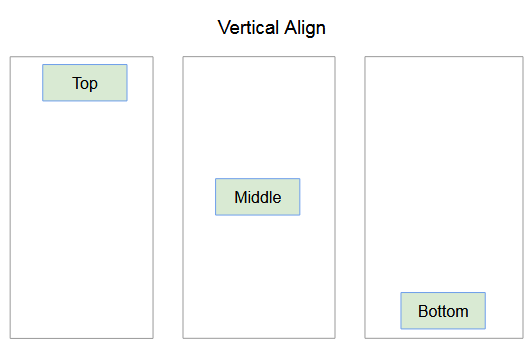
Vertical Align
Die vertikale Ausrichtung (Vertical Align) bedeutet den Weg, damit Sie das Element oben, mittel oder unten anzeigen machen.

2. CSS margin:auto
Wenn Sie das Block Element haben, z.B <div> und Sie möchten mittel horizontal ausrichten, ist CSS margin:auto eine gute Maßnahme.
Sie sollen die Breite für das Element in eine spezielle Zahl oder eine Prozent-Wert einstellen, es muss aber weniger als 100% sein, das guarantiert, dass das Element den ganzen horizontalen Raum des Element, das es enthält, nicht besetzt.
Und wenden Sie CSS margin:auto für es an.
margin-left: auto;
margin-right: auto;
/* OR: */
margin: auto;Achtung: CSS margin-top:auto und CSS margin-bottom:auto wirkt nicht als die vertikale Ausrichtung.
h-align-block-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Align</title>
<meta charset="UTF-8"/>
<style>
.center {
margin-left: auto;
margin-right: auto;
width: 180px;
border: 3px solid green;
padding: 10px;
}
</style>
</head>
<body>
<h3>Horizontal Align - Center</h3>
<hr/>
<div class = "center">
margin-left: auto; <br/>
margin-right: auto; <br/>
width: 180px; <br/>
border: 3px solid green; <br/>
padding: 10px;<br/>
</div>
</body>
</html>3. CSS text-align
Das Property CSS text-align wird für das Block Element oder eine Zelle der Tabelle benutzt um ihre Inline-Inhalt horizontal auszurichten.
Wenn CSS text-align für ein Element angewendet wird, wirkt es mit allen Inline-Inhalt dieses Element, z.B die Text-Inhalt, die Sub-Element wie <span>,.. Aber es wirkt mit die Sub-Block des momentanen Element nicht.
Anleitungen CSS
- Einheiten in CSS
- Die Anleitung zu Grundlegende CSS Selectors
- Die Anleitung zu CSS Attribute Selector
- Die Anleitung zu CSS Combinator Selectors
- Die Anleitung zu CSS Backgrounds
- Die Anleitung zu CSS Opacity
- Die Anleitung zu CSS Padding
- Die Anleitung zu CSS Margins
- Die Anleitung zu CSS Borders
- Die Anleitung zu CSS Outline
- Die Anleitung zu CSS box-sizing
- Die Anleitung zu CSS max-width und min-width
- Die Schlüsselwörter min-content, max-content, fit-content, stretch in CSS
- Die Anleitung zu CSS Links
- Die Anleitung zu CSS Fonts
- Grundlegendes zu Generic Font Family Names in CSS
- Die Anleitung zu CSS @font-face
- Die Anleitung zu CSS Align
- Die Anleitung zu CSS Cursors
- Die Anleitung zu CSS Overflow
- Die Anleitung zu CSS Lists
- Die Anleitung zu CSS Tables
- Die Anleitung zu CSS visibility
- Die Anleitung zu CSS Display
- Die Anleitung zu CSS Grid Layout
- Die Anleitung zu CSS Float und Clear
- Die Anleitung zu CSS Position
- Die Anleitung zu CSS line-height
- Die Anleitung zu CSS text-align
- Die Anleitung zu CSS text-decoration
Show More