- CSS {display: grid | inline-grid}
- Einigen grundlegenden Begriffen
- Namensregel
- CSS grid-template-columns/-rows
- CSS grid-template-areas, grid-area
- CSS grid-template
- CSS grid-column-start, grid-row-start,..
- CSS grid-column, grid-row
- CSS grid-column-gap, grid-row-gap
- CSS justify-items
- CSS justify-self
- CSS align-items
- CSS align-self
Die Anleitung zu CSS Grid Layout
1. CSS {display: grid | inline-grid}
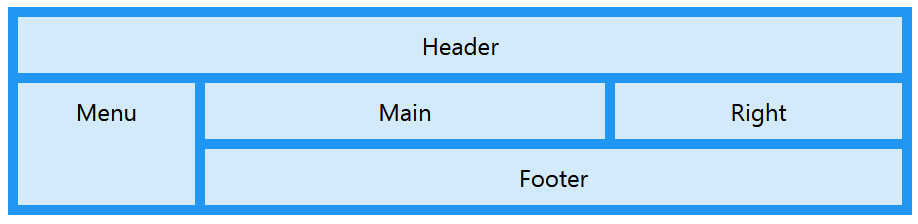
CSS {display:grid | inline-grid} wird für ein Element angewendet um seine Fläche in einen Gitter einschließend die Reihe und die Säule zu verteilen. Die Sub-Elemente werden in die Gitter-Zelle angeordnet. Es hilft Ihnen bei der Gestaltung der Seiten einfacher anstatt der Verwendung von CSS float oder der Elementspositionierungstechnik.

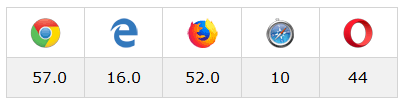
CSS {display:grid | inline-grid} wird durch die modernen Browser unterstützt.

grid, inline-grid ist nur zwei der Werten von CSS display, Sie können die anderen Werten in den folgenden Artikel mal schauen:
Um ein Gittersystem zu erstellen brauchen Sie einige folgenden CSS-Properties verbinden, einschließend die Properties für Vater-Element und die Properties für die Sub-Elementen
Parent | Children (Grid Items) |
| |
|
|
2. Einigen grundlegenden Begriffen
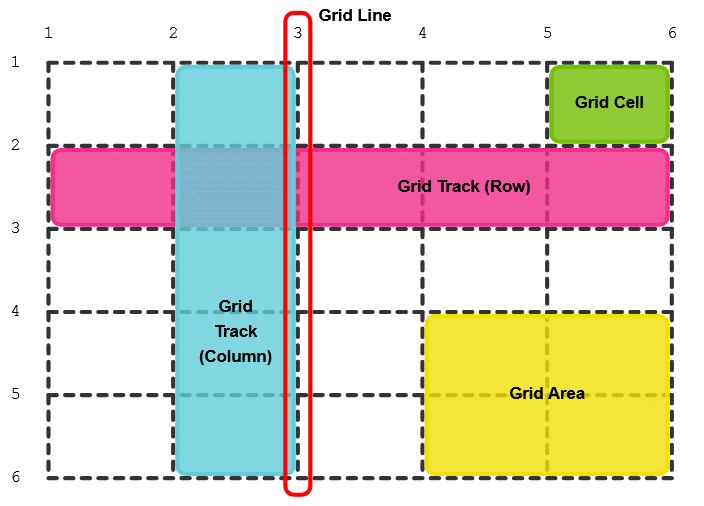
Es gibt einige Begriffen in CSS Grid System, die Sie vor dem Beginn zum Lernen kennenlernen sollen:

Grid Line
Grid Line: Ist eine vertikale (oder horizontale) Linie, die an die Verteilung der Element-Fläche in die Gitter-Zellen teilnehmen.
Grid Track
Grid Track: ist eine Reihe oder eine Säule.
Track Size
Track Size: die Breite einer Säule oder die Höhe einer Reihe
Grid Cell
Grid Cell: (Eine Gitter Zelle) ist ein Rechteck, die Intersektion einer Reihe und einer Säule.
Grid Area
Grid Area: ist ein Rechteck, der durch die Zusammenfügung der benachbaren Gitter-Zellen erstellt wird.
3. Namensregel
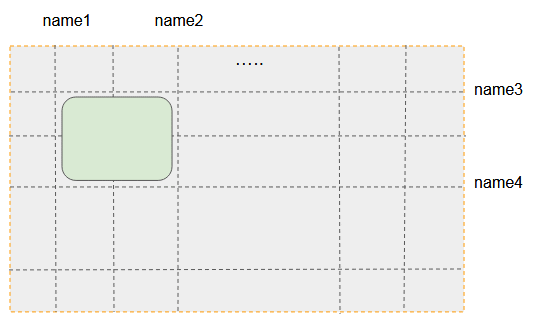
CSS Grid erlaubt Sie, Grid Line,und Grid Track beliebt benennen. Durch die Benennung von Grid Line, Grid Track ist es einfacher, Parameter für ein Sub-Element zu beschreiben. Z.B Position, Ausrichtung (align),...

CSS Grid empfielt Sie, nach dem folgenden Regel zu benennen:
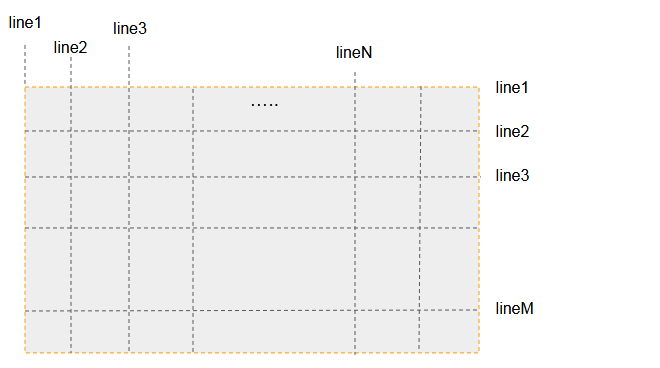
Grid Line (oder Grid Track) kann line1, line2, line3,.... benannt werden. Dieser Weg passt zu dem Gitter mit vielen Säule und Reihen.

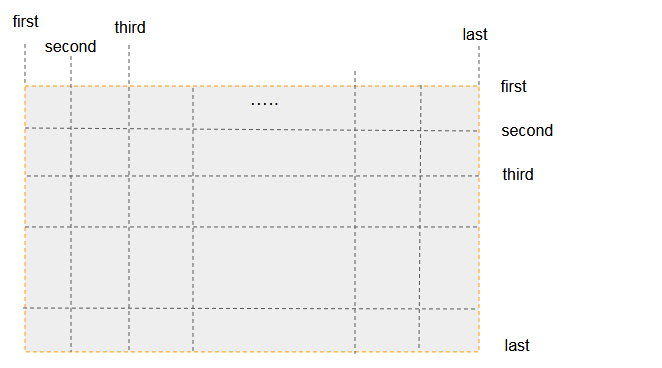
Die Grid Line (oder Grid Track) kann first, second, third,.. last benannt werden. Dieser Weg passt zu dem Gitter mit der wenigen Anzahl der Reihe und Säulen (weniger als 5).

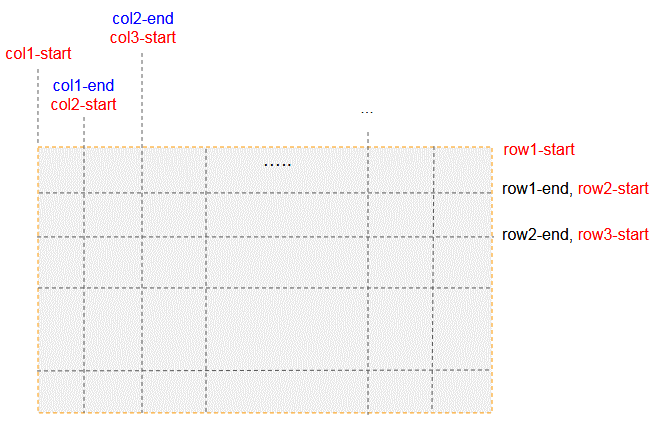
Die horizontalen Grid Line können col1-start, col1-end, col2-start, col2-end,.... benannt werden.
Die horizontalen Grid Line können row1-start, row1-end, row2-start, row2-end,... benannt werden.

Achtung: Sie werden durch die Beispiele in diesen Artikel die Namenstellung erfahren.
4. CSS grid-template-columns/-rows
CSS grid-template-columns erlaubt Sie, die Breite der Säule von Grid oder den Name der Säulen und Breite festzulegen.
CSS grid-template-rows erlaubt Sie, die Breite der Reihe von Grid oder den Name der Reihe oder seine Breite festzulegen.
grid-template-columns: <track-size> ... | [name] <track-size> ...;
grid-template-rows: <track-size> ... | [name] <track-size> ...;Z.B ein Grid mit 2 Reihen, 3 Säule:
.container {
display: grid;
grid-template-rows: 100px 50px;
grid-template-columns: 250px 150px 120px;
border:1px solid #ddd;
}.container {
display: grid;
grid-template-rows: [first] 100px [line2] 50px ;
grid-template-columns: [first] 250px [line2] 150px 120px ;
border:1px solid #ddd;
}.
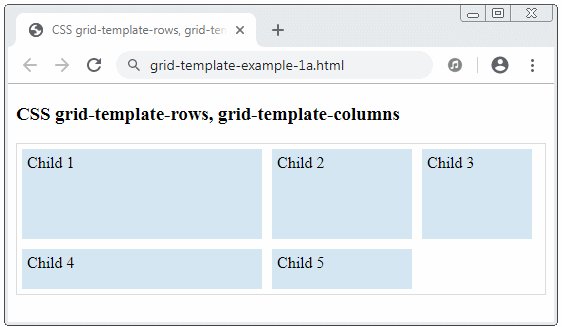
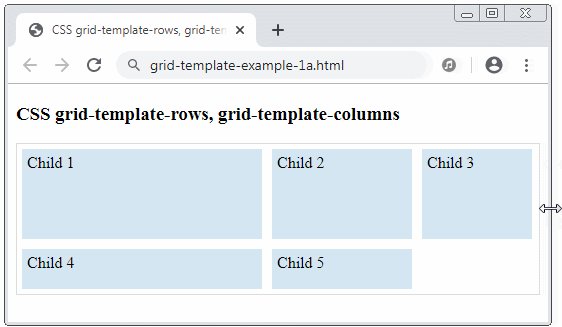
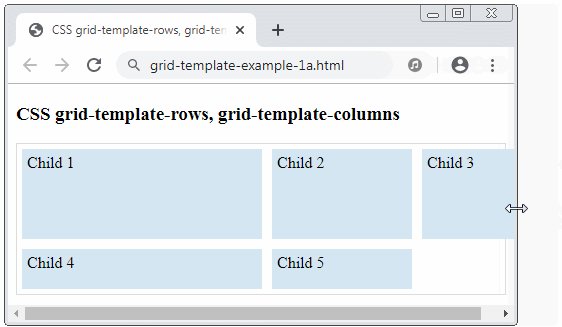
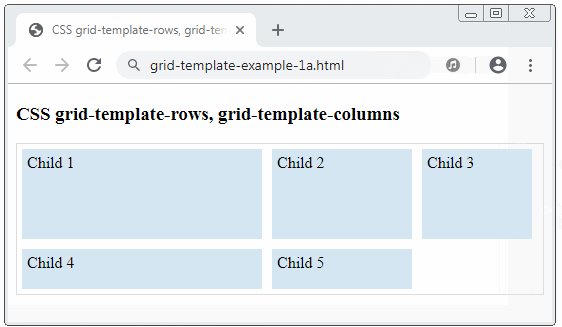
Sehen Sie das volle Beispiel:

grid-template-example-1a.html
<!DOCTYPE html>
<html>
<head>
<title>CSS grid-template-rows, grid-template-columns</title>
<meta charset="UTF-8"/>
<style>
.container {
display: grid;
grid-template-rows: 100px 50px;
grid-template-columns: 250px 150px 120px;
border:1px solid #ddd;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
</style>
</head>
<body>
<h3>CSS grid-template-rows, grid-template-columns</h3>
<div class="container">
<div class="child">
Child 1
</div>
<div class="child">
Child 2
</div>
<div class="child">
Child 3
</div>
<div class="child">
Child 4
</div>
<div class="child">
Child 5
</div>
</div>
</body>
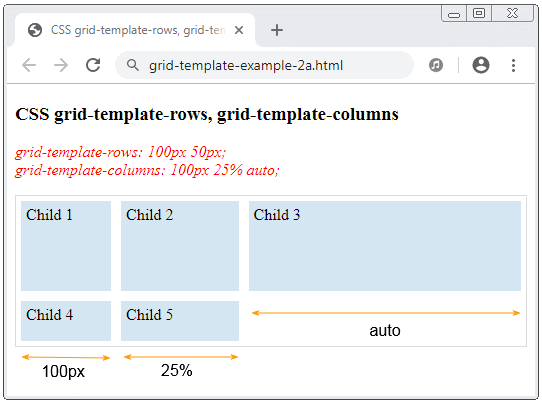
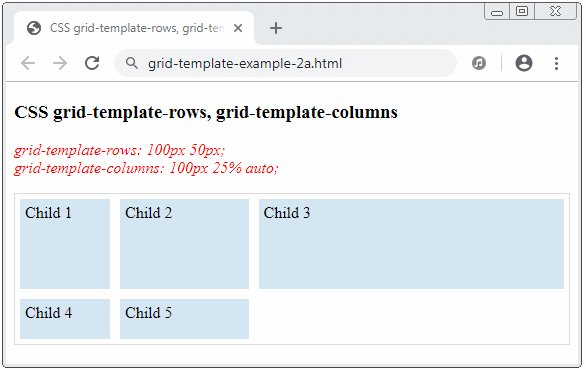
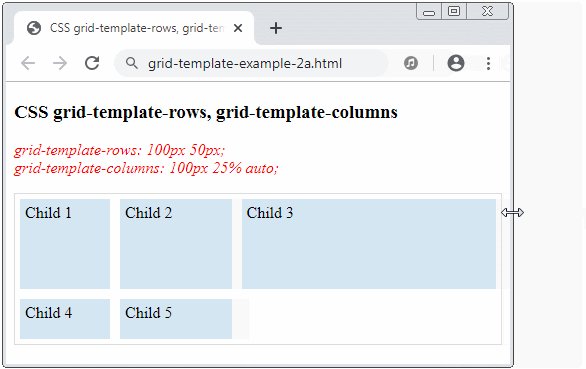
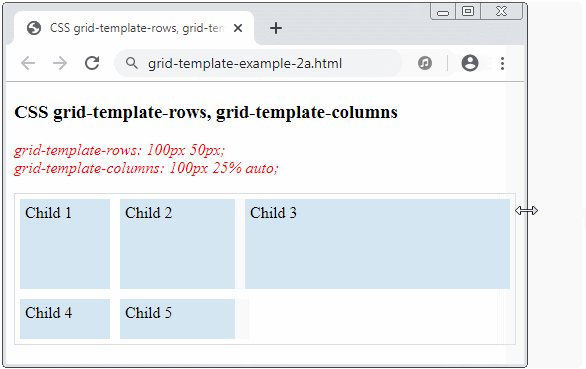
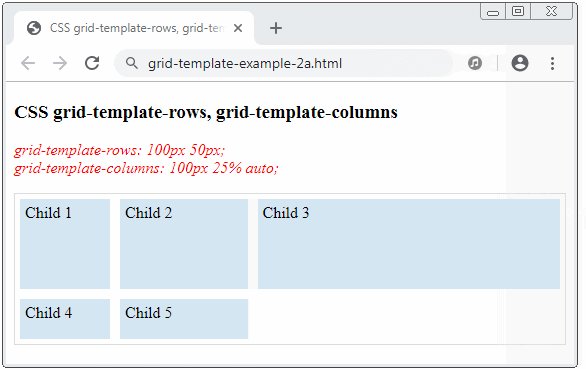
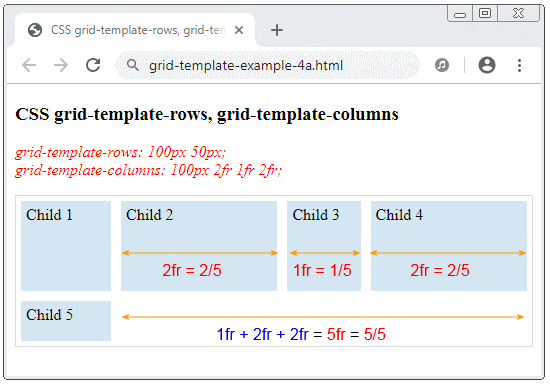
</html>Die Breite oder die Höhe einer Säule akzeptiert auch die Prozent ( % ) oder die Wert auto.


grid-template-example-2a.html
<!DOCTYPE html>
<html>
<head>
<title>CSS grid-template-rows, grid-template-columns</title>
<meta charset="UTF-8"/>
<style>
.container {
display: grid;
grid-template-rows: 100px 50px;
grid-template-columns: 100px 25% auto;
border:1px solid #ddd;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
</style>
</head>
<body>
<h3>CSS grid-template-rows, grid-template-columns</h3>
<p style="color: red;font-style: italic;">
grid-template-rows: 100px 50px; <br/>
grid-template-columns: 100px 25% auto;
</p>
<div class="container">
<div class="child">
Child 1
</div>
<div class="child">
Child 2
</div>
<div class="child">
Child 3
</div>
<div class="child">
Child 4
</div>
<div class="child">
Child 5
</div>
</div>
</body>
</html>repeat()
Die Bezeichnung (notation) repeat() hilft Ihnen bei der Wiederholung einer Part der Kode.
.container {
display: grid;
grid-template-rows: 100px 50px;
grid-template-columns: 100px repeat(2, [my-column] auto);
border:1px solid #ddd;
}Das Kode Stück oben ist äquivalent mit:
.container {
display: grid;
grid-template-rows: 100px 50px;
grid-template-columns: 100px [my-column] auto [my-column] auto;
border:1px solid #ddd;
}Manchmal haben die Säule den gleichen Name. Um darauf zu verweisen sollen Sie den Name und seine Ordnungszahl benutzen (Die Ordnungszahl beginnt mit 1).
.child {
grid-column-start: my-column 2;
}FR (Fraction):
FR (Fraction) ist eine Einheit in CSS Gitter System.
Zum Beispiel:
.container {
display: grid;
grid-template-rows: 100px 50px;
grid-template-columns: 100px 2fr 1fr 2fr;
border:1px solid #ddd;
}
5. CSS grid-template-areas, grid-area
CSS grid-template-areas hilft Ihnen bei der Definition einer Vorlage (template) für Grid Area. Die Definition jedes Grid Area wird in die doppelte Anführungszeichen (double quotation marks) ( " " ) gestellt.
.container {
grid-template-areas:
"<grid-area-name> | . | none | ..."
"<grid-area-name> | . | none | ..."
"...";
}<grid-area-name> | Der Name eines Grid Area. |
. | (Die Punkt) bezeichnet eine leere Gitterzelle. |
none | Kein Grid Area wird definiert. |
CSS grid-area
.child {
grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end>;
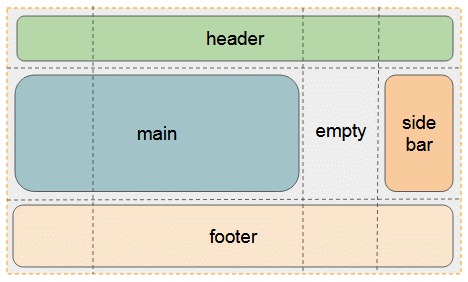
}Z.B: Die Definition der 4 Grid Area: (header, main, sidebar, footer) wie die folgende Illustration:

template-areas-example1.css
.container {
display: grid;
grid-template-rows: 50px 100px 50px;
grid-template-columns: 100px auto 100px 100px;
grid-template-areas:
"header header header header"
"main main . sidebar"
"footer footer footer footer";
border:1px solid #ddd;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-header {
grid-area: header;
}
.child-main {
grid-area: main;
}
.child-sidebar {
grid-area: sidebar;
}
.child-footer {
grid-area: footer;
}template-areas-example1.html
<!DOCTYPE html>
<html>
<head>
<title>CSS grid-template-areas</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="template-areas-example1.css" />
</head>
<body>
<h2>CSS grid-template-areas</h2>
<p style="color: red;font-style: italic;">
<b>grid-template-areas:</b> <br/>
"header header header header" <br/>
"main main . sidebar" <br/>
"footer footer footer footer";
</p>
<div class="container">
<div class="child child-header">
Header
</div>
<div class="child child-main">
Main
</div>
<div class="child child-sidebar">
Sidebar
</div>
<div class="child child-footer">
Footer
</div>
</div>
</body>
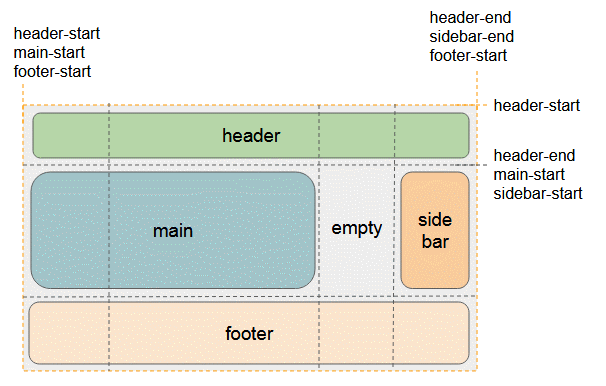
</html>Achtung: Wenn Sie Grid Area definieren, haben einige Grid Line mehren Name, die auf den Name von Grid Area basiert. Ein Grid Line kann mehreren Namen wie die folgende Illustration:

6. CSS grid-template
Verwenden Sie CSS grid-template ist der kurze Weg zum Einstellung von grid-template-rows, grid-template-columns, grid-template-areas.
Syntax
.container {
grid-template: none | <grid-template-rows> / <grid-template-columns>;
}none
Die Festlegung der Wert für CSS grid-template-rows, grid-template-columns, grid-template-areas zu ihrer anfänglichen Wert.
<grid-template-rows> / <grid-template-columns>
Legen Sie die Werten für grid-template-rows, grid-template-columns fest und die Wert none für grid-template-areas.
Zum Beispiel:
.container {
display: grid;
border:1px solid #ddd;
grid-template: 100px 50px / 150px auto 120px;
}
/* Same As: */
.container {
display: grid;
border:1px solid #ddd;
grid-template-rows: 100px 50px;
grid-template-columns: 150px auto 120px;
grid-template-areas: none;
}Ein kompliziertes Beispiel mit der Teilnahme von grid-template-areas:
.container {
display: grid;
border:1px solid #ddd;
grid-template:
[row1-start] "header header header" 100px [row1-end]
[row2-start] "main main ." 50px [row2-end]
[row3-start] "footer footer footer" 50px [row3-end]
/ 150px auto 120px;
}
/* Same As: */
.container2 {
display: grid;
border:1px solid #ddd;
grid-template-rows: [row1-start] 100px [row1-end row2-start] 50px [row2-end row3-start] 50px [row3-end];
grid-template-columns: 150px auto 120px;
grid-template-areas:
"header header header"
"main main ."
"footer footer footer";
}7. CSS grid-column-start, grid-row-start,..
Um die Position von Grid Item festzulegen, brauchen Sie die Wert für 4 folgenden Properties anzubieten:
- grid-column-start
- grid-column-end
- grid-row-start
- grid-row-end
Die Properties oben akzeptiert die numerische Wert (als die Reihenfolge von Grid Line). Es akzeptiert auch den Name von Grid Line. Der Name von Grid Line soll vor der Verwendung definiert.
Syntax
.child {
grid-column-start: <number> | <name> | span <number> | span <name> | auto;
grid-column-end: <number> | <name> | span <number> | span <name> | auto;
grid-row-start: <number> | <name> | span <number> | span <name> | auto;
grid-row-end: <number> | <name> | span <number> | span <name> | auto;
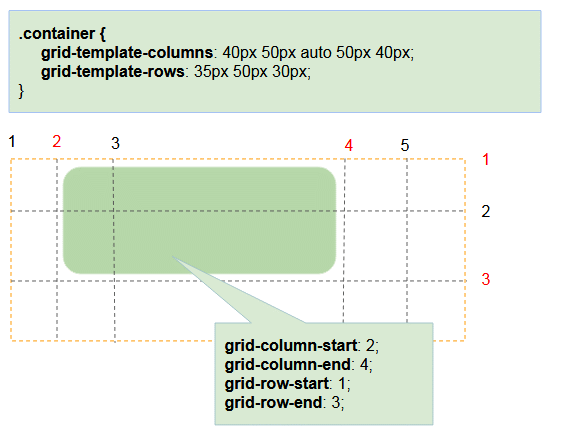
}Grid Line wird standardmäßig gezählt, beginnt mit 1:
.container {
display: grid;
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 35px 50px 30px;
border:1px solid #ddd;
margin-top:10px;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-1 {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
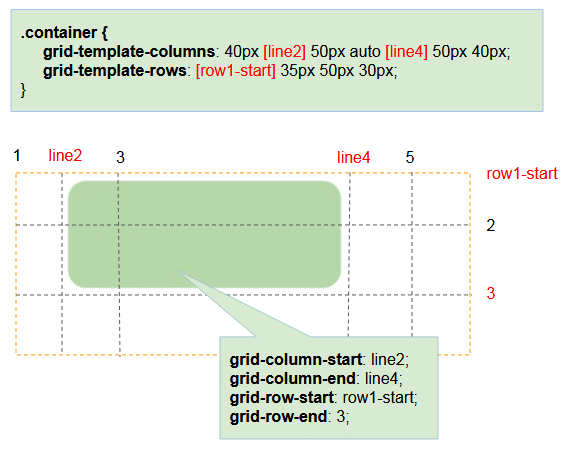
Wenn Sie den Name benutzen möchten, brauchen Sie vor der Verwendung ihn definieren.
.container {
display: grid;
grid-template-columns: 40px [line2] 50px auto [line4] 50px 40px;
grid-template-rows: [row1-start] 35px 50px 30px;
border:1px solid #ddd;
margin-top:10px;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-1 {
grid-column-start: line2;
grid-column-end: line4;
grid-row-start: row1-start;
grid-row-end: 3;
}
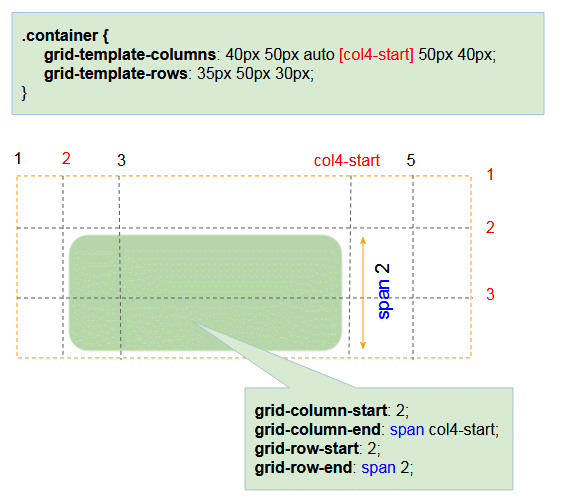
.container {
display: grid;
grid-template-columns: 40px 50px auto [col4-start] 50px 40px;
grid-template-rows: 35px 50px 30px;
border:1px solid #ddd;
margin-top:10px;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-1 {
grid-column-start: 2;
grid-column-end: span col4-start;
grid-row-start: 2;
grid-row-end: span 2;
}
Achtung: Wenn CSS grid-colum-end, CSS grid-row-end nicht angeboten werden, werden sie die Default-Wert von "span 1".
Die Grid Item kann überlappen, deshalb können Sie CSS z-index benutzen um sie zu kontrollieren.
grid-overlap-example.css
.container {
display: grid;
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 35px 50px 30px;
border:1px solid #ddd;
margin-top:10px;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-1 {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 4;
z-index: 1000;
background: lightblue;
}
.child-2 {
grid-column-start: 3;
grid-column-end: 5;
grid-row-start: 1;
grid-row-end: 3;
z-index: 2000;
background: lightgreen;
}grid-overlap-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS grid-column-*, grid-row-*</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="grid-overlap-example.css" />
</head>
<body>
<h3>CSS Overlap Grid Items</h3>
<div class="container">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
<div class="container">
<div class="child child-1"></div>
<div class="child child-2"></div>
</div>
</body>
</html>8. CSS grid-column, grid-row
Die Verwendung von CSS grid-column ist der kurze Weg zur Einstellung der Wert für grid-column-start, grid-column-end. Ähnlich ist die Verwendung von CSS grid-row ein kurzer Weg zur Wertseinstellung für grid-row-start, grid-row-end.
Syntax
.child {
grid-column: <start-line> / <end-line> | <start-line> / span <value>;
grid-row: <start-line> / <end-line> | <start-line> / span <value>;
}Zum Beispiel:
grid-column-row-example.css
.container {
display: grid;
grid-template-columns: 40px [line2] 50px auto [line4] 50px 40px;
grid-template-rows: [row1-start] 35px 50px 30px;
border:1px solid #ddd;
margin-top:10px;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-1 {
background: lightblue;
grid-column : line2 / line4;
grid-row : row1-start / 3;
}
.child-2 {
background: lightgreen;
grid-column : 1 / span 2;
grid-row : 2 / 4;
}grid-column-row-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS grid-column, grid-row</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="grid-column-row-example.css" />
</head>
<body>
<h3>CSS grid-column, grid-row</h3>
<div class="container">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
<div class="container">
<div class="child child-1">Child 1</div>
<div class="child child-2">Chid 2</div>
</div>
</body>
</html>9. CSS grid-column-gap, grid-row-gap
No ADS
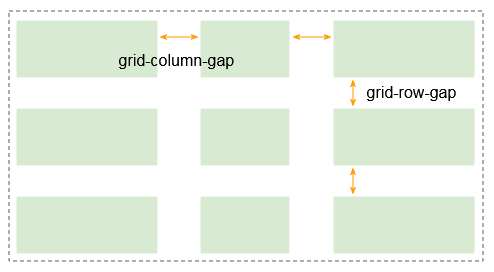
CSS grid-column-gap, CSS grid-row-gap wird benutzt um die Breite für Grid Line einzustellen. Das macht den Abstand zwischen Grid Track.
CSS grid-row-gap, CSS grid-column-gap akzeptiert die spezielle Wert, z.B 1px, 2em,... oder die Prozent-Wert ( % ).

.container {
grid-template-columns: 100px auto 100px;
grid-template-rows: 80px auto 80px;
grid-column-gap: 10px;
grid-row-gap: 15px;
}Achtung: grid-column-grid, grid-row-grid werden den Name zur column-grid, row-grid geändert. Und sie sind in die Browsers vorhanden:Firefox 63+, Chrome 68+, Safari 11.2 Release 50+, Opera 54+.
CSS grid-gap
Die Verwendung von CSS grid-gap ist der kurze Weg zur Festlegung der Wert für grid-row-gap & grid-column-gap.
Syntax
.container {
grid-gap: <grid-row-gap> <grid-column-gap>;
}Zum Beispiel
.container {
grid-template-columns: 100px auto 100px;
grid-template-rows: 80px auto 80px;
grid-gap: 15px 10px;
}.container {
...
grid-gap: 15px ;
}
/* Same as: */
.container {
...
grid-gap: 15px 15px;
}10. CSS justify-items
No ADS
CSS justify-items wird für das Vater-Element verwendet um horizontal seine Sub-Elemente auszurichten. Die möglichen Werten sind:
- start
- end
- center
- stretch (Default)
.container {
justify-items: start | end | center | stretch;
}CSS {justify-items:start}
Richten Sie die Grid Item nach links von der Zelle aus, die es enthält.

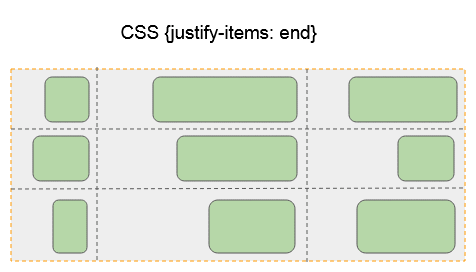
CSS {justify-items:end}
Richten Sie Grid Item nach rechts von der Zelle aus, die es enthält.

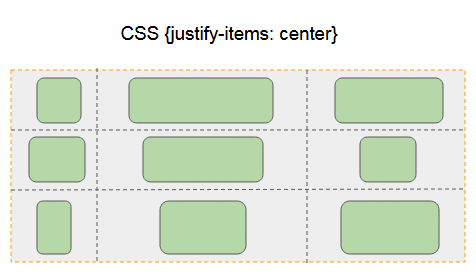
CSS {justify-items:center}
RichtenSie Grid Item nach mittels von der Zelle horizontal aus.

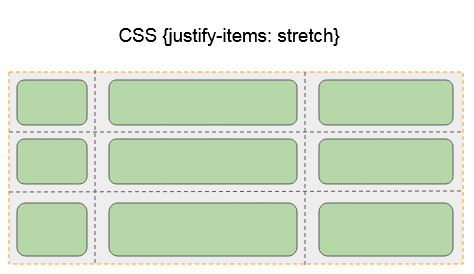
CSS {justify-items:stretch}
Grid Item die Zelle, die sie enthält, horizontal füllen machen

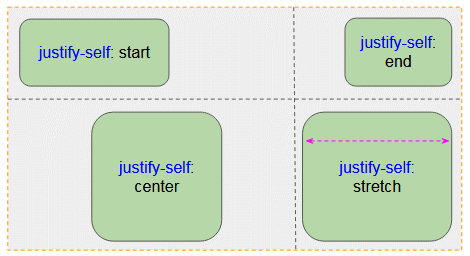
11. CSS justify-self
No ADS
CSS justify-self wird benutzt um Grid Item in ein Grid Cell (oder Grid Area) horizontal auszurichten. Die möglichen Werten sind:
- start
- end
- center
- stretch (Default)
.child {
justify-self: start | end | center | stretch;
}
justify-self-example.css
.container {
display: grid;
grid-template-rows: 150px 100px;
grid-template-columns: auto auto;
border:1px solid #ddd;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-1 {
justify-self: start;
}
.child-2 {
justify-self: end;
}
.child-3 {
justify-self: center;
}
.child-4 {
justify-self: stretch;
}justify-self-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS justify-self</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="justify-self-example.css" />
</head>
<body>
<h2>CSS justify-self</h2>
<div class="container">
<div class="child child-1">
justify-self: start
</div>
<div class="child child-2">
justify-self: end
</div>
<div class="child child-3">
justify-self: center
</div>
<div class="child child-4">
justify-self: stretch
</div>
</div>
</body>
</html>12. CSS align-items
No ADS
CSS align-items wird für das Vater-Element benutzt um seine Sub-Elemente horizontal auszurichten. Die möglichen Werten sind:
- start
- end
- center
- stretch (Default)
.container {
align-items: start | end | center | stretch;
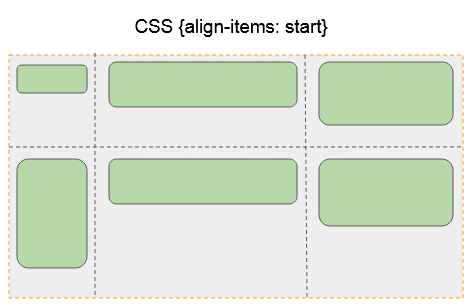
}CSS {align-items:start}
Richten Sie Grid Item nach oberen Rand der Gitten-Zelle aus.

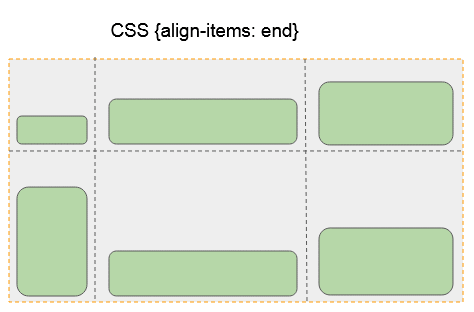
CSS {align-items:end}
Richten Sie Grid Item nach unteren Rand der Gitter-Zelle aus.

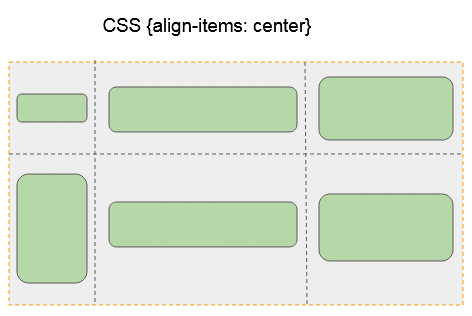
CSS {align-items:center}
Richten Sie Grid Item nach mittels der Zelle horizontal aus.

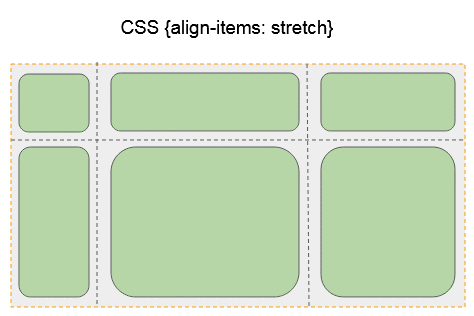
CSS {align-items:stretch}
Grid Item die Zelle, die sie enthält, vertikal füllen machen.

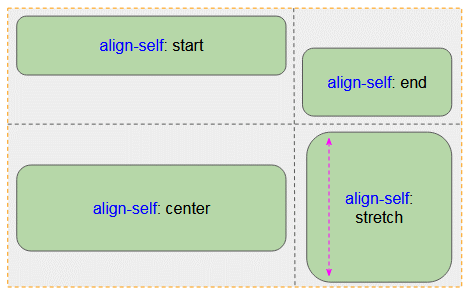
13. CSS align-self
CSS align-self wird benuzt um Grid Item in Grid Cell (oder Grid Area) vertikal auszurichten. Die möglichen Werten sind:
- start
- end
- center
- stretch (Default)
.child {
align-self: start | end | center | stretch;
}
align-self-example.css
.container {
display: grid;
grid-template-rows: 150px 100px;
grid-template-columns: 200px auto;
border:1px solid #ddd;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-1 {
align-self: start;
}
.child-2 {
align-self: end;
}
.child-3 {
align-self: center;
}
.child-4 {
align-self: stretch;
}align-self-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS align-self</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="align-self-example.css" />
</head>
<body>
<h2>CSS align-self</h2>
<div class="container">
<div class="child child-1">
align-self: start
</div>
<div class="child child-2">
align-self: end
</div>
<div class="child child-3">
align-self: center
</div>
<div class="child child-4">
align-self: stretch
</div>
</div>
</body>
</html>No ADS
Anleitungen CSS
- Einheiten in CSS
- Die Anleitung zu Grundlegende CSS Selectors
- Die Anleitung zu CSS Attribute Selector
- Die Anleitung zu CSS Combinator Selectors
- Die Anleitung zu CSS Backgrounds
- Die Anleitung zu CSS Opacity
- Die Anleitung zu CSS Padding
- Die Anleitung zu CSS Margins
- Die Anleitung zu CSS Borders
- Die Anleitung zu CSS Outline
- Die Anleitung zu CSS box-sizing
- Die Anleitung zu CSS max-width und min-width
- Die Schlüsselwörter min-content, max-content, fit-content, stretch in CSS
- Die Anleitung zu CSS Links
- Die Anleitung zu CSS Fonts
- Grundlegendes zu Generic Font Family Names in CSS
- Die Anleitung zu CSS @font-face
- Die Anleitung zu CSS Align
- Die Anleitung zu CSS Cursors
- Die Anleitung zu CSS Overflow
- Die Anleitung zu CSS Lists
- Die Anleitung zu CSS Tables
- Die Anleitung zu CSS visibility
- Die Anleitung zu CSS Display
- Die Anleitung zu CSS Grid Layout
- Die Anleitung zu CSS Float und Clear
- Die Anleitung zu CSS Position
- Die Anleitung zu CSS line-height
- Die Anleitung zu CSS text-align
- Die Anleitung zu CSS text-decoration
Show More