Die Anleitung zu Grundlegende CSS Selectors
1. Was ist CSS Selector ?
CSS Selector wird benutzt um die Elemente in einem HTML Dokument zu finden (oder auszuwählen), um einen Stil das Stil anzuwenden
Das einfache Beispiel:
/** Select all elements with class contains abc */
.abc
/** Select element with ID = abc */
#abcCSS Selectors kann in 3 folgende Arten geteilt werden:
Basic Selectors
Die grundlegenden Selector helfen Ihnen bei der Auswahl der Elementen nach seiner Name, ID,Class oder Attribute .
Die grundlegenden Selector werden in diesen Artikel erwähnt.
Combining selectors
Wählen Sie die Elementen basierend auf ihrer Beziehungen aus.
Combinator | Syntax | Example |
Descendant combinator | AB | div span
div .item |
Child combinator | A> B | ul > li |
General sibling combinator | A~ B | p ~ span |
Adjacent sibling combinator | A+ B | h2 + p |
Column combinator | A|| B | col || td |
Pseudo selectors
Pseudo | Syntax | Example |
Pseudo classes | A:B | a:visited |
Pseudo elements | A::B | p::first-line |
- CSS Pseudo Selector
2. Universal selector
Universal selector : Wählen Sie die Elementen oder alle Elemente eines Namespace aus.
Die Syntax
Selector | Die Beziehung |
* | Alle Elemente auswählen |
*|* | Alle Elemente auswählen. |
ns|* | Alle Elemente im Namespace ns auswählen. |
|* | Alle Elemente auswählen, die als Namespace nicht deklariert sind |
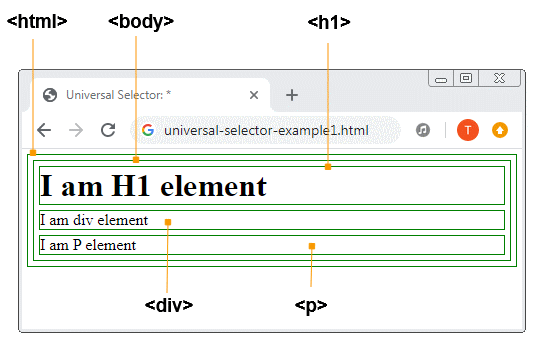
Z.B: Wählen Sie alle Elemente aus und legen Sie den grünen Grenze für sie ein.

universal-selector-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Universal Selector: *</title>
<style>
* {
border: 1px solid green;
margin: 5px;
}
</style>
</head>
<body>
<h1>I am H1 element</h1>
<div>I am div element</div>
<p>I am P element</div>
</body>
</html>3. CSS Type Selector
CSS Type Selector hilft Ihnen bei der Suche nach Elemente nach Name.
Z.B: Wählen Sie alle Elemente <div> aus:
div {
color: red;
}Z.B : Wählen Sie alle Elemente <span> aus:
type-selector-example1.css
span {
background-color: skyblue;
}type-selector-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Universal Selector: ns|*</title>
<link rel="stylesheet" type="text/css" href="type-selector-example1.css" />
</head>
<body>
<span>I am span element</span>
<p>I am P element</p>
<span>I am span element</span>
</body>
</html>Wenn CSS Selector einen gleichen Regel hat, können Sie sie kurz schreiben. Die CSS Selector werden durch Kommas getrennt und benutzen einen gleichen Regel.
type-selector-example2.css
/** Select H1 or H2 */
h1, h2 {
color: blue;
}type-selector-example2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Type Selector</title>
<link rel="stylesheet" type="text/css" href="type-selector-example2.css" />
</head>
<body>
<h1>I am H1 element</h1>
<h2>I am H2 element</h2>
<h3>I am H3 element</h3>
</body>
</html>4. CSS Class Selector
CSS Class Selector wählt die Elementen nach dem Wert des Attribut class.
Z.B: Wählen Sie alle Elemente mit class = "txt-green" oder umfassend den Wort "txt-green" aus.
class-selector-example1.css
.txt-green {
color: green;
}
.bg-yellow {
background-color: yellow;
}class-selector-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Class Selector</title>
<link rel="stylesheet" type="text/css" href="class-selector-example1.css" />
</head>
<body>
<h1 class ="txt-green">I am H1 with class = 'txt-green'</h1>
<p>I am P element</p>
<h2 class="txt-green bg-yellow">I am H2 with class = 'txt-green bg-yellow'</h2>
</body>
</html>Zum Beispiel:
class-selector-example2.css
/* <p> with class 'txt-green' or includes 'text-green' */
p.txt-green {
color: green;
}
.bg-yellow {
background-color: yellow;
}
/* <div> with class inculudes both 'text-green' and 'bg-yellow' */
div.txt-green.bg-yellow {
color: green;
font-style: italic;
}class-selector-example2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Class Selector</title>
<link rel="stylesheet" type="text/css" href="class-selector-example2.css" />
</head>
<body>
<h1 class ="txt-green">I am H1 with class = 'txt-green'</h1>
<p class ="txt-green">I am P element with class='txt-green'</p>
<div class="txt-green bg-yellow">I am DIV with class = 'txt-green bg-yellow'</div>
<br/>
<span class="txt-green bg-yellow">I am SPAN with class = 'txt-green bg-yellow'</span>
</body>
</html>5. CSS ID Selector
CSS ID Selector hilft Ihnen bei der Auswahl des Element basierend auf den Wert vom Attribut ID. Der Wert vom Attribut ID muss den durch Selector angegebenen Wert ganz entspricht. Achtung: CSS ID Selector ist Case insensitive
id-selector-example.css
#demo {
color: blue;
font-size: 30px;
}id-selector-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>ID Selector</title>
<link rel="stylesheet" type="text/css" href="id-selector-example.css" />
</head>
<body>
<h1 id = "demo">Demo</h1>
<span>I am span element</span>
<p>I am P element</p>
</body>
</html>Anleitungen CSS
- Einheiten in CSS
- Die Anleitung zu Grundlegende CSS Selectors
- Die Anleitung zu CSS Attribute Selector
- Die Anleitung zu CSS Combinator Selectors
- Die Anleitung zu CSS Backgrounds
- Die Anleitung zu CSS Opacity
- Die Anleitung zu CSS Padding
- Die Anleitung zu CSS Margins
- Die Anleitung zu CSS Borders
- Die Anleitung zu CSS Outline
- Die Anleitung zu CSS box-sizing
- Die Anleitung zu CSS max-width und min-width
- Die Schlüsselwörter min-content, max-content, fit-content, stretch in CSS
- Die Anleitung zu CSS Links
- Die Anleitung zu CSS Fonts
- Grundlegendes zu Generic Font Family Names in CSS
- Die Anleitung zu CSS @font-face
- Die Anleitung zu CSS Align
- Die Anleitung zu CSS Cursors
- Die Anleitung zu CSS Overflow
- Die Anleitung zu CSS Lists
- Die Anleitung zu CSS Tables
- Die Anleitung zu CSS visibility
- Die Anleitung zu CSS Display
- Die Anleitung zu CSS Grid Layout
- Die Anleitung zu CSS Float und Clear
- Die Anleitung zu CSS Position
- Die Anleitung zu CSS line-height
- Die Anleitung zu CSS text-align
- Die Anleitung zu CSS text-decoration
Show More