Die Anleitung zu CSS @font-face
1. CSS @font-face
Der Regel CSS @font-face erlaubt Sie, eine anpassende Schriftart mit der Schriftartdaten zu erstellen, die in dem Computer des Benutzer oder aus einer URL installiert.
Sehen Sie das folgende Beispiel und analysieren Sie seine Inhalt:
@font-face {
font-family: MyHelvetica;
src: local("Helvetica Neue Bold"),
local("HelveticaNeue-Bold"),
url(MgOpenModernaBold.ttf);
font-weight: bold;
}- Definieren Sie eine Schriftart mit dem Name von MyHelvetica.
- Wenn Sie die Schriftart MyHelvetica verwenden, wird der Browser nach der Schriftart mit dem Name "Helvetica Neue Bold" in dem Computer vom Benutzer suchen um zu verwenden. Wenn nicht gefunden, wird es nach der Schriftart mit dem Name "HelveticaNeue-Bold" suchen. Wenn die beiden Schriftarten in dem Computer des Benutzer nicht vorhanden sind, wird es die File MgOpenModernaBold.ttf herunterladen um zu benutzen.
Die volle Syntax von CSS @font-face:
@font-face {
[ font-family: «family-name»; ] ||
[ src: «src»; ] ||
[ unicode-range: «unicode-range»; ] ||
[ font-variant: «font-variant»; ] ||
[ font-feature-settings: «font-feature-settings»; ] ||
[ font-variation-settings: «font-variation-settings»; ] ||
[ font-stretch: «font-stretch»; ] ||
[ font-weight: «font-weight»; ] ||
[ font-style: «font-style»; ]
}
/* where: */
«family-name» = «string» | «custom-ident»+2. @font-face / font-family
Das Property font-family von @font-face hilft Ihnen bei der Namenstellung der Schriftart, die durch @font-face erstellt wird. Das ist das erforderliche Property.
/* «string» values */
font-family: "my font family";
font-family: 'another font family';
/* «custom-ident» value */
font-family: examplefont;<!DOCTYPE html>
<html>
<head>
<title>CSS @font-face / font-family</title>
<meta charset="UTF-8"/>
<style>
@font-face {
font-family: ExampleFont;
src: url("../fonts/AmstelvarAlpha-VF.ttf") format('ttf'),
url("../fonts/MutatorSans.ttf") format('ttf'),
local("Arial");
font-weight: bold;
font-style: normal;
font-display: fallback;
}
#my-div {
font-family: ExampleFont;
font-size: 32px;
border: 1px solid gray;
margin-top: 10px;
padding: 15px;
}
</style>
</head>
<body>
<h3>CSS @font-face / font-family</h3>
<div id = "my-div">
This is a Text!
</div>
</body>
</html>3. @font-face / font-display
Wenn eine Schriftart zur Verwendung festgelegt wird, braucht es einen Zeitdauer um in die Speicherung zu laden. Wie behandelt der Browser in dieser Zeitraum mit der Text und wie zeichnen Sie die Texte? Sie können die Verhaltung für den Browser durch die Verwendung des Property font-display von @font-face.
Die möglichen Werten von font-display:
/* Keyword values */
font-display: auto;
font-display: block;
font-display: swap;
font-display: fallback;
font-display: optional;block
Dieser Wert weist den Browser an, eine unsichtbare Schriftart zu verwenden, um vorübergehend Text zu zeichnen, während die angegebene Schriftart nicht verfügbar ist. Während dieser Zeit wird der Text nicht angezeigt, nimmt jedoch noch etwas Platz ein. Sie werden das Phänomen "Flash of Invisible Text - FOIT" sehen
swap
Dieser Wert weist den Browser an, eine Ersatzschrift zu verwenden, um vorübergehend Text zu zeichnen, während die angegebene Schrift nicht verfügbar ist. Sie werden das Phänomen "Flash of Unstyled Text - FOUT" sehen.
auto (Default)
Der Browser trifft eine Entscheidung auf der Grundlage des Benutzeragenten, der zumeist dieselbe Entscheidung trifft wie der Wert Block
fallback
Der Browser verhält sich wie ein Kompromiss zwischen Block- und Swap-Werten. Während der ersten 100 Millisekunden verhält es sich wie der Wert Block und dann wie Swap, wenn die angegebene Schriftart immer noch nicht verfügbar ist..
optional
Der Browser verhält sich genauso wie der Fallback-Wert. Die "swap" -Phase ist jedoch nur eine Option, da sie möglicherweise nicht anwendbar ist, wenn der Browser die Netzwerkgeschwindigkeit zu langsam findet.
ZUm Beispiel:
@font-face {
font-family: ExampleFont;
src: url(/path/to/fonts/examplefont.woff) format('woff'),
url(/path/to/fonts/examplefont.eot) format('eot');
font-weight: 400;
font-style: normal;
font-display: fallback;
}4. @font-face / font-style
Mit der font-style-Eigenschaft von @font-face können Sie Schriftvarianten erstellen, die ähnliche Namen, aber unterschiedliche Stile haben.
Zum Beispiel: Es werden 2 Schriftarten mit dem gleichen Namen wie "Lato" erstellt, die jedoch zwei verschiedene Variationen aufweisen. Einer hat den "normal" Stil (standardmäßig) und der andere den "italic" Stil.
@font-face {
font-family: Lato;
src: local("Lato"),
url(/assets/fonts/Lato.woff2) format('woff2'),
url(/assets/fonts/Lato.woff) format('woff');
}
@font-face {
font-family: Lato;
src: url(/assets/fonts/Lato-LightItalic.woff2) format('woff2'),
url(/assets/fonts/Lato-LightItalic.woff) format('woff');
font-style: italic;
}Und diese Schriftart benutzen
h1, p {
font-family: Lato;
}
h1 {
font-weight: 200;
font-style: italic;
}Infolgedessen verwendet das <p> -Element die Schriftart "Lato" mit der Variante "normal" , während das <h1> -Element die Schriftart "Lato" mit der "italic" Variante verwendet.
Syntax
font-style: normal; /* Default */
font-style: italic;
font-style: oblique;
font-style: oblique 30deg;
font-style: oblique 30deg 50deg;Die möglichen Werten von font-style:
normal
Die durch das @font-face definierte Schriftart gehört zur Klasse des Stils normal .
italic
Die Schriftart, die durch das @font-face definiert wird, ist italic geschrieben.
oblique
Die Schriftart, die durch das @font-face definiert wird, hat das Stil oblique.
oblique «angle»
Die Schriftart, die durch die @font-face definiert wird, ist eine Schrägschrift oblique , und die Neigung ist «angle» ("Winkel"). Der Neigungsparameter reicht von -90deg zum 90deg.
oblique «from-angle» «to-angle»
Die durch das @font-face definierte Schrift ist eine Schrift oblique und repräsentiert alle Schrägstellungen zwischen «from-angle» und «to-angle».
5. @font-face / font-weight
Mit der Property font-weight von @font-face können Sie Schriftvarianten mit ähnlicher Namen und unterschiedlicher Gewichtung erstellen.
Beispielsweise werden zwei Schriftarten mit dem gleichen Namen wie "Lato" erstellt, die jedoch zwei verschiedene Variationen aufweisen. Einer hat Gewicht "normal" (standardmäßig), der andere hat die Gewichtung von 300.
@font-face {
font-family: Lato;
src: local("Lato"),
url(/assets/fonts/Lato.woff2) format('woff2'),
url(/assets/fonts/Lato.woff) format('woff');
}
@font-face {
font-family: Lato;
src: url(/assets/fonts/Lato-LightItalic.woff2) format('woff2'),
url(/assets/fonts/Lato-LightItalic.woff) format('woff');
font-weight: 300;
}Und benutzen Sie diese Schriftart
h1, p {
font-family: Lato;
}
h1 {
font-weight: 300;
}Infolgedessen verwendet das Element <p> die Schriftart "Lato" mit der Variation "normal", während das Element <h1> die Schriftart "Lato" mit der Variation der Gewichtung von 300 verwendet.
Syntax
/* Single values */
font-weight: normal;
font-weight: bold;
font-weight: 400;
/* Multiple Values */
font-weight: normal bold;
font-weight: 300 500;9. Die Schriftdateiformate
Es wurden weltweit viele Schriftformate erstellt, aber nur wenige Formate sind üblich und entsprechen den Website-Standards.
TrueType Fonts (TTF)
TrueType ist ein Standardschriftformat, das Ende der 1980er Jahre von Microsoft und Apple entwickelt wurde und unter Windows- und Mac OS-Betriebssystemen weit verbreitet ist.
Die Schriftdateien TrueType haben normalerweise die Erweiterung .TTF . Die Dateien TrueType enthalten sowohl Bildschirm- als auch Druckerdaten. Daher sind sie einfach zu installieren.
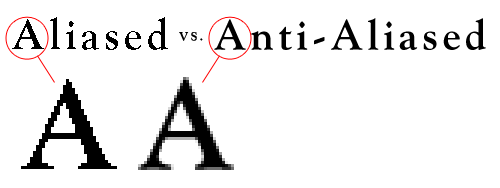
Das Format TrueType ermöglicht das "Hinting" (Hinweisen). Ein Prozess, mit dem die "Lesbarkeit" (legibility) einer Schriftart bei der Anzeige auf dem Bildschirm verbessert werden kann. Textanzeigewerkzeuge benötigen Hinweise, um zu wissen, wo "Plyphen" geglättet werden müssen.

Aliasing wird auf der "Glyphe" angezeigt und "Hinting" ist der "Anti-Aliasing" -Prozess
OpenType Fonts (OTF)
OpenType, eine gemeinsame Anstrengung von Adobe und Microsoft, ist das neueste Schriftformat, das eingeführt werden soll. Wie TrueType enthalten OpenType-Schriftarten sowohl die Bildschirm- als auch die Druckerschriftdaten in einer einzigen Komponente.
Das Format OpenType bietet mehrere exklusive Funktionen, einschließlich der Unterstützung mehrerer Plattformen und erweiterter Zeichensätze. Die Schriftarten OpenType können auf Macintosh- oder Windows-Betriebssystemen verwendet werden. Darüber hinaus ermöglicht das OpenType-Format die Speicherung von bis zu 65.000 Zeichen. Dieser zusätzliche Platz bietet Schriftdesignern die Freiheit, Add-Ons wie "Kapitälchen", "Zahlen im alten Stil", "alternative Zeichen" und andere Extras aufzunehmen, die zuvor als separate Schriftarten verteilt werden mussten.
Web Open Font Format (WOFF)
WOFF ist ein Schriftformat, das in Webseiten verwendet wird. Es wurde 2009 entwickelt und ist jetzt eine W3C-Empfehlung. WOFF besteht im Grunde genommen aus OpenType- oder TrueType-komprimierten und zusätzlichen Metadaten. Ziel ist es, die Schriftverteilung von einem Server zu einem Client über das Internet zu unterstützen und Bandbreite zu sparen.
Web Open Font Format 2 (WOFF2)
WOFF2 ähnelt WOFF 1.0, bietet jedoch eine bessere Komprimierungsqualität.
Browser unterstützen folgende Schriftformate:
Font format | |||||
TTF/OTF | 9.0* | 4.0 | 3.5 | 3.1 | 10.0 |
WOFF | 9.0 | 5.0 | 3.6 | 5.1 | 11.1 |
WOFF2 | Not supported | 36.0 | 35.0* | Not supported | 26.0 |
Font MIME Types
TrueType | font/ttf |
OpenType | font/otf |
Web Open Font Format | font/woff |
Web Open Font Format 2 | font/woff2 |
Anleitungen CSS
- Einheiten in CSS
- Die Anleitung zu Grundlegende CSS Selectors
- Die Anleitung zu CSS Attribute Selector
- Die Anleitung zu CSS Combinator Selectors
- Die Anleitung zu CSS Backgrounds
- Die Anleitung zu CSS Opacity
- Die Anleitung zu CSS Padding
- Die Anleitung zu CSS Margins
- Die Anleitung zu CSS Borders
- Die Anleitung zu CSS Outline
- Die Anleitung zu CSS box-sizing
- Die Anleitung zu CSS max-width und min-width
- Die Schlüsselwörter min-content, max-content, fit-content, stretch in CSS
- Die Anleitung zu CSS Links
- Die Anleitung zu CSS Fonts
- Grundlegendes zu Generic Font Family Names in CSS
- Die Anleitung zu CSS @font-face
- Die Anleitung zu CSS Align
- Die Anleitung zu CSS Cursors
- Die Anleitung zu CSS Overflow
- Die Anleitung zu CSS Lists
- Die Anleitung zu CSS Tables
- Die Anleitung zu CSS visibility
- Die Anleitung zu CSS Display
- Die Anleitung zu CSS Grid Layout
- Die Anleitung zu CSS Float und Clear
- Die Anleitung zu CSS Position
- Die Anleitung zu CSS line-height
- Die Anleitung zu CSS text-align
- Die Anleitung zu CSS text-decoration
Show More