Grundlegendes zu Generic Font Family Names in CSS
1. Generic Font Families
Bei der Gestaltung von Websites ist die Auswahl einer geeigneten Schriftart von entscheidender Bedeutung und trägt wesentlich zum Erfolg der Website bei. Der Benutzer verwendet seinen Browser und greift auf Ihre Website zu. Die gewünschte Schriftart ist möglicherweise nicht auf dem Computer des Benutzers verfügbar, oder die Schriftartdatenquelle ist nicht vorhanden. Daher müssen Sie beim Entwerfen von Websites einige Ersatzschriftarten deklarieren. Denken Sie daran, dass die Schriftarten oben in der Liste eine höhere Priorität haben.
Schauen Sie sich den folgenden Code an
body {
font-family: Arial, Roboto, "Times New Roman";
}Der obige CSS-Code bedeutet: Das Element <body> bevorzugt die Schriftart Arial, während die Schriftarten Roboto und "Times New Roman" Ersatzschriftarten sind.
Font family name
Der Begriff "Font family name (Schriftfamilienname)" bezieht sich auf den Namen einer bestimmten Gruppe von Schriftarten, z. B. Arial, Roboto, "Times New Roman" usw.
Generic font family name
Der Begriff "Generic font family name" (Allgemeiner Schriftfamilienname) bezieht sich auf den Namen einer Gruppe von Schriftfamilien, die ähnlich aussehen. CSS stützt sich bei der Klassifizierung auf die Merkmale der Schriftarten. Hier ist eine Liste einiger gängiger "Generic font family" (generischer Schriftfamilien)
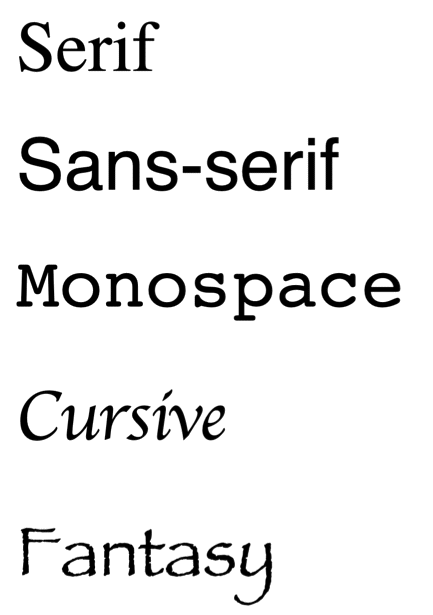
- serif
- sans-serif
- monospace
- cursive
- fantasy
- system-ui
- emoji
- math
- fangsong
"Generic Font Family" ist ein Fallback-Mechanismus, der verwendet wird, wenn die Website-Designer sich nur um die Funktionen der Schriftarten kümmern, ohne einen bestimmten Schriftnamen anzugeben. Daher finden die Browser beim Anzeigen von Text eine geeignete Schriftart, die auf den Computern der Benutzer zur Verfügung steht.
Sehen wir uns einen Code an :
body {
font-family: "MS Georgia", serif;
}Der obige CSS-Code bedeutet: Das Element <body> bevorzugt die Schriftart "MS Georgia". Wenn die Schriftart "MS Georgia" auf dem Computer des Benutzers nicht verfügbar ist, verwendet der Browser alternativ eine Schriftart, die zur Serife "Generic Font Family" gehört.
Es gibt viele Zeichensätze, die Mitglieder der Serif-Gruppe sind und von Browsern verwendet werden können. Beispiel:
Latin fonts | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
Greek fonts | Bitstream Cyberbit |
Cyrillic fonts | Adobe Minion Cyrillic, Excelsior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinist |
Hebrew fonts | New Peninim, Raanana, Bitstream Cyberbit |
Japanese fonts | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
Arabic fonts | Bitstream Cyberbit |
Cherokee fonts | Lo Cicero Cherokee |

Es gibt ziemlich viele "generische Schriftfamilien", aber nur die ersten drei Gruppen von Schriftarten werden weitgehend unterstützt.
Im folgenden Beispiel können Sie "generische Schriftfamilien" direkt anzeigen. Beachten Sie, dass die ersten drei Schriftartengruppen weitgehend unterstützt werden. Möglicherweise sind andere Schriftartengruppen auf Ihrem Computer nicht verfügbar, sodass Sie sie nicht richtig sehen können.
2. Serif
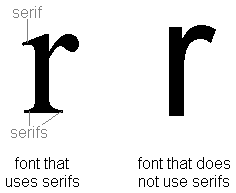
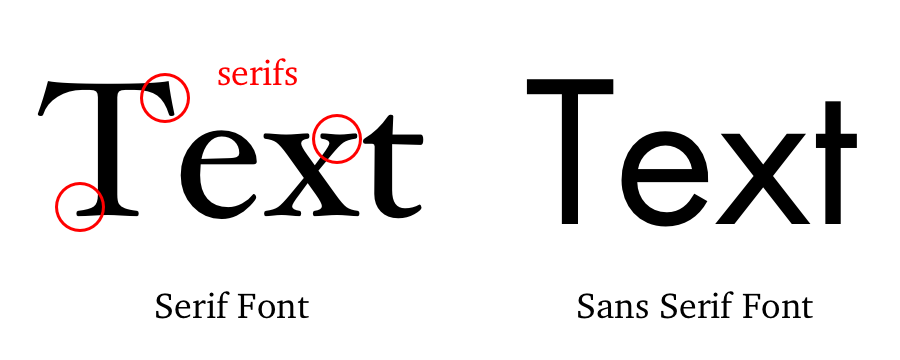
Merkmale der Serif-Schrift sind: An das Ende der Striche des Zeichens kann ein kleiner Strich angehängt werden. Mit den kleinen Strichen werden die größeren Striche verziert, die auch als Serifen bezeichnet werden.


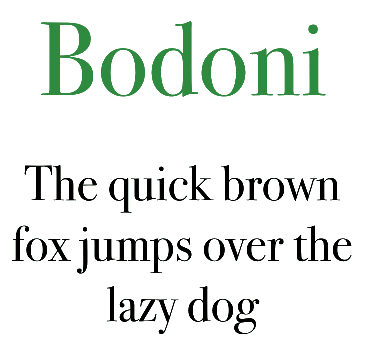
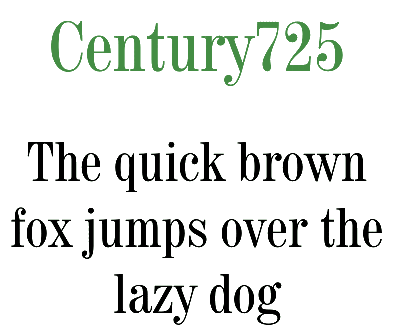
Einige gebräuchliche Schriften der Gruppen Serif:
Latin fonts | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
Greek fonts | Bitstream Cyberbit |
Cyrillic fonts | Adobe Minion Cyrillic, Excelsior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinist |
Hebrew fonts | New Peninim, Raanana, Bitstream Cyberbit |
Japanese fonts | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
Arabic fonts | Bitstream Cyberbit |
Cherokee fonts | Lo Cicero Cherokee |
Wenn Sie sich für Serif-Schriftarten interessieren, sollten Sie die folgenden Schriftarten herunterladen und verwenden. Sie sind atemberaubend und frei.





Klicken Sie hier, um nach anderen Serif-Schriftarten zu suchen:
3. Sans Serif
"Sans" ist ein französisches Wort, das auf Englisch "without" (ohne) bedeutet. "Sans Serif" bezieht sich daher auf "Without Sarif". Können Sie jetzt erraten, wie die "Sans Serif" -Schriften aussehen?

.element {
font-family: sans-serif;
}Einige gebräuchliche Schriften der Gruppe Sans Serif:
Latin fonts | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
Greek fonts | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
Cyrillic fonts | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
Hebrew fonts | Arial Hebrew, MS Tahoma |
Japanese fonts | Shin Go, Heisei Kaku Gothic W5 |
Arabic fonts | MS Tahoma |
Suchen Sie hier nach anderen Schriftarten Sans Serif:
4. Monospace
Ein einziges Kriterium für Monospace-Schriftarten ist, dass alle Glyphen dieselbe feste Breite haben.

Einige gebräuchliche Schriften der Gruppe: Monospace:
Latin fonts | Courier, MS Courier New, Prestige, Everson Mono |
Greek Fonts | MS Courier New, Everson Mono |
Cyrillic fonts | ER Kurier, Everson Mono |
Japanese fonts | Osaka Monospaced |
Cherokee fonts | Everson Mono |
5. Cursive
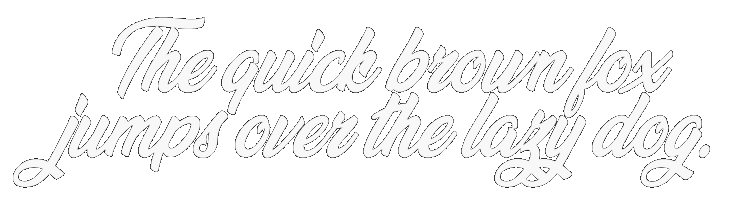
Cursive ist ein generischer Name für Schriftarten, bei denen zwei aufeinanderfolgende Zeichen normalerweise durch einen Strich verbunden sind. Der Text mit der Schriftart Cursive wird eher von Menschen als von einer gedruckten Veröffentlichung geschrieben.

Einige gebräuchliche Schriften der Gruppe Cursive:
Latin fonts | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
Cyrillic fonts | ER Architekt |
Hebrew fonts | Corsiva |
Arabic fonts | DecoType Naskh, Monotype Urdu 507 |
Nach einigen Cursive-Schriftarten suchen:
6. Fantasy
Es ist schwierig, die Fantasy-Schriften zu definieren. Ein Merkmal dieser Schriften ist jedoch, dass sie außergewöhnlich, spontan und schwerer zu lesen sind als alle anderen Cursive-Schriften.


7. System-ui
Jedes Betriebssystem hat eine großartige Standardschrift, die als System UI Font bezeichnet wird.
- Das Betriebssystem Windows benutzt die Schriftart Segoe UI.
- Das Betriebssytem Macintosh benutzt die Schriftart San Francisco.
- ...
Eine Website, die die Standardschrift des Systems (Betriebssystem) verwendet, hat einen erheblichen Vorteil in Bezug auf Effizienz und Geschwindigkeit und reduziert gleichzeitig die Größe Ihrer Website.
Ein weiterer Vorteil der Systemschriftarten besteht darin, dass die Benutzer mit Ihrer Website vertraut sind, da sie dieselbe Schriftart verwenden, die das Betriebssystem des Benutzers verwendet.
Es ist sehr einfach, die Systemschriftarten für Ihre Website zu verwenden:
body {
font-family: system-ui;
}Es gibt einige bekannte Websites, die die Systemschriftarten verwenden, zum Beispiel
Anleitungen CSS
- Einheiten in CSS
- Die Anleitung zu Grundlegende CSS Selectors
- Die Anleitung zu CSS Attribute Selector
- Die Anleitung zu CSS Combinator Selectors
- Die Anleitung zu CSS Backgrounds
- Die Anleitung zu CSS Opacity
- Die Anleitung zu CSS Padding
- Die Anleitung zu CSS Margins
- Die Anleitung zu CSS Borders
- Die Anleitung zu CSS Outline
- Die Anleitung zu CSS box-sizing
- Die Anleitung zu CSS max-width und min-width
- Die Schlüsselwörter min-content, max-content, fit-content, stretch in CSS
- Die Anleitung zu CSS Links
- Die Anleitung zu CSS Fonts
- Grundlegendes zu Generic Font Family Names in CSS
- Die Anleitung zu CSS @font-face
- Die Anleitung zu CSS Align
- Die Anleitung zu CSS Cursors
- Die Anleitung zu CSS Overflow
- Die Anleitung zu CSS Lists
- Die Anleitung zu CSS Tables
- Die Anleitung zu CSS visibility
- Die Anleitung zu CSS Display
- Die Anleitung zu CSS Grid Layout
- Die Anleitung zu CSS Float und Clear
- Die Anleitung zu CSS Position
- Die Anleitung zu CSS line-height
- Die Anleitung zu CSS text-align
- Die Anleitung zu CSS text-decoration
Show More