Die Anleitung zu CSS Padding
1. CSS Padding
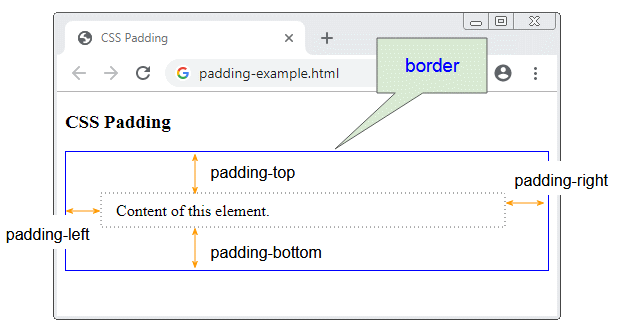
Mit der CSS Padding wird ein Bereich erstellt, der den Inhalt des Elements umgibt und sich wie in der folgenden Illustration am Rand (border) des Elements befindet:

Sie können 4 Werten für CSS padding anbieten:
/* Syntax: */
padding: padding-top padding-right padding-bottom padding-left;
/* Example: */
padding: 5px 20px 30px 40px;Anstatt 4 Werten für CSS padding anzugeben, können Sie 4 Properties benutzen. Das sind CSS padding-top, padding-right, padding-bottom, padding-left.
padding-top: 5px;
padding-right: 20px;
padding-bottom: 30px;
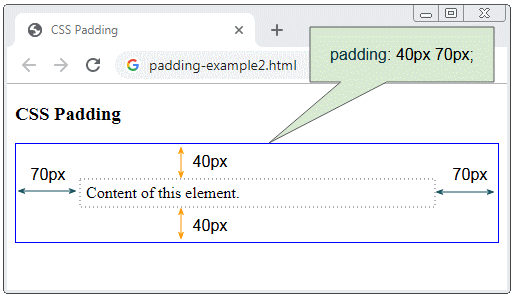
padding-right: 40px;Wenn Sie 2 Werten für CSS padding angeben, wird der erste Wert für padding-top & padding-bottom und der zweite Wert für padding-right & padding-left zugewiesen.

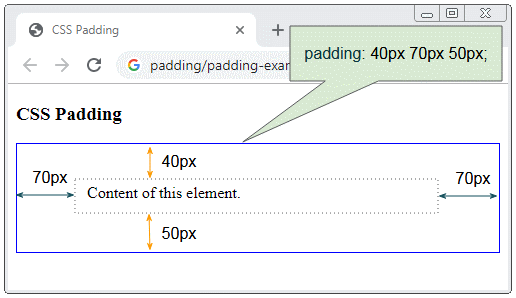
Wenn sie 3 Werten für CSS padding angeben, wird der erste Wert für padding-top , der zweite Wert für padding-right & padding-left, und der dritte Wert für padding-bottom zugewiesen.

CSS padding akzeptiert die konkreten Werten in px, pt, cm, ... oder in die Prozent ( % ).
/* Apply to all four sides */
padding: 1em;
/* vertical | horizontal */
padding: 5% 10%;
/* top | horizontal | bottom */
padding: 1em 2em 2em;
/* top | right | bottom | left */
padding: 5px 1em 0 2em;
/* Global values */
padding: inherit;
padding: initial;
padding: unset;2. Padding macht Element größer
Die Anwesenheit von CSS padding macht ein Element größer als sich selbst ohne die Einstellung von CSS padding.
Sehen Sie das folgende Beispiel
padding-and-width-height.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Padding</title>
<meta charset="UTF-8"/>
</head>
<body>
<h3>CSS Padding</h3>
<div style="width:200px; height:50px; border: 1px solid blue;">
width:200px; height:80px;
</div>
<br/>
<div style="width:200px; height:50px; padding: 20px; border: 1px solid red;">
width:200px; height:80px; padding: 20px;
</div>
</body>
</html>Die aktuelle Größe des Element, das Sie sehen können , wird durch die folgende Formular gerechnet:
realWidth = contentWidth + cssBorderWidthLeft + cssBorderWidthRight + cssPaddingLeft + cssPaddingRight
realHeight = contentHeight + cssBorderWidthTop + cssBorderWidthBottom + cssPaddingTop + cssPaddingBottomIn Default-Fall contentWidth = cssWidth und contentHeight = cssHeight.
// By Default:
contentWidth = cssWidth
contentHeight = cssHeightDie Verwendung von CSS box-sizing:border-box wird die Größe des Element nicht erhöhen wenn Sie CSS padding verwenden.
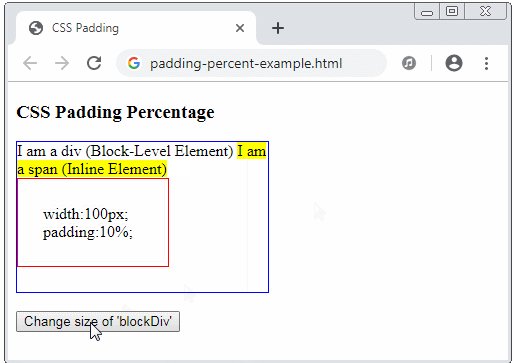
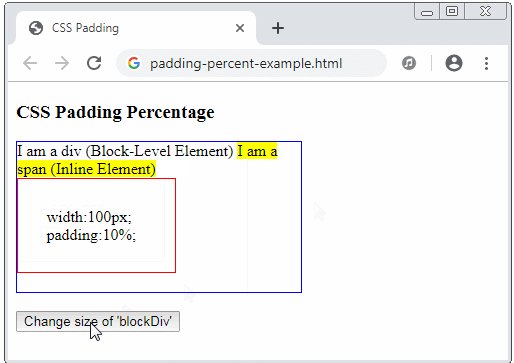
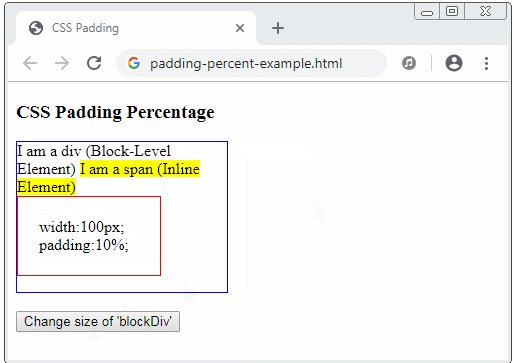
3. Padding mit dem Prozentwert
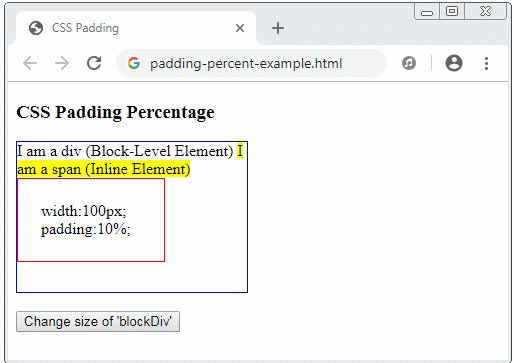
CSS padding akzeptiert den Prozentwert ( % ). Dieser Wert ist in Prozent im Vergleich zur Breite von Containing Block. Davon ist Containing Block der nächste Vorfahre block-level element , der das aktuelle Element enthält.
padding-percent-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Padding</title>
<meta charset="UTF-8"/>
<script>
function changeParentSize() {
var blockDiv = document.getElementById("blockDiv");
// offsetWidth = cssWidth + padding + border
var offsetWidth = blockDiv.offsetWidth;
if(offsetWidth > 300) {
offsetWidth = 200;
}
blockDiv.style.width = (offsetWidth+1) + "px";
}
</script>
</head>
<body>
<h3>CSS Padding Percentage</h3>
<div id="blockDiv" style="width:200px; height: 150px; border: 1px solid blue">
I am a div (Block-Level Element)
<span style="background-color: yellow;">
I am a span (Inline Element)
<div id= "redDiv" style="width:100px; padding:10%; border:1px solid red;">
width:100px; padding:10%;
</div>
</span>
</div>
<br/>
<button onClick="changeParentSize()">Change size of 'blockDiv'</button>
</body>
</html>
- HTML javascript width height
Anleitungen CSS
- Einheiten in CSS
- Die Anleitung zu Grundlegende CSS Selectors
- Die Anleitung zu CSS Attribute Selector
- Die Anleitung zu CSS Combinator Selectors
- Die Anleitung zu CSS Backgrounds
- Die Anleitung zu CSS Opacity
- Die Anleitung zu CSS Padding
- Die Anleitung zu CSS Margins
- Die Anleitung zu CSS Borders
- Die Anleitung zu CSS Outline
- Die Anleitung zu CSS box-sizing
- Die Anleitung zu CSS max-width und min-width
- Die Schlüsselwörter min-content, max-content, fit-content, stretch in CSS
- Die Anleitung zu CSS Links
- Die Anleitung zu CSS Fonts
- Grundlegendes zu Generic Font Family Names in CSS
- Die Anleitung zu CSS @font-face
- Die Anleitung zu CSS Align
- Die Anleitung zu CSS Cursors
- Die Anleitung zu CSS Overflow
- Die Anleitung zu CSS Lists
- Die Anleitung zu CSS Tables
- Die Anleitung zu CSS visibility
- Die Anleitung zu CSS Display
- Die Anleitung zu CSS Grid Layout
- Die Anleitung zu CSS Float und Clear
- Die Anleitung zu CSS Position
- Die Anleitung zu CSS line-height
- Die Anleitung zu CSS text-align
- Die Anleitung zu CSS text-decoration
Show More