Die Anleitung zu CSS box-sizing
1. CSS box-sizing:content-box
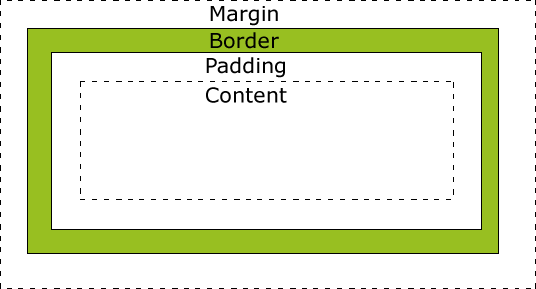
CSS Box Modal ist ein Behälter (container), der aus vielen Komponenten erstellt wird, einschließend content (die Inhalt), paddings, margins, borders. Unten ist das die Illustration vom Box Model:

CSS {box-sizing:content-box}
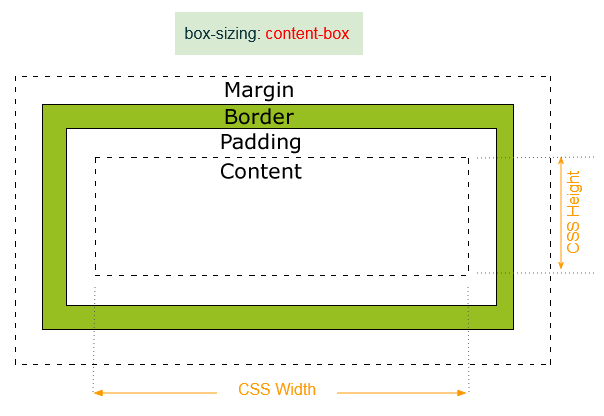
CSS box-sizing hat eine Default-Wert content-box . Das heißt, das Default-Element ist ein "Context-Box".

Falls das Element ein "Content-Box" ist , ist CSS width/height die Breite und Höhe vom Rechteck , der die Inhalt des Element enthält. d.h wenn ein Element padding oder border (oder die beiden) eingestellt wird, macht es das Element größer.
box-model-example.html
<div style="border: 1px solid gray;width:200px;height:100px;">
border: 1px solid gray; <br/>
width:200px; <br/>
height:100px;
</div>
<div style="margin: 20px;padding:30px; border: 10px solid gray;width:200px;height:100px;">
margin: 20px; <br />
padding:30px; <br/>
border: 10px solid gray; <br/>
width:200px; <br/>
height:100px;
</div>Die aktuelle Größe eines Element vom Typ "Content-Box" wird nach der Regelung gerechnet:
realWidth = contentWidth + cssBorderWidthLeft + cssBorderWidthRight + cssPaddingLeft + cssPaddingRight
realHeight = contentHeight + cssBorderWidthTop + cssBorderWidthBottom + cssPaddingTop + cssPaddingBottomDavon:
// box-sizing:content-box (Default):
// We have:
contentWidth = cssWidth
contentHeight = cssHeight2. CSS box-sizing:border-box
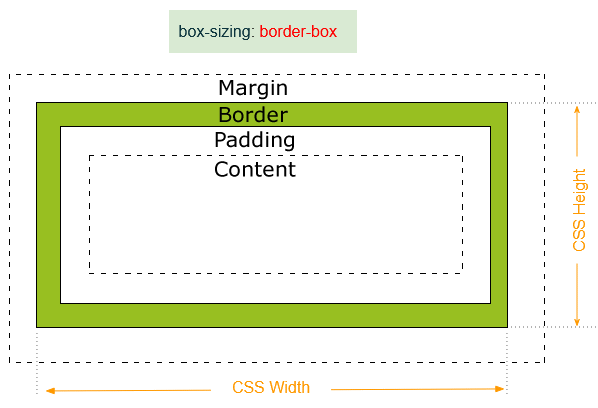
Manchmal möchten Sie border, padding für das Element einstellen und das Element größer nicht machen. Das ist ganz machtbar wenn Sie CSS box-sizing:border-box verwenden. Dann wird das Element als "Border-Box" gesehen.

Wenn ein Element "Border-Box" ist, ist CSS width/height"die Breite/die Höhe" vom Rechteck, einschließend padding und borders.
box-sizing-border-box.html
<!DOCTYPE html>
<html>
<head>
<title>CSS box-sizing</title>
<meta charset="UTF-8"/>
<style>
.my-box {
box-sizing:border-box;
width:250px;
height:120px;
margin: 20px;
padding:30px;
border: 10px solid gray;
}
</style>
</head>
<body>
<h3>CSS {box-sizing:border-box;}</h3>
<div class = "my-box">
box-sizing:border-box; <br/>
width:250px; <br/>
height:120px; <br/>
margin: 20px; <br/>
padding:30px; <br/>
border: 10px solid gray;
</div>
</body>
</html>3. CSS box-sizing:padding-box (!)
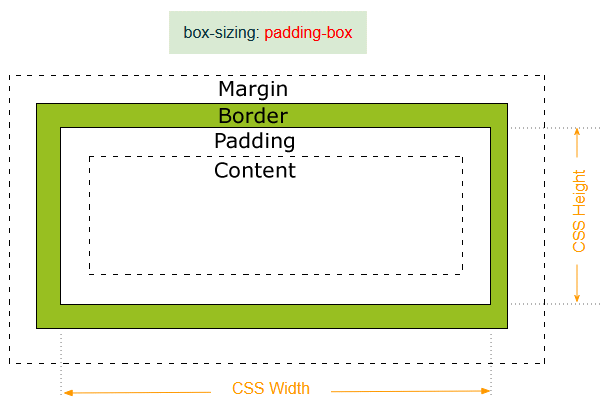
Achtung: Die meisten Browser unterstützen CSS box-sizing:padding-box nicht (oder unterstützen nicht mehr).
Ein Element, das CSS box-sizing:padding-box nicht eingestellt wird, wird ein "Padding-Box" gesehen. Dann ist CSS width/height die Breite und Höhe vom Rechteck, der padding enthältet, aber nicht borders.

Anleitungen CSS
- Einheiten in CSS
- Die Anleitung zu Grundlegende CSS Selectors
- Die Anleitung zu CSS Attribute Selector
- Die Anleitung zu CSS Combinator Selectors
- Die Anleitung zu CSS Backgrounds
- Die Anleitung zu CSS Opacity
- Die Anleitung zu CSS Padding
- Die Anleitung zu CSS Margins
- Die Anleitung zu CSS Borders
- Die Anleitung zu CSS Outline
- Die Anleitung zu CSS box-sizing
- Die Anleitung zu CSS max-width und min-width
- Die Schlüsselwörter min-content, max-content, fit-content, stretch in CSS
- Die Anleitung zu CSS Links
- Die Anleitung zu CSS Fonts
- Grundlegendes zu Generic Font Family Names in CSS
- Die Anleitung zu CSS @font-face
- Die Anleitung zu CSS Align
- Die Anleitung zu CSS Cursors
- Die Anleitung zu CSS Overflow
- Die Anleitung zu CSS Lists
- Die Anleitung zu CSS Tables
- Die Anleitung zu CSS visibility
- Die Anleitung zu CSS Display
- Die Anleitung zu CSS Grid Layout
- Die Anleitung zu CSS Float und Clear
- Die Anleitung zu CSS Position
- Die Anleitung zu CSS line-height
- Die Anleitung zu CSS text-align
- Die Anleitung zu CSS text-decoration
Show More