Die Anleitung zu CSS Combinator Selectors
1. Descendant combinator
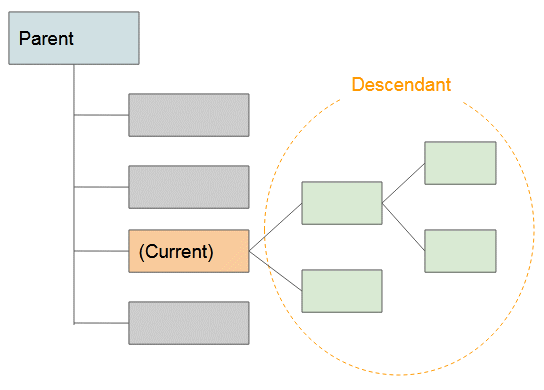
Descendant combinator : Zwischen 2 Selector wird ein Leerzeichen platziert, z. B. ( A B ). Zunächst wird nach allen Elementen gesucht, die mit Selector 1 übereinstimmen, und Ergebnis 1 erhalten. Dann sucht es nach den Elementen, die die Nachkommen der Elemente von Ergebnis 1 sind, die Selector 2 entsprechen und Ergebnis 2 erhalten. Schließlich ist Ergebnis 2 genau das, was erwartet wird.

Die Syntax:
selector1 selector2 {
}
selector1 selector2 selector3 {
}Suchen Sie beispielsweise nach <span> Elementen, die von den <div> Elementen abstammen:
div span {
background: yellow;
}Suchen Sie z. B. nach allen <li> Elementen, die von den Elementen "ul.sidebar" abstammen.
/* List items that are descendants of the "sidebar" list */
ul.sidebar li {
margin: 2em;
}Zum Beispiel
combinator-example1.css
li {
list-style-type: disc;
}
li li {
list-style-type: circle;
}combinator-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Descendant combinator</title>
<link rel="stylesheet" type="text/css" href="combinator-example1.css" />
</head>
<body>
<h3>CSS Descendant combinator</h3>
<ul>
<li>
<div>CSS</div>
<ul>
<li>
<div>CSS Selectors</div>
<ul>
<li>Basic Selectors</li>
<li>Combinator</li>
</ul>
</li>
<li>CSS Tables</li>
</ul>
</li>
<li>
<div>Java</div>
<ul>
<li>Spring</li>
<li>Struts</li>
</ul>
</li>
</ul>
</body>
</html>2. Child combinator
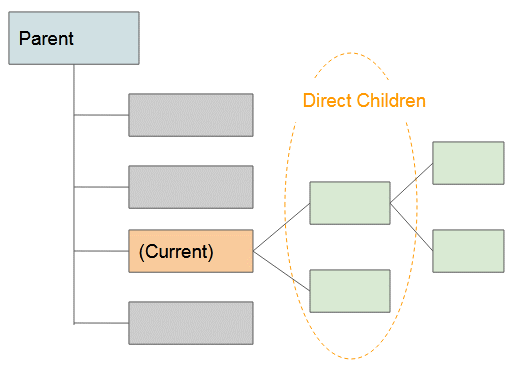
Child combinator : Das Vorzeichen (>) wird zwischen 2 Selectors platziert, z. B. ( A > B ). Zunächst wird nach allen Elementen gesucht, die mit Selector 1 übereinstimmen, und Ergebnis 1 erhalten. Dann sucht es nach den Elementen, die die direkten untergeordneten Elemente der Elemente von Ergebnis 1 sind, die Selector 2 entsprechen und Ergebnis 2 erhalten. Schließlich ist Ergebnis 2 genau das, was erwartet wird.

Die Syntax:
selector1 > selector2 {
}
selector1 > selector2 > selector3 {
}Zum Beispiel:
combinator-example3.css
div.box {
margin: 5px;
padding: 5px;
border: 1px solid green;
}
div.box > p.title {
font-size: 20px;
color: blue;
}combinator-example3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Descendant combinator</title>
<link rel="stylesheet" type="text/css" href="combinator-example3.css" />
</head>
<body>
<h3>CSS Child combinator</h3>
<div class="box">
<p class="title">CSS</p>
<p class="content">
CSS stands for Cascading Style Sheets,...
</p>
</div>
<div class="box">
<p class="title">Javascript</p>
<p class="content">
JavaScript is a scripting or programming language that
allows you to implement complex features on web pages,...
</p>
</div>
</body>
</html>3. General sibling combinator
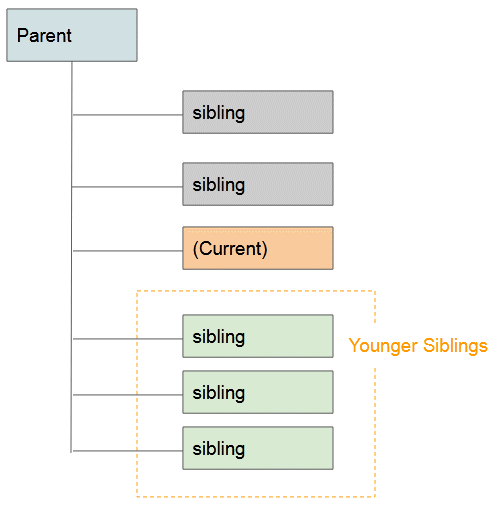
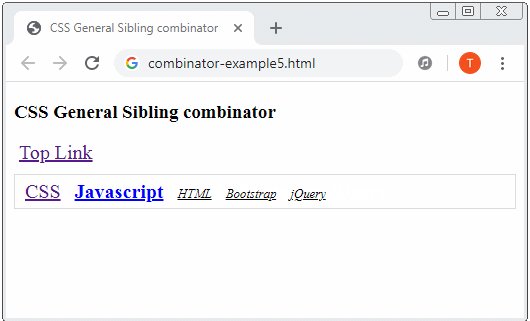
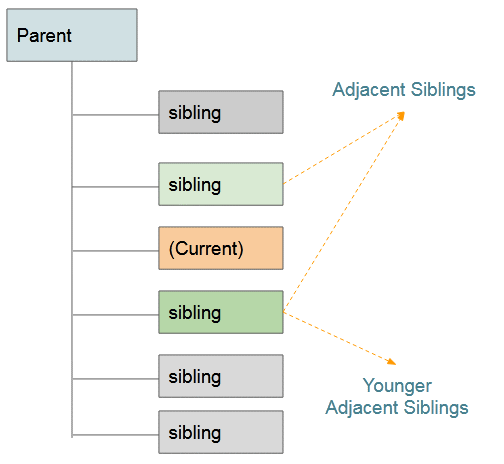
General sibling combinator Zwischen 2 Selectors wird ein hyphen (~) platziert, z.B (A ~ B) . Zunächst wird nach allen Elementen gesucht, die mit Selector 1 übereinstimmen, und Ergebnis 1 erhalten. Anschließend wird nach den Elementen gesucht, die "jüngere Gleichaltläufer"(ounger siblings) der Elemente des Ergebnisses 1 sind, die mit Selector 2 übereinstimmen und Ergebnis 2 erhalten. Schließlich ist Ergebnis 2 genau das, was erwartet wird.

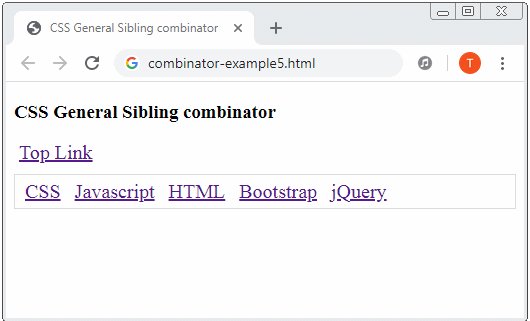
Zum Beispiel:
combinator-example5.css
a {
margin:5px;
font-size: 20px;
}
.menubar {
margin: 10px 0px;
padding: 5px;
border: 1px solid #ddd;
}
a:hover {
color: blue;
font-weight: bold;
}
a:hover ~ a {
font-size: 80%;
font-style: italic;
color: black;
}combinator-example5.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS General Sibling combinator</title>
<link rel="stylesheet" type="text/css" href="combinator-example5.css" />
</head>
<body>
<h3>CSS General Sibling combinator</h3>
<a href="#">Top Link</a>
<div class="menubar">
<a href="#">CSS</a>
<a href="#">Javascript</a>
<a href="#">HTML</a>
<a href="#">Bootstrap</a>
<a href="#">jQuery</a>
</div>
</body>
</html>
4. Adjacent sibling combinator
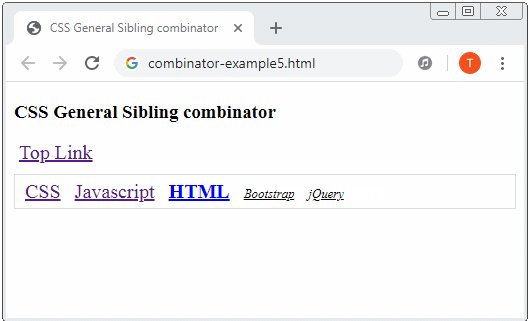
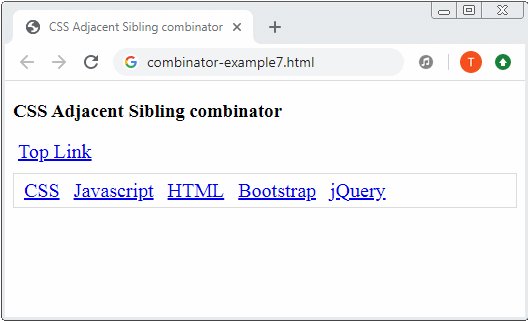
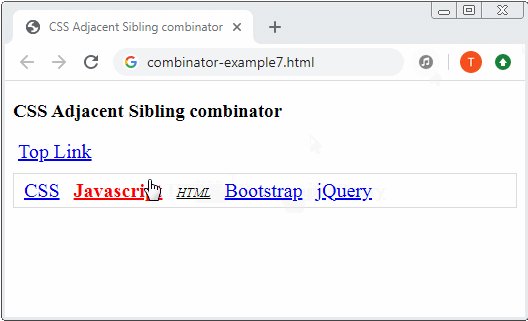
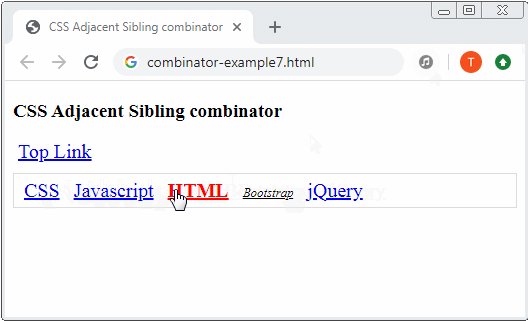
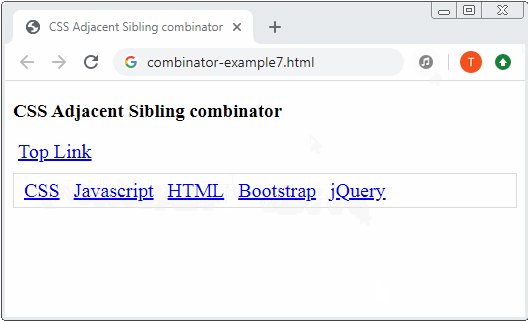
Adjacent sibling combinator Das Pluszeichen (+) wird zwischen 2 Selektoren ,beispielweise (A + B) platziert. Zunächst wird nach allen Elementen gesucht, die mit Selector 1 übereinstimmen, und Ergebnis 1 erhalten. Anschließend wird nach den Elementen gesucht, die "jüngere benachbarte Gleichaltläufer" (younger adjacent siblings) der Elemente des Ergebnisses 1 sind, die mit Selector 2 übereinstimmen und Ergebnis 2 erhalten. Schließlich ist Ergebnis 2 genau das, was erwartet wird.

Zum Beispiel:
combinator-example7.css
a {
margin:5px;
font-size: 20px;
}
.menubar {
margin: 10px 0px;
padding: 5px;
border: 1px solid #ddd;
}
a:hover {
color: red;
font-weight: bold;
}
a:hover + a {
font-size: 80%;
font-style: italic;
color: black;
}combinator-example7.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Adjacent Sibling combinator</title>
<link rel="stylesheet" type="text/css" href="combinator-example7.css" />
</head>
<body>
<h3>CSS Adjacent Sibling combinator</h3>
<a href="#">Top Link</a>
<div class="menubar">
<a href="#">CSS</a>
<a href="#">Javascript</a>
<a href="#">HTML</a>
<a href="#">Bootstrap</a>
<a href="#">jQuery</a>
</div>
</body>
</html>
Anleitungen CSS
- Einheiten in CSS
- Die Anleitung zu Grundlegende CSS Selectors
- Die Anleitung zu CSS Attribute Selector
- Die Anleitung zu CSS Combinator Selectors
- Die Anleitung zu CSS Backgrounds
- Die Anleitung zu CSS Opacity
- Die Anleitung zu CSS Padding
- Die Anleitung zu CSS Margins
- Die Anleitung zu CSS Borders
- Die Anleitung zu CSS Outline
- Die Anleitung zu CSS box-sizing
- Die Anleitung zu CSS max-width und min-width
- Die Schlüsselwörter min-content, max-content, fit-content, stretch in CSS
- Die Anleitung zu CSS Links
- Die Anleitung zu CSS Fonts
- Grundlegendes zu Generic Font Family Names in CSS
- Die Anleitung zu CSS @font-face
- Die Anleitung zu CSS Align
- Die Anleitung zu CSS Cursors
- Die Anleitung zu CSS Overflow
- Die Anleitung zu CSS Lists
- Die Anleitung zu CSS Tables
- Die Anleitung zu CSS visibility
- Die Anleitung zu CSS Display
- Die Anleitung zu CSS Grid Layout
- Die Anleitung zu CSS Float und Clear
- Die Anleitung zu CSS Position
- Die Anleitung zu CSS line-height
- Die Anleitung zu CSS text-align
- Die Anleitung zu CSS text-decoration
Show More