Die Schlüsselwörter min-content, max-content, fit-content, stretch in CSS
1. Die Überblick
In CSS gibt es mehrere Schlüsselwörter, die Werte für die Größe (Breite oder Höhe) des Elements darstellen. In diesem Artikel werde ich erklären, wie sie funktionieren
- min-content
- max-content
- fit-content
- stretch
Example
width: max-content;
width: min-content;
width: fit-content;
width: stretch;
max-width: max-content;
max-width: min-content;
max-width: fit-content;
max-width: stretch;
min-width: max-content;
min-width: min-content;
min-width: fit-content;
min-width: stretch;
height: max-content;
height: min-content;
height: fit-content;
height: stretch;
......Hinweis: Die obigen Schlüsselwörter funktionieren nur mit Blockelementen oder Inline-Blockelementen, wodurch sichergestellt wird, dass die Elemente als Rechteck angezeigt werden. (mit seiner Breite und Höhe)..
2. min-content
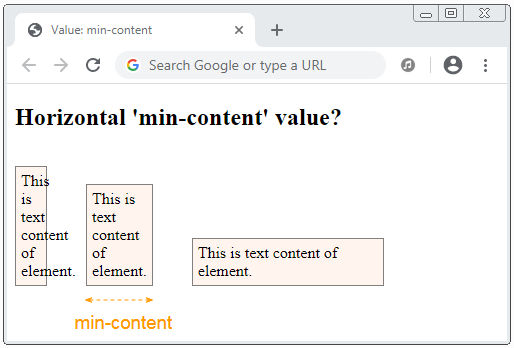
In horizontaler Richtung stellt das Schlüsselwort min-content den Mindestwert für die Breite dar, ohne den Inhalt des Elements horizontal zu überschreiten.

min-content-h-example.html
<!DOCTYPE html>
<html>
<head>
<title>Value: min-content</title>
<meta charset="UTF-8"/>
<style>
.my-element {
display: inline-block;
border: 1px solid gray;
background-color: SeaShell;
padding: 5px;
margin: 15px 35px 0px 0px;
}
</style>
</head>
<body>
<h2>Horizontal 'min-content' value?</h2>
<div class="my-element" style="width:20px;">
This is text content of element.
</div>
<div class="my-element" style="width: min-content;">
This is text content of element.
</div>
<div class="my-element" style="width: 180px;">
This is text content of element.
</div>
</body>
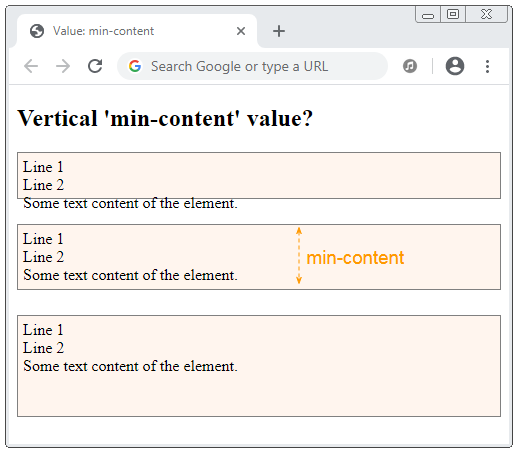
</html>In vertikaler Richtung stellt das Schlüsselwort min-content den Mindestwert der Höhe dar, ohne dass der Inhalt des Elements vertikal überläuft.

min-content-v-example.html
<!DOCTYPE html>
<html>
<head>
<title>Value: min-content</title>
<meta charset="UTF-8"/>
<style>
.my-element {
border: 1px solid gray;
padding: 5px;
margin-bottom: 25px;
background-color: SeaShell;
}
</style>
</head>
<body>
<h2>Vertical 'min-content' value?</h2>
<div class="my-element" style="height:35px;">
Line 1 <br/>
Line 2 <br/>
Some text content of the element.
</div>
<div class="my-element" style="height: min-content;">
Line 1 <br/>
Line 2 <br/>
Some text content of the element.
</div>
<div class="my-element" style="height: 90px;">
Line 1 <br/>
Line 2 <br/>
Some text content of the element.
</div>
</body>
</html>3. max-content
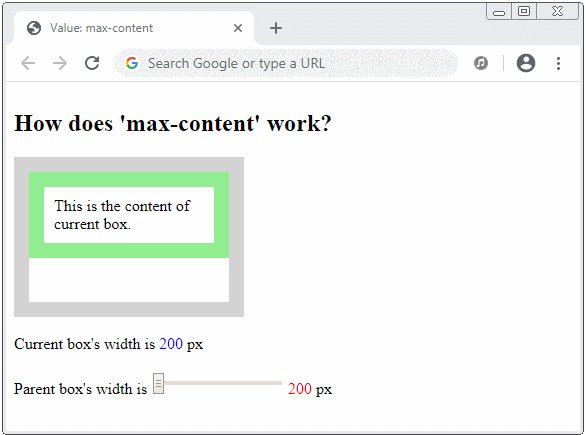
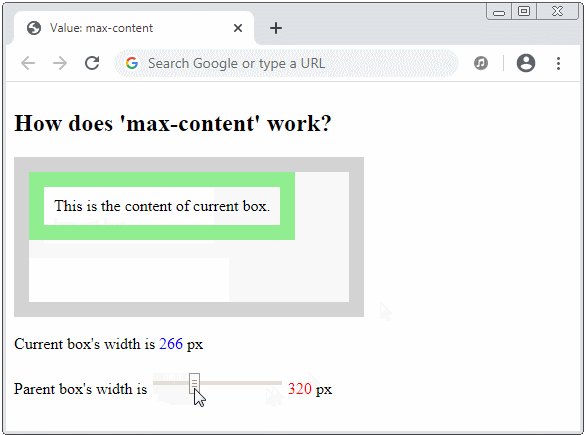
max-content ist ein Schlüsselwort, das einen Wert, die bevorzugte intrinsische Breite eines Elements oder die bevorzugte intrinsische Höhe eines Elements darstellt.
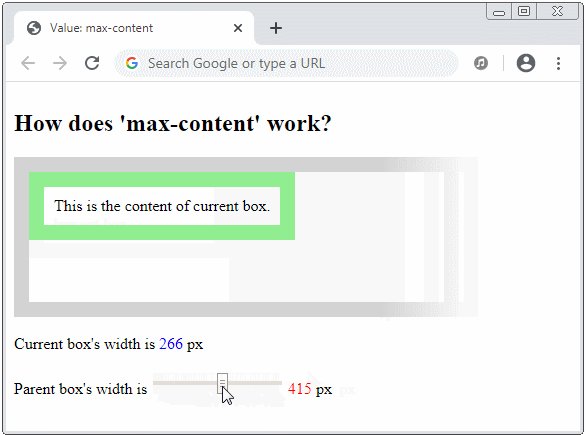
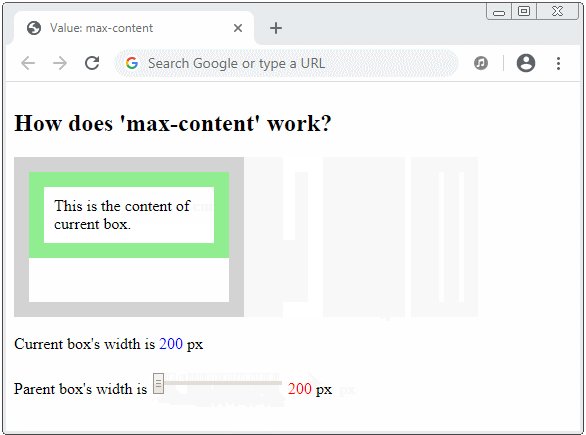
Wie berechnet sich der horizontale max-content?
width: max-content;
min-width: max-content;
max-width: max-content;
Angenommen, Sie machen das übergeordnete Element unendlich breit (oder sehr groß), und das aktuelle Element befindet sich auf der minimalen Höhe (ohne den Inhalt vertikal zu überlaufen). Dann ist der Wert max-content für die minimale Breite, ohne dass der Inhalt horizontal überläuft.
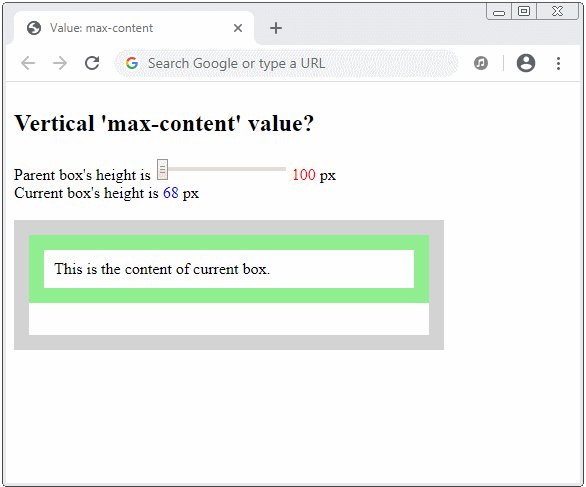
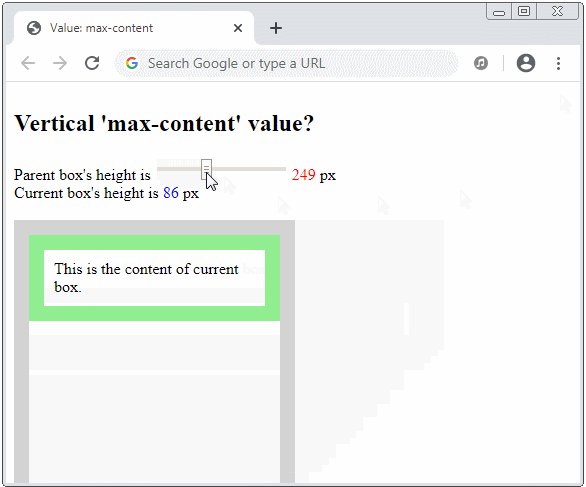
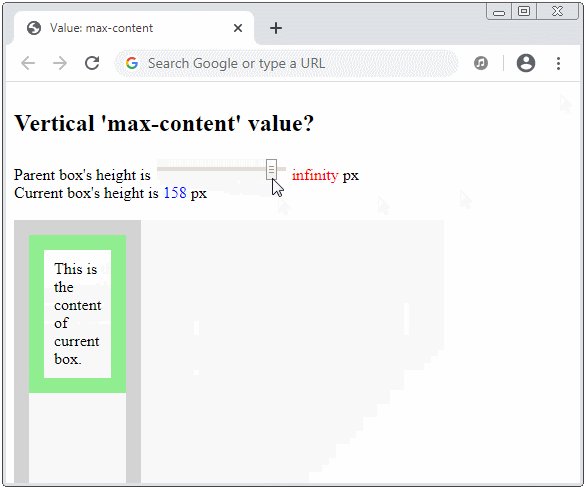
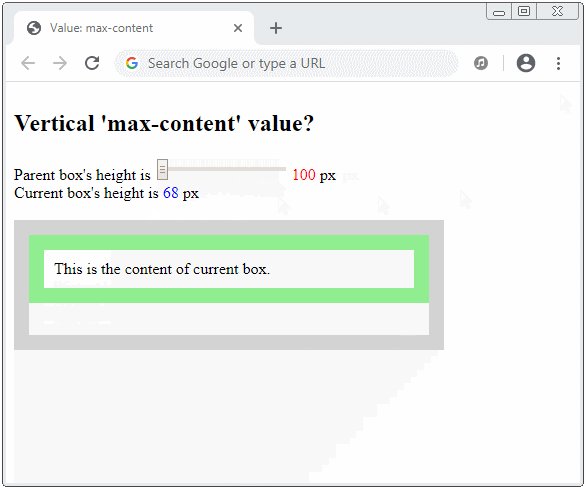
Wie berechnet sich der vertikalemax-content ?
height: max-content;
min-height: max-content;
max-height: max-content;
Angenommen, Sie machen das übergeordnete Element unendlich hoch (oder sehr groß) und das aktuelle Element hat die minimale Breite (ohne den Inhalt horizontal zu überfluten). Der Wert max-content ist dann die minimale Höhe, ohne dass der Inhalt vertikal überläuft.
4. fit-content
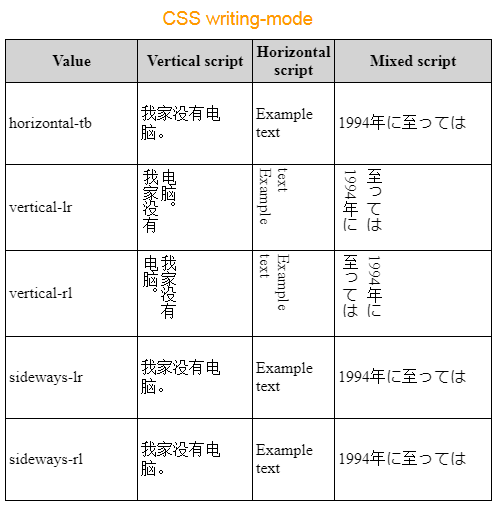
Standardmäßig schreibt das Element seinen Inhalt wie folgt: "Horizontal, von oben nach unten" - CSS {writing-mode:horizontal-tb}. In diesem Fall ist das Schlüsselwort fit-content nur in horizontaler Richtung sinnvoll.

- Hướng dẫn và ví dụ CSS writing-mode
.element {
width: -moz-fit-content; /** OLD Firefox */
width: fit-content;
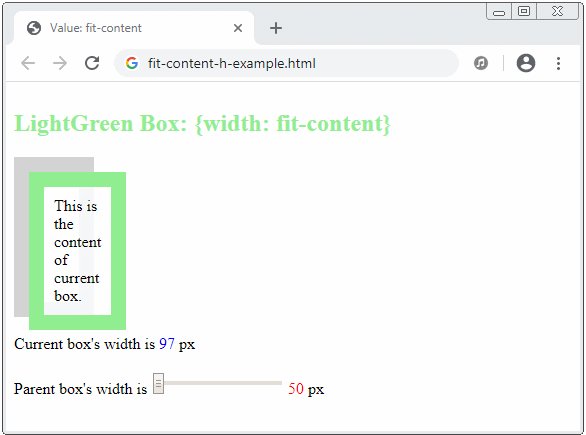
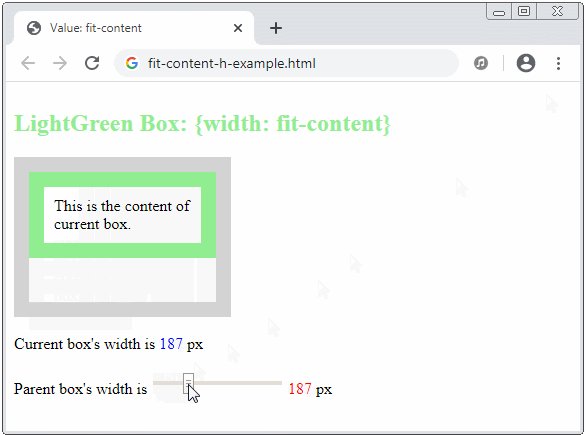
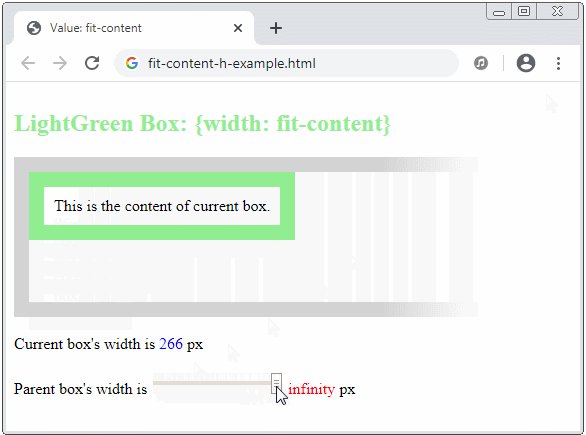
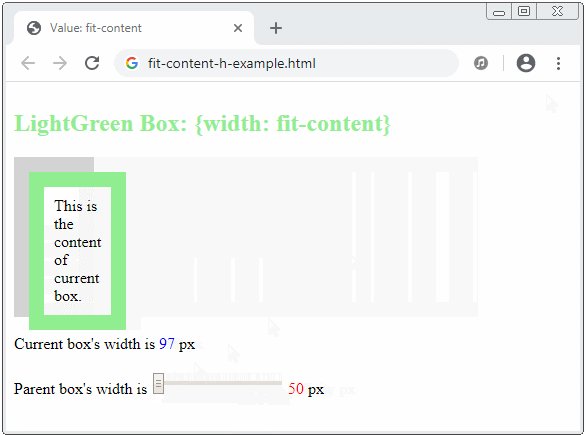
}Wenn der Schreibmodus horizontal ist, ein Element mit CSS {width: fit-content}, was bedeutet:
- Wenn das übergeordnete Element das aktuelle Element mit einem Wert für die Breite versehen kann, der größer als max-content ist, ist fit-content = max-content.
- Wenn das übergeordnete Element das aktuelle Element nicht mit einem Wert für die Breite versehen kann, der größer als min-content ist, ist min-content = min-content.
- Wenn das übergeordnete Element dem aktuellen Element nur einen Breitenwert im Bereich (min-content, max-content) zur Verfügung stellen kann, hat das aktuelle Element eine "passende" Breite zum übergeordneten Element.

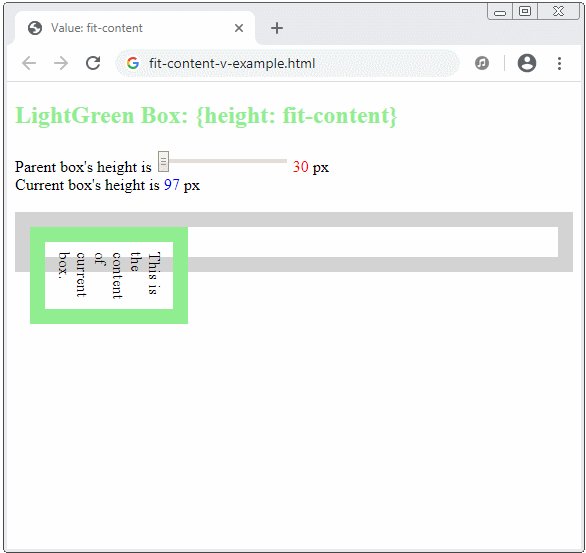
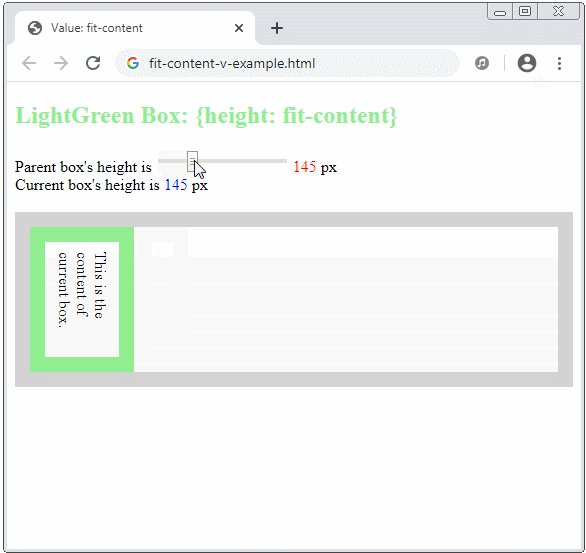
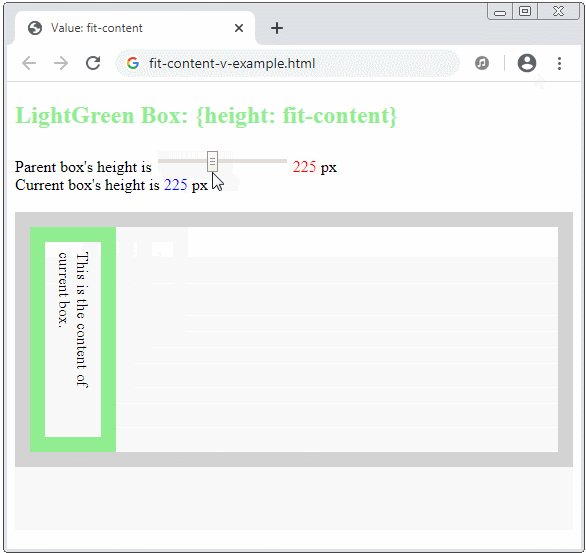
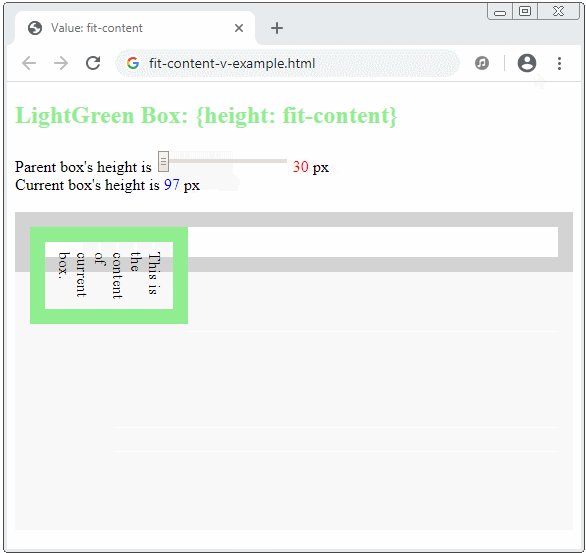
Das Schlüsselwort fit-content ist in vertikaler Richtung sinnvoll, wenn der Schreibmodus vertikal ist. Dies bedeutet:
.element {
writing-mode: vertical-rl | vertical-lr;
width: fit-content;
}
Anleitungen CSS
- Einheiten in CSS
- Die Anleitung zu Grundlegende CSS Selectors
- Die Anleitung zu CSS Attribute Selector
- Die Anleitung zu CSS Combinator Selectors
- Die Anleitung zu CSS Backgrounds
- Die Anleitung zu CSS Opacity
- Die Anleitung zu CSS Padding
- Die Anleitung zu CSS Margins
- Die Anleitung zu CSS Borders
- Die Anleitung zu CSS Outline
- Die Anleitung zu CSS box-sizing
- Die Anleitung zu CSS max-width und min-width
- Die Schlüsselwörter min-content, max-content, fit-content, stretch in CSS
- Die Anleitung zu CSS Links
- Die Anleitung zu CSS Fonts
- Grundlegendes zu Generic Font Family Names in CSS
- Die Anleitung zu CSS @font-face
- Die Anleitung zu CSS Align
- Die Anleitung zu CSS Cursors
- Die Anleitung zu CSS Overflow
- Die Anleitung zu CSS Lists
- Die Anleitung zu CSS Tables
- Die Anleitung zu CSS visibility
- Die Anleitung zu CSS Display
- Die Anleitung zu CSS Grid Layout
- Die Anleitung zu CSS Float und Clear
- Die Anleitung zu CSS Position
- Die Anleitung zu CSS line-height
- Die Anleitung zu CSS text-align
- Die Anleitung zu CSS text-decoration
Show More