Einheiten in CSS
1. Die Einheit (Units)
CSS bietet mehrere verschiedene Einheiten, um die Länge darzustellen, von denen einige Geschichte aus der Topography (topographische Messung) haben, wie der PT (Punkt) und der PC (Pica). Andere Einheiten klingen Ihnen sehr vertraut, wie der CM (Zentimeter), der IN (Inch) usw. .
Jede Einheit von CSS kann für jede Eigenschaft verwendet werden, die sich auf Länge, Dimension wie CSS font-size, width, height usw. bezieht. Es gibt jedoch einige Empfehlungen für Sie zu verwenden:
Screen
(Bildchirm) | em, px, % | ex | pt, cm, mm, in, pc |
Print
(Drucken) | em, cm, mm, in, pt, pc, % | px, ex |
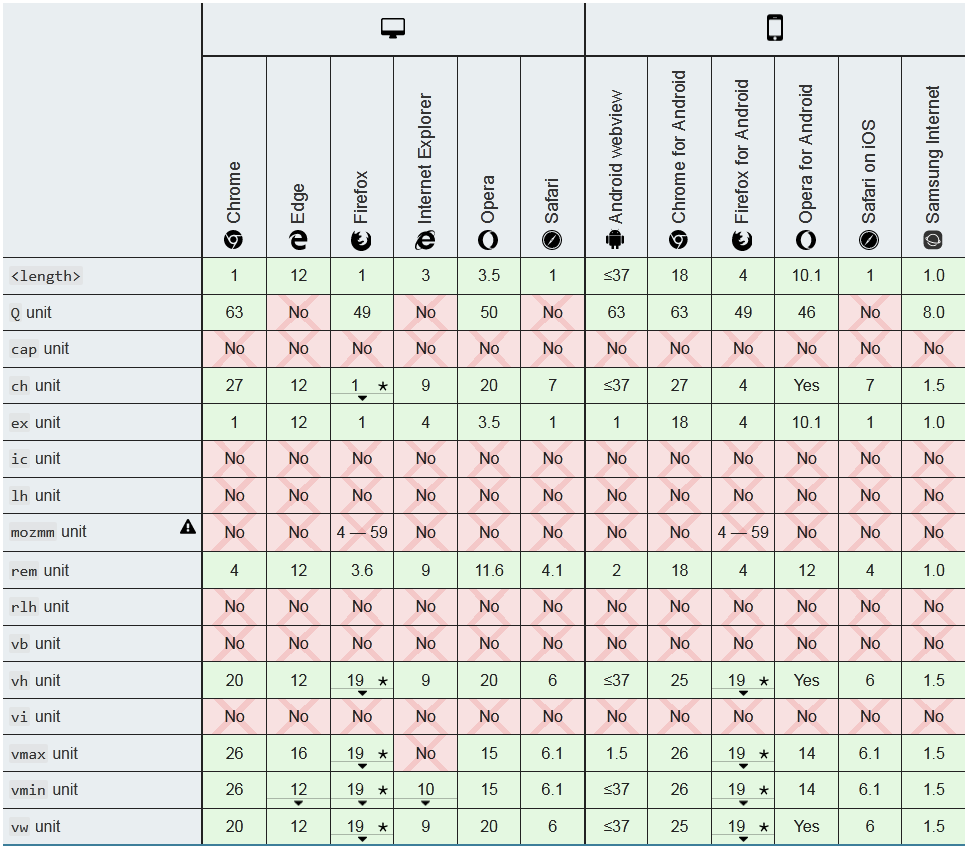
Hinweis: Es gibt ein paar Einheiten, die derzeit auf einer Testbasis sind, so dass nicht viele Browser sie unterstützen. Seien Sie vorsichtig, eines von ihnen zu verwenden.

Im Grunde werden die Einheiten in 2 Gruppen geteilt: die absolute Längeneinheit und relative Längeneinheit.
2. Die absolute Längeneinheit
Die absolute Längeneinheit wird sehr regelmäßig in CSS benutzt, die Ihnen bei der Festlegung einergenauen Größe hilft.
cm | Centimeters | 1cm = (1/2.54) of 1in |
mm | Millimeters | 1mm = 1/10 of 1cm |
Q | Quarter-millimeters | 1Q = 1/4 of 1mm |
in | Inches | 1in = 2.54cm |
pc | Picas | 1pc = 1/16 of 1in |
pt | Points | 1pt = 1/72 of 1in |
px | Pixels | Depends on the screen resolution |
Im Grunde sind die meisten obengemeinten Einheiten nicht verständlich und braucht keine vielen Erklärungen außer von Pixel , das mehrere Erklärungen braucht.
Pixel (Px)
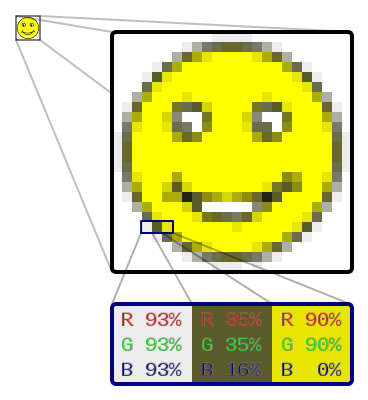
In der digitalen Bildgebung steht Pixel für Picture Element, es ist ein physischer Punkt eines Raster-Bildes. Raster ist eine Technik zum Erstellen von Bildern, indem das Bild in ein Raster aus kleinen Quadraten unterteilt wird, von denen jedes eine bestimmte Farbe hat und die kleinste Einheit ist, die ein digitales Bild bildet.

Je mehr Pixel es in einem Inch gibt, desto glatter ist das Bild. Die Pixel Einheit hat keinen festen physikalischen Wert und hängt von der Pixeldichte ab. Mit anderen Worten, es ist bis zur Bildschirmauflösung des Geräts.

Die Pixel sind minimal, so dass es schwierig für Sie ist, die Quadrate zu erkennen, es sei denn, Sie zoomen auf das Bild.

Die aktuellen beliebten Bildschirme haben eine Auflösung von 96 DPI, was bedeutet, dass in einem Inch gibt es 96 Pixel, oder es gibt etwa 37,79 Pixel in 1 Centimeter (Zentimeter).
Der folgende Link hilft Ihnen, die INCH, CM-Einheiten in PIXEL mit verschiedenen Auflösungen umzuwandeln:
Mehr sehen:
- Đơn vị tính Pixel (CSS)
3. Die relative Längeneinheit
Relative Längeneinheiten werden häufig in CSS verwendet. Sie helfen Ihnen, eine relative Größe auf ein bestimmtes Element festzulegen. Wenn Sie beispielsweise möchten, dass die Schriftgröße des untergeordneten Elements so doppelt hoch wie die Schriftgröße des übergeordneten Elements ist, verwenden Sie die EM-Einheit.
.child {
font-size: 2em;
}
em | Die Schriftsgröße vom übergeordneten Element |
rem | Die Schriftsgröße vom Root-Element (Phần tử HTML) |
ex | x-height der Schriftart vom Element. |
ch | Die Breite von der Glyphe (glyph) "0" der Schriftart vom momentanen Element. |
lh | line-height vom Element. |
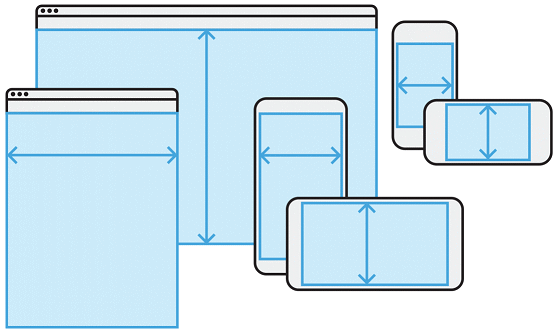
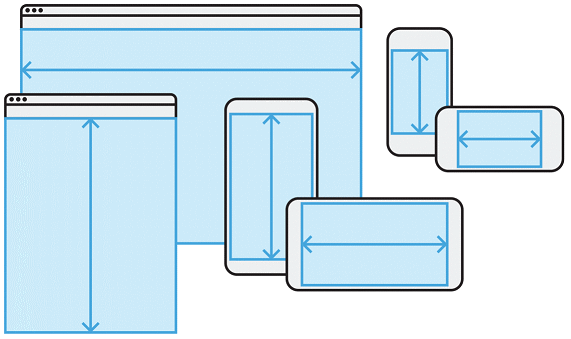
vw | 1% der Breite von Viewport. |
vh | 1% der Höhe von Viewport. |
vmin | der kleinste Wert in 2 Werten: vw, vh. |
vmax | der größte Wert in 2 Werten: vw, vh. |
EM
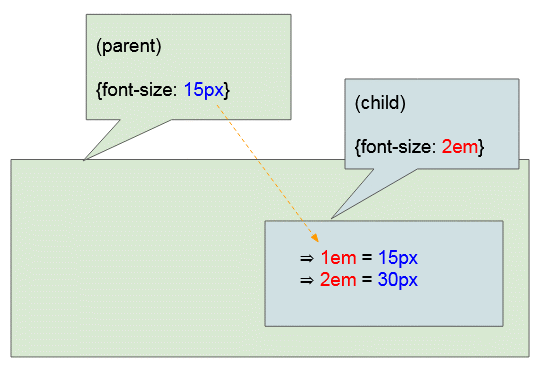
EM ist eine relative Längeneinheit. Es kann in allen Fällen verwendet werden, wie z. B. das Festlegen der Schriftgröße, der Länge usw. 1em ist die Schriftgröße des übergeordneten Elements.
Angenommen, das übergeordnete Element hat die Schriftgröße von {font-size: 15px} und das aktuelle Element (das untergeordnete Element) hat die Schriftgröße {font-size: 2em}, wird das Ergebnis 1em = 15px sein, und 2em = 30px wird abgeleitet.

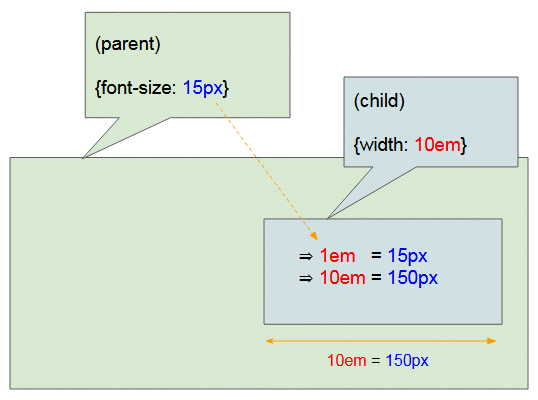
Vorausgesetzt, das übergeordnete Element hat die Schriftgröße von {font-size: 15px}, und das aktuelle Element (das untergeordnete Element) hat die Breite von {width: 10em}, wird es 1em = 15px und 10em = 150px abgeleitet sein. Daher hat das aktuelle Element die Breite von 150px.

Ein Beispiel für die Schriftgröße mit der EM-Längeneinheit:
unit-em-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-size</title>
<meta charset="UTF-8"/>
<style>
span {
font-size: 2em;
}
</style>
</head>
<body>
<h3>CSS font-size (Unit: em)</h3>
Default font size (Font size of body). <br/>
<span style="font-size: 11px;">
Span (1)
<span>
Span (1.1)
<span> Span (1.1.1)</span>
</span>
</span>
</body>
</html>Verwenden Sie z. B. die Längeneinheit EM mit font-size, padding, margin, width, height ... (Schriftgröße, Auffüllung, Rand, Breite, Höhe usw.)
REM
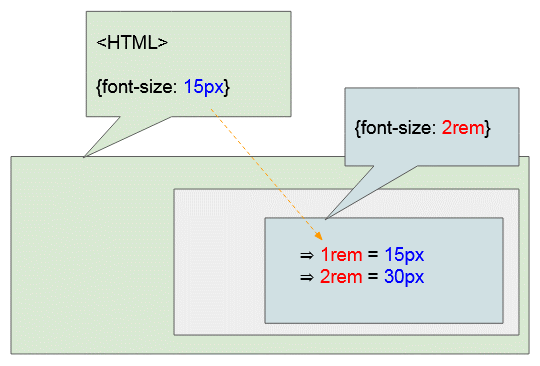
REM ist eine relative Längeneinheit. 1REM ist die Schriftgröße des Root-Elements - <HTML>.
Unter der Annahme, dass das HTML-Root-Element die Schriftgröße von {font-size: 15px} hat und das aktuelle Element die Schriftgröße {font-size: 2rem} hat, wird das Ergebnis 1rem = 15px und 2rem = 30px abgeleitet.

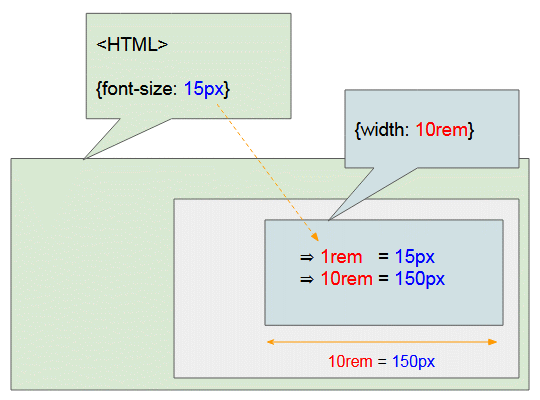
Angenommen, das übergeordnete Element hat die Schriftgröße von {font-size: 15px}, und das aktuelle Element (das untergeordnete Element) hat die Schriftgröße {width: 10rem}, wird das Ergebnis 1rem = 15px und 10rem = 150px abgeleitet. Daher hat das aktuelle Element die Breite von 150px.

Ein Beispiel für die Schriftgröße mit der REM-Längeneinheit:
unit-rem-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-size</title>
<meta charset="UTF-8"/>
<style>
html {
font-size: 15px;
}
</style>
</head>
<body>
<h3>CSS font-size (Unit: rem)</h3>
Default font size (Font size of body). <br/><br/>
<span style="font-size: 2rem;">
Span (1)
<span style="font-size: 1rem;">
Span (1.1)
<span style="font-size: 2rem;"> Span (1.1.1)</span>
</span>
</span>
</body>
</html>Beispiel: Verwenden Sie die REM-Längeneinheit mit font-size, padding, margin, width, height,..(Schriftgröße, Auffüllung, Rand, Breite, Höhe usw).
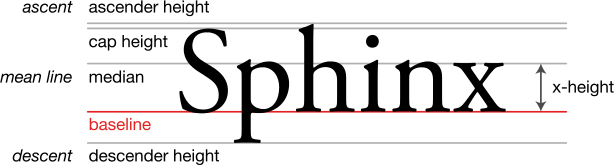
EX
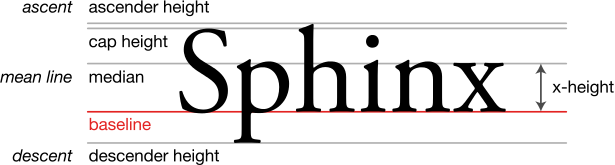
EX ist eine relative Einheit. Sie entspricht der x-height der aktuellen Elementschriftart.

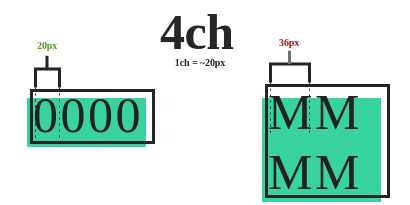
CH
EX ist eine relative Einheit. Es ist die Breite der Glyphe "0" der aktuellen Elementschriftart.

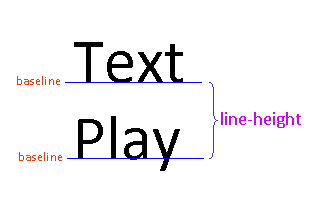
LH
LH ist eine relative Einheit, 1LH ist gleich der line-height des aktuellen Elements.
**Dieses Gerät ist immer noch auf einer Testbasis, so dass noch keine Browser es unterstützen.

line-height gibt den Abstand zwischen den Basislinien zweier Linien an. Eine Baseline ist der Unterteil der meisten Buchstaben.
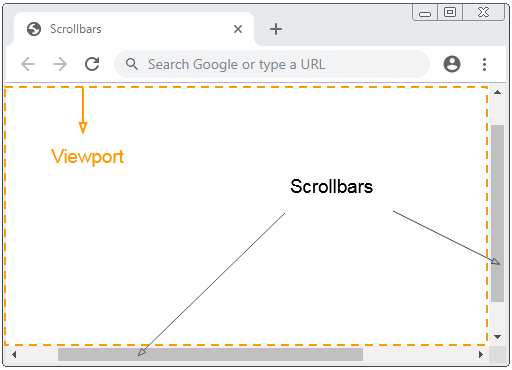
VW, VH

VW
VW ist die Abkürzung von Viewport Width, 1VW entspricht 1% der Breite von Viewport.
VH
VH ist die Abkürzung von Viewport Height, 1VH entspricht 1% der Höhe von Viewport.
Das Beispiel mit VW, VH:
vw-vh-example.html
<!DOCTYPE html>
<html>
<head>
<title>Unit: VW, VH</title>
<meta charset="UTF-8"/>
<style>
.my-div {
width: 50VW;
height: 50VH;
padding: 5px;
background-color: #ddd;
}
</style>
</head>
<body>
<h3>Unit: VW, WH</h3>
<div class = "my-div">
{<br>
width:50vw; <br>
height: 50wh;<br>
}
</div>
</body>
</html>VMIN, VMAX
VMin

VMIN ist die Abkürzung von Viewport Minimum, VMIN ist der minimale Wert in 2 Werten VW und VH.
VMax

VMAX ist die Abkürzung von Viewport Maximum, VMAX ist die maximale Wert in 2 Werten VW und VH.
Anleitungen CSS
- Einheiten in CSS
- Die Anleitung zu Grundlegende CSS Selectors
- Die Anleitung zu CSS Attribute Selector
- Die Anleitung zu CSS Combinator Selectors
- Die Anleitung zu CSS Backgrounds
- Die Anleitung zu CSS Opacity
- Die Anleitung zu CSS Padding
- Die Anleitung zu CSS Margins
- Die Anleitung zu CSS Borders
- Die Anleitung zu CSS Outline
- Die Anleitung zu CSS box-sizing
- Die Anleitung zu CSS max-width und min-width
- Die Schlüsselwörter min-content, max-content, fit-content, stretch in CSS
- Die Anleitung zu CSS Links
- Die Anleitung zu CSS Fonts
- Grundlegendes zu Generic Font Family Names in CSS
- Die Anleitung zu CSS @font-face
- Die Anleitung zu CSS Align
- Die Anleitung zu CSS Cursors
- Die Anleitung zu CSS Overflow
- Die Anleitung zu CSS Lists
- Die Anleitung zu CSS Tables
- Die Anleitung zu CSS visibility
- Die Anleitung zu CSS Display
- Die Anleitung zu CSS Grid Layout
- Die Anleitung zu CSS Float und Clear
- Die Anleitung zu CSS Position
- Die Anleitung zu CSS line-height
- Die Anleitung zu CSS text-align
- Die Anleitung zu CSS text-decoration
Show More