Die Anleitung zu CSS Links
1. CSS Link States
Link ist ein der wichtigsten Parten einer Seite. CSS hilft Ihnen bei der Festlegung des Stil und Hervohebung des Status der Link.
Eine Link hat 3 Status:
- Link (Unvisited)
- Visited
- Hover
- Focus
- Active
Link (unvisited)
Der Status unvisited (nicht besucht) wird als auch den Status link bezeichnet. Das ist der Default-Status einer Link, der zeigt, dass der Benutzer nie die durch die Link angegebene Addresse besucht.
Wenn der Benutzer eine Addresse jemals besucht hat, wird ein Protokoll im Browserverlauf gespeichert. Die Browsers erlauben den Benutzer jedoch, alle diese Verlaufprotokolle zu löschen.
Verwenden Sie die Klasse pseudo :link um das Stil für diesen Status festzulegen.
Visited
Der Status gibt an, dass der Benutzer die durch die Link angegebene Addresse besucht hat. Mit anderen Worten ist es eine Aufzeichnung des Besuch im Verlauf vom Browser vorhanden.
Verwenden Sie die Klasse pseudo :visited um das Stil dieses Status einzustellen.
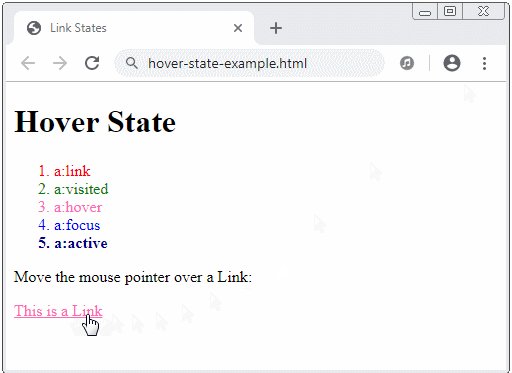
Hover
Das ist der Zustand wenn der Benutzer den Mauszeiger über die Link bewegt. Verwenden Sie die Klasse pseudo :hover um das Stil für diesen Zustand einzustellen.

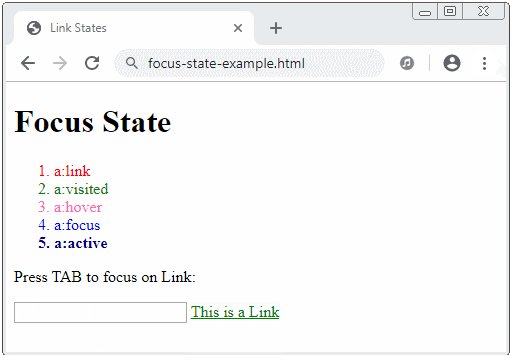
Focus
Der Status wenn der Benutzer auf eine Link fokusiert, z.B der Benutzer klickt auf TAB um nach dieser Link zu ziehen oder ruft das Method HTMLElement.focus() um nach dieser Link zu ziehen. Verwenden Sie die Klasse pseudo :focus um das Stil für diesen Zustand einzustellen.

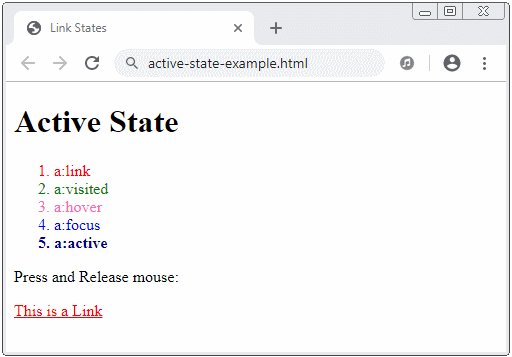
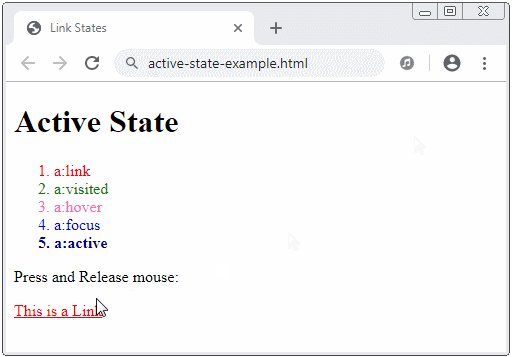
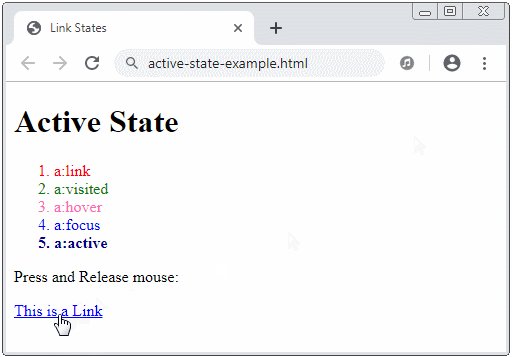
Active
Der Status einer Link wenn es aktiviert wird (activated), insbesondere, wenn der Benutzer die Maus auf die Link drückt, aber die Maus nicht freigibt. Notiz: Nachdem der Benutzer die Maus freigibt, wird die Link nach dem Status Focus wechseln.

Sehen Sie das ganze Beispiel von 5 Status einer Link:
page.css
/* unvisited link */
a:link, .link {
color: red;
}
/* visited link */
a:visited, .visited {
color: green;
}
/* mouse over link */
a:hover, .hover {
color: hotpink;
}
/* focus link */
a:focus, .focus {
color: blue;
font-weight: none;
}
/* selected link */
a:active, .active {
color: darkblue;
font-weight: bold;
}page1.html
<!DOCTYPE html>
<html>
<head>
<title>Link States</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="page.css" />
</head>
<body>
<h1>page1.html</h1>
<h3>CSS link states:</h3>
<ol>
<li class="link">a:link</li>
<li class="visited">a:visited</li>
<li class="hover">a:hover</li>
<li class="focus">a:focus</li>
<li class="active">a:active</li>
</ol>
<a href="page2.html">
Go to page2.html
</a>
</body>
</html>page2.html
<!DOCTYPE html>
<html>
<head>
<title>Link States</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="page.css" />
</head>
<body>
<h1>page2.html</h1>
<h3>CSS link states:</h3>
<ol>
<li class="link">a:link</li>
<li class="visited">a:visited</li>
<li class="hover">a:hover</li>
<li class="focus">a:focus</li>
<li class="active">a:active</li>
</ol>
<a href="page1.html">
Go to page1.html
</a>
</body>
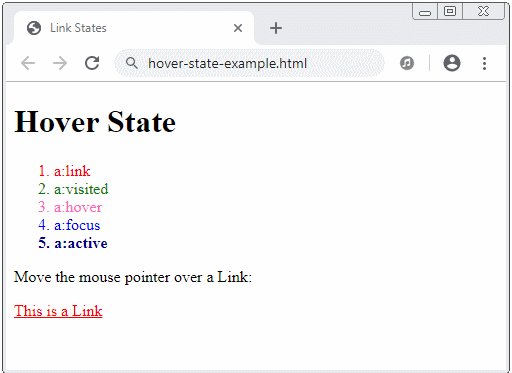
</html>Ein weiteres einfaches Beispiel über 5 Status einer Link:
link-states-example.css
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: #265301;
}
a:visited {
color: #437A16;
}
a:focus {
border-bottom: 1px solid;
background: #BAE498;
}
a:hover {
border-bottom: 1px solid;
background: #CDFEAA;
}
a:active {
background: #265301;
color: #CDFEAA;
}link-states-example.html
<!DOCTYPE html>
<html>
<head>
<title>Link States</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="link-states-example.css" />
</head>
<body>
<h3>CSS Link State Example:</h3>
<p>There are several browsers available, such as
<a href="#">Mozilla Firefox</a>,
<a href="#">Google Chrome</a>, and
<a href="#">Microsoft Edge</a>.
</p>
</body>
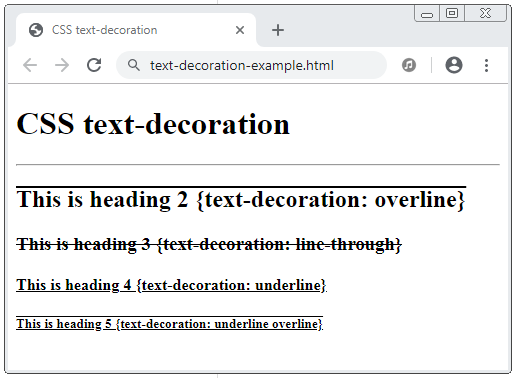
</html>2. CSS text-decoration
Standardmäßig haben die Links normalerweise einen Unterstrich (underline). Wir benutzen oft CSS text-decoration mit der Wert von none um diesen Unterstrich (underline) zu löschen.
Die möglichen Werte von CSS text-decoration:
- overline
- line-through
- underline
- none
text-decoration-example.css
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: underline;
background-color: #BAE498;
}
a:focus {
text-decoration: underline;
font-weight: normal;
}
a:active {
text-decoration: underline;
color: red;
font-weight: bold;
}text-decoration-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Link text-decoration</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="text-decoration-example.css" />
</head>
<body>
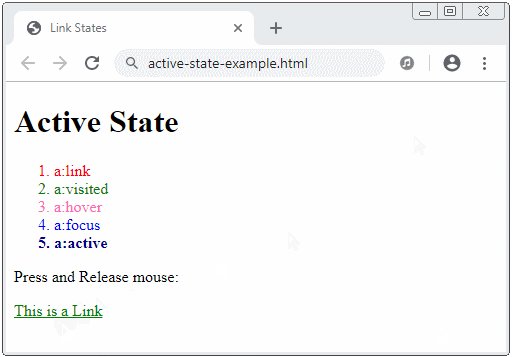
<h3>CSS text-decoration</h3>
<a href="#">
This is a Link
</a>
</body>
</html>Mehr sehen:
3. CSS Link Button
Unter finden Sie ein erweitertes Beispiel, in dem mehrere CSS Properties kombiniert werden, damit eine Link wie einen Button aussieht.
link-button-example.css
a {
display: inline-block;
background-color: #eaf1dd;
color: #060;
text-decoration: none;
padding: 6px 4px;
margin: 4px;
border-right: 2px solid #999999;
border-bottom: 2px solid #999999;
border-top-width: 0px;
border-left-width: 0px;
}
a:hover
{
color: #030;
border: 1px solid #9999ff;
}
a:active
{
color: #aca;
border-left: 2px solid #030;
border-top: 2px solid #030;
border-right-width: 0px;
border-bottom-width: 0px;
}link-button-example.html
<!DOCTYPE html>
<html>
<head>
<title>Link Button</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="link-button-example.css" />
</head>
<body>
<h1>Link Button</h1>
<div>
<a href="#">Apple</a>
<a href="#">Facebook</a>
<a href="#">Google</a>
</div>
</body>
</html>Anleitungen CSS
- Einheiten in CSS
- Die Anleitung zu Grundlegende CSS Selectors
- Die Anleitung zu CSS Attribute Selector
- Die Anleitung zu CSS Combinator Selectors
- Die Anleitung zu CSS Backgrounds
- Die Anleitung zu CSS Opacity
- Die Anleitung zu CSS Padding
- Die Anleitung zu CSS Margins
- Die Anleitung zu CSS Borders
- Die Anleitung zu CSS Outline
- Die Anleitung zu CSS box-sizing
- Die Anleitung zu CSS max-width und min-width
- Die Schlüsselwörter min-content, max-content, fit-content, stretch in CSS
- Die Anleitung zu CSS Links
- Die Anleitung zu CSS Fonts
- Grundlegendes zu Generic Font Family Names in CSS
- Die Anleitung zu CSS @font-face
- Die Anleitung zu CSS Align
- Die Anleitung zu CSS Cursors
- Die Anleitung zu CSS Overflow
- Die Anleitung zu CSS Lists
- Die Anleitung zu CSS Tables
- Die Anleitung zu CSS visibility
- Die Anleitung zu CSS Display
- Die Anleitung zu CSS Grid Layout
- Die Anleitung zu CSS Float und Clear
- Die Anleitung zu CSS Position
- Die Anleitung zu CSS line-height
- Die Anleitung zu CSS text-align
- Die Anleitung zu CSS text-decoration
Show More