Die Anleitung zu CSS Tables
1. Table borders
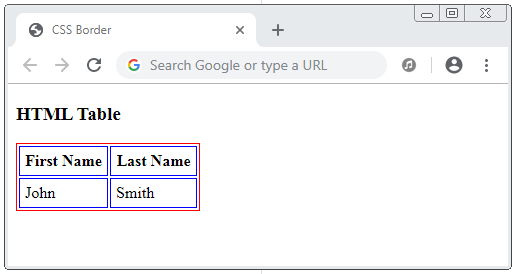
Im Grunde hat eine Tabelle 2 Typen von der Grenzen. Das ist die Grenze der Tabelle und die Grenze der Zelle. Es ist wie die folgende Illustration:

Standardmäßig verwenden die benachbarte Zellen denselben Rand nicht. Sie haben die getrennten Ränder. Und die Ränder der Tabelle wird auch mit den Ränder der Zellen getrennt.
css-table-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Table Border</title>
<meta charset="UTF-8"/>
<style>
.table1 {
border: 1px solid red;
}
.table1 th {
border: 1px solid blue;
padding: 5px;
}
.table1 td {
border: 1px dashed green;
padding: 5px;
}
</style>
</head>
<body>
<h3>HTML Table Boder</h3>
<table class="table1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
</table>
</body>
</html>border-spacing
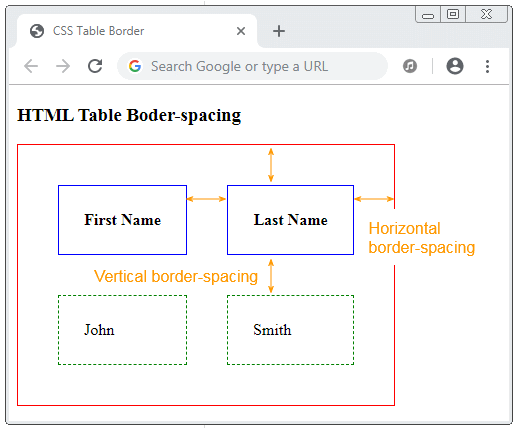
CSS border-spacing wendet für <table> an um den Abstand der Ränder der benachbarten Zellen festzulegen.
/* <length> */
border-spacing: 2px;
/* horizontal <length> | vertical <length> */
border-spacing: 1cm 2em;
/* Global values */
border-spacing: inherit;
border-spacing: initial;
border-spacing: unset;
border-spacing-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Table Border</title>
<meta charset="UTF-8"/>
<style>
.table1 {
border: 1px solid red;
border-spacing: 40px;
}
.table1 th {
border: 1px solid blue;
padding: 25px;
}
.table1 td {
border: 1px dashed green;
padding: 25px;
}
</style>
</head>
<body>
<h3>HTML Table Boder-spacing</h3>
<table class="table1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
</table>
</body>
</html>Ein Beispiel mit CSS border-spacing:
table {
border-spacing: 1em .5em;
padding: 0 2em 1em 0;
border: 1px solid orange;
}
td {
width: 1.5em;
height: 1.5em;
background: #d2d2d2;
text-align: center;
vertical-align: middle;
}<table>
<tr>
<td>1</td><td>2</td><td>3</td>
</tr>
<tr>
<td>4</td><td>5</td><td>6</td>
</tr>
<tr>
<td>7</td><td>8</td><td>9</td>
</tr>
</table>2. Collapsed Table borders
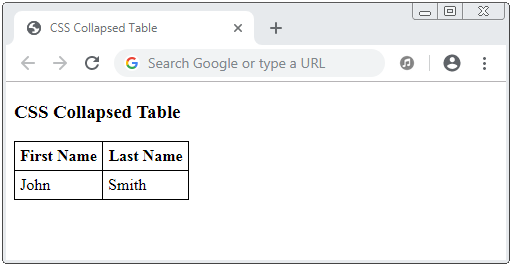
Verwenden Sie CSS border-collapse:collapse für die Tabelle wenn Sie möchten, dass die benachbarten Zellen einen Rand und denselben Rand mit der Tabelle teilen. Die standardmäßige Tabelle von CSS border-collapse ist separate.
table {
border-collapse: collapse;
border: 1px solid black;
}
table th {
border: 1px solid black;
padding: 5px;
}
table td {
border: 1px solid black;
padding: 5px;
}
Denn jede Zelle einen verschiedenen Rahmenstil. Deshalb bei der eingeklappten Tabelle (Collapsed table) tritt die Konfliktssituation auf. Denn 2 benachbarten Zelle werden einen gemeinen Rahmen benutzen. Die Frage wird hier gestellt, welche Rahmen wird in die Konfliktsituation benutzt?
Wenn die Rahmen die gemeinsame Breite haben, wird die Priörität sein:
- hidden
- double
- solid
- dashed
- dotted
- ridge
- outset
- groove
- inset
- none
Achtung: CSS border-style:none und CSS border-style:hidden sind identisch. Sie machen ein Element grenzenlos. Sie unterscheiden sich nur, wenn Sie auf eine eingeklappte Tabelle (Collapsed table) angewendet werden. Bei der Lösung der Konflikt hat der CSS border-style:hidden die höchste Priorität. Inzwischen hat CSS border-style:none die geringste Priorität.
css-collapse-table-example2.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Collapsed Table</title>
<meta charset="UTF-8"/>
<style>
table {
border-collapse: collapse;
border: 1px solid black;
}
th, td {
padding: 10px;
}
</style>
</head>
<body>
<h3>CSS Collapsed Table</h3>
<table>
<tr>
<th style="border-style:solid;border-width:1px;border-color:blue;">
border-style:solid;<br/>
border-width:1px;<br/>
border-color:blue;
</th>
<th style="border-style:dashed;border-width:1px;border-color:red;">
border-style:dashed;<br/>
border-width:1px;<br/>
border-color:red;
</th>
</tr>
<tr>
<td style="border-style:hidden;border-width:1px;border-color:green;">
border-style:hidden;<br/>
border-width:1px;<br/>
border-color:green;
</td>
<td style="border-style:none;border-width:1px;border-color:green;">
border-style:none;<br/>
border-width:1px;<br/>
border-color:green;
</td>
</tr>
</table>
</body>
</html>3. CSS Table Width/Height
Das Attribut CSS width, CSS height wird benutzt um die Breite und die Höhe der Tabelle oder die Zeile (row), oder die Spalte (column) festzulegen.
Achtung: Einige Browser betrachten <thead>, <tbody>, <tfoot> als einen Behälter (container), deshalb funktioniert CSS height nicht wenn Sie es für die Elementen anwendet haben. Wenn Sie die Höhe für eine Zeile der Tabelle einstellen möchten, brauchen Sie CSS height für <th> oder <td> anzuwenden.
table {
width: 100%;
border-collapse: collapse;
border: 1px solid black;
}
th {
height: 50px;
border: 1px solid black;
}
td {
border: 1px solid black;
}In einer Tabelle mit vielen Spalten werden die Spalten die Reihenfolge 1, 2, ...markiert. Verwenden Sie CSS th:nth-child(N) um das Stil für die Spalte in die Reihenfolge von N der Tabelle anzuwenden.
Zum Beispiel: Eine Tabelle mit 3 Spalten, stellen Sie width:40% für 2 erste Spalten und width:20% für die 3.Spalte.
table {
width: 100%;
border-collapse: collapse;
border: 1px solid black;
}
th:th:nth-child(1), th:th:nth-child(2) {
width: 40%;
}
th:th:nth-child(3) {
width: 20%;
}
th, td {
border: 1px solid black;
}Anleitungen CSS
- Einheiten in CSS
- Die Anleitung zu Grundlegende CSS Selectors
- Die Anleitung zu CSS Attribute Selector
- Die Anleitung zu CSS Combinator Selectors
- Die Anleitung zu CSS Backgrounds
- Die Anleitung zu CSS Opacity
- Die Anleitung zu CSS Padding
- Die Anleitung zu CSS Margins
- Die Anleitung zu CSS Borders
- Die Anleitung zu CSS Outline
- Die Anleitung zu CSS box-sizing
- Die Anleitung zu CSS max-width und min-width
- Die Schlüsselwörter min-content, max-content, fit-content, stretch in CSS
- Die Anleitung zu CSS Links
- Die Anleitung zu CSS Fonts
- Grundlegendes zu Generic Font Family Names in CSS
- Die Anleitung zu CSS @font-face
- Die Anleitung zu CSS Align
- Die Anleitung zu CSS Cursors
- Die Anleitung zu CSS Overflow
- Die Anleitung zu CSS Lists
- Die Anleitung zu CSS Tables
- Die Anleitung zu CSS visibility
- Die Anleitung zu CSS Display
- Die Anleitung zu CSS Grid Layout
- Die Anleitung zu CSS Float und Clear
- Die Anleitung zu CSS Position
- Die Anleitung zu CSS line-height
- Die Anleitung zu CSS text-align
- Die Anleitung zu CSS text-decoration
Show More