Die Anleitung zu CSS Fonts
1. CSS font
CSS font wird benutzt um die Schriftart für ein Element einzustellen. Es gibt 2 Maßnahmen damit Sie CSS font benutzen:
CSS {font: «keyword»}
Der Wert von CSS font kann ein der folgenden Schlüsselwort bekommen. Damit Sie die durch das System definierten Schriftarten verwenden können. Es hängt vom Browser und das Betriebssystem des Benutzer ab.
- caption
- icon
- menu
- message-box
- small-caption
- status-bar
CSS {font: «font-size» «font-family» ...; }
Der Wert von CSS font kann die Verbindung vom Properties: font-size, font-family, font-style, font-variant, ... sein
Unten ist das die Syntax von CSS font. Die Ausdruck in die eckigen Klammer (square brackets) [ ] ist optional.
Syntax
font: [ <'arg1'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'>
/* Where */
<'arg1'> = <'font-style'> || <font-variant-css21> || <'font-weight'> || <'font-stretch'>Sehen Sie bitte ein Beispiel, es hilft Ihnen bei der Erstellung des Wert für CSS font.
Es gibt einige schönen und umsonsten Schriftsarten, dass Sie in die folgende Link finden:
2. CSS font-family
CSS font-family wird verwendet um eine Liste der "font family name" oder "generic family name" zur Anwendung eines Element festzulegen. Sie werden durch Komma getrennt. Der erste Schriftsartsname hat die Priorität zu benutzen und die anderen Schriftartsnamen sind back-up.
font family name
Der Name eines speziellen Schriftart, z.B Arial, Roboto, Times New Roman, ...
generic family name
Ein generic name wird in CSS definiert. Er vertritt die Schriftarten mit einer gleichen Eigenschaft. Wenn Sie einen "generic name" benutzen, d.h Sie sorgen sich nur für die Eigenschaft der Schriftart und der Browser wird die entsprechende Schriftart für Sie wählen.
Unten sind das einige solchen "generic family name" :
- serif
- sans-serif
- monospace
- cursive
- fantasy
- system-ui
- emoji
- math
- fangsong
Sie können "Generic family name" in Anhang dieses Artikel mehr lernen.
Das Beispiel mit CSS font-family:
/* A font family name and a generic family name */
font-family: Gill Sans Extrabold, sans-serif;
font-family: "Goudy Bookletter 1911", sans-serif;
/* A generic family name only */
font-family: serif;
font-family: sans-serif;
font-family: monospace;
font-family: cursive;
font-family: fantasy;
font-family: system-ui;
font-family: emoji;
font-family: math;
font-family: fangsong;
/* Global values */
font-family: inherit;
font-family: initial;
font-family: unset;font-family-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-family</title>
<meta charset="UTF-8"/>
<script>
function setFontFamily(value) {
var element = document.getElementById("my-div");
element.style.fontFamily = value;
}
</script>
<style>
.option {
padding: 5px;
display:inline-block;
border: 1px solid gray;
}
#my-div {
border: 1px solid gray;
margin-top: 10px;
padding: 15px;
}
</style>
</head>
<body>
<h3>CSS font-family</h3>
<div class="option">
<p style="color:red;">font-family:</p>
<input name ="x" type="radio" onClick="setFontFamily('Georgia, serif')" />
{font-family: Georgia, serif;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('''Gill Sans'', sans-serif')" />
{font-family: "Gill Sans", sans-serif;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('sans-serif')" />
{font-family: sans-serif;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('serif')" />
{font-family: serif;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('cursive')" />
{font-family: cursive;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('system-ui')" />
{font-family: system-ui;}
</div>
<div id = "my-div">
Apollo 11 was the spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
Armstrong became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
</div>
</body>
</html>Wenn Sie die besondere Schriftarten benutzen, die im System nicht vorhanden sind, oder wenn Sie die Schriftarten anpassen, sollen Sie sie durch die Syntax @font-face anmelden.
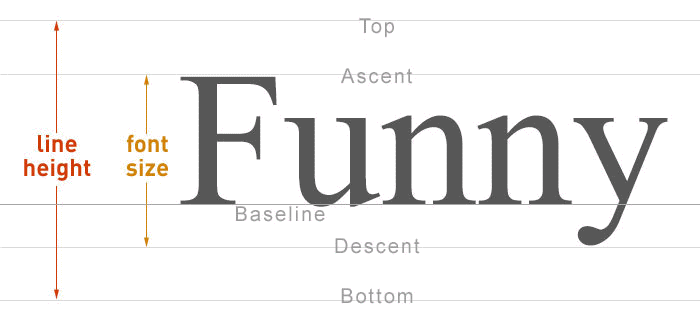
3. CSS font-size
CSS font-size wird benutzt um die Größe für Schriftart festzulegen.

/* <absolute-size> values */
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium;
font-size: large;
font-size: x-large;
font-size: xx-large;
font-size: xxx-large;
/* <relative-size> values */
font-size: smaller;
font-size: larger;
/* <length> values */
font-size: 12px;
font-size: 0.8em;
/* <percentage> values */
font-size: 80%;
/* Global values */
font-size: inherit;
font-size: initial;
font-size: unset;Pixel (px)
Die Festlegung für ein Element in pixel (px) ist die gute Auswahl denn es ist ein static-Wert und unabhängig von dem Betriebssystem und Browser.
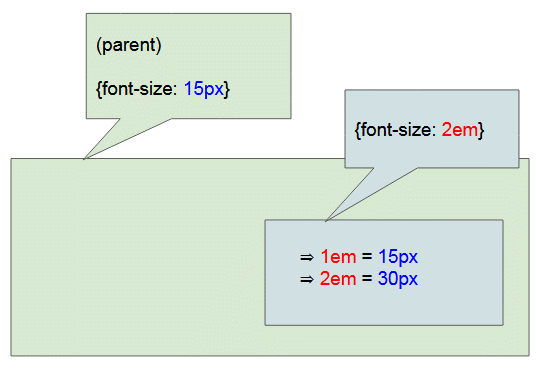
Em
Die Festlegung der Größe der Schriftart für ein Element in Em ist auch eine gute Auswahl in vielen Situation. Em ist ein dynamic Wert und abhängig von der Schriftart, die Sie für Vater-Element festgelegt haben.

Angenommen, ein Element wird {font-size: 2em} eingestellt. Sein Vater-Element wird {font-size: 15px} eingestellt.d.h 1em = 15px und folgern 2em = 30px.
unit-em-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-size</title>
<meta charset="UTF-8"/>
<style>
span {
font-size: 2em;
}
</style>
</head>
<body>
<h3>CSS font-size (Unit: em)</h3>
Default font size (Font size of body). <br/>
<span style="font-size: 11px;">
Span (1)
<span>
Span (1.1)
<span> Span (1.1.1)</span>
</span>
</span>
</body>
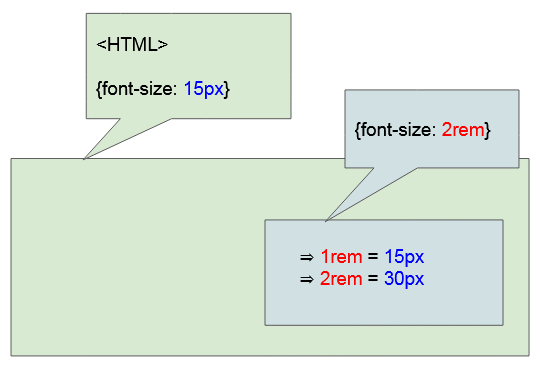
</html>Rem
Die Festlegung der Schriftart in Rem heißt, dass ihre Größe von der Größe der Schriftart vom originellen HTML Element, nicht vom dem Vater-Element hängt.

Angenommen, ein Element wird {font-size: 2em} eingestellt. Sein originelles Element HTML wird {font-size: 15px} eingestellt. d.h 1rem = 15px und folgern 2rem = 30px.
unit-rem-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-size</title>
<meta charset="UTF-8"/>
<style>
html {
font-size: 15px;
}
</style>
</head>
<body>
<h3>CSS font-size (Unit: rem)</h3>
Default font size (Font size of body). <br/><br/>
<span style="font-size: 2rem;">
Span (1)
<span style="font-size: 1rem;">
Span (1.1)
<span style="font-size: 2rem;"> Span (1.1.1)</span>
</span>
</span>
</body>
</html>4. CSS font-weight
CSS font-weight wird benutzt um das Gewicht (weight) der Schriftart festzulegen. Es wird als die Kühnheit der Schriftart verstanden.
/* Keyword values */
font-weight: normal;
font-weight: bold;
font-weight: lighter;
font-weight: bolder;
/* Numeric keyword values */
font-weight: 1
font-weight: 100;
font-weight: 100.6;
font-weight: 123;
font-weight: 200;
font-weight: 300;
font-weight: 321;
font-weight: 400;
font-weight: 500;
font-weight: 600;
font-weight: 700;
font-weight: 800;
font-weight: 900;
font-weight: 1000;
/* Global values */
font-weight: inherit;
font-weight: initial;
font-weight: unset;Nach der Spekzifikation von CSS Fonts Module Level 4 kann das Gewicht der Schriftart einen Wert zwischen 1 bis 1000 sein. Alle anderen Werten gelten als ungültig. Diese Spekzifikation ist vom September 2019 gültig.
Einige Schlüsselwort sind normal, bold, bolder, lighter werden normalerweise verwendet um das Gewicht der Schriftart:
Das Schlüsselwort | Die Bezeichnung |
normal | Wie 400 |
bold | Wie 700 |
bolder | legt fest, dass das Gewicht der Schriftart fetter als den geerbten Wert ist. |
lighter | legt fest, dass das Gewicht der Schriftart leichter als den geerbten Wert ist. |
Eine Schriftart wird als gut (glatt) betrachtet wenn sie die umfangreichen "faces" anbietet, die die unterschiedlichen Gewichten entsprecht. Eigentlich bieten die meisten Schriftarten die "faces " an, die dem Gewicht 400 (Normal) und 700 (Bold) entsprechen.

Angenommen, eine Schriftart bietet die entsprechenden faces mit der Werten von 400, 700, 900 an. Wenn Sie {font-weight: 850} für das Element festgelegt haben. Es ist offensichtlich, dass für die Schriftart kein "faces" mit der Gewichtung von 850 verfügbar ist. Der Browser wird den nächstkleineren Wert verwenden und der Wert von 700 wird benutzt.
Einige modernen Browser verwenden die Algorithmus um ein "Gesicht" (face) zu erstellen, das einer Gewichtung nach der vorhandenen Schriftartsgewicht in die Schriftartfamilie entspricht.
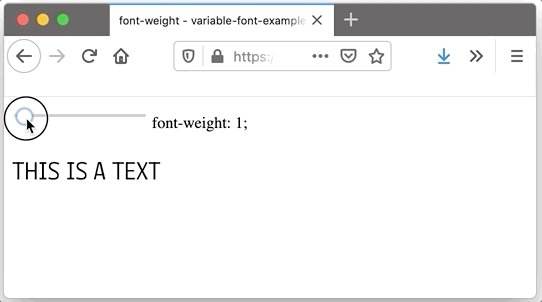
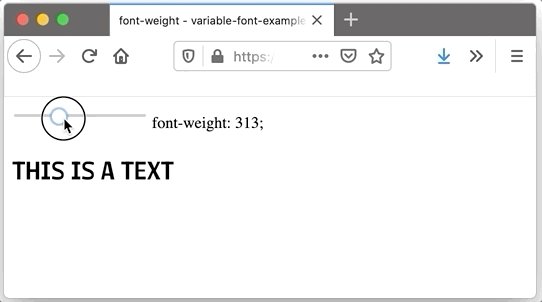
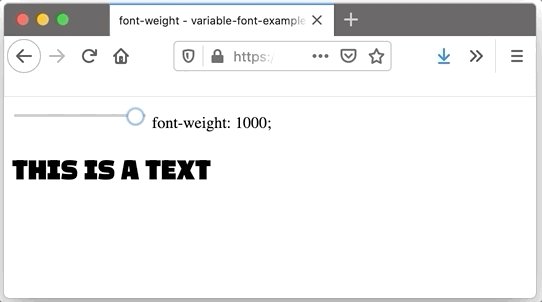
Das folgende Beispiel erlaubt Sie, das Gewicht der Schriftart vom 1 bis 1000 zu ändern und das Ergebnis sehen. Achtung: Das Ergebnis, das Sie sehen, kann in die unterschiedlichen Browser und die unterschiedlichen Betriebssystem variieren.

Das angeschaute Ergebnis in dem Browser Firefox und Betriebssystem Mac OS:
5. CSS font-style
CSS font-style wird benutzt um das Stil für die Schriftart festzulegen.
font-style: normal;
font-style: italic;
font-style: oblique;
font-style: oblique 10deg;
/* Global values */
font-style: inherit;
font-style: initial;
font-style: unset;Die Werten von CSS font-style:
normal
Verwenden Sie die gewöhnlichen "Gewicht" (face) der Schriftartfamilie.
italic
Verwenden Sie der "Gesichte" italic der Schriftartfamilie (font family). Wenn die momentanen Schriftarten kein "Gesicht" italic haben, wird das Gewicht oblique (schlief) als eine Alternativ verwendet.
oblique
Verwenden Sie das Gewicht oblique der Schriftartfamilie. Wenn die momentane Schriftart kein Gesicht oblique hat, wird das Gewicht italic als eine Alternativ verwendet.
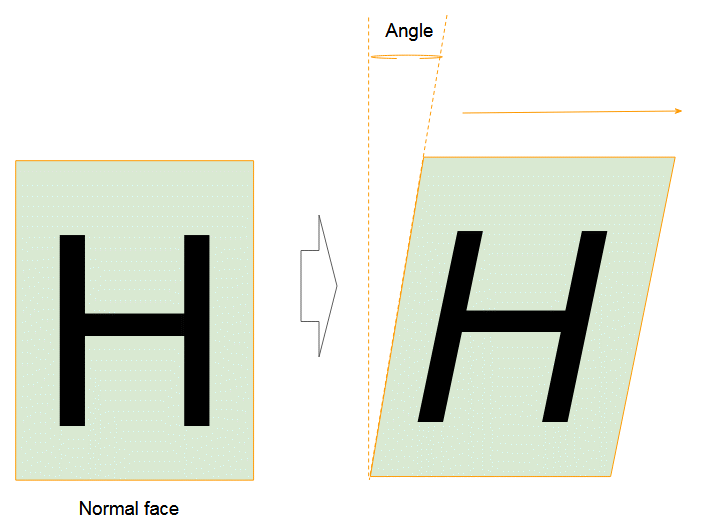
oblique «angle»
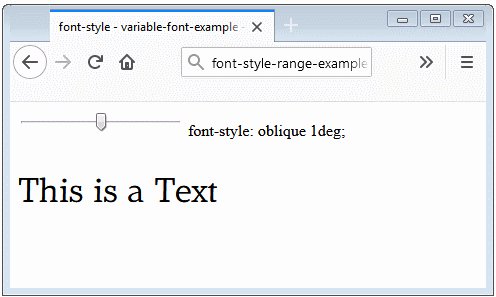
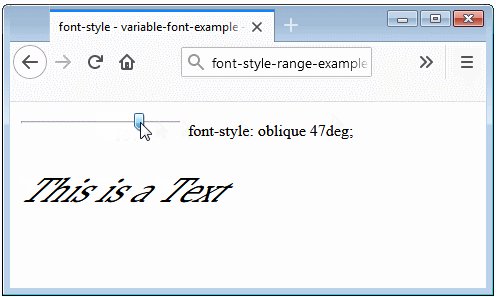
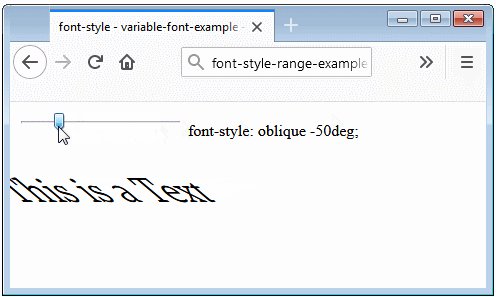
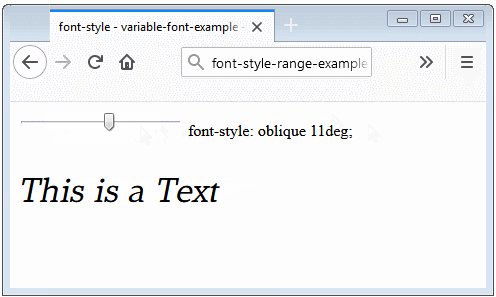
Verwenden Sie das Gesicht oblique der Schriftartfamilie. Der Parameter «angle» ist die Schräge (slant) der Text. Der Wert ist -90deg bis 90deg, der Default-Wert ist 14deg. Der Browser wird nach einem entsprechenden Gesicht suchen. Ohne kein Gesicht oblique in die Schriftart wird der Browser dieses Gewicht durch die Verkippung der Gesichte normal.

Das folgende Beispiel erlaubt Sie, die Schräge der Schriftart zu ändern und das Beispiel schauen. Achtung: Das geschaute Beispiel kann in die verschiedenen Browser und die verschiedenen Betriebssystem unterschiedlich.

Das geschaute Beispiel in den Browser Firefox.
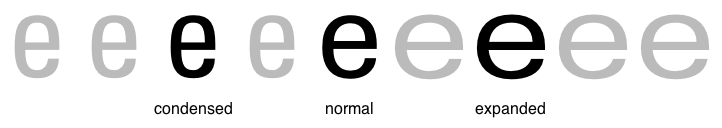
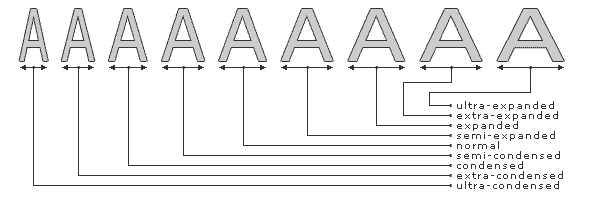
6. CSS font-stretch
In die Schriftartfamilie hat der gleiche Charakter die umfangreichen Gesicht-Varianten mit der unterschiedlichen Breite. CSS font-stretch erlaubt Sie, eine der solchen Varianten auszuwählen.

/* Keyword values */
font-stretch: ultra-condensed;
font-stretch: extra-condensed;
font-stretch: condensed;
font-stretch: semi-condensed;
font-stretch: normal;
font-stretch: semi-expanded;
font-stretch: expanded;
font-stretch: extra-expanded;
font-stretch: ultra-expanded;
/* Percentage values */
font-stretch: 50%;
font-stretch: 100%;
font-stretch: 200%;
/* Global values */
font-stretch: inherit;
font-stretch: initial;
font-stretch: unset;
Die möglichen Werten von CSS font-stretch:
normal
Die normalen Gesichten festlegen (normal).
semi-condensed, condensed, extra-condensed, ultra-condensed
Geben Sie ein Gesicht an, das komprimierter als normal ist. Mit anderen Worten ist die Breite schmaler als normal. Mit ultra-condensed ist es das am meisten kondendierte.
semi-expanded, expanded, extra-expanded, ultra-expanded
Geben Sie ein Gesicht an, das breiter als normal ist. Mit anderen Worten ist die Breite größer als normal. Mit ultra-expanded ist es am meisten erweitert.
«percentage»
CSS stretch akzeptiert auch den Prozentwert ( % ). Der gültige Wert ist in den Bereich von 50% bis 200%.
ultra-condensed | 50% |
extra-condensed | 62.5% |
condensed | 75% |
semi-condensed | 87.5% |
normal | 100% |
semi-expanded | 112.5% |
expanded | 125% |
extra-expanded | 150% |
ultra-expanded | 200% |
Achtung: Die Syntax CSS font-stretch mit der Prozent-Wert, die in CSS in die Spekzifikation CSS Fonts Level 4 gestellt wird. Die letzte Version (CSS Fonts Level 3) unterstützt nur die 9 obengenannten Schlüsselwörter.
Eine Schriftartfamilie stellt die Gesichten wahrscheinlich zur Verfügung, die jedem Prozenwert (oder 9 obengenannten Schlüsselwörtern) von CSS font-stretch entsprechen. Der Browser sucht nach einem geeigneten Gesicht, das in die Schriftartfamilie verfügbar ist. Er erstellt ein neues Gesicht mithilfe geometrischer Algorithmus nicht automatisch.
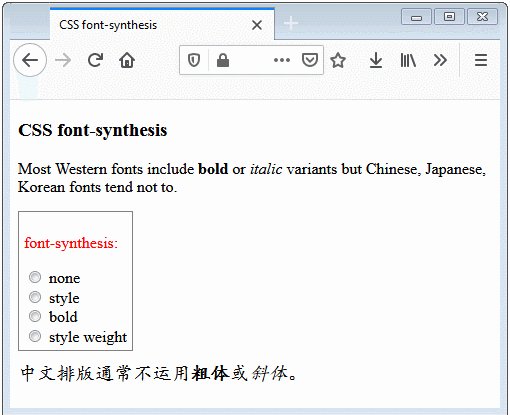
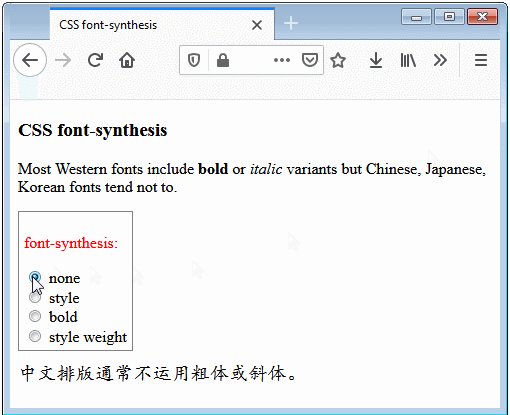
7. CSS font-synthesis
Die meisten westlichen Standardschriftarten enthalten kursive (italic) und fett gedruckte (bold) Schriftarten. Viele neuartigen Schriftarten jedoch nicht. Die Schriftarten für chinesische, japanische, koreanische und andere logisch Skripte enthalten diese Varianten normalerweise nicht.
Die Browser kann die Variante bold, italic selbst aufbauen. Anders gesagt, die Browser benutzen die Algorithmus um die Gesichten italic und bold aus der gewöhnlichen Gesichten (normal) zu erstellen.
CSS font-synthesis erlaubt Sie, das Schriftsgesichte (typeface) festzulegen, das der Browser die Variante automatic zu erstellen erlaubt.
font-synthesis: none;
font-synthesis: weight;
font-synthesis: style;
font-synthesis: weight style;
/* Global values */
font-synthesis: initial;
font-synthesis: inherit;
font-synthesis: unset;Die möglichen Werten von CSS synthesis:
none
Wenn der Schriftartfamilie keine vorhandenen Schriftarten italic, bold hat, wird der Browser nicht erlaubt, diese Gesicht zu erstellen.
style
Wenn die Schriftartfamilie kein Gesicht italic hat, wird der Browser erlaubt, dieses Gesicht automatic aus dem Gesicht normal zu erstellen. Aber es wird nicht erlaubt, das Gesicht bold automatic zu erstellen.
weight
Wenn die Schriftartfamilie kein Gesicht bold hat, wird der Browser erlaubt, dieses Gesicht automatic aus dem Gesicht normal zu erstellen. Aber es wird nicht erlaubt, das Gesicht italic automatic zu erstellen.
style weight || weight style
Wenn die Schriftartfamilie kein Gesicht bold oder italic hat, wird der Browser erlaubt, diese Gesichte automatic aus dem Gesicht normal zu erstellen.
Die Unterstützung von CSS font-synthesis von Browser:
Property | |||||
font-synthesis | 34.0 | 9.0 |
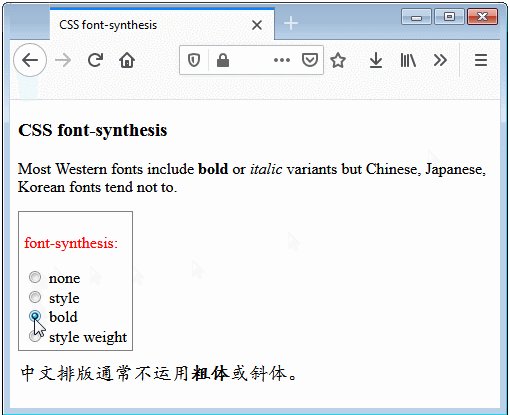
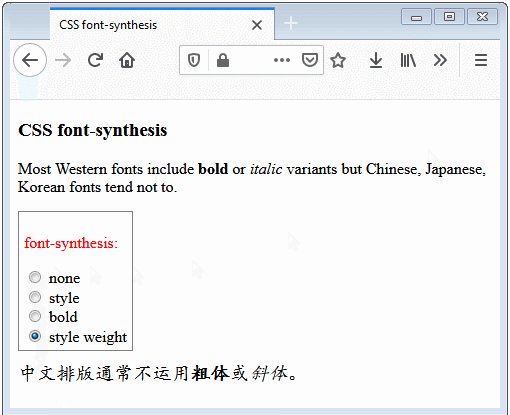
Das Beispiel von CSS font-synthesis.
font-synthesis-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-synthesis</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" type="text/css" href="font-synthesis-example.css" />
<script>
function setFontSynthesis(value) {
var element = document.getElementById("my-div");
element.style.fontSynthesis = value;
}
</script>
</head>
<body>
<h3>CSS font-synthesis</h3>
<p class="info">Most Western fonts include <span class="bold">bold</span> or
<span class="italic">italic</span> variants but Chinese, Japanese, Korean fonts tend not to.
</p>
<div class="option">
<p style="color:red;">font-synthesis:</p>
<input name ="x" type="radio" onClick="setFontSynthesis('none')" /> none <br/>
<input name ="x" type="radio" onClick="setFontSynthesis('style')" /> style <br/>
<input name ="x" type="radio" onClick="setFontSynthesis('weight')" /> bold <br/>
<input name ="x" type="radio" onClick="setFontSynthesis('style weight')" /> style weight
</div>
<div id="my-div">
中文排版通常不运用<span class="bold">粗体</span>或<span class="italic">斜体</span>。
</div>
</body>
</html>font-synthesis-example.css
#my-div {
font-size:1.2em;
font-family:KaiTi,serif;
margin-top:10px;
}
.option {
padding: 5px;
display:inline-block;
border: 1px solid gray;
}
.bold{
font-weight:bold;
}
.italic{
font-style:italic;
}
Das Ergebnis zum Laufen des Browser Firefox (Der Browser unterstützt CSS font-synthesis).
No ADS
Anleitungen CSS
- Einheiten in CSS
- Die Anleitung zu Grundlegende CSS Selectors
- Die Anleitung zu CSS Attribute Selector
- Die Anleitung zu CSS Combinator Selectors
- Die Anleitung zu CSS Backgrounds
- Die Anleitung zu CSS Opacity
- Die Anleitung zu CSS Padding
- Die Anleitung zu CSS Margins
- Die Anleitung zu CSS Borders
- Die Anleitung zu CSS Outline
- Die Anleitung zu CSS box-sizing
- Die Anleitung zu CSS max-width und min-width
- Die Schlüsselwörter min-content, max-content, fit-content, stretch in CSS
- Die Anleitung zu CSS Links
- Die Anleitung zu CSS Fonts
- Grundlegendes zu Generic Font Family Names in CSS
- Die Anleitung zu CSS @font-face
- Die Anleitung zu CSS Align
- Die Anleitung zu CSS Cursors
- Die Anleitung zu CSS Overflow
- Die Anleitung zu CSS Lists
- Die Anleitung zu CSS Tables
- Die Anleitung zu CSS visibility
- Die Anleitung zu CSS Display
- Die Anleitung zu CSS Grid Layout
- Die Anleitung zu CSS Float und Clear
- Die Anleitung zu CSS Position
- Die Anleitung zu CSS line-height
- Die Anleitung zu CSS text-align
- Die Anleitung zu CSS text-decoration
Show More