Die Anleitung zu CSS line-height
1. CSS line-height
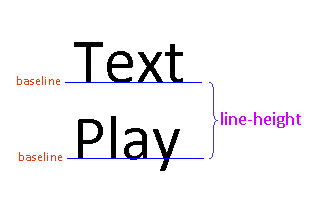
CSS line-height definiert einen Abstand zwischen 2 baseline zwischen 2 konsekutiven Text-Linie eines Element. Davon ist baseline die Unterm Strich der meisten Buchstaben in einer gleichen Linie. Sehen Sie sich die folgende Abbildung an:

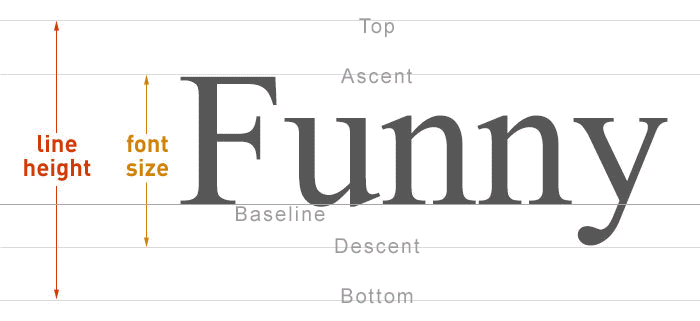
Line-height vs font-size

Die Abbildung bezeichnet die Beziehung zwischen line-height und font-size.
/* Keyword value (Default) */
line-height: normal;
/* Unitless values:
use this number multiplied by the element's font size */
line-height: 3.5;
/* <length> values */
line-height: 3em;
line-height: 20px;
/* <percentage> values */
line-height: 34%;
/* Global values */
line-height: inherit;
line-height: initial;
line-height: unset;Wenn ein Element eine nicht angegebene line-height aufweist, erbt es vom übergeordneten Element. Mögliche Werte der CSS line-height sind:
normal
ist der Default-Wert der line-height. Dieser Wert ist vom Browser abhängig. Im Grunde ist es 20% größer als die font-size. Wenn die font-size beispielsweise 14px beträgt, beträgt die line-height etwa 16,8px.
«number» (unitless)
Wenn Sie einen Wert als «number» ohne die Einheit für die line-height angeben, entspricht der Wert der line-height dieser Zahl multipliziert mit der font-size. Dieser Ansatz wird empfohlen, was Ihnen hilft, einige unerwünschte Ergebnisse aus der Vererbung zu vermeiden.
«length»
Geben Sie einen Wert mit einer bestimmten Einheit an, z.B 30px, 25pt,..
Achtung: Die Verwendung von der Einheit EM mit CSS line-height kann ein unerwünschtes Ergebnis erhalten. Sie können es in das folgende Beispiel sehen.
«percentage»
Geben Sie einen Prozentwert im Vergleich zur font-size des aktuellen Elements an.
Hinweis: Die Verwendung einer Prozenteinheit mit einer CSS line-height kann auch zu einem unerwarteten Ergebnis führen. Sehen Sie es im Beispiel unten.
Zum Beispiel:
lie-height-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS line-height</title>
<meta charset="UTF-8"/>
<style>
.option {
padding: 5px;
display:inline-block;
border: 1px solid gray;
}
#my-div {
background-color: #ddd;
margin-top: 5px;
}
</style>
<script>
function changeLineHeight(value) {
var e = document.getElementById("my-div");
e.style.lineHeight= value;
}
</script>
</head>
<body>
<h3>CSS line-height</h3>
<div class="option">
<p style="color:red;">Line-height:</p>
<input name ="x" type="radio" onClick="changeLineHeight('normal')" checked/> normal <br/>
<input name ="x" type="radio" onClick="changeLineHeight('3em')" /> 3em <br/>
<input name ="x" type="radio" onClick="changeLineHeight('3.5')" /> 3.5 <br/>
<input name ="x" type="radio" onClick="changeLineHeight('35px')" /> 35px <br/>
<input name ="x" type="radio" onClick="changeLineHeight('150%')" /> 150%
</div>
<div id="my-div">
Line 1 <br/>
Line 2 <br/>
Line 3 <br/>
Line 4
</div>
</body>
</html>2. Das Problem mit Line-height und EM
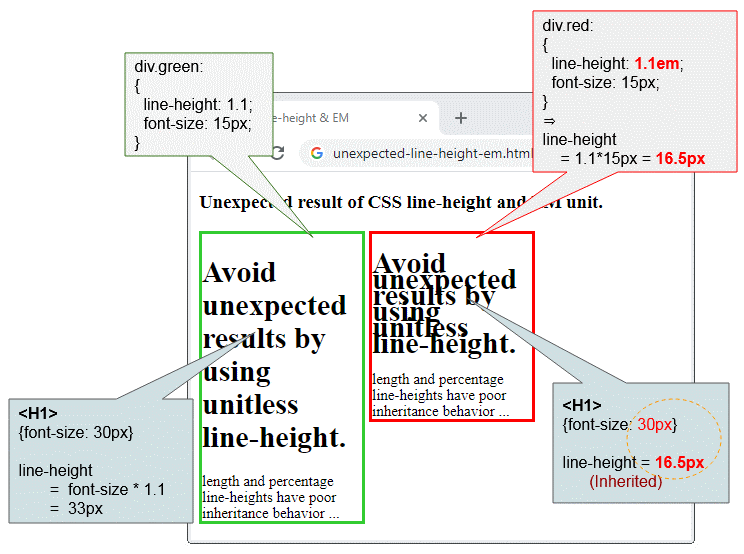
Bei Verwendung von CSS line-height mit der Einheit EM können Sie ein unerwartetes Ergebnis bekommen. Der Grund liegt, dass CSS line-height die Erbe hat. Aber die Erbe ändert sich zwischen line-height mit Einheit und Unitless line-height . Sehen Sie bitte das Beispiel unten:

Die Elemente <H1> in diesem Beispiel haben line-height von seinem übergeordneten Element geerbt. Dieser Wert kann kleiner als font-size ist, das die Text schlecht anzeigen macht.
unexpected-line-height-em.css
.green {
line-height: 1.1;
border: solid limegreen;
}
.red {
line-height: 1.1em;
border: solid red;
}
h1 {
font-size: 30px;
}
.box {
width: 160px;
display: inline-block;
vertical-align: top;
font-size: 15px;
}unexpected-line-height-em.html
<!DOCTYPE html>
<html>
<head>
<title>CSS line-height & EM</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" type="text/css" href="unexpected-line-height-em.css" />
</head>
<body>
<h3>Unexpected result of CSS line-height and EM unit.</h3>
<div class="box green">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
<div class="box red">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
</body>
</html>3. Das Problem mit line-height und %
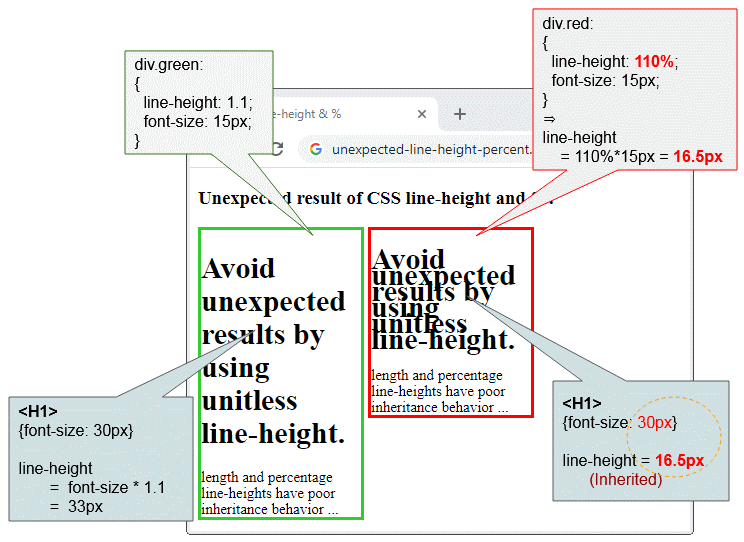
Bei der Verwendung von CSS line-height mit der Einheit % können Sie ein unerwartetes Ergebnis erhalten. Der Grund liegt, dass CSS line-height die Erbe hat, aber die Erbe änderts sich zwischen line-height mit Einheit und Unitless line-height. Sehen Sie das Beispiel unten:

Die Elementen <H1> in diesem Beispiel haben line-height von seinem übergeordneten Element geerbt. Dieser Wert kann kleiner als font-size sein, das die Text schlecht anzeigen macht.
unexpected-line-height-percent.css
.green {
line-height: 1.1;
border: solid limegreen;
}
.red {
line-height: 110%;
border: solid red;
}
h1 {
font-size: 30px;
}
.box {
width: 160px;
display: inline-block;
vertical-align: top;
font-size: 15px;
}unexpected-line-height-percent.html
<!DOCTYPE html>
<html>
<head>
<title>CSS line-height & %</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" type="text/css" href="unexpected-line-height-percent.css" />
</head>
<body>
<h3>Unexpected result of CSS line-height and %.</h3>
<div class="box green">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
<div class="box red">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
</body>
</html>Anleitungen CSS
- Einheiten in CSS
- Die Anleitung zu Grundlegende CSS Selectors
- Die Anleitung zu CSS Attribute Selector
- Die Anleitung zu CSS Combinator Selectors
- Die Anleitung zu CSS Backgrounds
- Die Anleitung zu CSS Opacity
- Die Anleitung zu CSS Padding
- Die Anleitung zu CSS Margins
- Die Anleitung zu CSS Borders
- Die Anleitung zu CSS Outline
- Die Anleitung zu CSS box-sizing
- Die Anleitung zu CSS max-width und min-width
- Die Schlüsselwörter min-content, max-content, fit-content, stretch in CSS
- Die Anleitung zu CSS Links
- Die Anleitung zu CSS Fonts
- Grundlegendes zu Generic Font Family Names in CSS
- Die Anleitung zu CSS @font-face
- Die Anleitung zu CSS Align
- Die Anleitung zu CSS Cursors
- Die Anleitung zu CSS Overflow
- Die Anleitung zu CSS Lists
- Die Anleitung zu CSS Tables
- Die Anleitung zu CSS visibility
- Die Anleitung zu CSS Display
- Die Anleitung zu CSS Grid Layout
- Die Anleitung zu CSS Float und Clear
- Die Anleitung zu CSS Position
- Die Anleitung zu CSS line-height
- Die Anleitung zu CSS text-align
- Die Anleitung zu CSS text-decoration
Show More