Die Anleitung zu CSS visibility
1. CSS Visibility
CSS Visibility wird benutzt um ein Element ohne die Veränderung des Layout des Dokument anzuzeigen oder zu verstecken. Es kann eine Reihe oder eine Reihe-Gruppe verstecken oder eine Säule oder eine Säule-Gruppe einer Tabelle verstecken.
/* Example: */
visibility: visible|hidden|collapse|initial|inherit;Die möglichen Werten von CSS Visibility:
Die Wert | Die Bezeichnung |
visible | (Default), Die Element "sichtbar" (visible) ist standardmäßig. |
hidden | ein Element unsichtbar (invisible) machen aber es besitz den Raum. |
collapse | Diese Wert kann für die Elementen <thead>, <tbody>, <tfoot>, <tr>, <col>, <colgroup> (einer Tabelle) lediglich benutzt werden um dieses Element zu verstecken und den besetzten Raum zu befreien. Wenn Sie diese Wert für diese anderen Element benutzen, funktioniert es wie die Wert "hidden". |
initial | Die Wert für Property zu dem Standardwert festlegen. |
inherit | Sein Wert wird aus dem Vater-Element geerbt. |
CSS {display:none} versteckt auch ein Element aber es befreit den Raum, der das Element besetzt. Deshalb kann es das Layout des Dokument ändern.
2. CSS {visibility:hidden}
CSS {visibility:hidden} macht ein Element unsichtbar (invisible), aber es befreit den vom Element besetzten Raum nicht. Deshalb ändert das Layout des Dokument nicht.
visibility-hidden-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS {visibility:hidden}</title>
<meta charset="UTF-8"/>
<script>
function showHideImage(event) {
var myImage = document.getElementById("myImage");
var visibilityValue = myImage.style.visibility;
if(visibilityValue !== "hidden") {
myImage.style.visibility = "hidden";
} else {
myImage.style.visibility = "visible";
}
}
</script>
</head>
<body>
<h2>CSS {visibility:hidden}</h2>
<button onClick="showHideImage(event)">Show/Hide Image</button>
<div style="padding:5px; margin-top:10px; background:#eee;">
<img src="../images/flower.png" id= "myImage"/>
Apollo 11 was the spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
Armstrong became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
</div>
</body>
</html>3. CSS {visibility:collapse}
CSS {visibility:collapse} wird für ein der Elemente <thead>, <tbody>, <tfoot>, <tr>, <col>, <colgroup> (einer Tabelle) benutzt um das Element zu verstecken und den besetzten Raum zu befreien. Wenn Sie diese Wert für die anderen Elementen benutzen, funktioniert er wie den Wert "hidden".
<thead>, <tbody>, <tfoot>, <tr>
CSS {visibility: hidden | collapse} funktioniert mit der Reihe (Row) und die Reihe-Gruppe einer Tabelle gut. Es ist konkret, dass das das Element <thead>, <tbody>, <tfoot>, <tr> sind.
visibility-collapse-row-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS {visibility:collapse}</title>
<meta charset="UTF-8"/>
<style>
table {
border: 1px solid;
margin-top: 10px;
}
th, td {
border: 1px solid;
padding: 5px;
}
#myRow {
background: lightgreen;
}
</style>
<script>
function setVisibilityValue(newValue) {
var myRow = document.getElementById("myRow");
myRow.style.visibility = newValue;
var myNote = document.getElementById("myNote");
myNote.innerHTML = "{visibility: " + newValue+"}";
}
</script>
</head>
<body>
<h2>CSS {visibility:visible | hidden | collapse}</h2>
<button onClick="setVisibilityValue('visible')">Visible</button>
<button onClick="setVisibilityValue('hidden')">Hidden</button>
<button onClick="setVisibilityValue('collapse')">Collapse</button>
<p style="color:blue;">
Works for elements: TR, THEAD, TBODY, TFOOT.
</p>
<p id="myNote" style="color:red; font-style:italic;">
{visibility:visible}
</p>
<table>
<thead>
<tr>
<th>No</th>
<th>First Name</th>
<th>Last Name</th>
</tr>
</thead>
<tbody>
<tr id="myRow">
<td>1</td>
<td>Hillary</td>
<td>Clinton</td>
</tr>
<tr>
<td>2</td>
<td>Donald</td>
<td>Trump</td>
</tr>
</tbody>
</table>
</body>
</html><colgroup>, <col>
CSS {visibility: collapse} kann gut mit der Säulen (Column) und die Säulen-Gruppe einer Tabelle in einigen Browser funtkionieren. Die anderen Werten werden ignoriert und wird als {visibility: visible} behandet
<col>, <colgroup> | CSS {visibility:hidden} | CSS {visibility:collapse} |
Firefox | ||
Chrome |
visibility-collapse-col-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS {visibility:collapse}</title>
<meta charset="UTF-8"/>
<style>
table {
border: 1px solid;
margin-top: 10px;
}
th, td {
border: 1px solid;
padding: 5px;
}
</style>
<script>
function setVisibilityValue(newValue) {
var myColGroup = document.getElementById("myColGroup");
myColGroup.style.visibility = newValue;
var myNote = document.getElementById("myNote");
myNote.innerHTML = "{visibility: " + newValue+"}";
}
</script>
</head>
<body>
<h2>CSS {visibility:visible | hidden | collapse}</h2>
<button onClick="setVisibilityValue('visible')">Visible</button>
<button onClick="setVisibilityValue('hidden')">Hidden</button>
<button onClick="setVisibilityValue('collapse')">Collapse</button>
<h3>COL, COLGROUP Elements</h3>
<p id="myNote" style="color:red; font-style:italic;">
{visibility:visible}
</p>
<table>
<colgroup>
<col style="background-color:lightgreen">
</colgroup>
<colgroup id="myColGroup">
<col span="2" style="background-color:red">
<col style="background-color:yellow">
</colgroup>
<tr>
<th>No</th>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
<th>Description</th>
</tr>
<tr>
<td>1</td>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
<td>..</td>
</tr>
<tr>
<td>2</td>
<td>5869207</td>
<td>My first CSS</td>
<td>$49</td>
<td>..</td>
</tr>
</table>
<p style="color:red;">
CSS {visibility:collapse} works with COL, COLGROUP elements in Firefox (Not Chrome).<br/>
CSS {visibility:hidden} does not work with COL, COLGROUP elements in Firefox and Chrome.
</p>
</body>
</html>Show/Hide Columns?
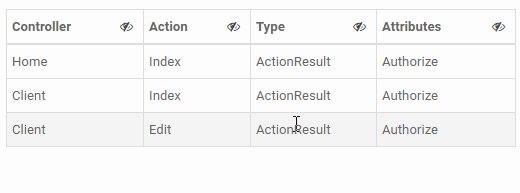
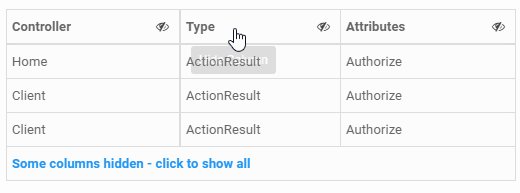
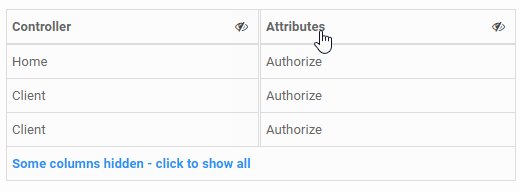
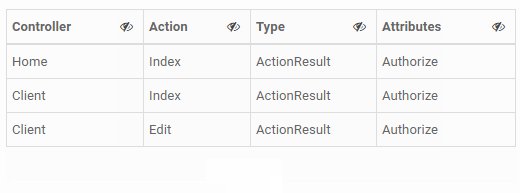
Wenn Sie eine oder viele Gruppe der Säulen einer Tabelle verstecken möchten, ist es am besten, alle Zelle der Säulen zu verstecken. Dieser Weg wird durch alle Browser unterstützt.
hide-table-col-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS {visibility:collapse}</title>
<meta charset="UTF-8"/>
<style>
table {
border: 1px solid;
margin-top: 10px;
}
th, td {
border: 1px solid;
padding: 5px;
}
.my-cell {
background-color: lightgreen;
}
.cell-hide {
display: none;
}
</style>
<script src="hide-table-col-example.js"></script>
</head>
<body>
<h2>Show/Hide Table Columns</h2>
<button onClick="showOrHideCells(false)">Hide</button>
<button onClick="showOrHideCells(true)">Show</button>
<table>
<tr>
<th>No</th>
<th class="my-cell">ISBN</th>
<th>Title</th>
<th>Price</th>
<th>Description</th>
</tr>
<tr>
<td>1</td>
<td class="my-cell">3476896</td>
<td>My first HTML</td>
<td>$53</td>
<td>..</td>
</tr>
<tr>
<td>2</td>
<td class="my-cell">5869207</td>
<td>My first CSS</td>
<td>$49</td>
<td>..</td>
</tr>
</table>
</body>
</html>hide-table-col-example.js
function showOrHideCells(show) {
var elements = document.getElementsByClassName("my-cell");
var copiedElements = [... elements];
for(var i=0; i< copiedElements.length; i++) {
if(show) {
copiedElements[i].classList.remove("cell-hide");
} else {
copiedElements[i].classList.add("cell-hide");
}
}
}Unten ist das ein mehr kompliziertes Beispiel, das durch die Gemeinde angeboten wird, über Verstecken und Anzeigen einer Säule der Tabelle

Anleitungen CSS
- Einheiten in CSS
- Die Anleitung zu Grundlegende CSS Selectors
- Die Anleitung zu CSS Attribute Selector
- Die Anleitung zu CSS Combinator Selectors
- Die Anleitung zu CSS Backgrounds
- Die Anleitung zu CSS Opacity
- Die Anleitung zu CSS Padding
- Die Anleitung zu CSS Margins
- Die Anleitung zu CSS Borders
- Die Anleitung zu CSS Outline
- Die Anleitung zu CSS box-sizing
- Die Anleitung zu CSS max-width und min-width
- Die Schlüsselwörter min-content, max-content, fit-content, stretch in CSS
- Die Anleitung zu CSS Links
- Die Anleitung zu CSS Fonts
- Grundlegendes zu Generic Font Family Names in CSS
- Die Anleitung zu CSS @font-face
- Die Anleitung zu CSS Align
- Die Anleitung zu CSS Cursors
- Die Anleitung zu CSS Overflow
- Die Anleitung zu CSS Lists
- Die Anleitung zu CSS Tables
- Die Anleitung zu CSS visibility
- Die Anleitung zu CSS Display
- Die Anleitung zu CSS Grid Layout
- Die Anleitung zu CSS Float und Clear
- Die Anleitung zu CSS Position
- Die Anleitung zu CSS line-height
- Die Anleitung zu CSS text-align
- Die Anleitung zu CSS text-decoration
Show More