Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
1. Die Anforderungen
Im Dokument leite ich Sie bei der Programmierung von JavaFX auf Eclipse IDE an
e(fx)eclipse

e(fx)clipse ist ein Package von der notwendigen Tool und Bibliothek damit Sie JavaFX programmieren. Stellen Sie sicher, dass Sie es als ein Plugin für die Eclipse installiert haben. Wenn nicht, können Sie die Anleitung bei ... lesen
JavaFX Scene Builder
JavaFX Scene Builder ist ein illustrierte Tool, damit Sie eine Interface der Applikation durch Ziehen und Ablegen schnell erstellen können. Und die Kodierung wird in der XML erstellt. Das ist ein Option zur JavaFX-Programmierung. Sie sollen es installieren

Wenn JavaFX Scene Builder nicht installiert wird, können Sie die Anleitung bei ... leseni:
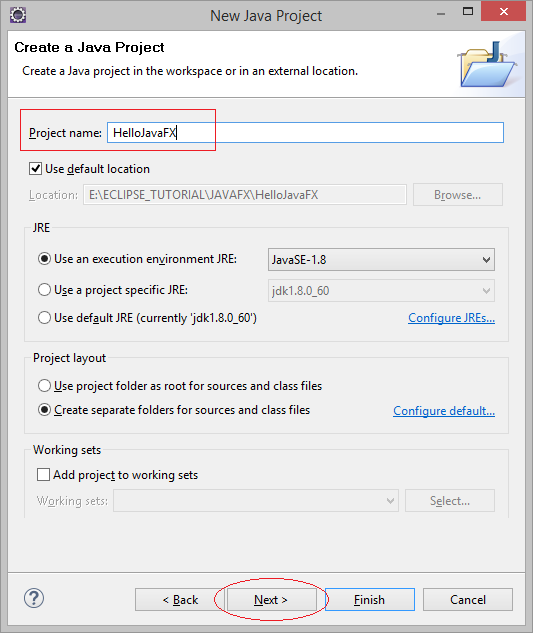
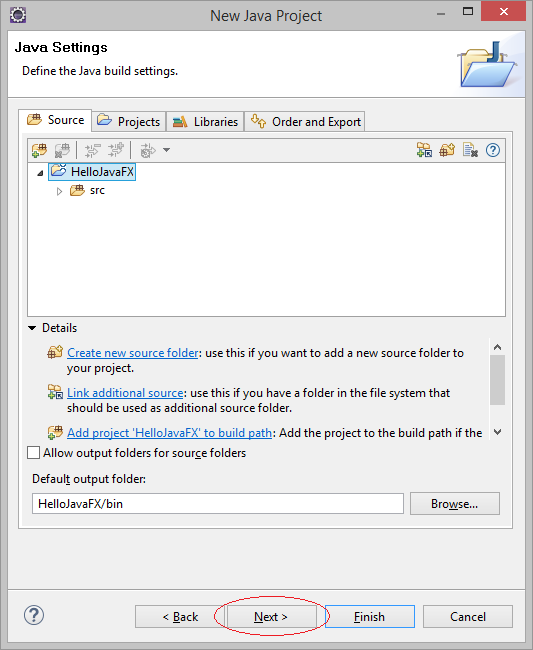
2. das Projekt Hello World erstellen
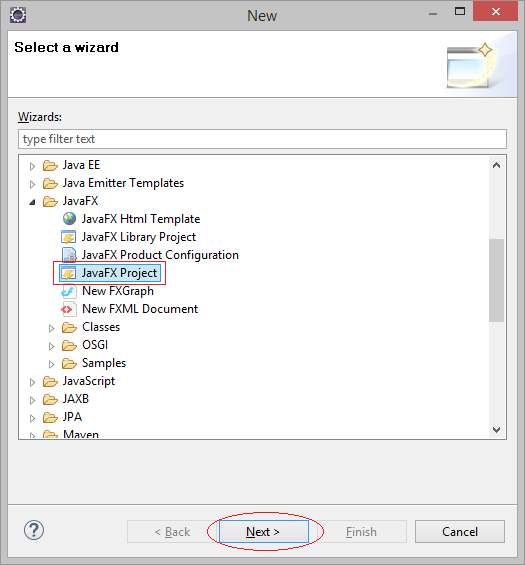
Auf die Eclipse wählen Sie
- File/New/Others..



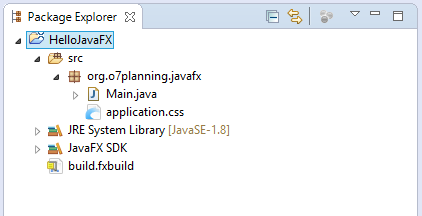
Das Projekt wurde erstellt

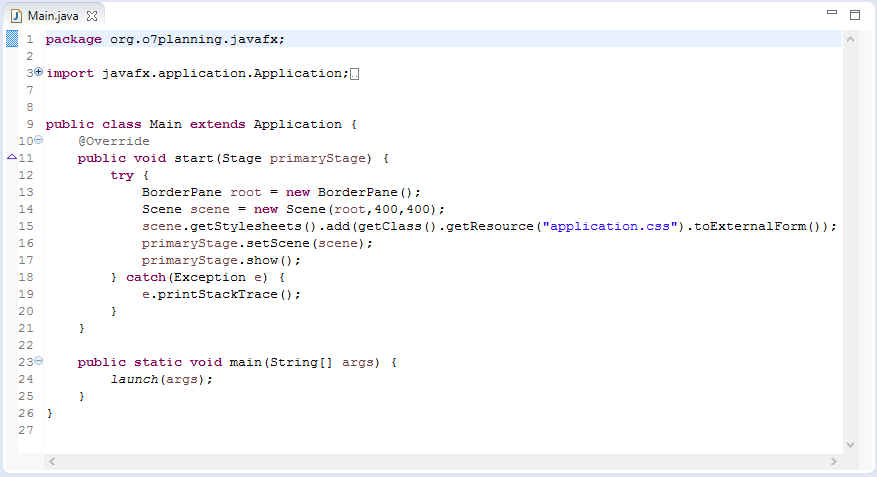
Die Kode vom Beispiel Hello World wird auch erstellt .

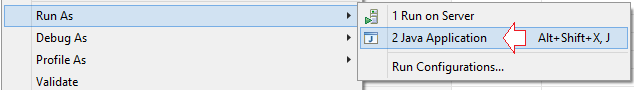
Zuerst stellen Sie sicher, dass Sie das Beispiel Hello World erfolgreich laufen. Klicken Sie die Rechtmaustaste auf die Klasse Main und wählen Sie
- Run As/Java Application

Die Applikation von Hello World läuft

3. die Erklärung des Beispiel Hello World
Oben haben Sie und erfolgreich das Beispiel Hello World JavaFX.erstellt und durchgeführt
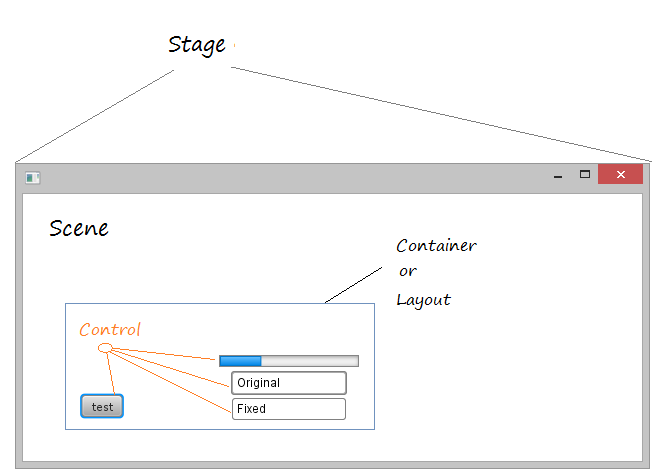
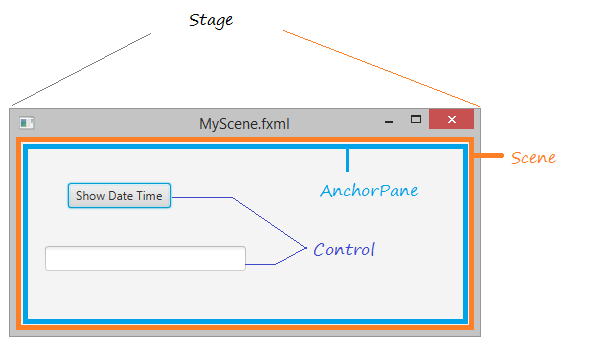
Das Foto unten bezeichnet die Beziehung zwischen Stage, Scene, Container (der Enthalter), Layout und dieControl:

Im JavaFX ist Stage hauptsachlich das Fenster der Applikation. Es hat ein Raum, der Scene heißt. Scene enthaltet die Interface-Elemente wie Button, Text ... oder die anderen Enthalter (container)....
4. JavaFX Scene Builder
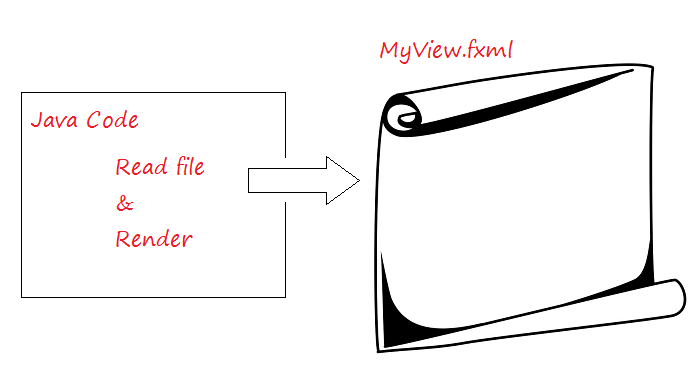
Um Eine Applikationsinterface JavaFX zu erstellen, können Sie die Code mit Java ganz schreiben. Allerdings es kostet viele Zeit. JavaFX Scene Builder ist ein illustriertes Tool, damit Sie die Interface des Scene entwerfen können. Die erstellte Code ist XML Code und auf die File mit Ende fxml gespeichert

5. Das Beispiel mit JavaFX Scene Builder
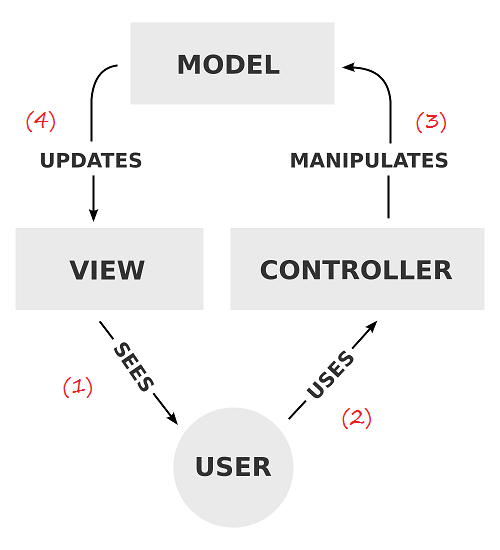
Das ist ein kleines Beispiel. Ich benutze Scene Builder um die Interface der Applikation zu machen. das Modell MVC wird für das Beispiel angewendet. Sie können das folgenden Bild anschauen

- Nach dem Anschauen auf VIEW
- Der Benutzer benutzt CONTROLLER
- die Daten bearbeiten (updatieren, ändern, löschen,..), die Daten auf MODEL haben geändert
- Die Daten vom MODEL auf VIEW anzeigen
Schauen Sie das Beispiel an

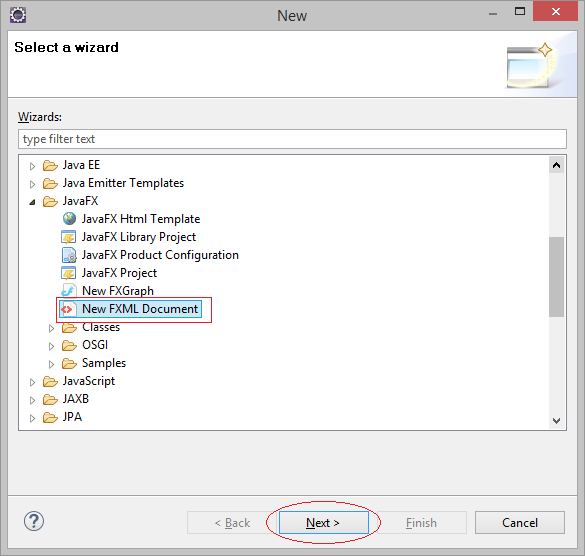
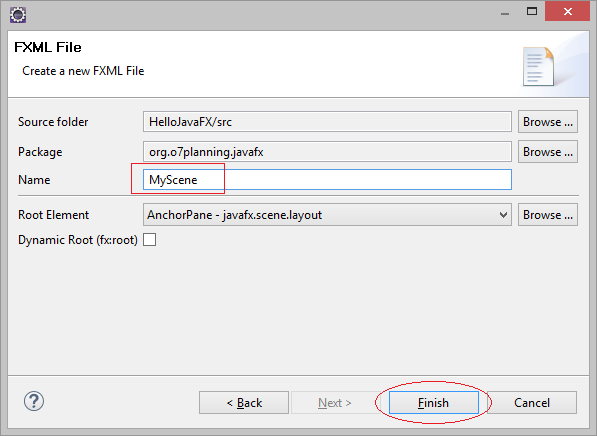
- File/New/Other...


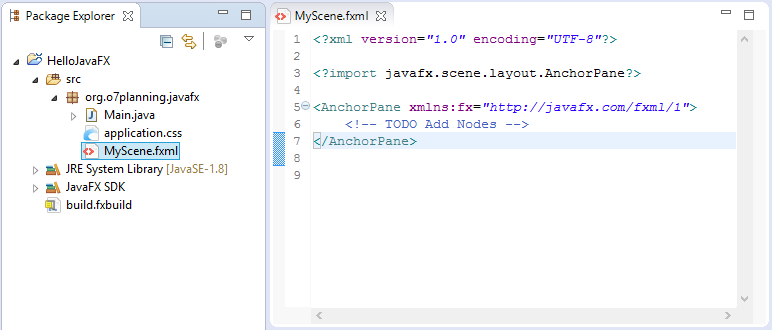
Die File MyScene.fxml wurde erstellt

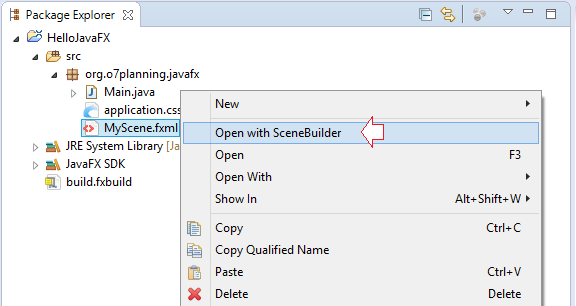
Sie können die File fxml mit JavaFX Scene Builder öffnen.
Achtung: Stellen Sie sicher, dass Sie JavaFX Scene Builder installiert haben und es in dieEclipse integriert

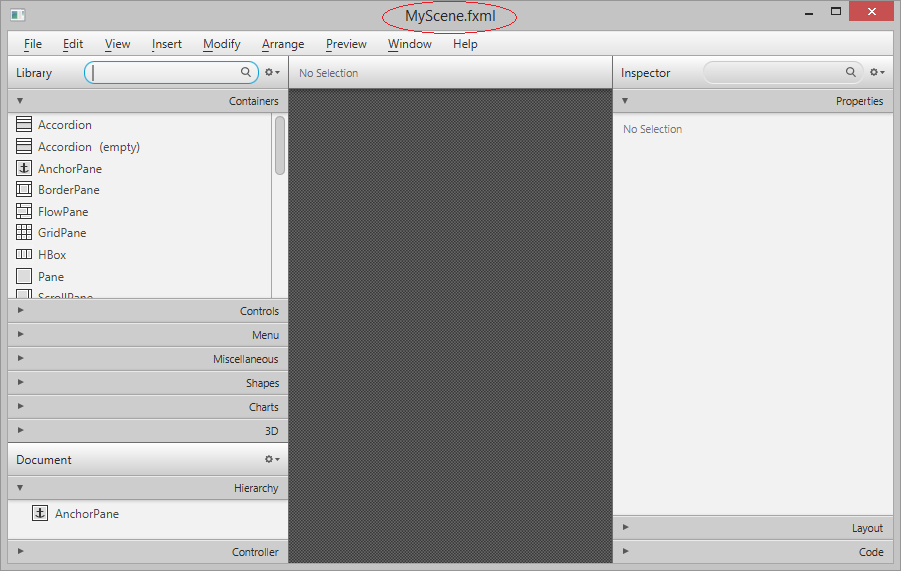
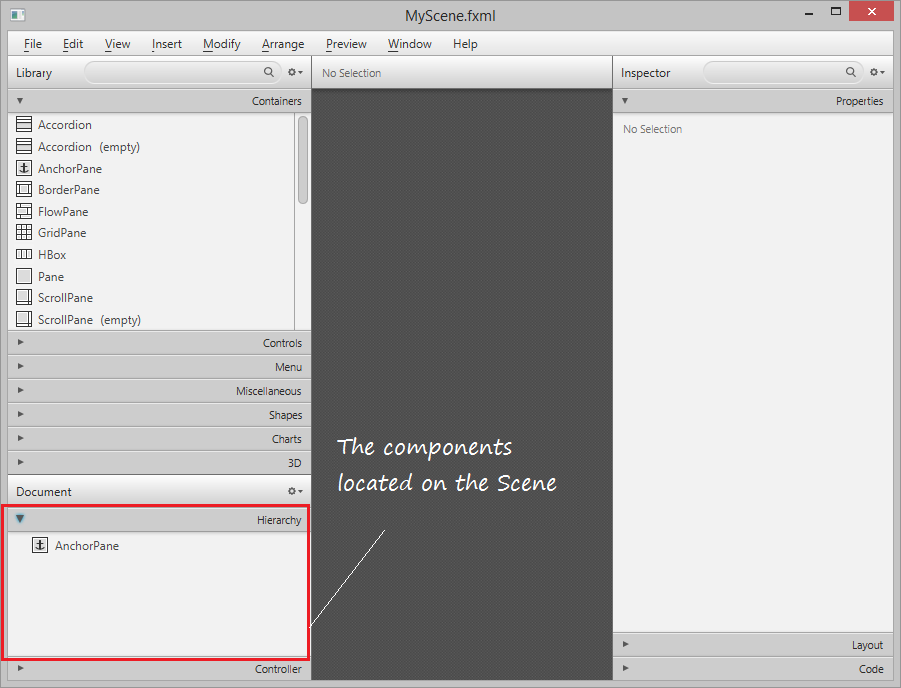
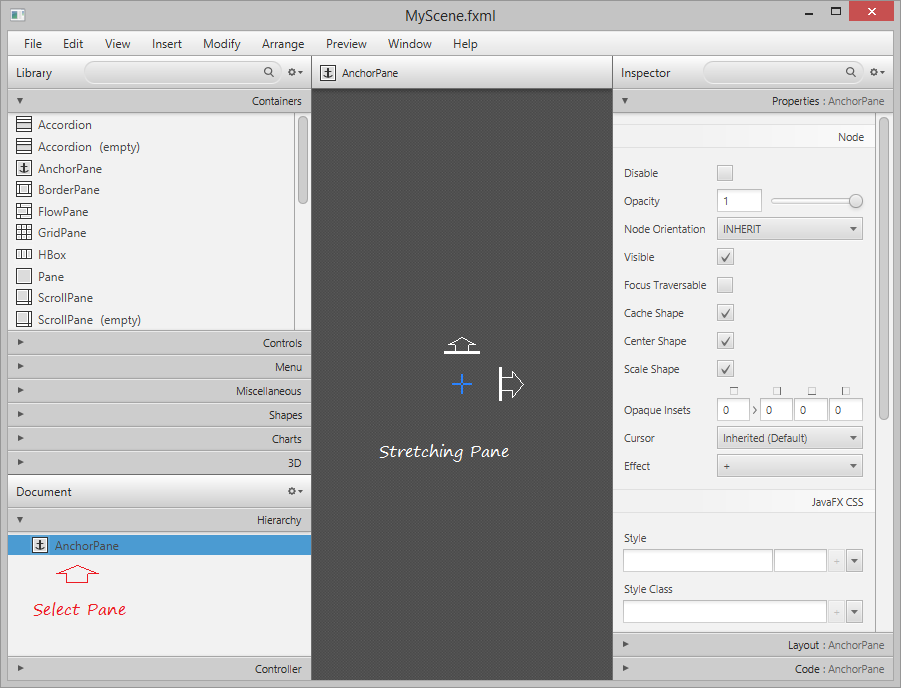
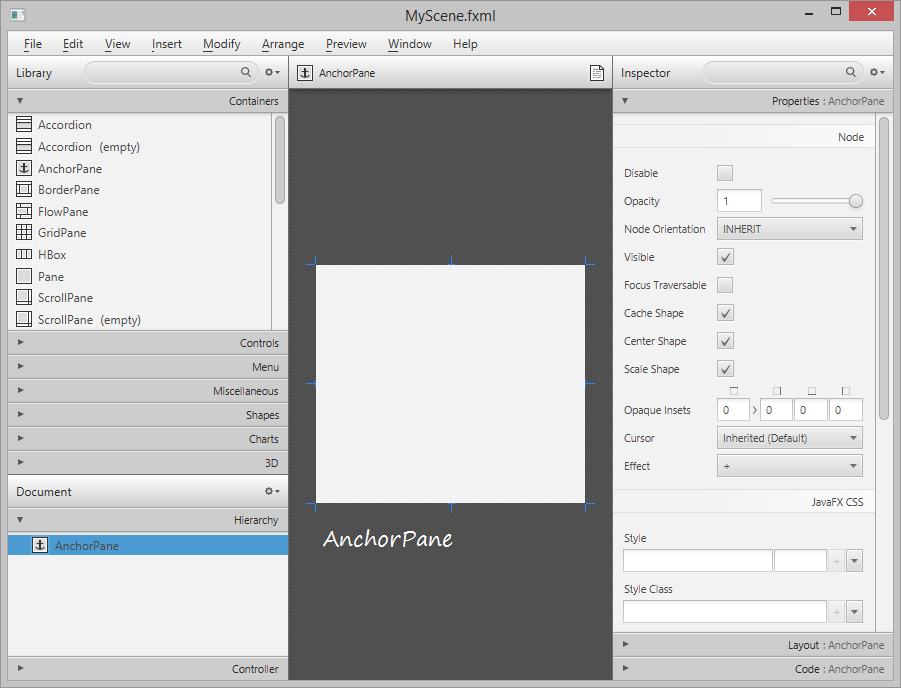
Das Bildschirm der Interface MyScene.fxml:

Die Element liegen auf Scene:



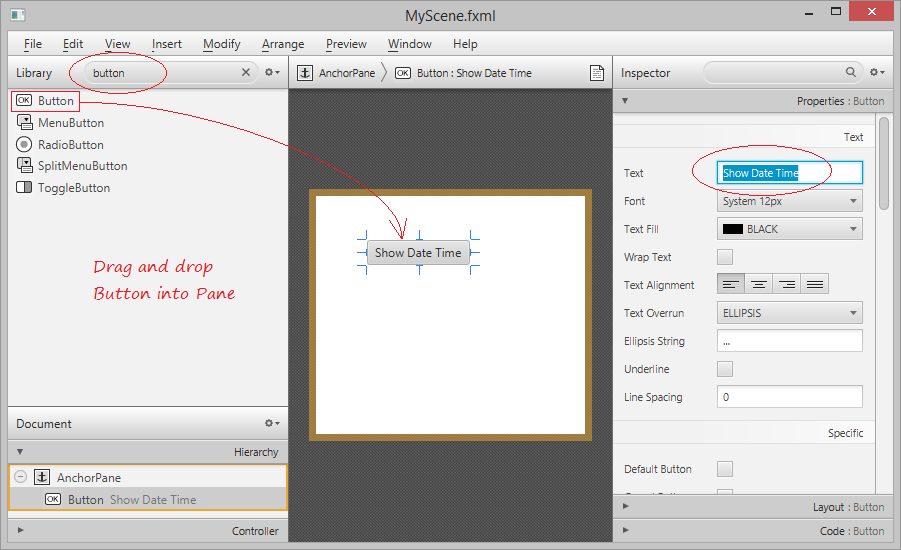
Suche nach Button und es in dieAnchorPane ziehen

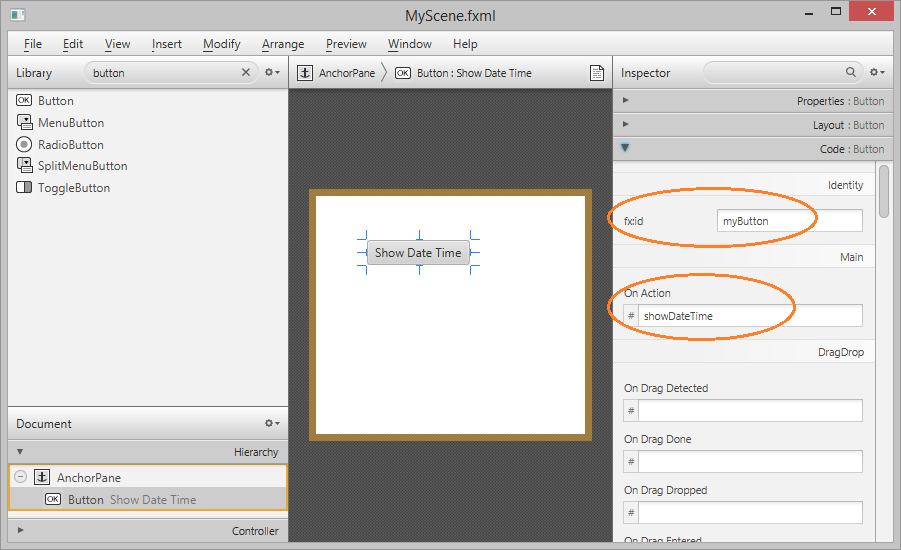
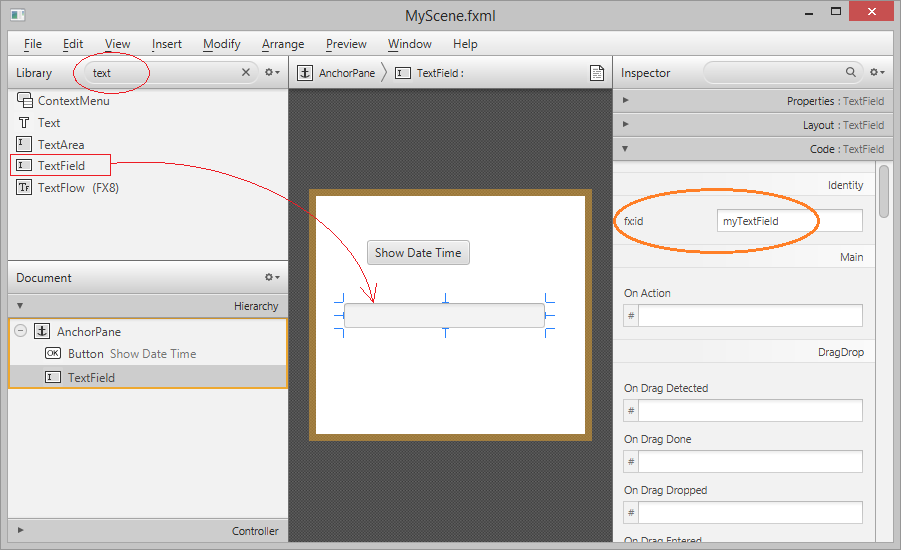
Stellen Sie ID für Button als "myButton", Sie können in Button aus Java Kode durch seine ID zugreifen. Setzten Sie, die Methode wird aufgeruft wenn der Button geklickt wird

Das Objekt TextField in AnchorPane ziehen und ableden. Stellen Sie ID für TextField, das inAnchorPane gezogen und abgelegt wird, als "myTextField", Sie können in das Objekt TextField auf die Java Kode nach seinem ID

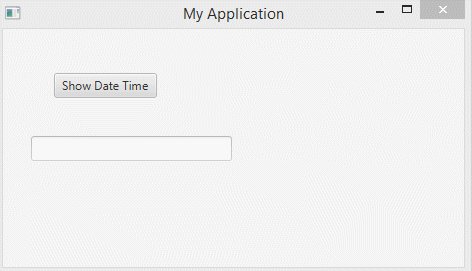
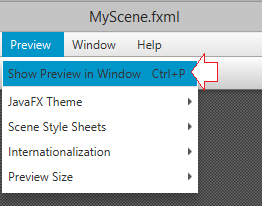
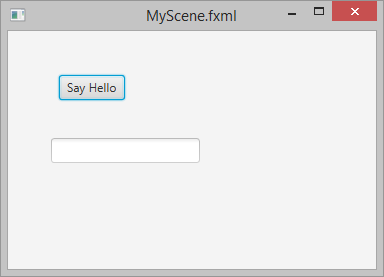
Wählen Sie File/Save um die Änderung zu speichern. Und wählen Sie Preview/Show Preview in Window um Ihre Design zu sehen


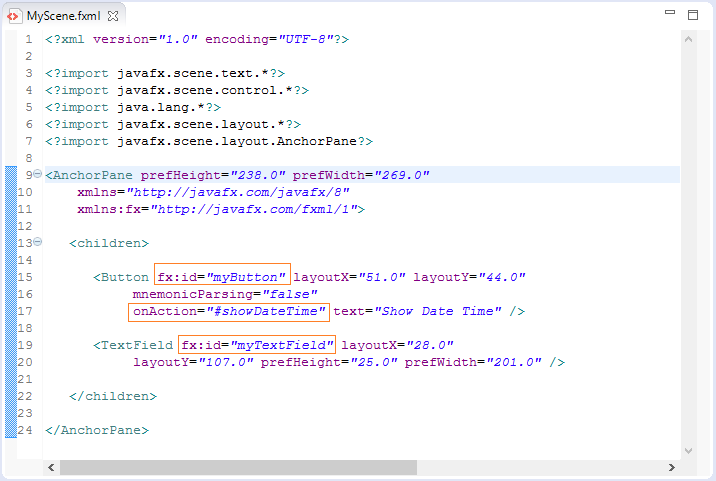
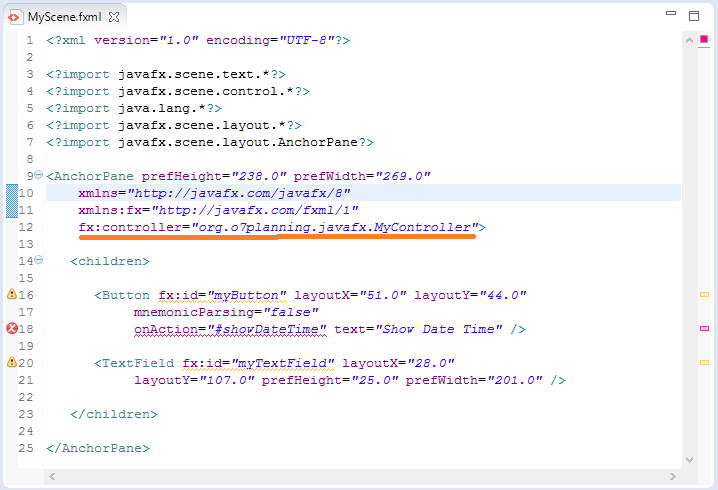
Das Fenster Scene Builder schließen und das Projekt auf die Eclipse refresh machen. Sie können die Kode sehen, die auf die File MyScene.fxml erstellt wird:

Das Attribute fx:controller für <AnchorPane>, Controller (der Kontrolleur) hat die Auswirkung mit Control in AnchorPane, gegenständlichmyButton und myTextField.

Achtung: Die Klasse org.o7planning.javafx.MyController wird später erstellt

Controller
MyController.java
package org.o7planning.javafx;
import java.net.URL;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.ResourceBundle;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.control.Button;
import javafx.scene.control.TextField;
public class MyController implements Initializable {
@FXML
private Button myButton;
@FXML
private TextField myTextField;
@Override
public void initialize(URL location, ResourceBundle resources) {
// TODO (don't really need to do anything here).
}
// When user click on myButton
// this method will be called.
public void showDateTime(ActionEvent event) {
System.out.println("Button Clicked!");
Date now= new Date();
DateFormat df = new SimpleDateFormat("dd-MM-yyyy HH:mm:ss.SSS");
// Model Data
String dateTimeString = df.format(now);
// Show in VIEW
myTextField.setText(dateTimeString);
}
}MyApplication.java
package org.o7planning.javafx;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class MyApplication extends Application {
@Override
public void start(Stage primaryStage) {
try {
// Read file fxml and draw interface.
Parent root = FXMLLoader.load(getClass()
.getResource("/org/o7planning/javafx/MyScene.fxml"));
primaryStage.setTitle("My Application");
primaryStage.setScene(new Scene(root));
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
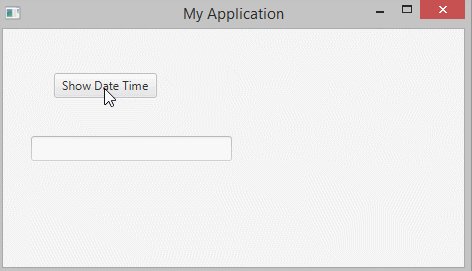
}MyApplication durchführen

Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More