Die Anleitung zu JavaFX ListView
1. ListView
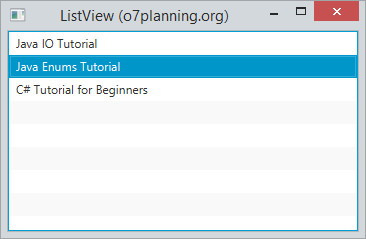
JavaFX ListView zeigt seine Items nach der vertikalen oder horizontalen Richtung
Unten ist ein vertikaler ListView, besteht aus 3 Items

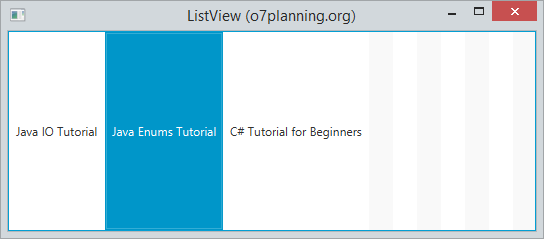
Horizontaler ListView
// Default ListView is vertical.
// Set ListView with horizontal direction.
listView.setOrientation(Orientation.HORIZONTAL);
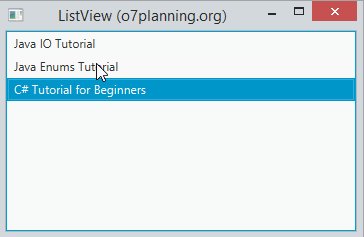
2. Das Beispiel über ListView

ListViewDemo.java
package org.o7planning.javafx.listview;
import org.o7planning.javafx.model.Book;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.ListView;
import javafx.scene.control.SelectionMode;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class ListViewDemo extends Application {
@Override
public void start(Stage stage) {
Book book1 = new Book(1L, "J01", "Java IO Tutorial");
Book book2 = new Book(2L, "J02", "Java Enums Tutorial");
Book book3 = new Book(2L, "C01", "C# Tutorial for Beginners");
// To Creating a Observable List
ObservableList<Book> books = FXCollections.observableArrayList(book1, book2, book3);
// Create a ListView
ListView<Book> listView = new ListView<Book>(books);
// To set multiple selection model
listView.getSelectionModel().setSelectionMode(SelectionMode.MULTIPLE);
// Select item at index = 1,2
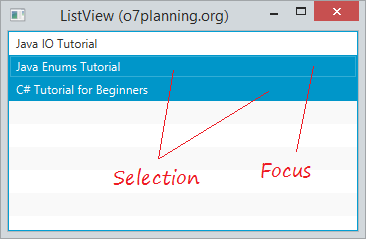
listView.getSelectionModel().selectIndices(1, 2);
// Focus
listView.getFocusModel().focus(1);
StackPane root = new StackPane();
root.getChildren().add(listView);
stage.setTitle("ListView (o7planning.org)");
Scene scene = new Scene(root, 350, 200);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}Book.java
package org.o7planning.javafx.model;
public class Book {
private Long id;
private String code;
private String name;
public Book(Long id, String code, String name) {
this.id = id;
this.code = code;
this.name = name;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return this.name;
}
}beispiel

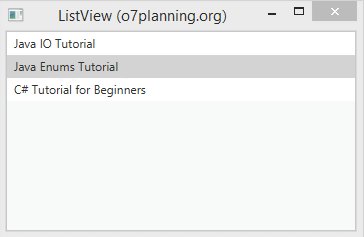
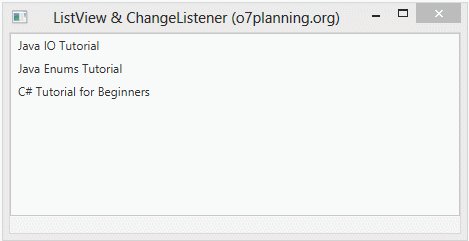
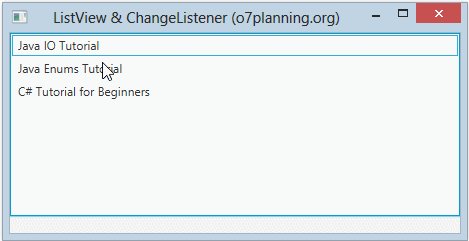
3. ListView & ChangeListener

ListViewChangeListenerExample.java
package org.o7planning.javafx.listview;
import org.o7planning.javafx.model.Book;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.ListView;
import javafx.scene.control.SelectionMode;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class ListViewChangeListenerExample extends Application {
@Override
public void start(Stage stage) {
Book book1 = new Book(1L, "J01", "Java IO Tutorial");
Book book2 = new Book(2L, "J02", "Java Enums Tutorial");
Book book3 = new Book(2L, "C01", "C# Tutorial for Beginners");
Label label = new Label();
// To Creating a Observable List
ObservableList<Book> books = FXCollections.observableArrayList(book1, book2, book3);
// Create a ListView
ListView<Book> listView = new ListView<Book>(books);
// Only allowed to select single row in the ListView.
listView.getSelectionModel().setSelectionMode(SelectionMode.SINGLE);
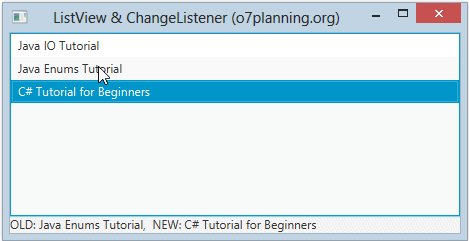
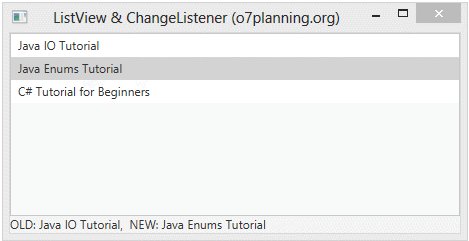
listView.getSelectionModel().selectedItemProperty().addListener(new ChangeListener<Book>() {
@Override
public void changed(ObservableValue<? extends Book> observable, Book oldValue, Book newValue) {
label.setText("OLD: " + oldValue + ", NEW: " + newValue);
}
});
VBox root = new VBox();
root.getChildren().addAll(listView, label);
stage.setTitle("ListView & ChangeListener (o7planning.org)");
Scene scene = new Scene(root, 450, 200);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
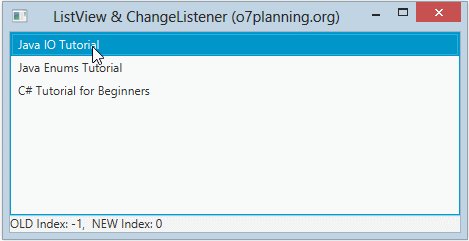
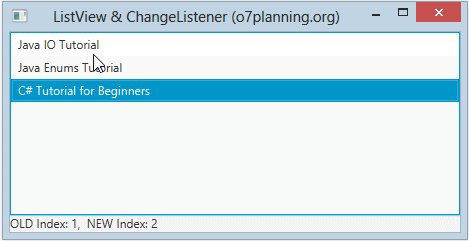
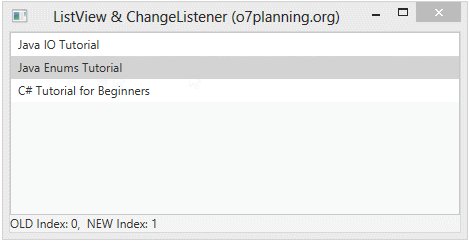
}Das Event nach dem Index

ListViewChangeListenerExample2.java
package org.o7planning.javafx.listview;
import org.o7planning.javafx.model.Book;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.ListView;
import javafx.scene.control.SelectionMode;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class ListViewChangeListenerExample2 extends Application {
@Override
public void start(Stage stage) {
Book book1 = new Book(1L, "J01", "Java IO Tutorial");
Book book2 = new Book(2L, "J02", "Java Enums Tutorial");
Book book3 = new Book(2L, "C01", "C# Tutorial for Beginners");
Label label = new Label();
// To Creating a Observable List
ObservableList<Book> books = FXCollections.observableArrayList(book1, book2, book3);
// Create a ListView
ListView<Book> listView = new ListView<Book>(books);
// Only allowed to select single row in the ListView.
listView.getSelectionModel().setSelectionMode(SelectionMode.SINGLE);
listView.getSelectionModel().selectedIndexProperty().addListener(new ChangeListener<Number>() {
@Override
public void changed(ObservableValue<? extends Number> observable, Number oldValue, Number newValue) {
label.setText("OLD Index: " + oldValue + ", NEW Index: " + newValue);
}
});
VBox root = new VBox();
root.getChildren().addAll(listView, label);
stage.setTitle("ListView & ChangeListener (o7planning.org)");
Scene scene = new Scene(root, 450, 200);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More