Die Anleitung zu JavaFX BorderPane Layout
1. BorderPane Layout
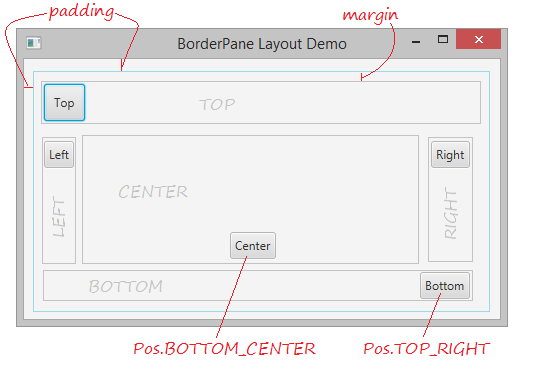
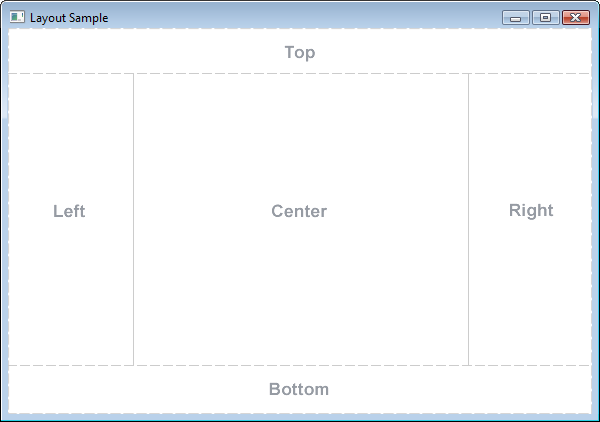
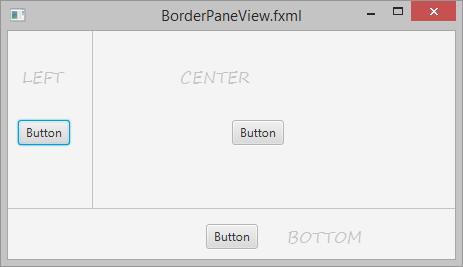
BorderPane ist ein Container. Er wird in 5 einzelnen Region geteilt. Jede Region kann ein Sub-Elemen enthalten

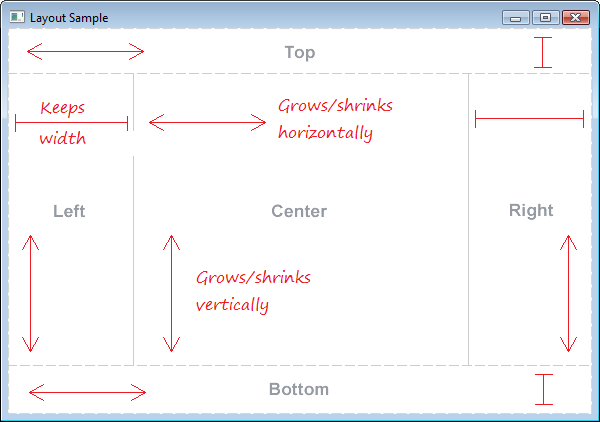
- Die Region Top/Bottom: horizontal verkleinen/ausspannen können und die Höhe halten.
- Die Region Left/Right: vertikal verkleinen/ausspannen können und die Länge halten.
- Die Region Center: die beide Richtung verkleinen/ausspannen
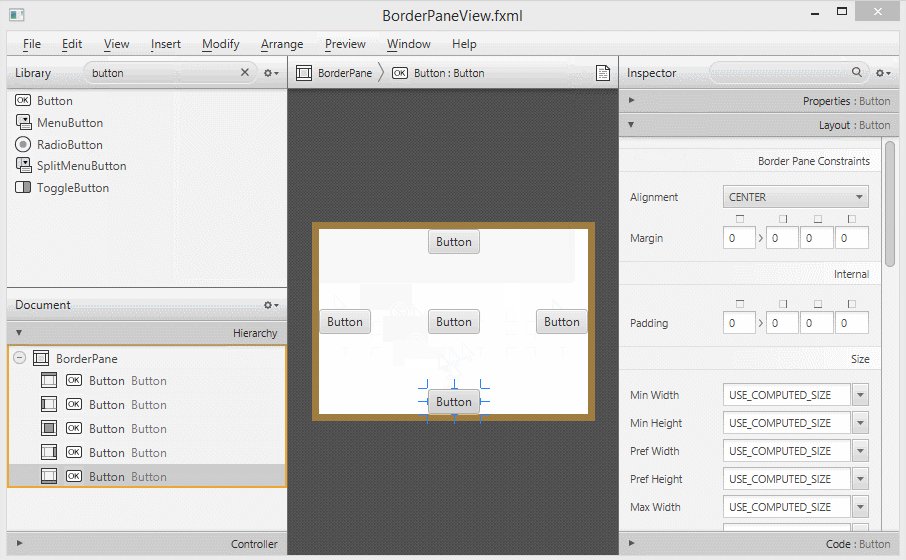
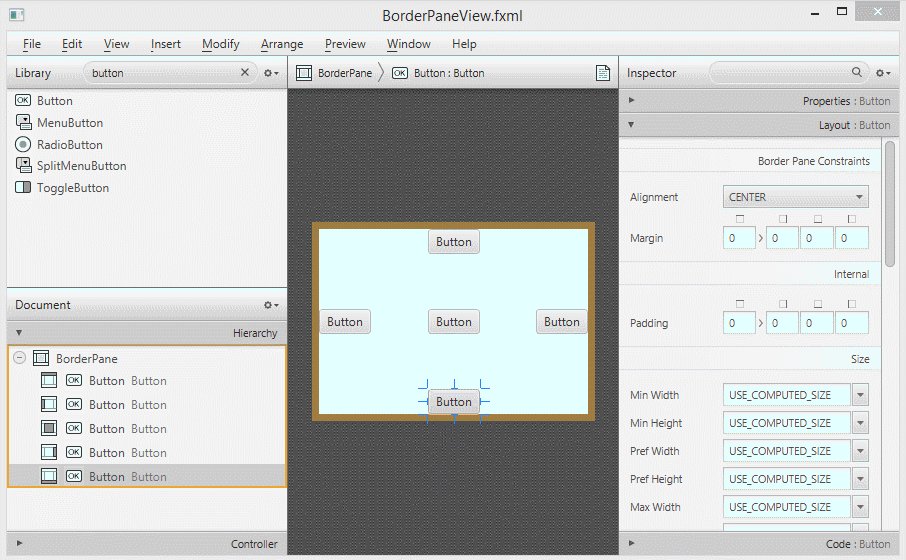
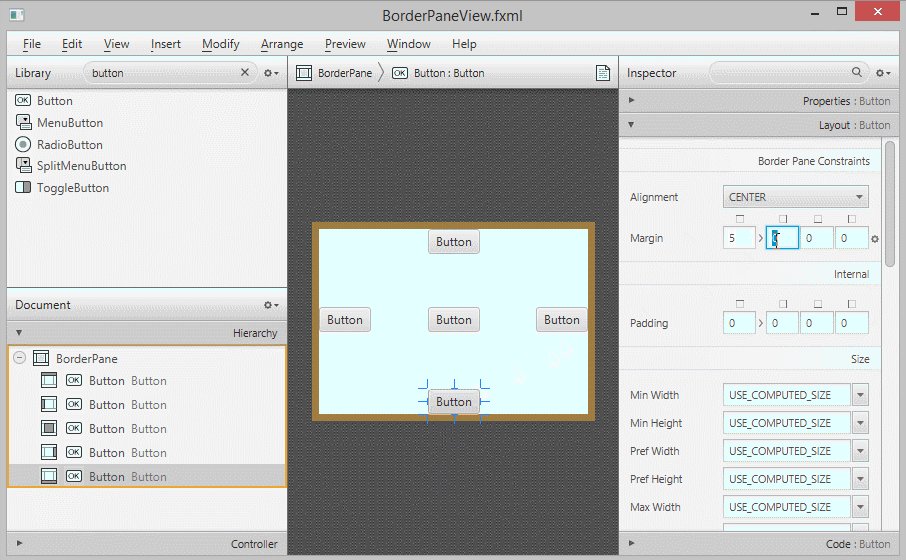
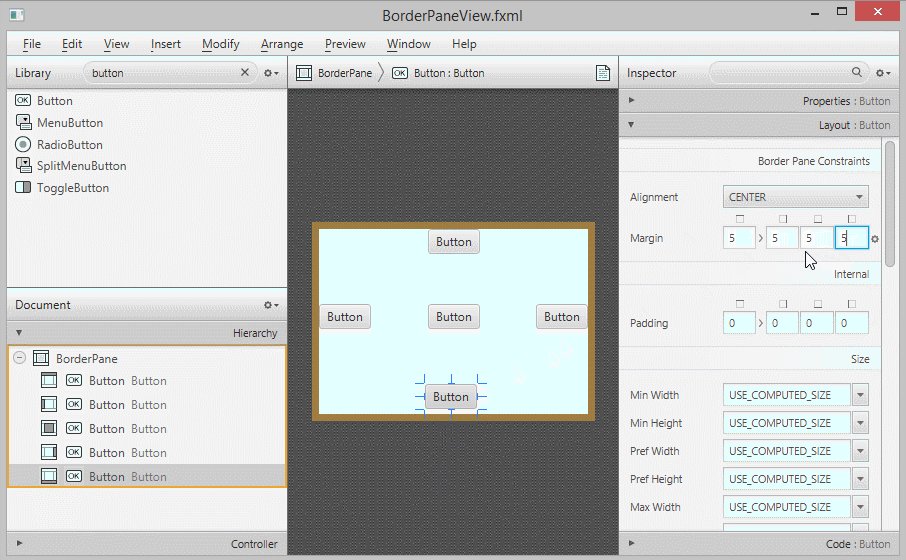
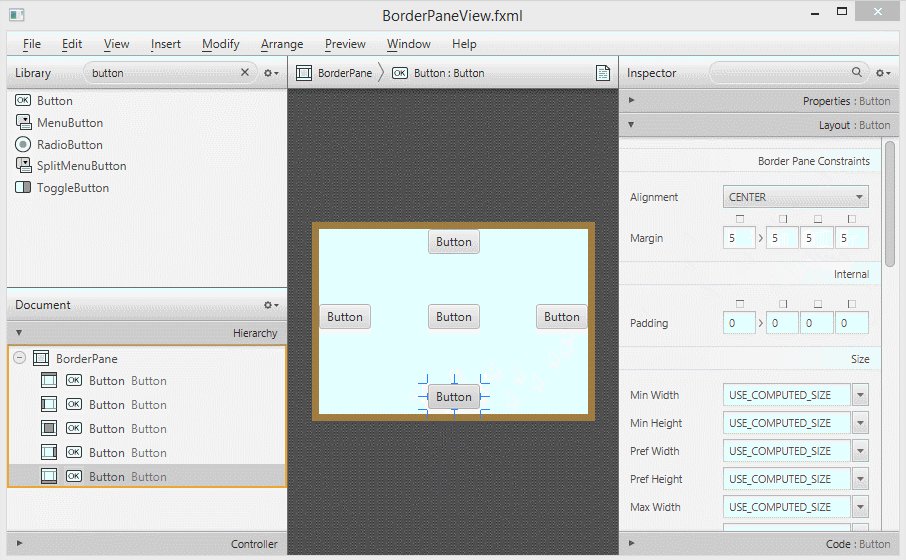
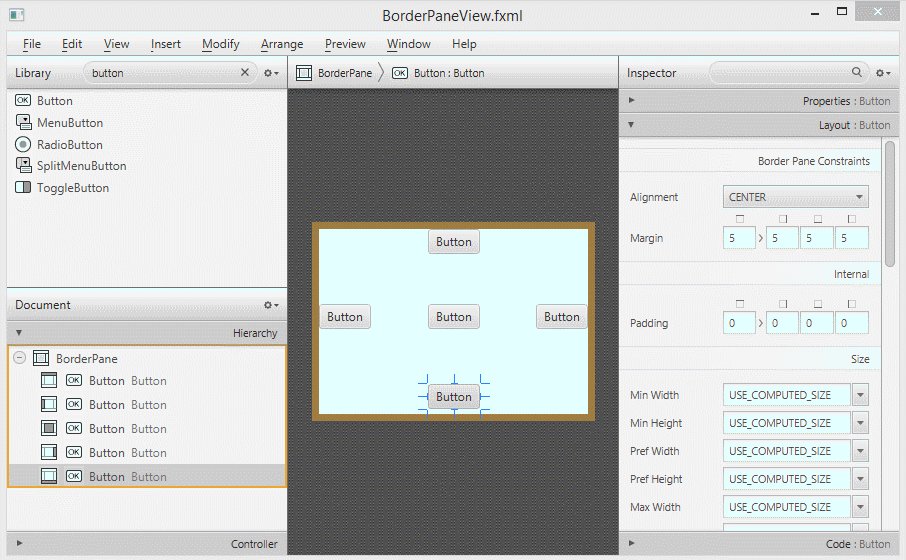
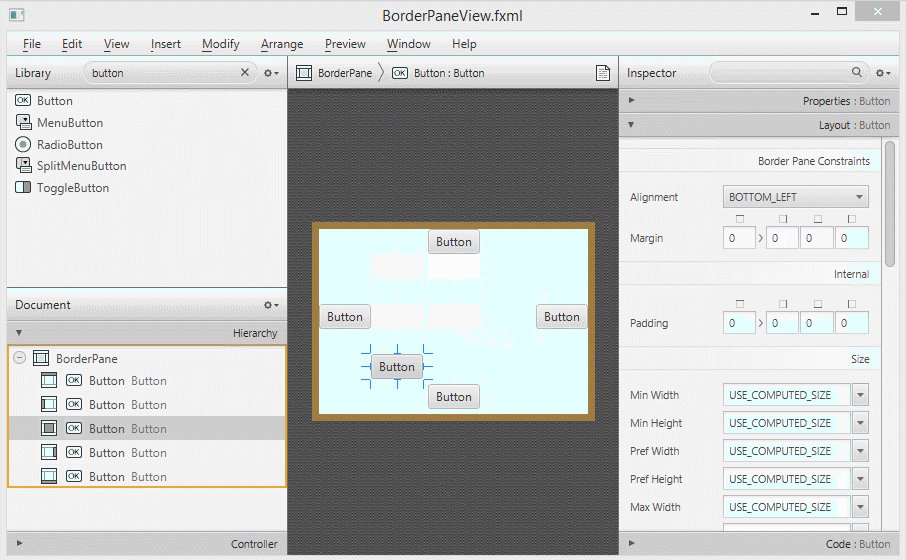
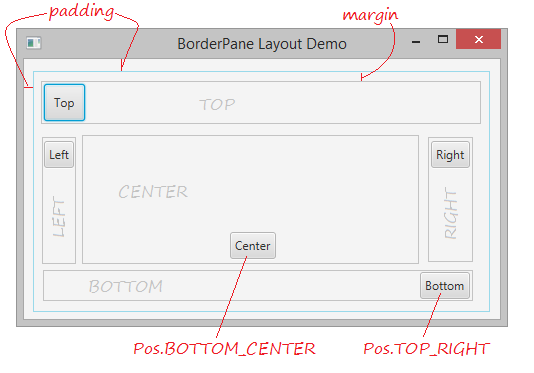
Die Eigenschaften der Regionen werden wie das folgende Beispiel bezeichnet

Wenn eine Reigon keine Sub-Element hat, besetzen die anderen Region ihre Raumó.
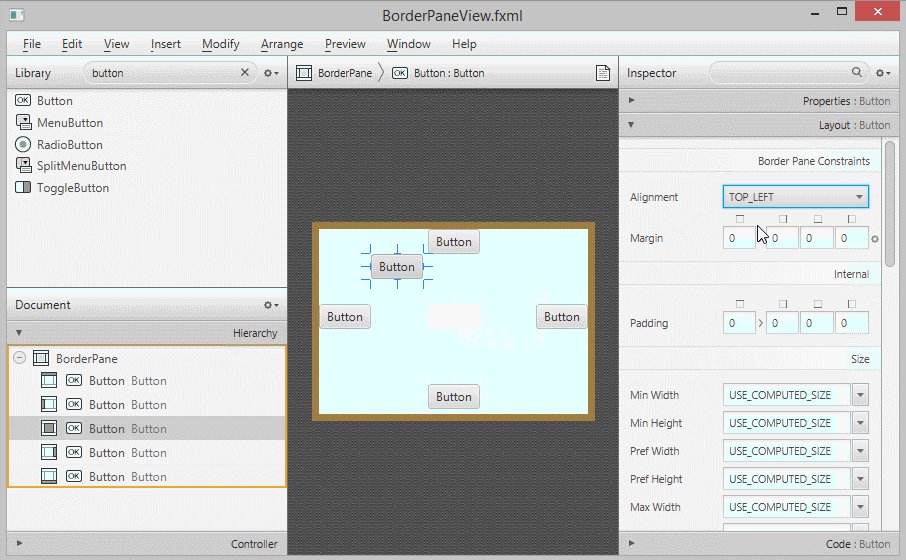
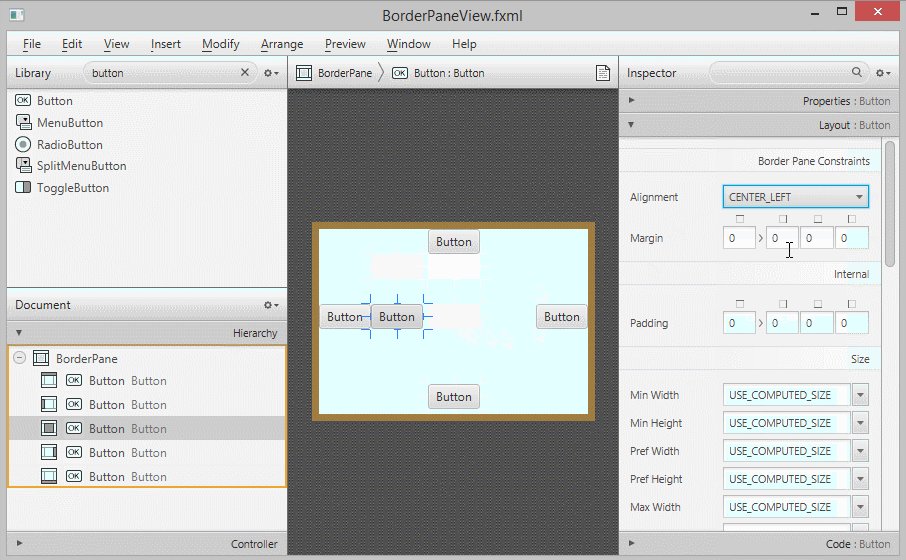
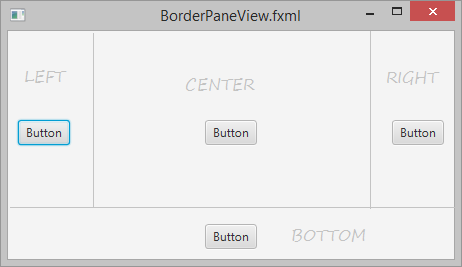
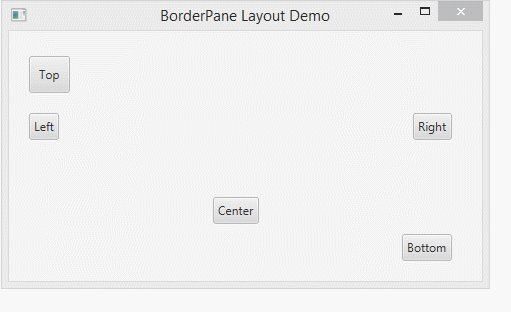
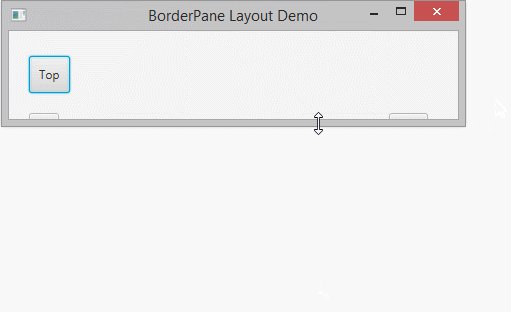
Das Beispiel: Die Region TOP hat keine Sub-Elemente. Ihr Raum werden durch die anderen Regionen besetzt

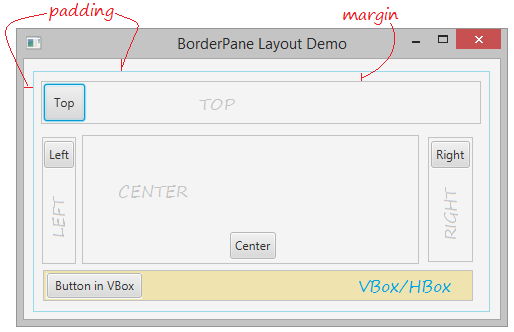
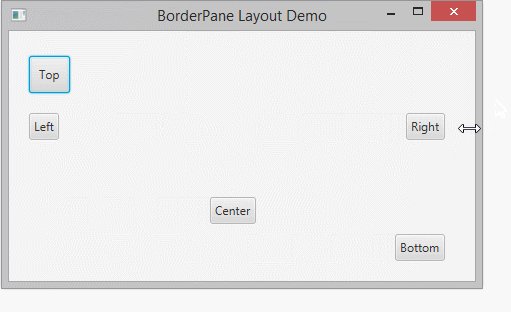
Das Beispiel: Die Region TOP & RIGHT haben keine Sub-Elemente. Ihr Raum wird durch die anderen Region besetzt

Achtung: Im JavaFX können die Sub-Elemente, die in einer bestimmten Region vom BorderPane liegen, Ihr Raum dieser Region besetzt. Zum Beispiel, wenn Button in einer Region von BorderPane, wird es standardmäßig diese Region voll nicht füllenAber wenn VBox oder HBox in einer Region vom BorderPane liegen, wird es standardmäßig diese Region füllen
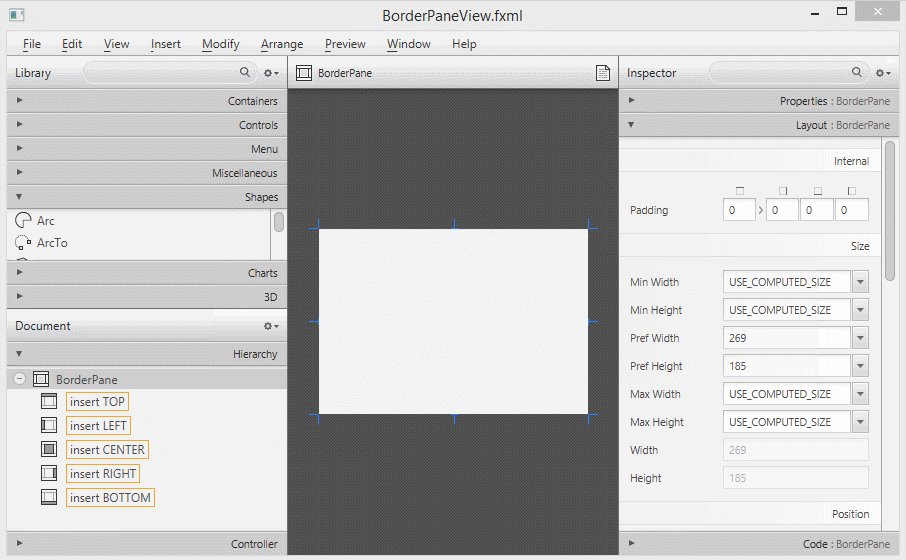
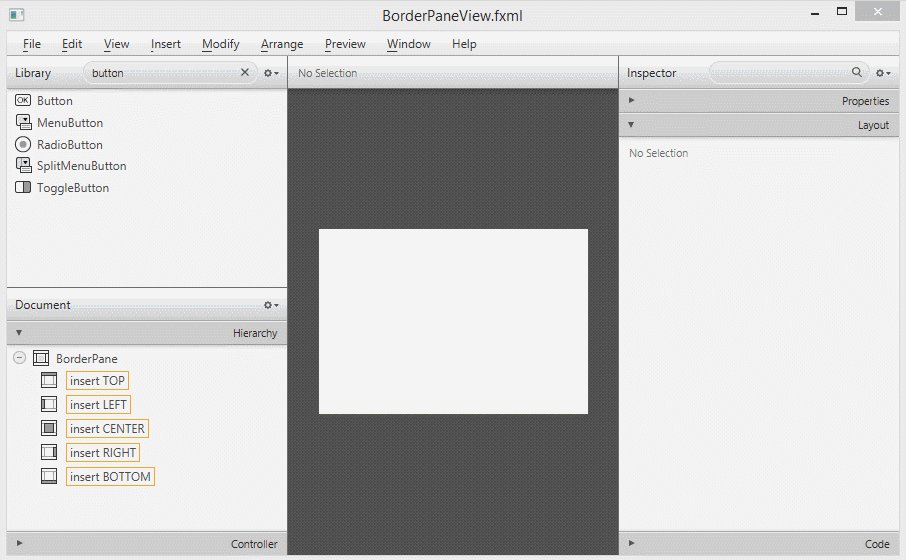
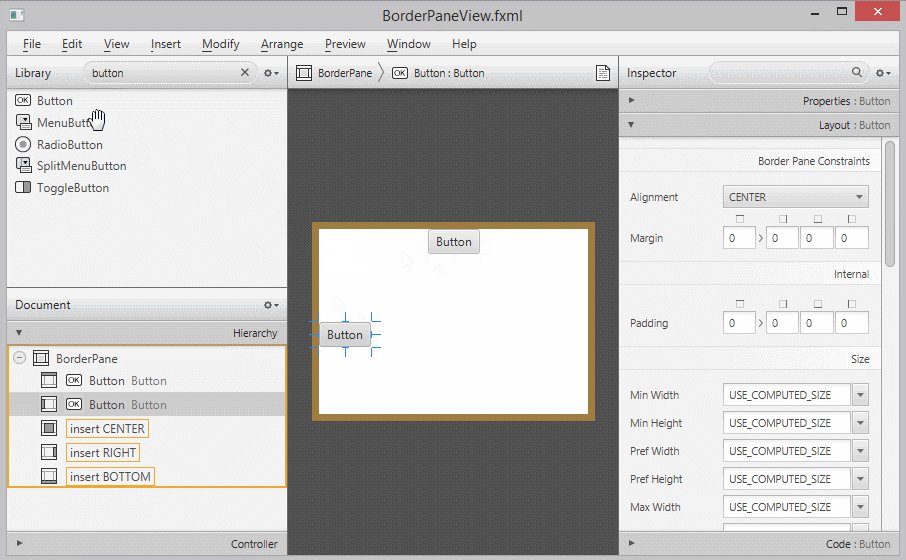
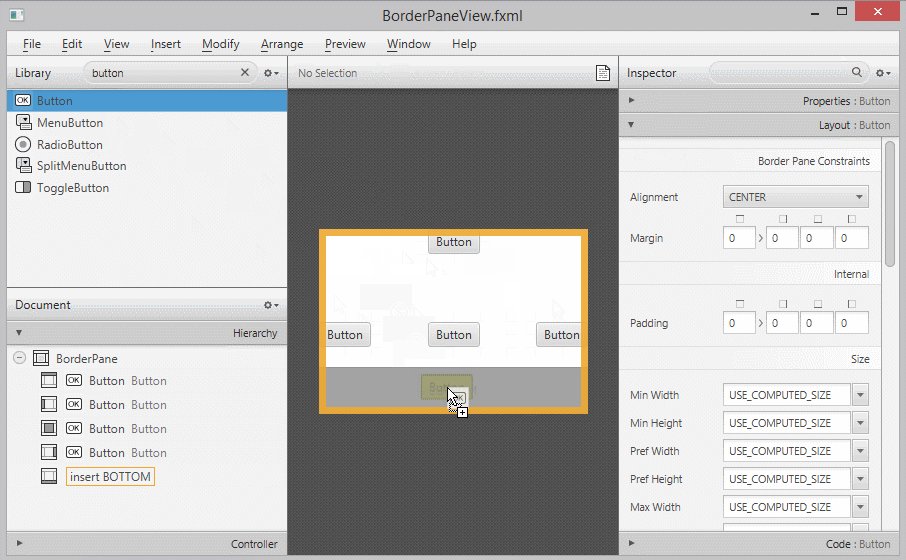
2. Das Beispiel mit BorderPane

BorderPaneDemo.java
package org.o7planning.javafx.borderpane;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class BorderPaneDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
BorderPane root = new BorderPane();
root.setPadding(new Insets(15, 20, 10, 10));
// TOP
Button btnTop = new Button("Top");
btnTop.setPadding(new Insets(10, 10, 10, 10));
root.setTop(btnTop);
// Set margin for top area.
BorderPane.setMargin(btnTop, new Insets(10, 10, 10, 10));
// LEFT
Button btnLeft = new Button("Left");
btnLeft.setPadding(new Insets(5, 5, 5, 5));
root.setLeft(btnLeft);
// Set margin for left area.
BorderPane.setMargin(btnLeft, new Insets(10, 10, 10, 10));
// CENTER
Button btnCenter = new Button("Center");
btnCenter.setPadding(new Insets(5, 5, 5, 5));
root.setCenter(btnCenter);
// Alignment.
BorderPane.setAlignment(btnCenter, Pos.BOTTOM_CENTER);
// RIGHT
Button btnRight = new Button("Right");
btnRight.setPadding(new Insets(5, 5, 5, 5));
root.setRight(btnRight);
// Set margin for right area.
BorderPane.setMargin(btnRight, new Insets(10, 10, 10, 10));
// BOTTOM
Button btnBottom = new Button("Bottom");
btnBottom.setPadding(new Insets(5, 5, 5, 5));
root.setBottom(btnBottom);
// Alignment.
BorderPane.setAlignment(btnBottom, Pos.TOP_RIGHT);
// Set margin for bottom area.
BorderPane.setMargin(btnBottom, new Insets(10, 10, 10, 10));
Scene scene = new Scene(root, 550, 250);
primaryStage.setTitle("BorderPane Layout Demo");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
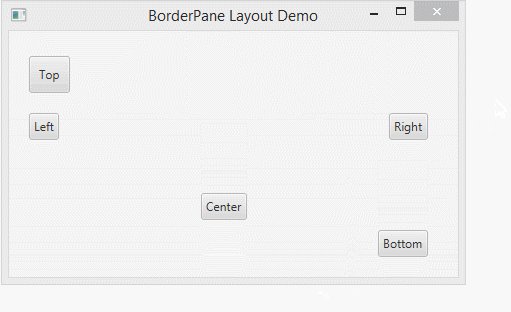
}Das Beispiel durchführen

Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
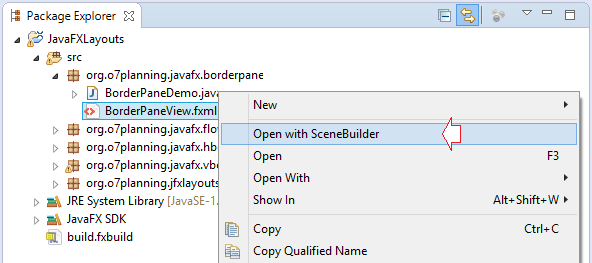
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More