Die Anleitung zu JavaFX FlowPane Layout
1. FlowPane Layout
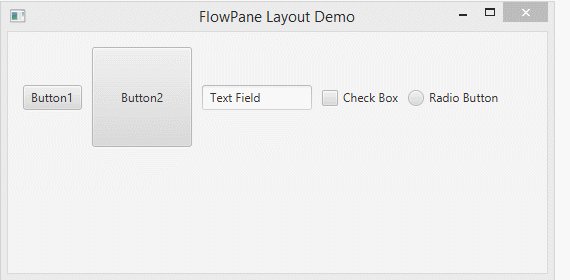
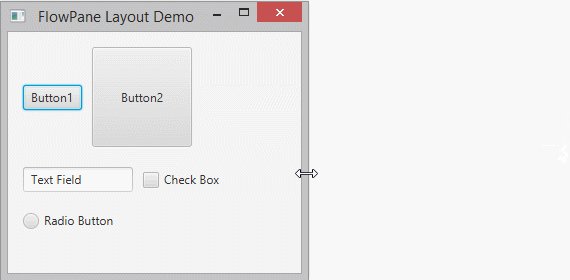
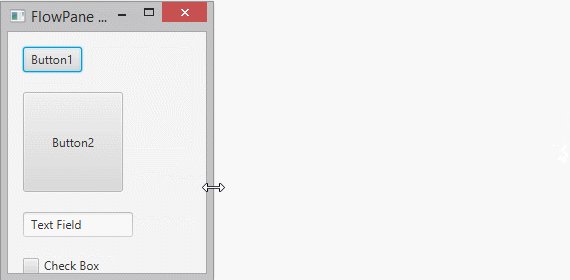
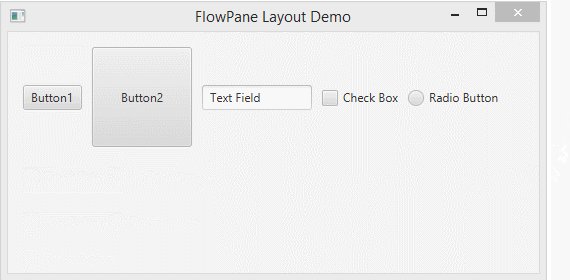
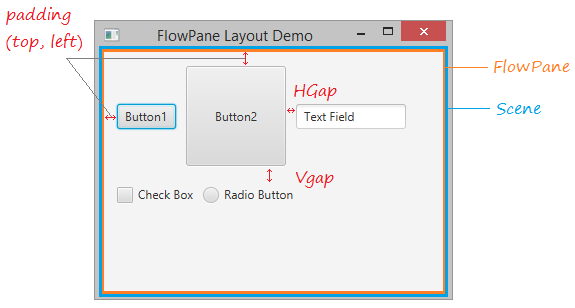
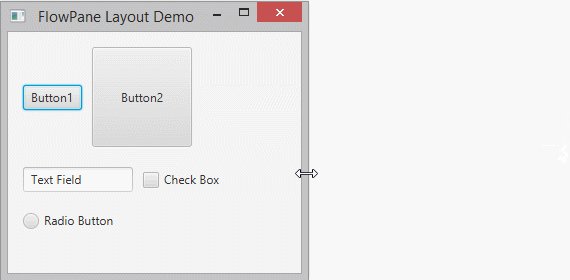
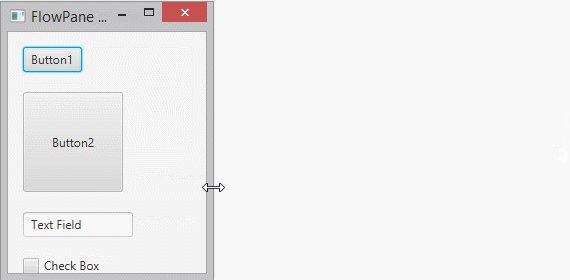
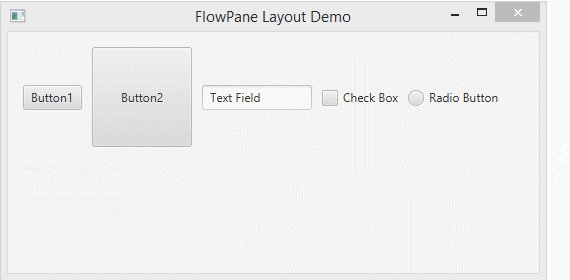
FlowPane ist ein Enthalter (Container). Er kann Control oder die anderen Container enthalten. Er gliedert die Sub-Elemente ununtergebrochen in einer Zeile aus und zieht die Sub-Element in die nächste Zeile wenn die aktuelle Zeile keine Plätze hat

2. Das Beispiel mit FlowPane

FlowPaneDemo.java
package org.o7planning.javafx.flowpane;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.RadioButton;
import javafx.scene.control.TextField;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class FlowPaneDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
FlowPane root = new FlowPane();
root.setHgap(10);
root.setVgap(20);
root.setPadding(new Insets(15,15,15,15));
// Button 1
Button button1= new Button("Button1");
root.getChildren().add(button1);
// Button 2
Button button2 = new Button("Button2");
button2.setPrefSize(100, 100);
root.getChildren().add(button2);
// TextField
TextField textField = new TextField("Text Field");
textField.setPrefWidth(110);
root.getChildren().add(textField);
// CheckBox
CheckBox checkBox = new CheckBox("Check Box");
root.getChildren().add(checkBox);
// RadioButton
RadioButton radioButton = new RadioButton("Radio Button");
root.getChildren().add(radioButton);
Scene scene = new Scene(root, 550, 250);
primaryStage.setTitle("FlowPane Layout Demo");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
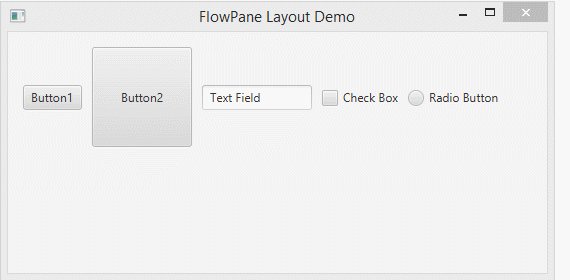
}das Beispiel durchführen

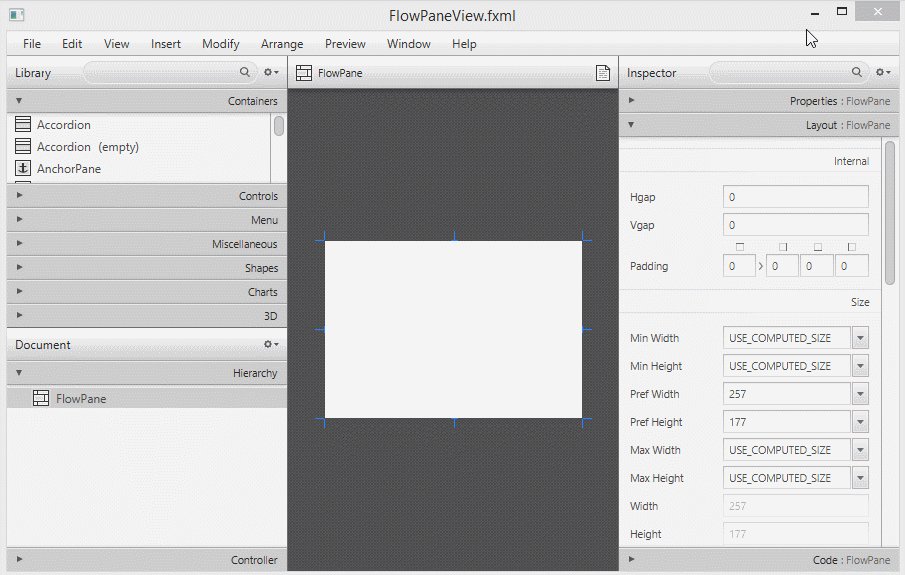
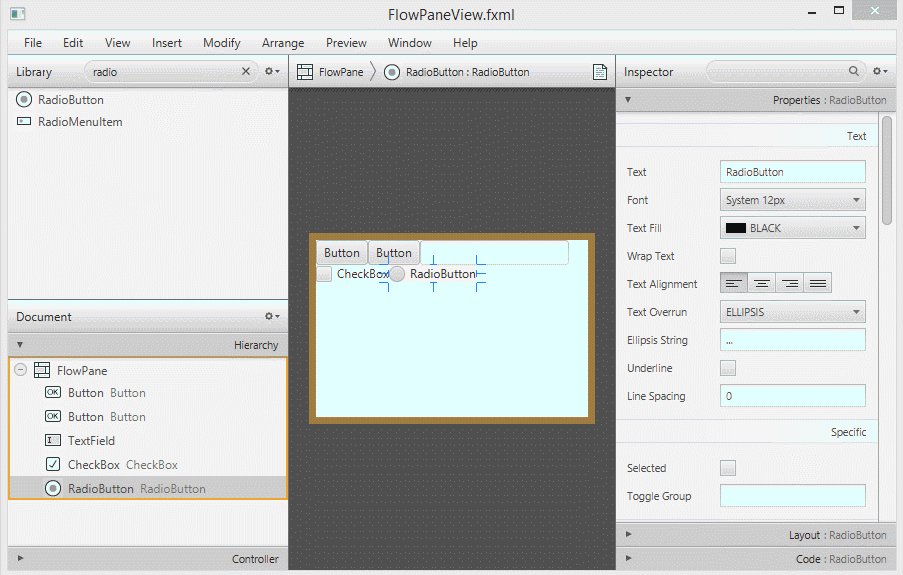
3. FlowPane durch Scene Builder entwerfen (design)
Mit der Benutzung von JavaFX Scane Builder entwerfen Sie die Interface-Design einfach. Das folgende Beispiel bezeichnet die Benutzung von FlowPane durch Scane Builder.
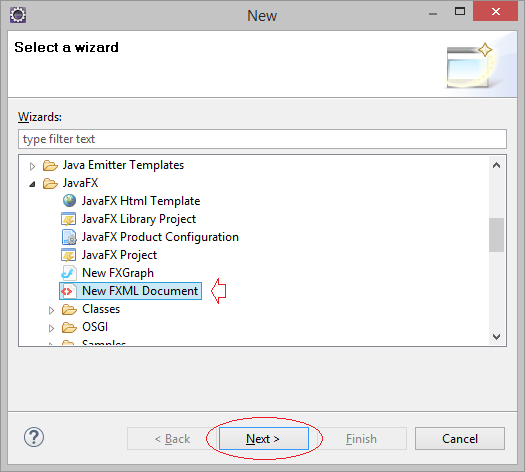
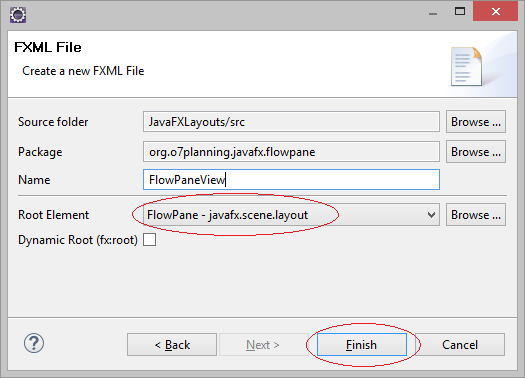
- File/New/Other..


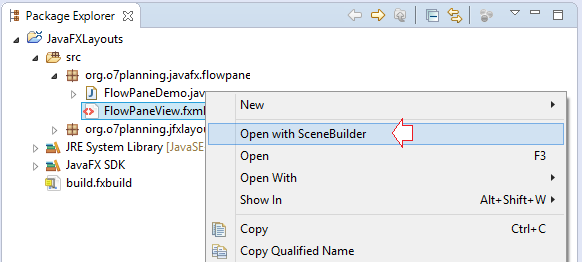
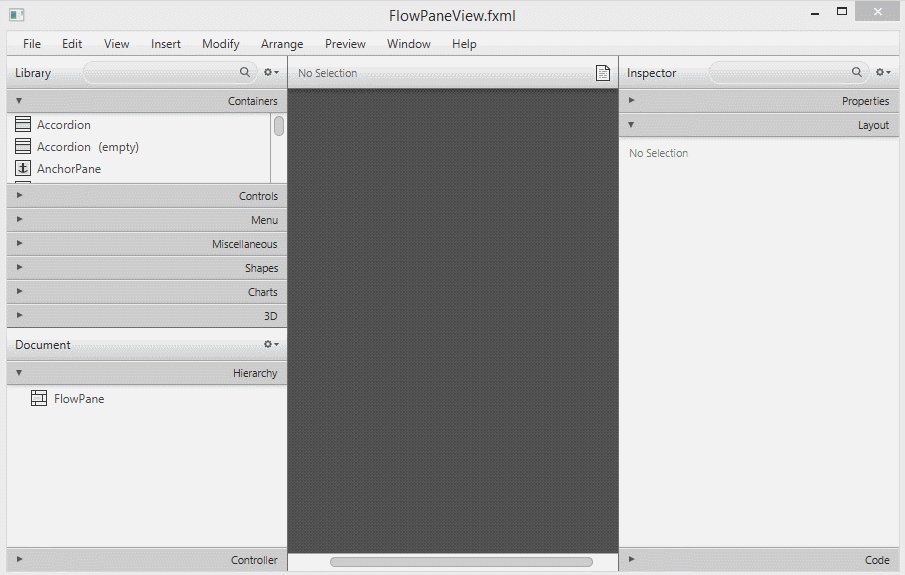
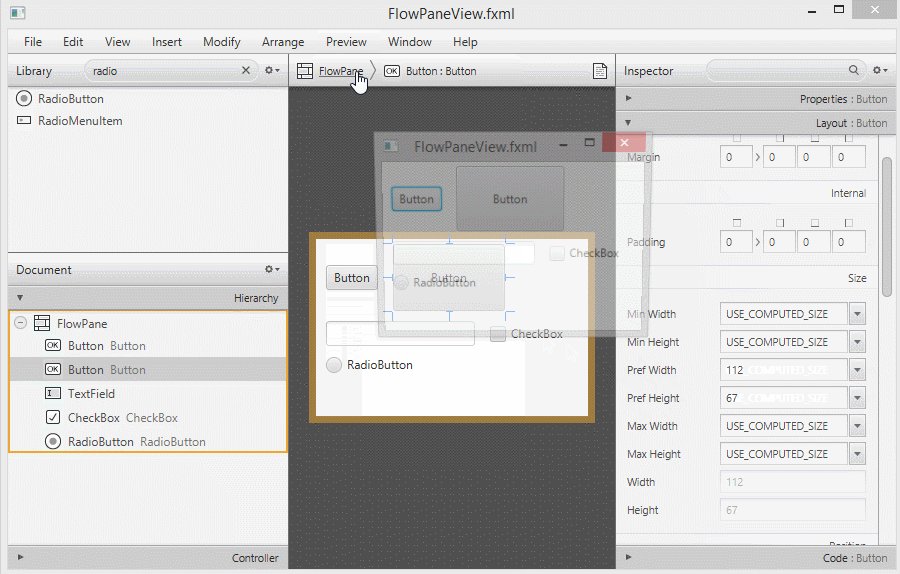
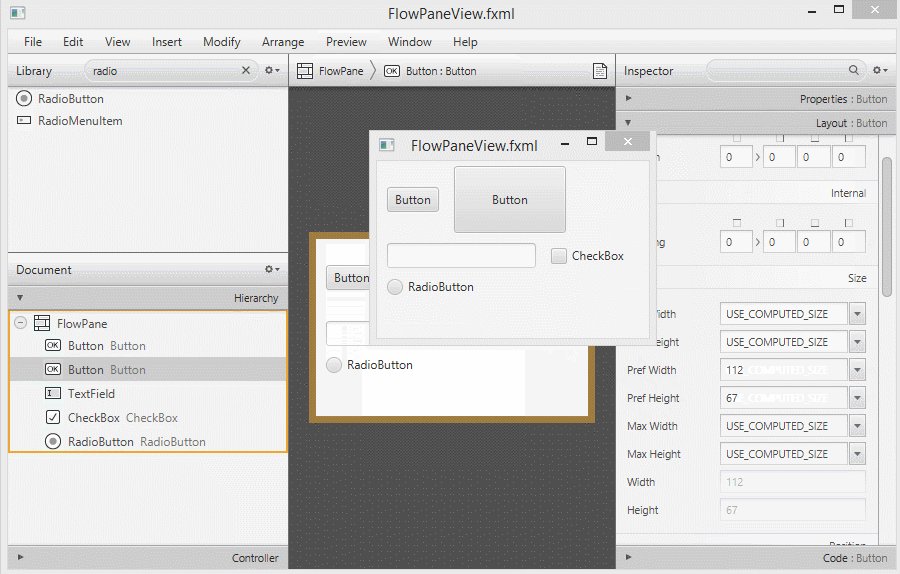
Durch Scene Builder öffnen


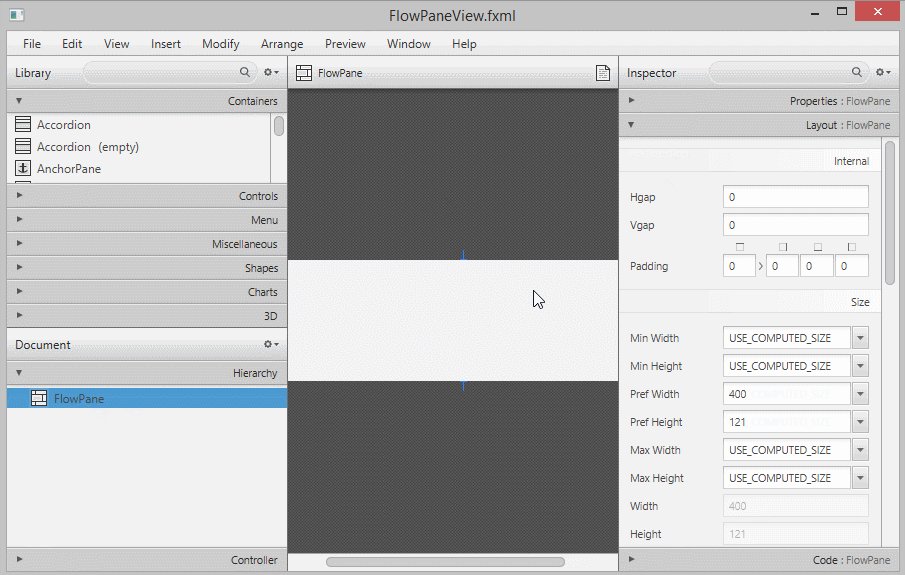
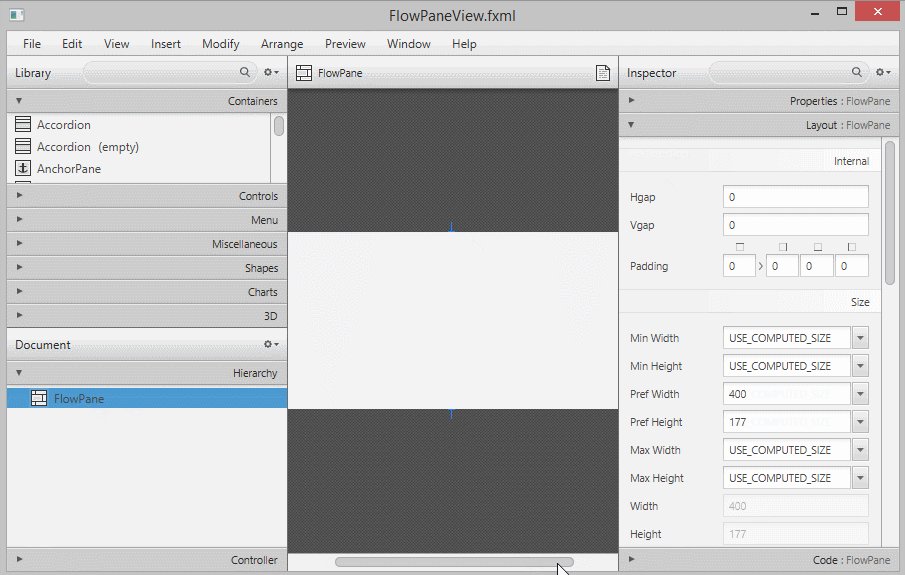
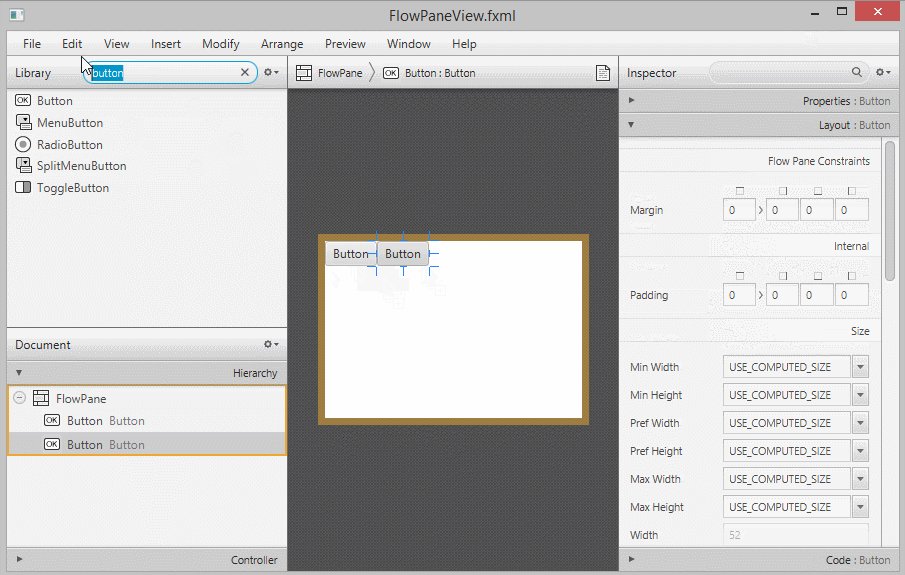
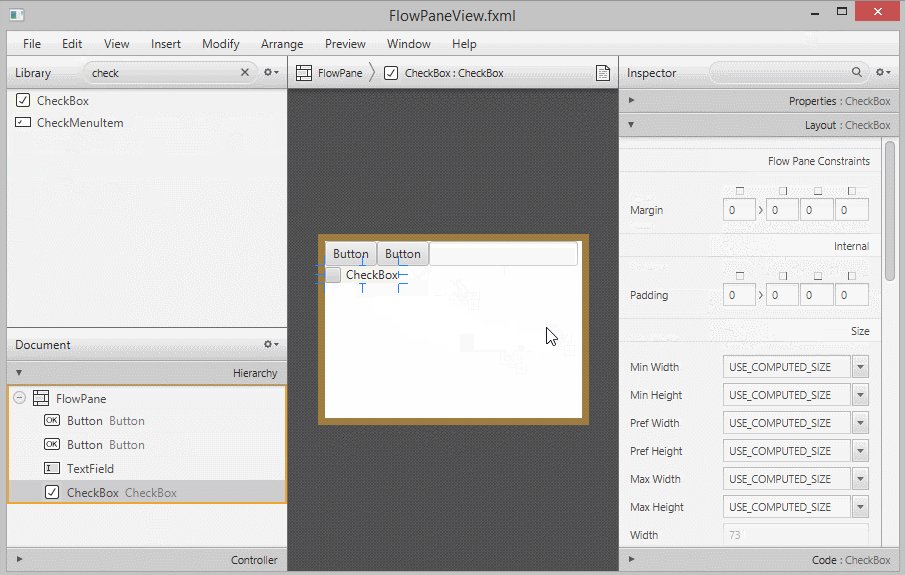
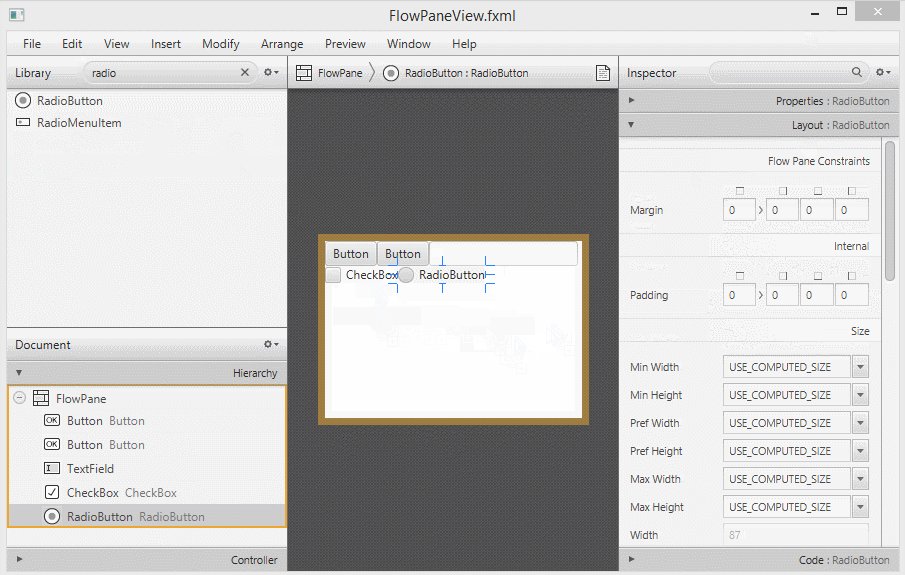
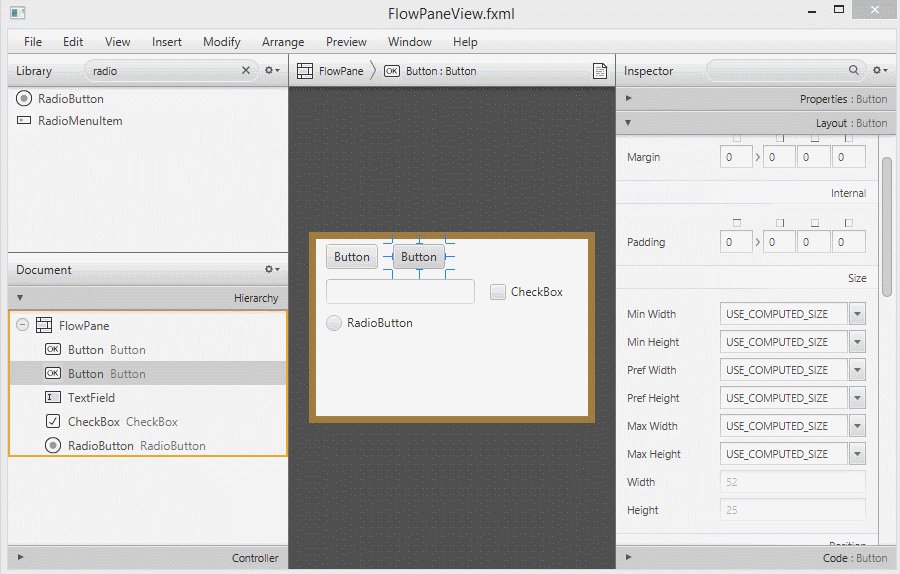
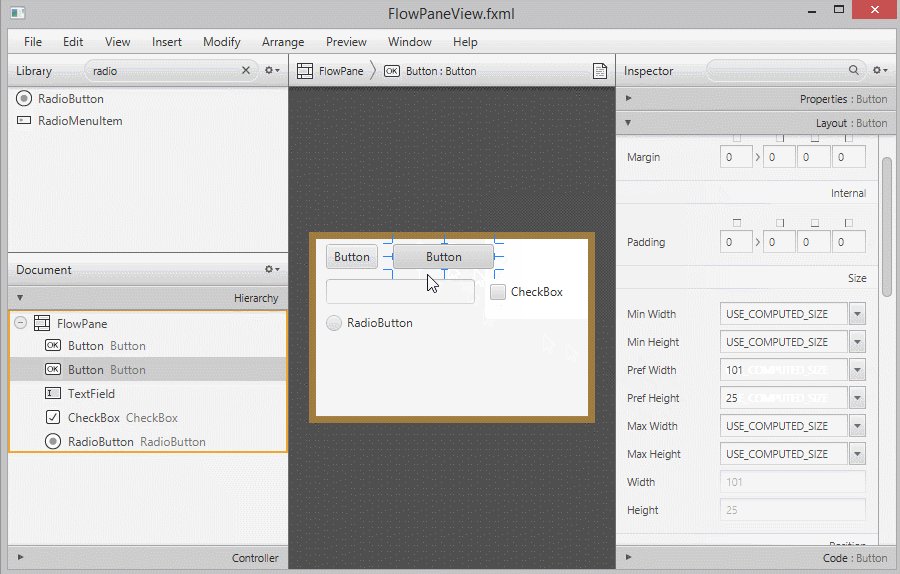
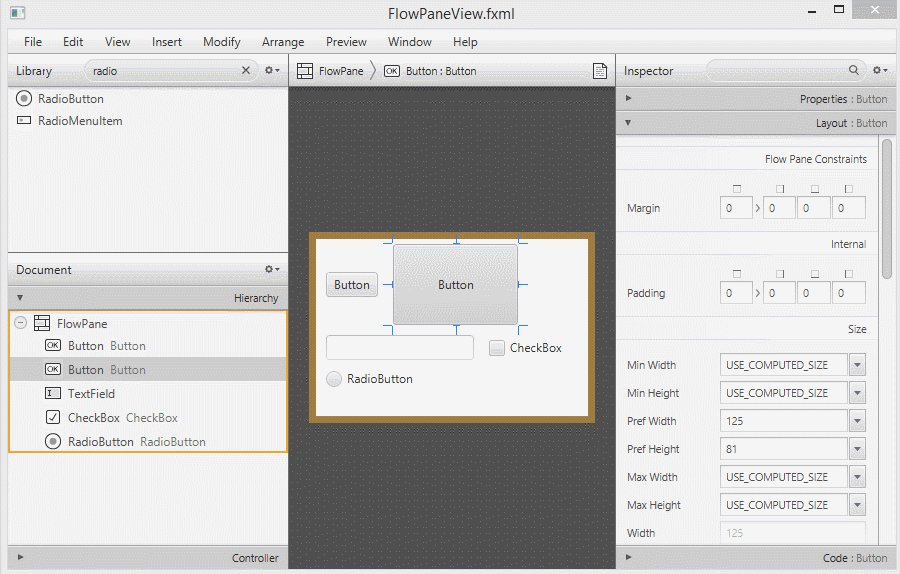
Die Node in FlowPane einfügen

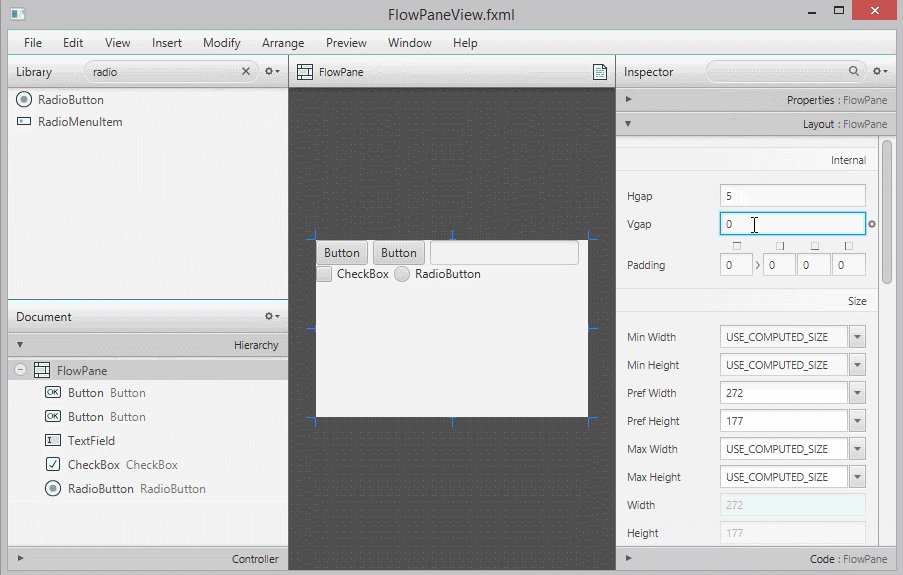
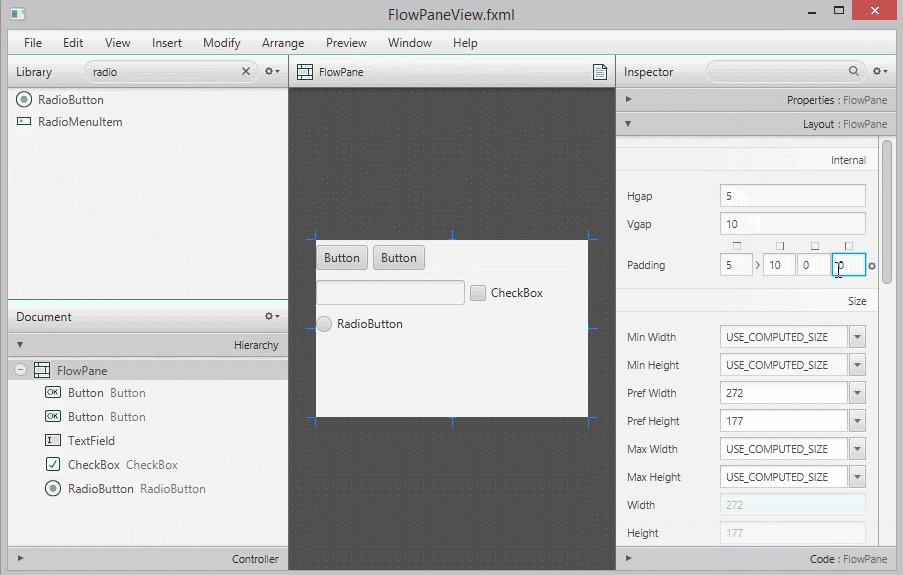
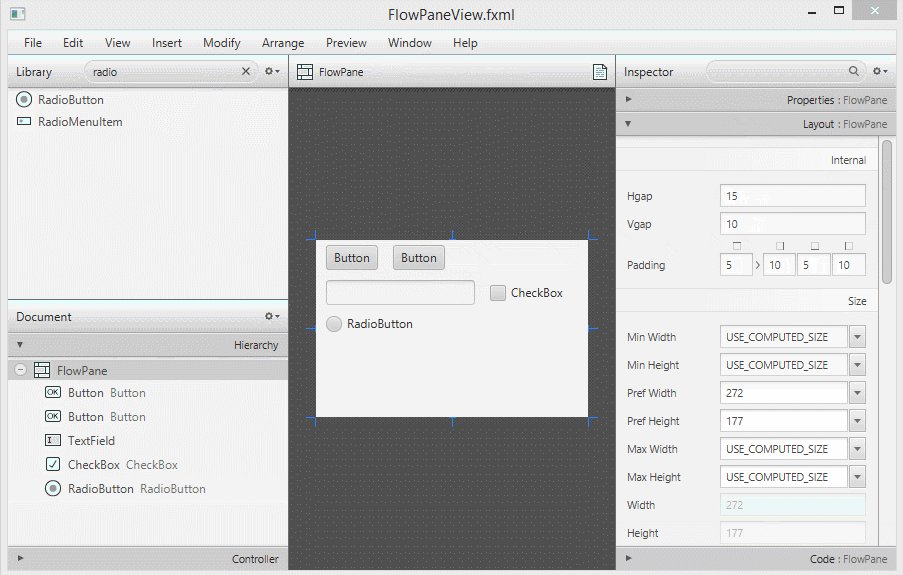
Setting Vgap, Hgap and padding.

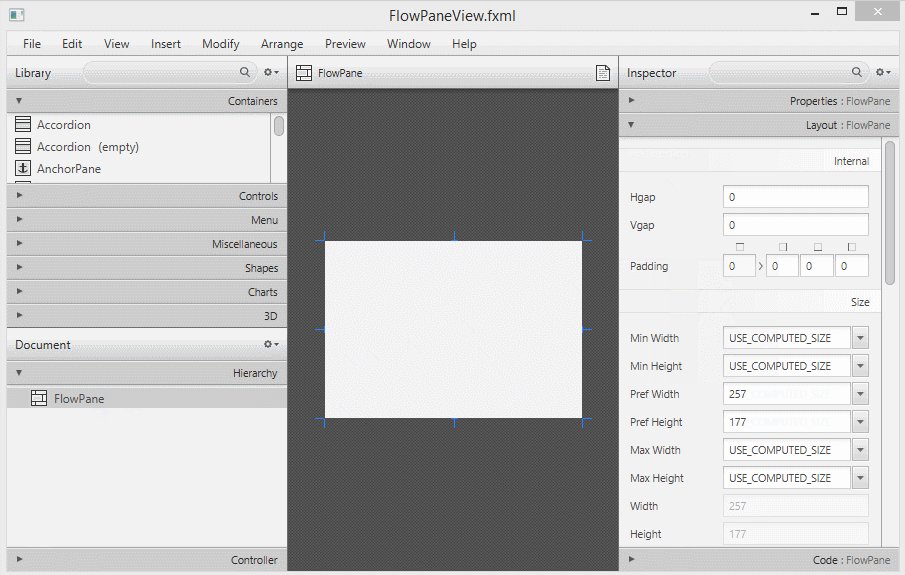
Die bevorzugte Größe (Preferred width, Preferred height)

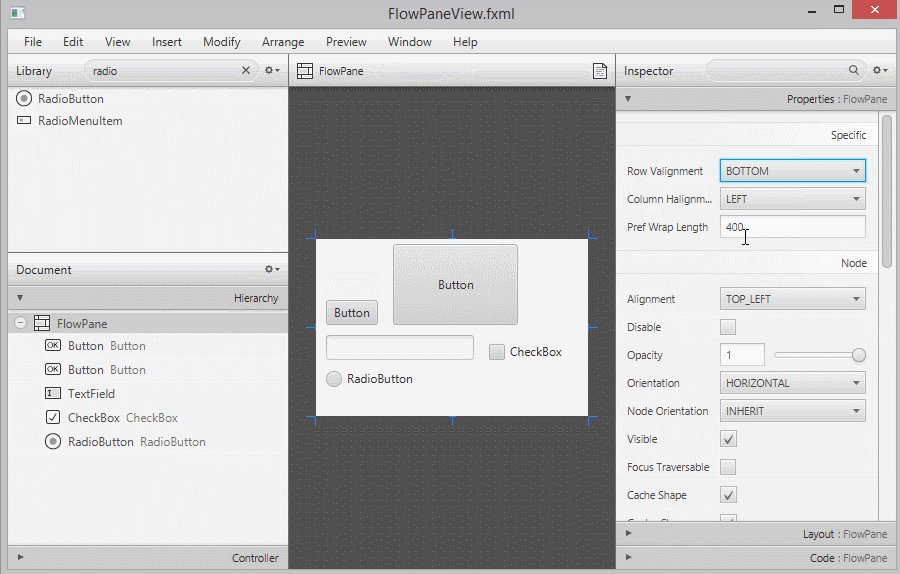
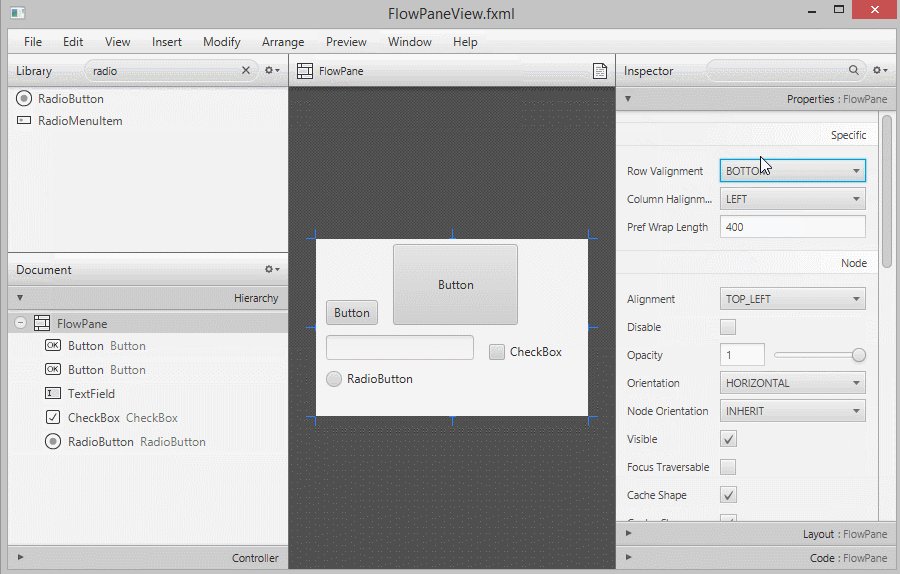
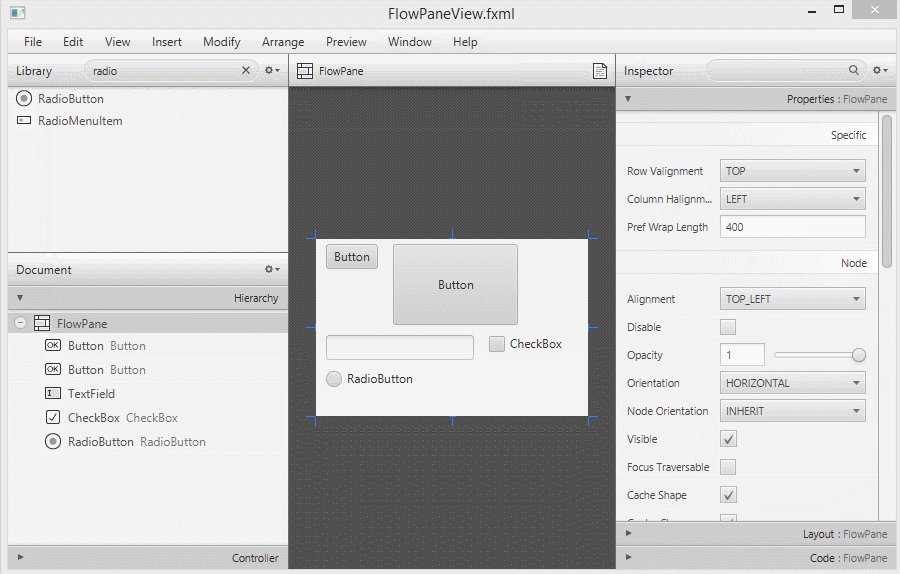
Die Ausrichtung der Zeile und der Spalte (Row Valignment & Column Halignment).

Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More