Die Anleitung zu JavaFX Label
1. JavaFX Label
Label ist ein Komponent von Schnittstelle (UI component), der kann Text oder Icon oder beide anzeigen

2. Das Beispiel mit Label
Das ist ein einfaches Beispiel zum Label mit Text-Anzeige.

LabelDemo.java
package org.o7planning.javafx.label;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class LabelDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Label label = new Label("My Label");
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.getChildren().add(label);
Scene scene = new Scene(root, 200, 100);
primaryStage.setTitle("JavaFX Label (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}3. Label mit Icon
Label kann Icon oder beide (Text und Icon) anzeigen

// Image Source
InputStream input= getClass().getResourceAsStream("/org/o7planning/javafx/icon/java-32.png");
Image image = new Image(input);
ImageView imageView = new ImageView(image);
// Create a Label with label and Icon
Label label = new Label("JavaFX", imageView);
// Create a Label with label.
Label label = new Label("JavaFX");
// Set Image Icon
label.setGraphics(imageView);zum Beispiel
LabelIconDemo.java
package org.o7planning.javafx.label;
import java.io.InputStream;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class LabelIconDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
// Image Source
InputStream input= getClass().getResourceAsStream("/org/o7planning/javafx/icon/java-32.png");
Image image = new Image(input);
ImageView imageView = new ImageView(image);
Label label = new Label("JavaFX");
// Set Image
label.setGraphic(imageView);
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.getChildren().add(label);
Scene scene = new Scene(root, 200, 100);
primaryStage.setTitle("JavaFX Label (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
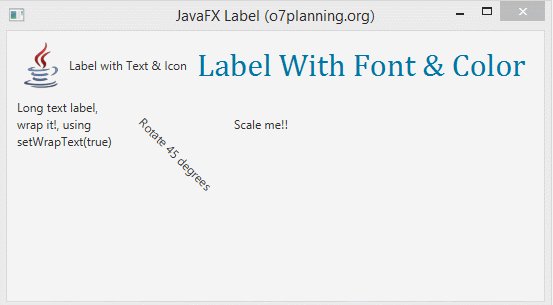
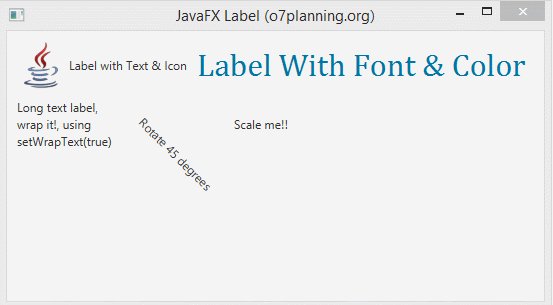
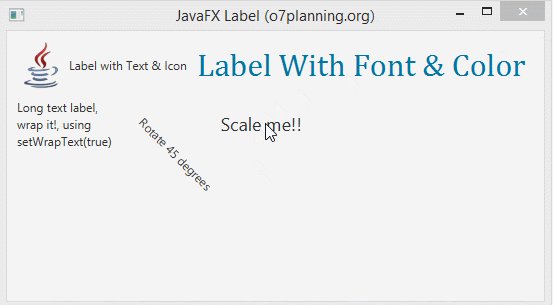
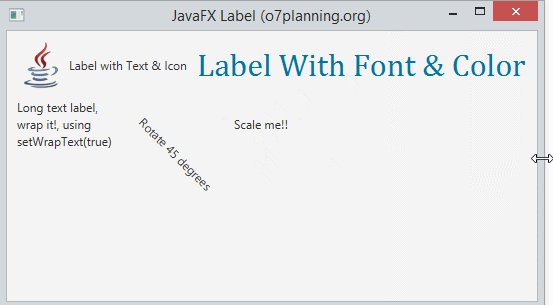
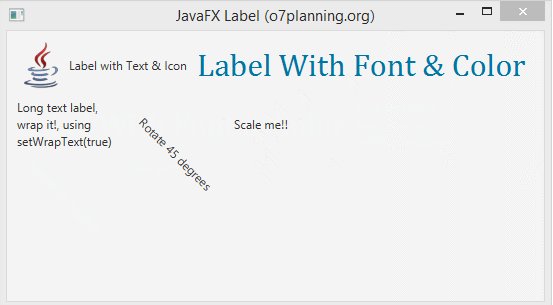
4. Die Font, die Farbe, das Wrap und die Effekt

Font
Sie können Font setzen ( Font und Größe einschließen) für Label durch die Methode setFont.
// Use a constructor of the Font class
label1.setFont(new Font("Arial", 30));
// Use the font method of the Font class
label2.setFont(Font.font("Cambria", 32));Color
Benutzen Sie die Methode setTextFill für die Setzung der Schriftfarbe für Label
// Set font color for the Label.
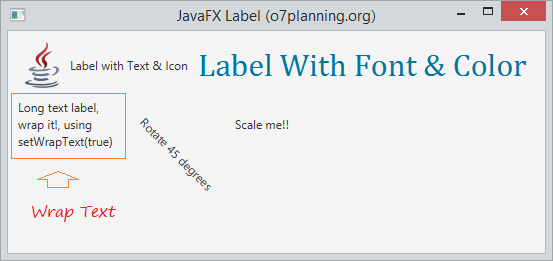
label1.setTextFill(Color.web("#0076a3"));Wrap
Manchmal ist der Raum für Label begrenzt, der Text ist aber lang. So sollen Sie es wickeln (wrap), dann wird der Text von Label in vielen Zeile angezeigt. Sie können die Methode setWrapText(true) benutzen

Das Effekt
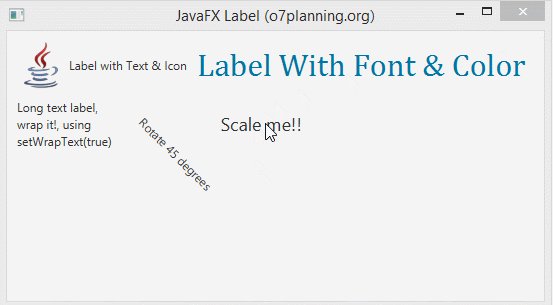
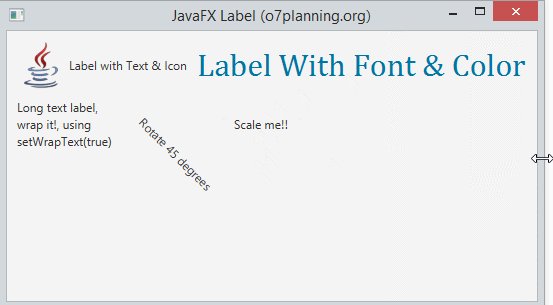
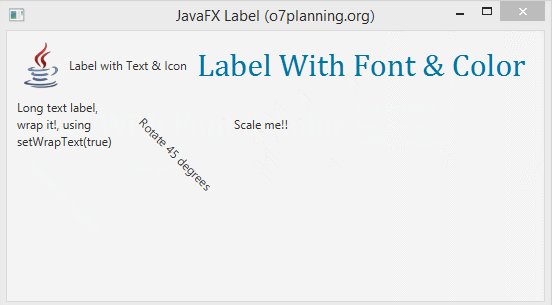
Sie können einige einfache Effekte für Label machen, z.B: Label rotieren (rotate). vergrößern, verkleinen wenn Sie die Maus auf Label-fläche bewegen
// Rotate 45 degrees
label4.setRotate(45);
// Translate Y axis 30 pixel
label4.setTranslateY(30);
label5.setOnMouseEntered(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
label5.setScaleX(1.5);
label5.setScaleY(1.5);
}
});
label5.setOnMouseExited(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
label5.setScaleX(1);
label5.setScaleY(1);
}
});Zum Beispiel
LabelFullDemo.java
package org.o7planning.javafx.label;
import java.io.InputStream;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.FlowPane;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.stage.Stage;
public class LabelFullDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
// Image Source
InputStream input = getClass().getResourceAsStream("/org/o7planning/javafx/icon/java-48.png");
Image image = new Image(input);
ImageView imageView = new ImageView(image);
// ------ Label 1 -----
Label label1 = new Label("Label with Text & Icon");
// Set Image
label1.setGraphic(imageView);
// ------ Label 2 -----
Label label2 = new Label("Label With Font & Color");
label2.setFont(Font.font("Cambria", 32));
label2.setTextFill(Color.web("#0076a3"));
// ------ Label 3 -----
Label label3 = new Label("Long text label, wrap it!, using setWrapText(true)");
label3.setMaxWidth(100);
label3.setWrapText(true);
// ------ Label 4 -----
Label label4 = new Label("Rotate 45 degrees");
// Rotate 45 degrees
label4.setRotate(45);
// Translate Y axis 30 pixel
label4.setTranslateY(30);
// ------ Label 5 -----
Label label5 = new Label("Scale me!!");
label5.setOnMouseEntered(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
label5.setScaleX(1.5);
label5.setScaleY(1.5);
}
});
label5.setOnMouseExited(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
label5.setScaleX(1);
label5.setScaleY(1);
}
});
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.setHgap(10);
root.setVgap(10);
root.getChildren().addAll(label1, label2, label3, label4, label5);
Scene scene = new Scene(root, 400, 250);
primaryStage.setTitle("JavaFX Label (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More