Die Anleitung zu JavaFX Spinner
1. JavaFX Spinner
Spinner wie ComboBox oder List ermöglicht den Benutzer bei Wahl einer Wertmenge. Wie der ComboBox kann Spinner die Wert zu addieren ermöglichen. Nicht wie ComboBox hat Spinner keine Drop Down Liste, keine Anzeige der Wertslist. Bei einer Zeitpunkt zeigt er eine bestimmte Wert. Er wird für die ComboBox oder List ersatzt wenn die Wertmenge ist so groß


Die Struktur von Spinner

2. Das Beispiel mit Spinner
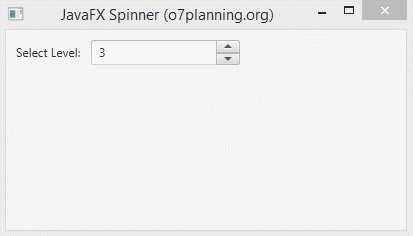
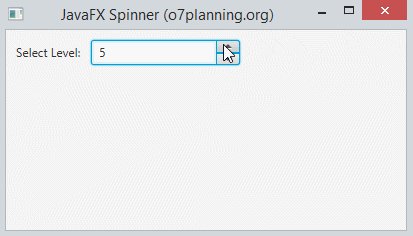
Beispiel unten stellt ein Spinner mit nummerischer Wert dar

SpinnerDemo.java
package org.o7planning.javafx.spinner;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.Spinner;
import javafx.scene.control.SpinnerValueFactory;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class SpinnerDemo extends Application {
@Override
public void start(Stage stage) {
Label label = new Label("Select Level:");
final Spinner<Integer> spinner = new Spinner<Integer>();
final int initialValue = 3;
// Value factory.
SpinnerValueFactory<Integer> valueFactory = //
new SpinnerValueFactory.IntegerSpinnerValueFactory(1, 5, initialValue);
spinner.setValueFactory(valueFactory);
FlowPane root = new FlowPane();
root.setHgap(10);
root.setVgap(10);
root.setPadding(new Insets(10));
root.getChildren().addAll(label, spinner);
Scene scene = new Scene(root, 400, 200);
stage.setTitle("JavaFX Spinner (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
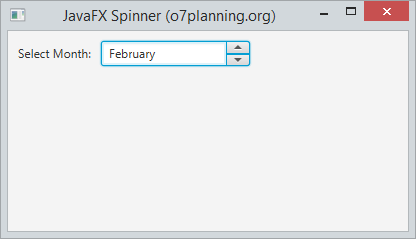
}Beispiel 2

SpinnerDemo2.java
package org.o7planning.javafx.spinner;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.Spinner;
import javafx.scene.control.SpinnerValueFactory;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class SpinnerDemo2 extends Application {
@Override
public void start(Stage stage) {
Label label = new Label("Select Month:");
ObservableList<String> months = FXCollections.observableArrayList(//
"January", "February", "March", "April", //
"May", "June", "July", "August", //
"September", "October", "November", "December");
final Spinner<String> spinner = new Spinner<String>();
// Value factory.
SpinnerValueFactory<String> valueFactory = //
new SpinnerValueFactory.ListSpinnerValueFactory<String>(months);
// Default value
valueFactory.setValue("February");
spinner.setValueFactory(valueFactory);
FlowPane root = new FlowPane();
root.setHgap(10);
root.setVgap(10);
root.setPadding(new Insets(10));
root.getChildren().addAll(label, spinner);
Scene scene = new Scene(root, 400, 200);
stage.setTitle("JavaFX Spinner (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
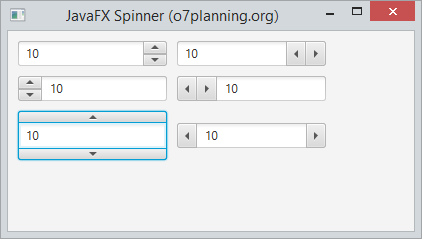
}3. Spinner und Styles
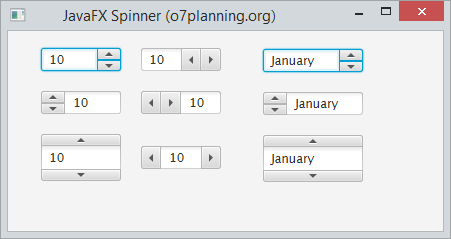
JavaFX Spinner kann die Position und die Richtung für die Pfeife setzen. Beim Nicht Anpassung ist die Pfeife rechts und in vertikaler Richtung

SpinnerStyleDemo.java
package org.o7planning.javafx.spinner;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Spinner;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class SpinnerStyleDemo extends Application {
@Override
public void start(Stage stage) {
String[] styleClasses = new String[] { "", // Default.
Spinner.STYLE_CLASS_ARROWS_ON_RIGHT_HORIZONTAL, //
Spinner.STYLE_CLASS_ARROWS_ON_LEFT_VERTICAL, //
Spinner.STYLE_CLASS_ARROWS_ON_LEFT_HORIZONTAL, //
Spinner.STYLE_CLASS_SPLIT_ARROWS_VERTICAL, //
Spinner.STYLE_CLASS_SPLIT_ARROWS_HORIZONTAL
};
FlowPane root = new FlowPane();
root.setHgap(10);
root.setVgap(10);
root.setPadding(new Insets(10));
for (String styleClass : styleClasses) {
Spinner<Integer> spinner = new Spinner<Integer>(1, 20, 10);
spinner.getStyleClass().add(styleClass);
root.getChildren().add(spinner);
}
Scene scene = new Scene(root, 400, 200);
stage.setTitle("JavaFX Spinner (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
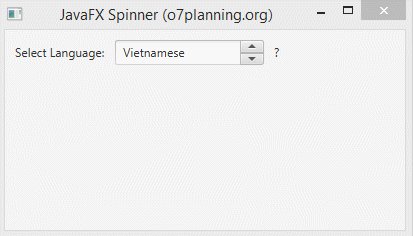
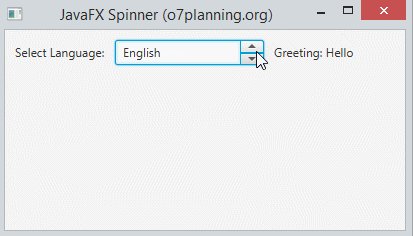
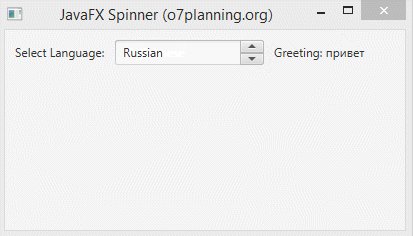
}4. Spinner und Change Event
Normalerweise bezeichnet Spinner die nummerische Wert. Aber Sie können ein Objekt darstellen. Beispiel unten bestehen Spinner aus der Gegenstand Language umgehen der Ereignis wenn der Wert von Spinner ändert.

SpinnerChangeEventDemo.java
package org.o7planning.javafx.spinner;
import java.util.ArrayList;
import java.util.List;
import org.o7planning.javafx.model.Language;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.Spinner;
import javafx.scene.control.SpinnerValueFactory;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class SpinnerChangeEventDemo extends Application {
@Override
public void start(Stage stage) {
Language vietnamese = new Language("vi", "Vietnamese", "Xin Chao");
Language english = new Language("en", "English", "Hello");
Language russian = new Language("ru", "Russian", "привет");
List<Language> languages = new ArrayList<Language>();
languages.add(vietnamese);
languages.add(english);
languages.add(russian);
//
Label label = new Label("Select Language:");
final Spinner<Language> spinner = new Spinner<Language>();
Label labelMessage = new Label("?");
// Value factory.
SpinnerValueFactory<Language> valueFactory = //
new SpinnerValueFactory<Language>() {
@Override
public void decrement(int steps) {
Language current = this.getValue();
int idx = languages.indexOf(current);
int newIdx = (languages.size() + idx - steps) % languages.size();
Language newLang = languages.get(newIdx);
this.setValue(newLang);
}
@Override
public void increment(int steps) {
Language current = this.getValue();
int idx = languages.indexOf(current);
int newIdx = (idx + steps) % languages.size();
Language newLang = languages.get(newIdx);
this.setValue(newLang);
}
};
// Default value for Spinner
valueFactory.setValue(vietnamese);
spinner.setValueFactory(valueFactory);
// When spinner change value.
spinner.valueProperty().addListener(new ChangeListener<Language>() {
@Override
public void changed(ObservableValue<? extends Language> observable,//
Language oldValue, Language newValue) {
labelMessage.setText("Greeting: "+ newValue.getGreeting());
}
});
FlowPane root = new FlowPane();
root.setHgap(10);
root.setVgap(10);
root.setPadding(new Insets(10));
root.getChildren().addAll(label, spinner, labelMessage);
Scene scene = new Scene(root, 400, 200);
stage.setTitle("JavaFX Spinner (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Language.java
package org.o7planning.javafx.model;
public class Language {
private String code;
private String name;
private String greeting;
public Language() {
}
public Language(String code, String name) {
this.code = code;
this.name = name;
}
public Language(String code, String name, String greeting) {
this.code = code;
this.name = name;
this.greeting = greeting;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getGreeting() {
return greeting;
}
public void setGreeting(String greeting) {
this.greeting = greeting;
}
@Override
public String toString() {
return this.name;
}
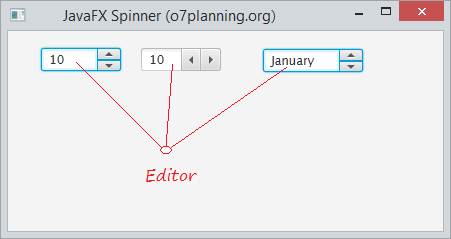
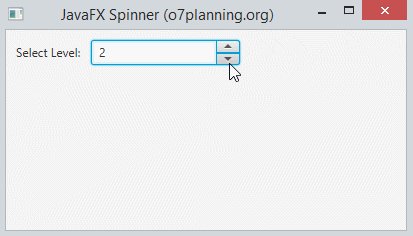
}5. Der Spinner ist editierbar
Der Benutzer kann die zusätzliche Wert für Spinner hinzufügen. Beispiel unten gibt der Benutzer den Wert ein und Enter drücken, dann wird der zusätzliche Wert in die vorhandene Wertsmenge von Spinner

SpinnerEditDemo.java
package org.o7planning.javafx.spinner;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.Spinner;
import javafx.scene.control.SpinnerValueFactory;
import javafx.scene.control.SpinnerValueFactory.ListSpinnerValueFactory;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
import javafx.util.StringConverter;
public class SpinnerEditDemo extends Application {
@Override
public void start(Stage stage) {
Label label = new Label("Select Level:");
final Spinner<Integer> spinner = new Spinner<Integer>();
// Editable.
spinner.setEditable(true);
// Item List.
ObservableList<Integer> items = FXCollections.observableArrayList(1, 2, 3);
// Value Factory:
SpinnerValueFactory<Integer> valueFactory = //
new SpinnerValueFactory.ListSpinnerValueFactory<>(items);
// The converter to convert between text and item object.
MyConverter converter = new MyConverter();
valueFactory.setConverter(converter);
spinner.setValueFactory(valueFactory);
spinner.getEditor().setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
String text = spinner.getEditor().getText();
SpinnerValueFactory.ListSpinnerValueFactory<Integer>//
valueFactory = (ListSpinnerValueFactory<Integer>) spinner.getValueFactory();
StringConverter<Integer> converter = valueFactory.getConverter();
Integer enterValue = converter.fromString(text);
// If the list does not contains 'enterValue'.
if (!valueFactory.getItems().contains(enterValue)) {
// Add new item to list
valueFactory.getItems().add(enterValue);
// Set to current
valueFactory.setValue(enterValue);
} else {
// Set to current
valueFactory.setValue(enterValue);
}
}
});
//
FlowPane root = new FlowPane();
root.setHgap(10);
root.setVgap(10);
root.setPadding(new Insets(10));
root.getChildren().addAll(label, spinner);
Scene scene = new Scene(root, 400, 200);
stage.setTitle("JavaFX Spinner (o7planning.org)");
stage.setScene(scene);
stage.show();
}
class MyConverter extends StringConverter<Integer> {
@Override
public String toString(Integer object) {
return object + "";
}
@Override
public Integer fromString(String string) {
return Integer.parseInt(string);
}
}
public static void main(String[] args) {
Application.launch(args);
}
}Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More