Die Anleitung zu JavaFX PieChart
1. JavaFX PieChart
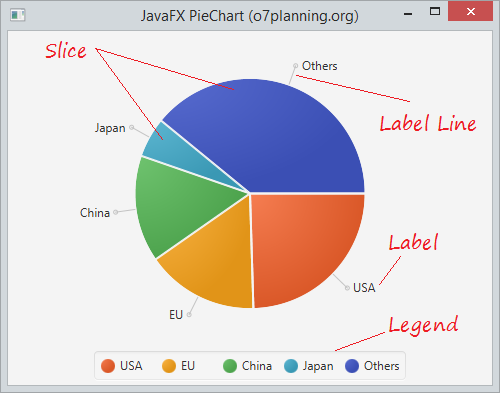
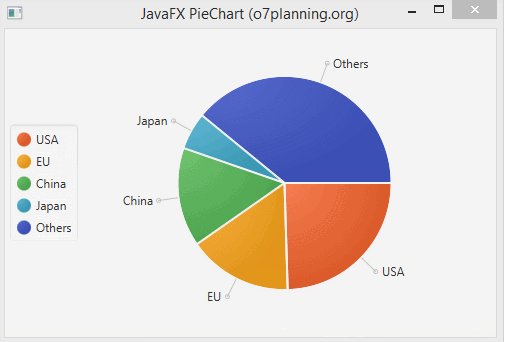
JavaFX PieChart ist eine Grafik, in der die Daten in einer Kreis zu viele dreieckigen Keilen (triangular wedges), sogenanten Slice geteilt wird. Jede Slice stellt die Prozentsatz einer angemessenen Wert dar.
GDP des Länder im Jahr von 2015:
Country | GDP (Million dollars) |
USA | 17.947.195 |
EU | 11.540.278 |
China | 10.982.829 |
Japan | 4.116.242 |
Others | 28.584.442 |

2. Das Beispiel über PieChart
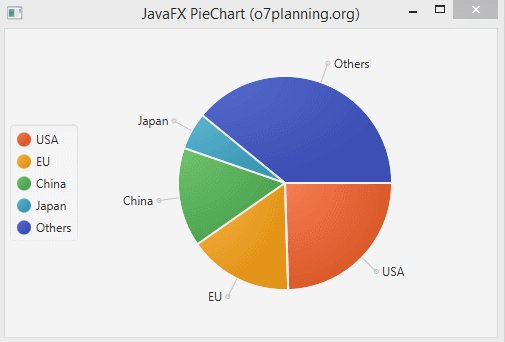
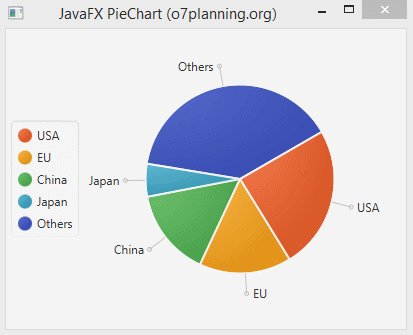
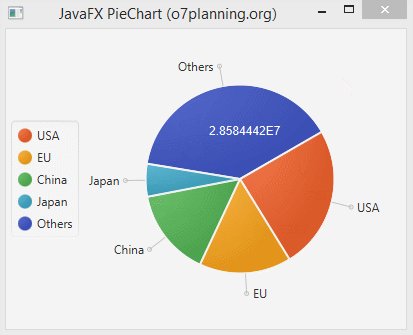
Beispiel über die Grafik PieChart für GDP der Länder 2015.

PieChartDemo.java
package org.o7planning.javafx.piechart;
import javafx.application.Application;
import javafx.geometry.Side;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class PieChartDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
PieChart pieChart = new PieChart();
PieChart.Data slice1 = new PieChart.Data("USA", 17947195);
PieChart.Data slice2 = new PieChart.Data("EU", 11540278);
PieChart.Data slice3 = new PieChart.Data("China", 10982829);
PieChart.Data slice4 = new PieChart.Data("Japan", 4116242);
PieChart.Data slice5 = new PieChart.Data("Others", 28584442);
pieChart.getData().add(slice1);
pieChart.getData().add(slice2);
pieChart.getData().add(slice3);
pieChart.getData().add(slice4);
pieChart.getData().add(slice5);
pieChart.setLegendSide(Side.LEFT);
primaryStage.setTitle("JavaFX PieChart (o7planning.org)");
StackPane root = new StackPane(pieChart);
Scene scene = new Scene(root, 400, 200);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}3. Anpassende PieChart
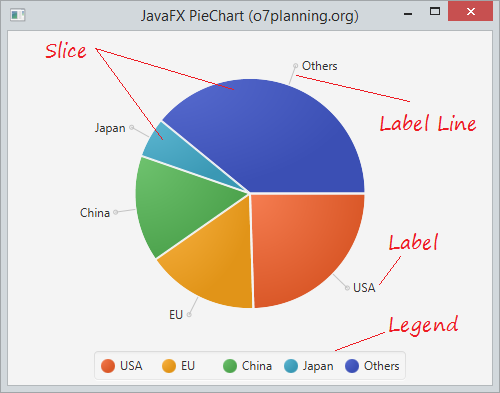
PieChart stellt standardmäßig seine vollen Elemente : Label, und Legend. Sie können die Elemente durch setLabelsVisile, setLegendVisible visible oder invisible setzen

pieChart.setLabelsVisile(false);
pieChart.setLegendVisible(false);Die Position der Legend Anzeige und Länge von Label Line installieren
chart.setLabelLineLength(10);
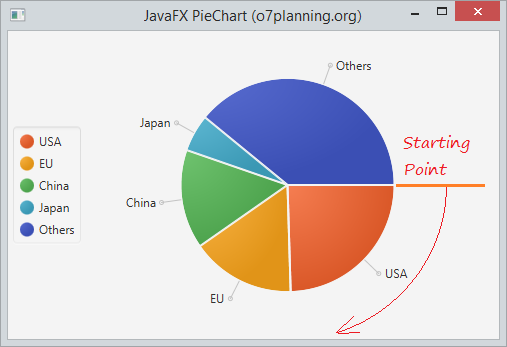
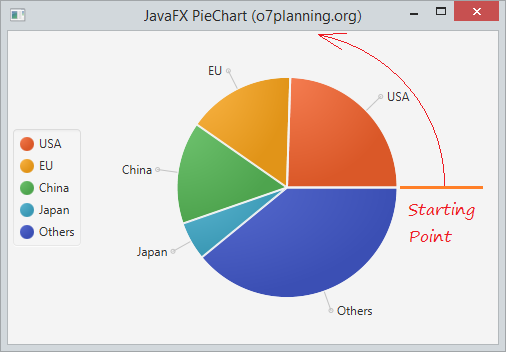
chart.setLegendSide(Side.LEFT);standardmäßig sind die Slice im Uhrzeigersinn. Aber Sie können sie durch Methode setClockwise(false) gegen Uhrzeigersinn setzen
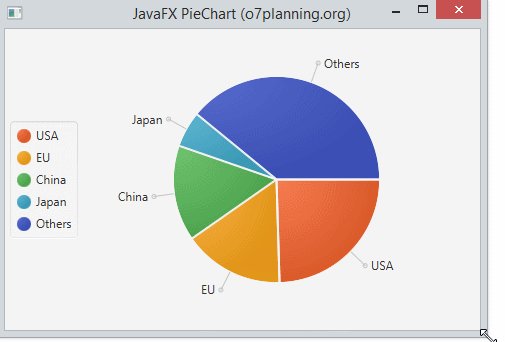
Im Uhrzeigersinn

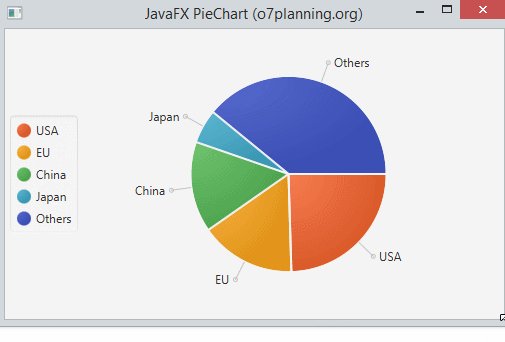
Gegen Uhrzeigersinn

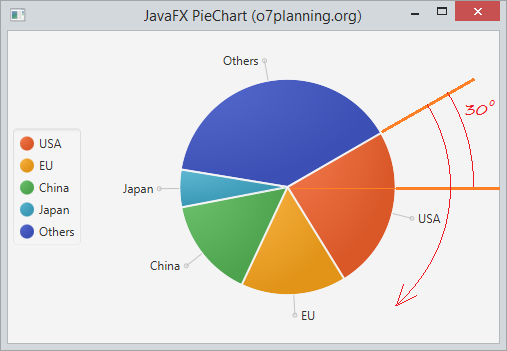
Sie können die Start - Ecke von PieChart mittels setStartAngle machen.
pieChart.setStartAngle(30);
4. PieChart und das Event
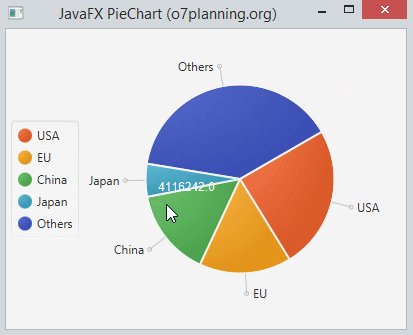
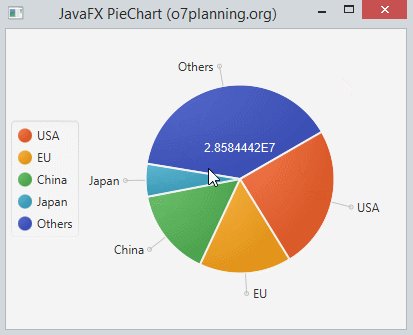
Obwohl sind Slice von PieChart kein Node Gegenstand . Aber jede PieChart.Data hat ein mit ihr verbindete Node und Sie können es benutzen

PieChartEventDemo.java
package org.o7planning.javafx.piechart;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.geometry.Side;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.scene.control.Label;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.AnchorPane;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class PieChartEventDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
PieChart pieChart = new PieChart();
PieChart.Data slice1 = new PieChart.Data("USA", 17947195);
PieChart.Data slice2 = new PieChart.Data("EU", 11540278);
PieChart.Data slice3 = new PieChart.Data("China", 10982829);
PieChart.Data slice4 = new PieChart.Data("Japan", 4116242);
PieChart.Data slice5 = new PieChart.Data("Others", 28584442);
pieChart.getData().add(slice1);
pieChart.getData().add(slice2);
pieChart.getData().add(slice3);
pieChart.getData().add(slice4);
pieChart.getData().add(slice5);
pieChart.setPrefSize(400, 300);
pieChart.setLegendSide(Side.LEFT);
pieChart.setStartAngle(30);
final Label caption = new Label("");
caption.setTextFill(Color.WHITE);
caption.setStyle("-fx-font: 12 arial;");
for (final PieChart.Data data : pieChart.getData()) {
data.getNode().addEventHandler(MouseEvent.MOUSE_PRESSED, new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
caption.setTranslateX(e.getSceneX());
caption.setTranslateY(e.getSceneY());
caption.setText(String.valueOf(data.getPieValue()));
}
});
}
primaryStage.setTitle("JavaFX PieChart (o7planning.org)");
AnchorPane root = new AnchorPane();
root.getChildren().addAll(pieChart, caption);
Scene scene = new Scene(root, 400, 300);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More