Die Anleitung zu JavaFX ScrollPane
1. JavaFx ScrollPane
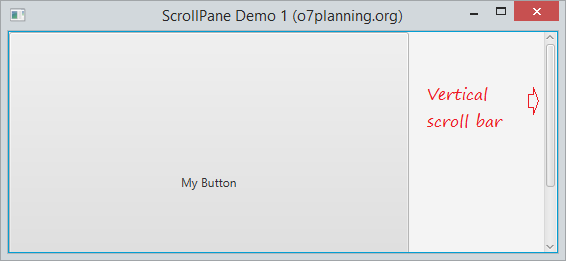
ScrollPane ist ein rollbarer Teil von Schnittstelle (scrollable). Er wird benutzt, eine große Inhalt in einem begrenzten Raum anzuzeigen. Er hat die vertikalen und horizontalen Bildlaufsleite (scroll bar)

ScrollBar Policy
Sie können die Anzeige-Politik (scrollbar policy) für die Bildlaufleiste setzen
- NEVER - Never display
- ALWAYS - Always display
- AS_NEEDED - Display if needed.
** ScrollBarPolicy **
// Setting a horizontal scroll bar is always display
scrollPane.setHbarPolicy(ScrollBarPolicy.ALWAYS);
// Setting vertical scroll bar is never displayed.
scrollPane.setVbarPolicy(ScrollBarPolicy.NEVER);2. Das Beispiel über ScrollPane
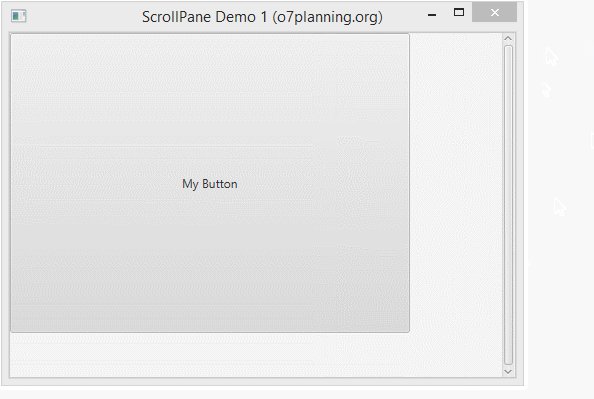
ScrollPaneDemo1.java
package org.o7planning.javafx.scrollpane;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ScrollPane;
import javafx.scene.control.ScrollPane.ScrollBarPolicy;
import javafx.stage.Stage;
public class ScrollPaneDemo1 extends Application {
@Override
public void start(Stage primaryStage) {
// Create a ScrollPane
ScrollPane scrollPane = new ScrollPane();
Button button = new Button("My Button");
button.setPrefSize(400, 300);
// Set content for ScrollPane
scrollPane.setContent(button);
// Always show vertical scroll bar
scrollPane.setVbarPolicy(ScrollBarPolicy.ALWAYS);
// Horizontal scroll bar is only displayed when needed
scrollPane.setHbarPolicy(ScrollBarPolicy.AS_NEEDED);
primaryStage.setTitle("ScrollPane Demo 1 (o7planning.org)");
Scene scene = new Scene(scrollPane, 550, 200);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
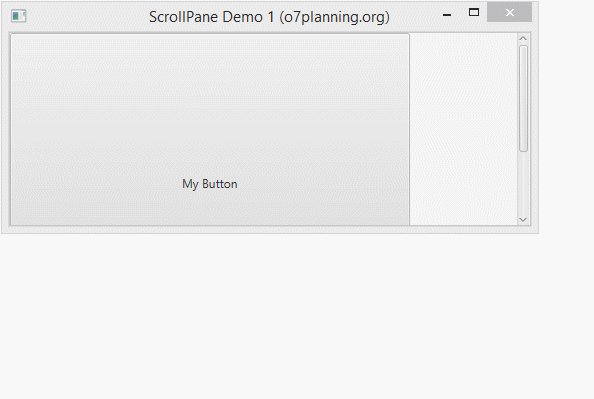
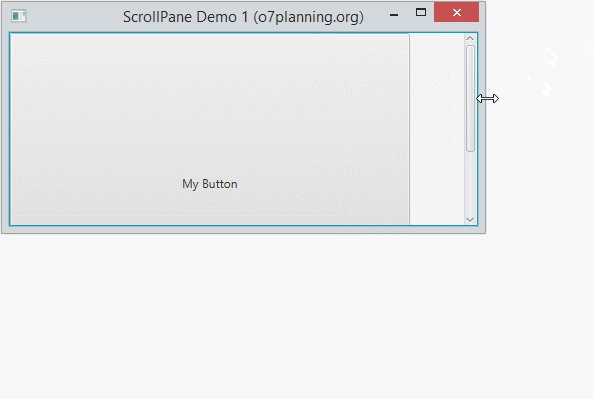
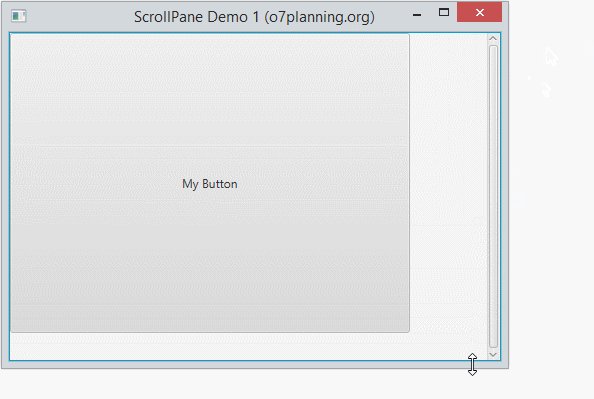
}Beispiel

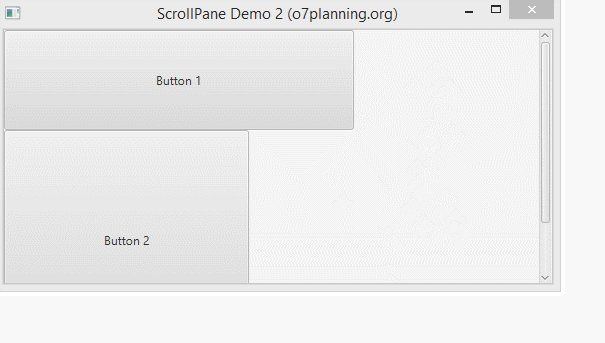
3. Das Beispiel über ScrollPane und Pannable
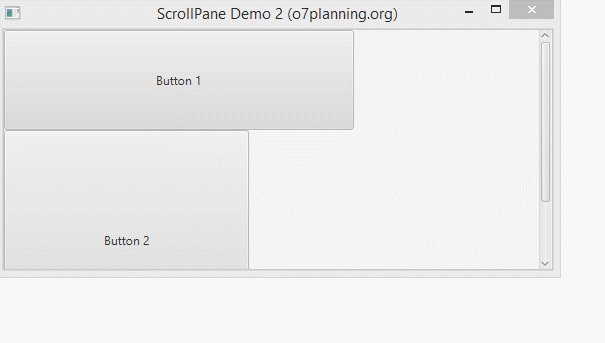
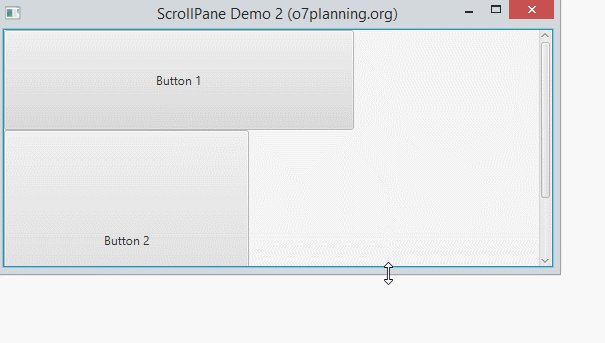
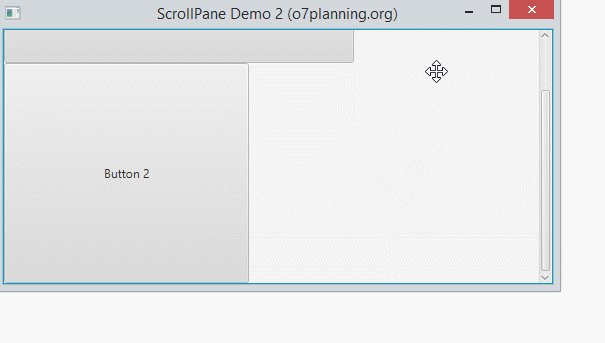
ScrollPaneDemo2.java
package org.o7planning.javafx.scrollpane;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ScrollPane;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class ScrollPaneDemo2 extends Application {
@Override
public void start(Stage primaryStage) {
final FlowPane container = new FlowPane();
// Button 1
Button button1= new Button("Button 1");
button1.setPrefSize(350, 100);
container.getChildren().add(button1);
// Button 2
Button button2= new Button("Button 2");
button2.setPrefSize(245, 220);
container.getChildren().add(button2);
// ScrollPane
ScrollPane scrollPane = new ScrollPane();
scrollPane.setContent(container);
// Pannable.
scrollPane.setPannable(true);
primaryStage.setTitle("ScrollPane Demo 2 (o7planning.org)");
Scene scene = new Scene(scrollPane, 550, 200);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}Beispiel

Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More