Die Anleitung zu JavaFX Slider
1. JavaFX Slider
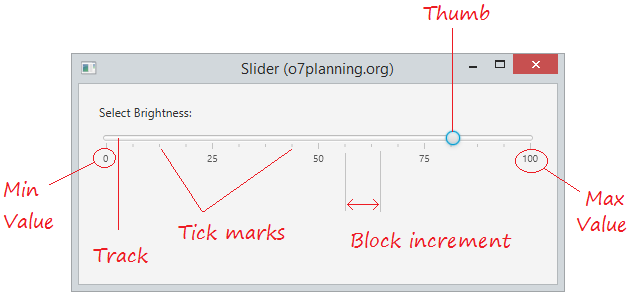
Slider (Schieber) ist eine Schnittstelle, mit der Sie eine numerische Wert in einer Wertsraum wählen können. Slider schließt eine Leiste (track) und eine ziehbare Hebel (draggable thumb) ein. Slider kann auch die Stabzeichen (tick mark) und Marke haben.
Block increment: wird der Wer erhöht oder verringert wenn Sie die Nach-rechts-taste oder Nach-links-Taste zur Bewegung der Hebel klicken. (thumb)

2. Das Beispiel über JavaFX Slider

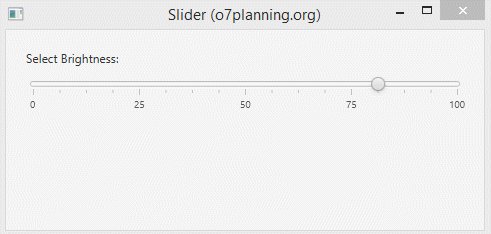
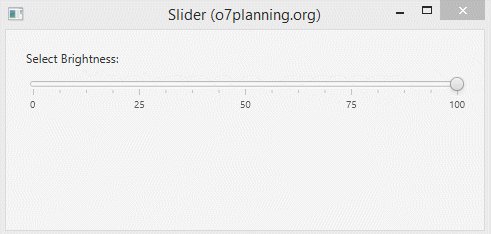
SliderDemo.java
package org.o7planning.javafx.slider;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.Slider;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class SliderDemo extends Application {
@Override
public void start(Stage stage) {
Label label = new Label("Select Brightness:");
Slider slider = new Slider();
// The minimum value.
slider.setMin(0);
// The maximum value.
slider.setMax(100);
// Current value
slider.setValue(80);
slider.setShowTickLabels(true);
slider.setShowTickMarks(true);
slider.setBlockIncrement(10);
VBox root = new VBox();
root.setPadding(new Insets(20));
root.setSpacing(10);
root.getChildren().addAll(label, slider);
stage.setTitle("Slider (o7planning.org)");
Scene scene = new Scene(root, 350, 200);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}3. Slider ChangeListener
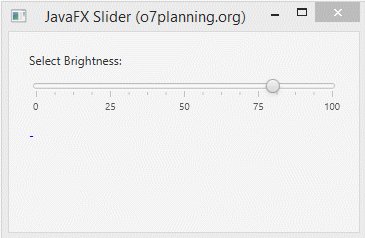
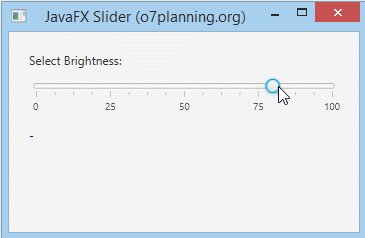
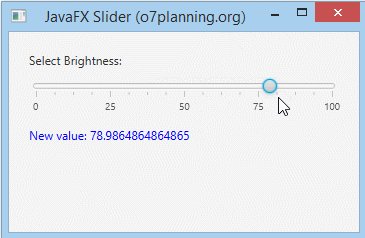
SliderChangeListenerDemo.java
package org.o7planning.javafx.slider;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.Slider;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class SliderChangeListenerDemo extends Application {
@Override
public void start(Stage stage) {
Label label = new Label("Select Brightness:");
Label infoLabel = new Label("-");
infoLabel.setTextFill(Color.BLUE);
Slider slider = new Slider();
slider.setMin(0);
slider.setMax(100);
slider.setValue(80);
slider.setShowTickLabels(true);
slider.setShowTickMarks(true);
slider.setBlockIncrement(10);
// Adding Listener to value property.
slider.valueProperty().addListener(new ChangeListener<Number>() {
@Override
public void changed(ObservableValue<? extends Number> observable, //
Number oldValue, Number newValue) {
infoLabel.setText("New value: " + newValue);
}
});
VBox root = new VBox();
root.setPadding(new Insets(20));
root.setSpacing(10);
root.getChildren().addAll(label, slider, infoLabel);
stage.setTitle("JavaFX Slider (o7planning.org)");
Scene scene = new Scene(root, 350, 200);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
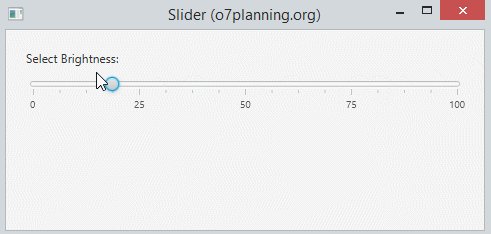
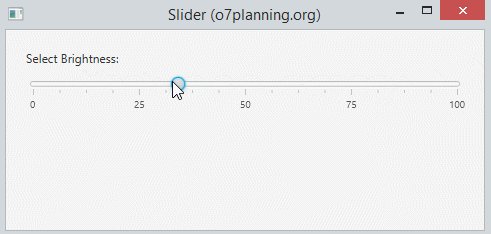
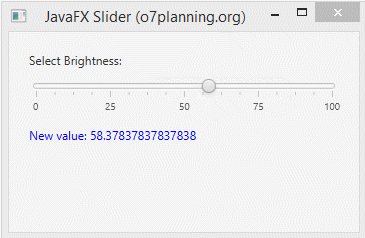
}Running the example:

Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More