Die Anleitung zu JavaFX Image und ImageView
1. JavaFX Image
Mittels JavaFX können Sie mit den populären Bildsformate arbeiten. Durch class javafx.scene.image.Image ist das Bild aus Hard disk oder Internet herunterladet.Um das Bild auf JavaFX anzuzeigen benutzen Sie class ImageView.
Die Constructor der class Image helfen Ihnen bei der Ladung eines Bild Daten
** Image **
Image(InputStream inputStream)
Image(InputStream is, double requestedWidth, double requestedHeight,
boolean preserveRatio, boolean smooth)
Image(String url)
Image(String url, boolean backgroundLoading)
Image(String url, double requestedWidth, double requestedHeight,
boolean preserveRatio, boolean smooth)
Image(String url, double requestedWidth, double requestedHeight,
boolean preserveRatio, boolean smooth, boolean backgroundLoading)Image Ladung aus ein URL:
String url = "http://somedomain/images/image.png";
boolean backgroundLoading = true;
// The image is being loaded in the background
Image image = new Image(url, backgroundLoading);Oder am meisten gewöhnlich laden Sie ein Image aus Hard Disk
// An image file on the hard drive.
File file = new File("C:/MyImages/myphoto.jpg");
// --> file:/C:/MyImages/myphoto.jpg
String localUrl = file.toURI().toURL().toString();
Image image = new Image(localUrl);Die Image können in einer jar file oder eine Package in Ihre Projekt liegen. Und Sie können die Constructor Image(InputStream) um die Image zu herunterladen

// MyClass is located in the same project with images,
// or in the same jar file with images.
Class<?> clazz = MyClass.class;
InputStream input = clazz.getResourceAsStream("/org/o7planning/javafx/icon/java-32.png");
Image image = new Image(input);2. JavaFX ImageView
ImageView hilft Ihnen bei der Image Anzeige auf der Applikation JavaFX. Sie können auch die Effekte für Image verwenden wie zoom in, zoom out, rotieren,...

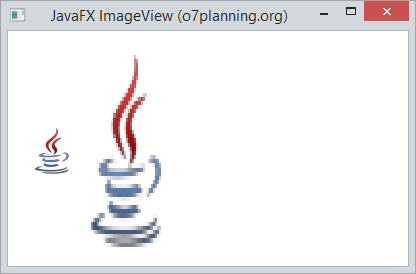
ImageViewDemo.java
package org.o7planning.javafx.image;
import java.io.InputStream;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class ImageViewDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Class<?> clazz = this.getClass();
InputStream input = clazz.getResourceAsStream("/org/o7planning/javafx/icon/java-48.png");
Image image = new Image(input);
ImageView imageView = new ImageView(image);
InputStream input2 = clazz.getResourceAsStream("/org/o7planning/javafx/icon/java-48.png");
Image image2 = new Image(input2, 100, 200, false, true);
ImageView imageView2 = new ImageView(image2);
FlowPane root = new FlowPane();
root.setPadding(new Insets(20));
root.getChildren().addAll(imageView, imageView2);
Scene scene = new Scene(root, 400, 200);
primaryStage.setTitle("JavaFX ImageView (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
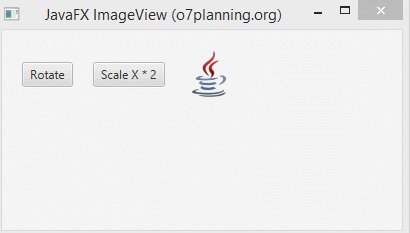
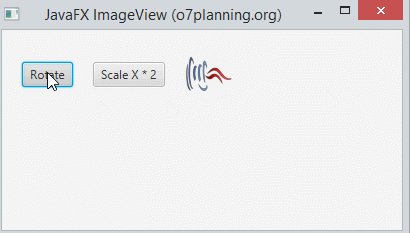
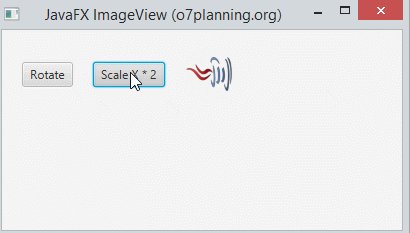
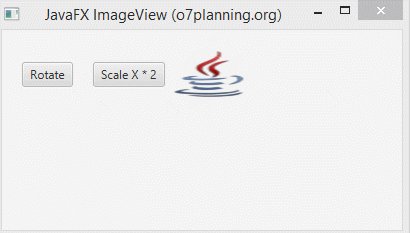
3. Zum Beispiel: rotieren und skalieren (rotate und scale)

ImageViewDemo2.java
package org.o7planning.javafx.image;
import java.io.InputStream;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class ImageViewDemo2 extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Class<?> clazz = this.getClass();
InputStream input = clazz.getResourceAsStream("/org/o7planning/javafx/icon/java-48.png");
Image image = new Image(input);
ImageView imageView = new ImageView(image);
Button buttonRotate = new Button("Rotate");
buttonRotate.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
double value = imageView.getRotate();
imageView.setRotate(value + 30);
}
});
Button buttonScale = new Button("Scale X * 2");
buttonScale.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
imageView.setScaleX(2); ;
}
});
FlowPane root = new FlowPane();
root.setPadding(new Insets(20));
root.setHgap(20);
root.getChildren().addAll(buttonRotate,buttonScale, imageView);
Scene scene = new Scene(root, 400, 200);
primaryStage.setTitle("JavaFX ImageView (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More