Die Anleitung zu JavaFX HTMLEditor
1. JavaFX HTMLEditor
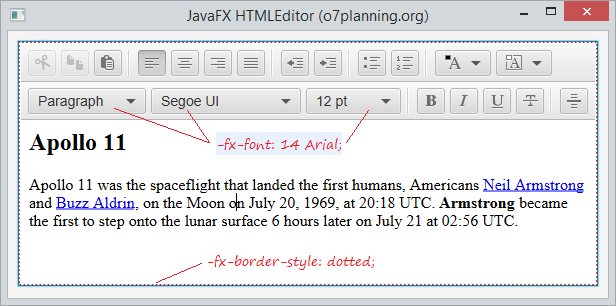
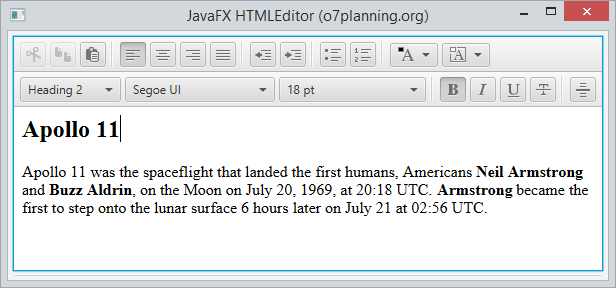
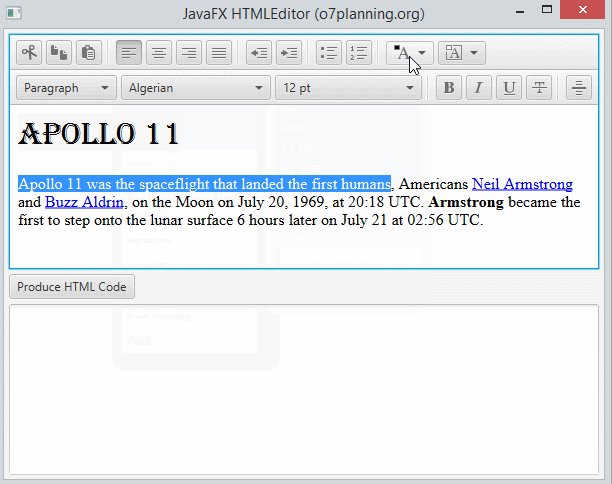
JavaFX HTMLEditor ist ein Texteditor mit der vollen Funktion einer Rich text Editor. Sein Operation basiert auf die Textbearbeitungsfunktion von HTML5 und besteht aus die folgenden Bearbeitungsfunktionen:
- Die Text-format wie fett (bold), kursiv (italic), unterstreichen (underline) und bindestrich
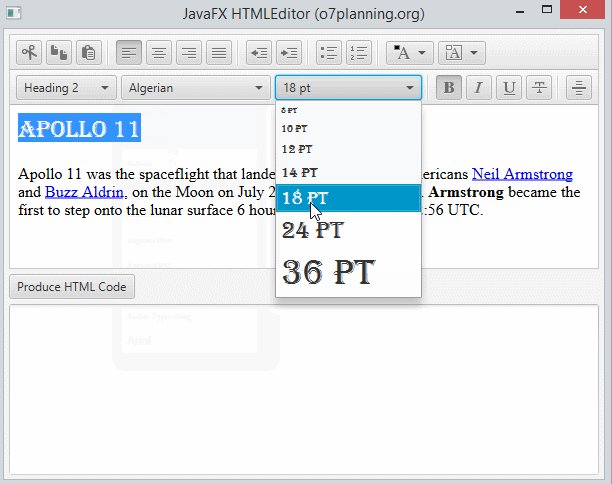
- die Textabsatz (Paragraph) wie Format, Font und Größe.
- Die Farbe von Text und Hintergrund
- Text indent)
- Bulleted and numbered lists
- Text alignment).
- <hr> - horizontal rule).
- eine Text kopieren und kleben

// Create HTMLEditor
HTMLEditor htmlEditor = new HTMLEditor();
htmlEditor.setPrefHeight(245);
String INITIAL_TEXT = "<h2>Apollo 11</h2>" //
+ "Apollo 11 was the spaceflight that landed the first humans,"//
+ " Americans <a href='http://en.wikipedia.org/wiki/Neil_Armstrong'>Neil Armstrong</a>"
+ " and <a href='http://en.wikipedia.org/wiki/Buzz_Aldrin'>Buzz Aldrin</a>,"//
+ " on the Moon on July 20, 1969, at 20:18 UTC."//
+ " <b>Armstrong</b> became the first to step onto"//
+ " the lunar surface 6 hours later on July 21 at 02:56 UTC.";
// Set HTML
htmlEditor.setHtmlText(INITIAL_TEXT);
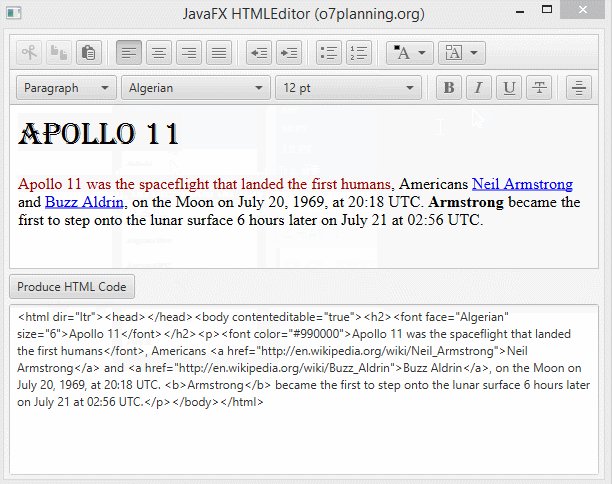
// Get HTML
String html = htmlEditor.getHtmlText();
2. Das Beispiel über HTMLEditor

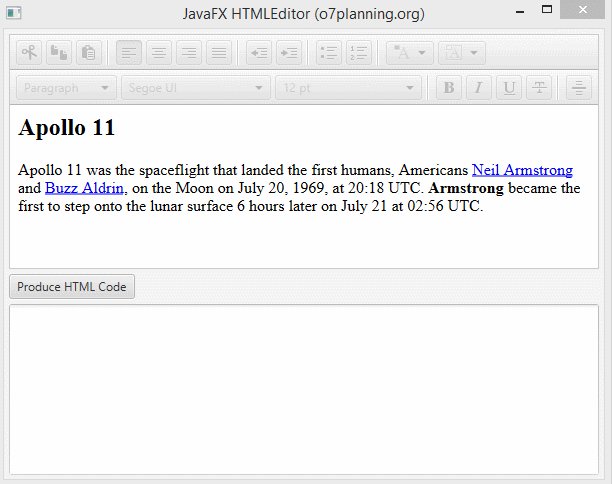
HTMLEditorDemo.java
package org.o7planning.javafx.htmleditor;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.TextArea;
import javafx.scene.layout.VBox;
import javafx.scene.web.HTMLEditor;
import javafx.stage.Stage;
public class HTMLEditorDemo extends Application {
@Override
public void start(Stage stage) {
HTMLEditor htmlEditor = new HTMLEditor();
htmlEditor.setPrefHeight(245);
String INITIAL_TEXT = "<h2>Apollo 11</h2>" //
+ "Apollo 11 was the spaceflight that landed the first humans,"//
+ " Americans <a href='http://en.wikipedia.org/wiki/Neil_Armstrong'>Neil Armstrong</a>"
+ " and <a href='http://en.wikipedia.org/wiki/Buzz_Aldrin'>Buzz Aldrin</a>,"//
+ " on the Moon on July 20, 1969, at 20:18 UTC."//
+ " <b>Armstrong</b> became the first to step onto"//
+ " the lunar surface 6 hours later on July 21 at 02:56 UTC.";
htmlEditor.setHtmlText(INITIAL_TEXT);
Button showHTMLButton = new Button("Produce HTML Code");
TextArea textArea = new TextArea();
textArea.setWrapText(true);
//
showHTMLButton.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
textArea.setText(htmlEditor.getHtmlText());
}
});
VBox root = new VBox();
root.setPadding(new Insets(5));
root.setSpacing(5);
root.getChildren().addAll(htmlEditor, showHTMLButton, textArea);
Scene scene = new Scene(root, 600, 450);
stage.setTitle("JavaFX HTMLEditor (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
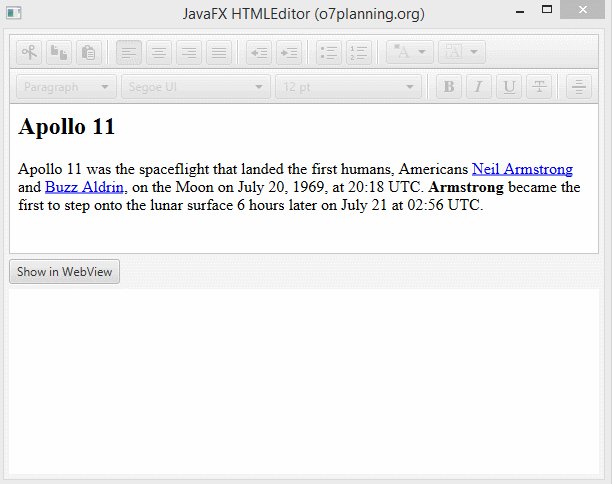
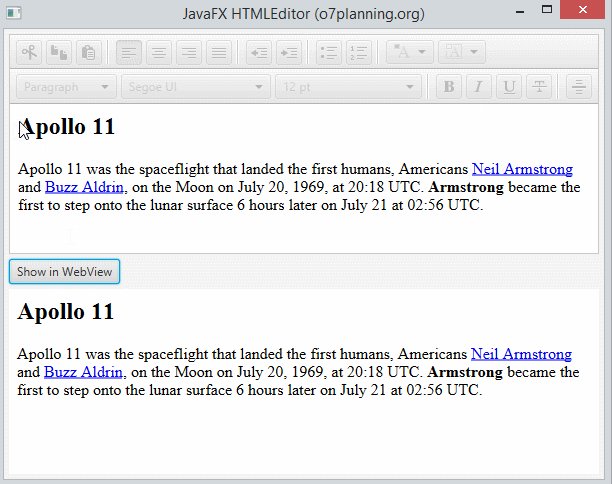
}3. HTMLEditor und WebView
HTMLEditor ist ein HTML - Editor und WebView ist während ein Mini-Browser. Sie können die HTML Inhalt in HTMLEditor bearbeiten und in WebView anzeigen. Sehe ein Beispiel:
Sehe mehr über WebView

HTMLEditorWebViewDemo.java
package org.o7planning.javafx.htmleditor;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.VBox;
import javafx.scene.web.HTMLEditor;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebView;
import javafx.stage.Stage;
public class HTMLEditorWebViewDemo extends Application {
@Override
public void start(Stage stage) {
// HTML Editor.
HTMLEditor htmlEditor = new HTMLEditor();
htmlEditor.setPrefHeight(245);
htmlEditor.setMinHeight(220);
String INITIAL_TEXT = "<h2>Apollo 11</h2>" //
+ "Apollo 11 was the spaceflight that landed the first humans,"//
+ " Americans <a href='http://en.wikipedia.org/wiki/Neil_Armstrong'>Neil Armstrong</a>"
+ " and <a href='http://en.wikipedia.org/wiki/Buzz_Aldrin'>Buzz Aldrin</a>,"//
+ " on the Moon on July 20, 1969, at 20:18 UTC."//
+ " <b>Armstrong</b> became the first to step onto"//
+ " the lunar surface 6 hours later on July 21 at 02:56 UTC.";
htmlEditor.setHtmlText(INITIAL_TEXT);
Button showHTMLButton = new Button("Show in WebView");
// WebView
WebView webView = new WebView();
WebEngine webEngine = webView.getEngine();
//
showHTMLButton.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
webEngine.loadContent(htmlEditor.getHtmlText(), "text/html");
}
});
VBox root = new VBox();
root.setPadding(new Insets(5));
root.setSpacing(5);
root.getChildren().addAll(htmlEditor, showHTMLButton, webView);
Scene scene = new Scene(root, 600, 450);
stage.setTitle("JavaFX HTMLEditor (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More