Die Anleitung zu JavaFX Menu
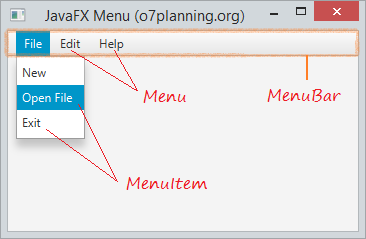
1. JavaFX Menu

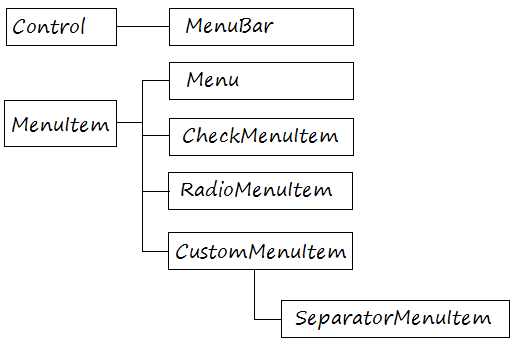
Es gibt die Class für Erstellung der Effekte für die Menu. Sehen Sie die unten Liste

MenuItem | |
CheckMenuItem | |
RadioMenuItem | |
SeparatorMenuItem |
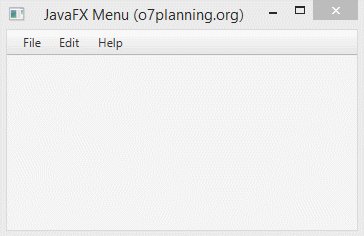
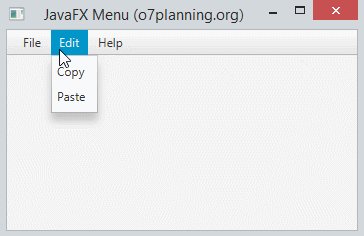
2. Das Beispiel JavaFX Menu
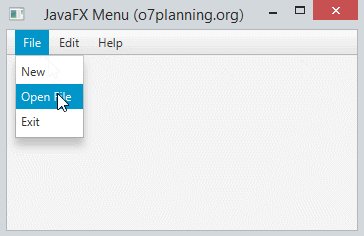
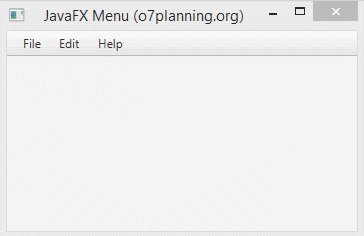
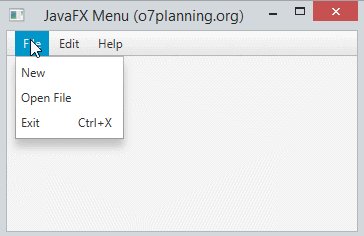
Unten ist ein einfaches Beispiel von der Erstellung eines MenuBar mit Menu undMenuItem.
MenuDemo.java
package org.o7planning.javafx.menu;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class MenuDemo extends Application {
@Override
public void start(Stage stage) {
// Create MenuBar
MenuBar menuBar = new MenuBar();
// Create menus
Menu fileMenu = new Menu("File");
Menu editMenu = new Menu("Edit");
Menu helpMenu = new Menu("Help");
// Create MenuItems
MenuItem newItem = new MenuItem("New");
MenuItem openFileItem = new MenuItem("Open File");
MenuItem exitItem = new MenuItem("Exit");
MenuItem copyItem = new MenuItem("Copy");
MenuItem pasteItem = new MenuItem("Paste");
// Add menuItems to the Menus
fileMenu.getItems().addAll(newItem, openFileItem, exitItem);
editMenu.getItems().addAll(copyItem, pasteItem);
// Add Menus to the MenuBar
menuBar.getMenus().addAll(fileMenu, editMenu, helpMenu);
BorderPane root = new BorderPane();
root.setTop(menuBar);
Scene scene = new Scene(root, 350, 200);
stage.setTitle("JavaFX Menu (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
3. CheckMenuItem, RadioMenuItem und SeparatorMenuItem
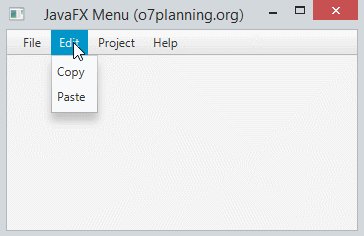
WIe Button können Sie die MenuItem mit Text und Image erstellen. In ein Menu gibt es MenuItem, CheckMenuItem, RadioMenuItem or durch SeparatorMenuItem um die Item zu teilen

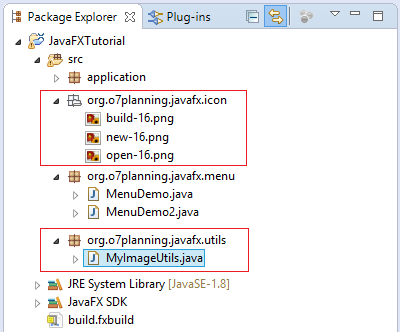
MenuDemo2.java
package org.o7planning.javafx.menu;
import org.o7planning.javafx.utils.MyImageUtils;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.CheckMenuItem;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.scene.control.RadioMenuItem;
import javafx.scene.control.SeparatorMenuItem;
import javafx.scene.control.ToggleGroup;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class MenuDemo2 extends Application {
@Override
public void start(Stage stage) {
// Create MenuBar
MenuBar menuBar = new MenuBar();
// Create menus
Menu fileMenu = new Menu("File");
Menu editMenu = new Menu("Edit");
Menu projectMenu = new Menu("Project");
Menu helpMenu = new Menu("Help");
// Create MenuItems
MenuItem newItem = new MenuItem("New");
Image newImage = MyImageUtils.getImage("/org/o7planning/javafx/icon/new-16.png");
newItem.setGraphic(new ImageView(newImage));
MenuItem openFileItem = new MenuItem("Open File");
// SeparatorMenuItem.
SeparatorMenuItem separator= new SeparatorMenuItem();
MenuItem exitItem = new MenuItem("Exit");
MenuItem copyItem = new MenuItem("Copy");
MenuItem pasteItem = new MenuItem("Paste");
// CheckMenuItem
CheckMenuItem buildItem = new CheckMenuItem("Build Automatically");
Image buildImage = MyImageUtils.getImage("/org/o7planning/javafx/icon/build-16.png");
buildItem.setGraphic(new ImageView(buildImage));
buildItem.setSelected(true);
// RadioMenuItem
RadioMenuItem updateItem1 = new RadioMenuItem("Auto Update");
RadioMenuItem updateItem2 = new RadioMenuItem("Ask for Update");
ToggleGroup group = new ToggleGroup();
updateItem1.setToggleGroup(group);
updateItem2.setToggleGroup(group);
updateItem1.setSelected(true);
// Add menuItems to the Menus
fileMenu.getItems().addAll(newItem, openFileItem,separator, exitItem);
editMenu.getItems().addAll(copyItem, pasteItem);
projectMenu.getItems().add(buildItem);
helpMenu.getItems().addAll(updateItem1,updateItem2);
// Add Menus to the MenuBar
menuBar.getMenus().addAll(fileMenu, editMenu, projectMenu, helpMenu);
BorderPane root = new BorderPane();
root.setTop(menuBar);
Scene scene = new Scene(root, 350, 200);
stage.setTitle("JavaFX Menu (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
MyImageUtils.java
package org.o7planning.javafx.utils;
import java.io.InputStream;
import javafx.scene.image.Image;
public class MyImageUtils {
// sourcePath: /org/o7planning/javafx/icon/java-16.png
public static Image getImage(String sourcePath) {
InputStream input = null;
try {
Class<?> c = MyImageUtils.class;
input = c.getResourceAsStream(sourcePath);
Image img = new Image(input);
return img;
} finally {
closeQuietly(input);
}
}
private static void closeQuietly(InputStream is) {
try {
if (is != null) {
is.close();
}
} catch (Exception e) {
}
}
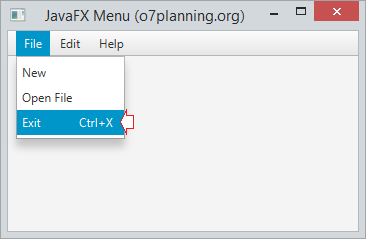
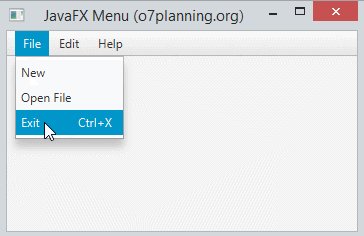
}4. Das Event und der Akzelator vom MenuItem
Mit MenuItem können Sie die Ereignis beim Klicken behandeln und die Accelerator für MenuItem setzen. Beispiel: Accelerator Ctrl+X für MenuItem "Exit". D.h Der Benutzer kann Ctrl + X drücken anstatt sie die MenuItem "Exit" klicken beim Austritt der Applikation.

// Set Accelerator for Exit MenuItem.
exitItem.setAccelerator(KeyCombination.keyCombination("Ctrl+X"));
// When user click on the Exit item.
exitItem.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
System.exit(0);
}
});Beispiel

MenuEventDemo.java
package org.o7planning.javafx.menu;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.scene.input.KeyCombination;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class MenuEventDemo extends Application {
@Override
public void start(Stage stage) {
// Create MenuBar
MenuBar menuBar = new MenuBar();
// Create menus
Menu fileMenu = new Menu("File");
Menu editMenu = new Menu("Edit");
Menu helpMenu = new Menu("Help");
// Create MenuItems
MenuItem newItem = new MenuItem("New");
MenuItem openFileItem = new MenuItem("Open File");
MenuItem exitItem = new MenuItem("Exit");
// Set Accelerator for Exit MenuItem.
exitItem.setAccelerator(KeyCombination.keyCombination("Ctrl+X"));
// When user click on the Exit item.
exitItem.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
System.exit(0);
}
});
// Add menuItems to the Menus
fileMenu.getItems().addAll(newItem, openFileItem, exitItem);
// Add Menus to the MenuBar
menuBar.getMenus().addAll(fileMenu, editMenu, helpMenu);
BorderPane root = new BorderPane();
root.setTop(menuBar);
Scene scene = new Scene(root, 350, 200);
stage.setTitle("JavaFX Menu (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More