Die Anleitung zu JavaFX Tooltip
1. JavaFX Tooltip
JavaFX Tooltip ist eine Schnittestelle für die Anzeige der mehren Information eines anderen Schnittstelle Elemente (UI) wenn Sie die Maus in der Oberfläche von dieser Elemente bewegen.

TextField field_userName= new TextField();
Tooltip tooltip_userName=new Tooltip("Enter user name");
// Set tooltip
field_userName.setTooltip(tooltip_userName);
// Or using Tooltip.install
Tooltip.install(field_userName, tooltip_userName);
// Uninstall tooltip
Tooltip.uninstall(field_userName, tooltip_userName);
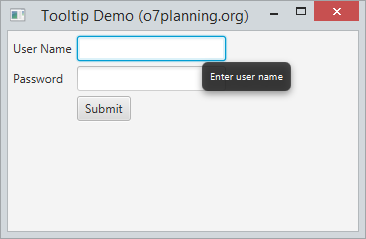
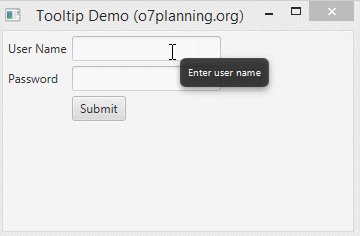
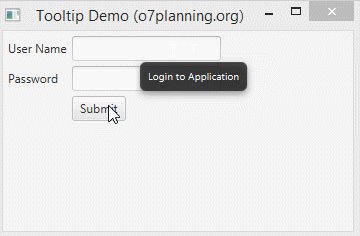
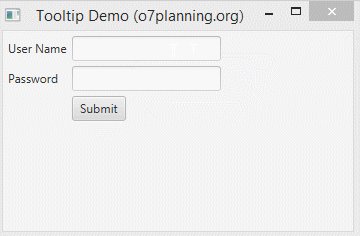
2. Zum Beipiel Tooltip
TooltipDemo.java
package org.o7planning.javafx.tooltip;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.PasswordField;
import javafx.scene.control.TextField;
import javafx.scene.control.Tooltip;
import javafx.scene.layout.GridPane;
import javafx.stage.PopupWindow.AnchorLocation;
import javafx.stage.Stage;
public class TooltipDemo extends Application {
@Override
public void start(Stage stage) {
GridPane root= new GridPane();
root.setHgap(5);
root.setVgap(5);
root.setPadding(new Insets(5));
// User Name
root.add(new Label("User Name"), 0, 0);
TextField field_userName= new TextField();
root.add(field_userName, 1, 0);
Tooltip tooltip_userName=new Tooltip("Enter user name");
field_userName.setTooltip(tooltip_userName);
// Password
root.add(new Label("Password"), 0, 1);
PasswordField field_password= new PasswordField();
Tooltip tooltip_password=new Tooltip("Enter Password");
field_password.setTooltip(tooltip_password);
root.add(field_password, 1, 1);
// Create a Button
Button button_login = new Button("Submit");
Tooltip tooltip_login =new Tooltip("Login to Application");
// Set Location to display tooltip.
tooltip_login.setAnchorLocation(AnchorLocation.WINDOW_BOTTOM_LEFT);
button_login.setTooltip(tooltip_login);
root.add(button_login, 1, 2);
Scene scene = new Scene(root, 350, 200);
stage.setTitle("Tooltip Demo (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Beispiel

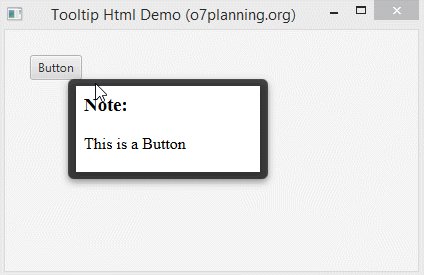
3. Die HTML Inhalt auf Tooltip anzeigen
TooltipHtmlDemo.java
package org.o7planning.javafx.tooltip;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ContentDisplay;
import javafx.scene.control.Tooltip;
import javafx.scene.layout.FlowPane;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebView;
import javafx.stage.Stage;
public class TooltipHtmlDemo extends Application {
@Override
public void start(Stage stage) {
FlowPane root = new FlowPane();
root.setHgap(5);
root.setVgap(5);
root.setPadding(new Insets(25));
// Create a Button
Button button = new Button("Button");
// A browser.
WebView webView = new WebView();
WebEngine webEngine = webView.getEngine();
webEngine.loadContent
(
"<h3>Note:</h3> This is a Button"
);
Tooltip tooltip = new Tooltip();
tooltip.setPrefSize(200, 100);
tooltip.setContentDisplay(ContentDisplay.GRAPHIC_ONLY);
// Set tooltip content
tooltip.setGraphic(webView);
// Install tooltip for button (same as button.setTooltip)
Tooltip.install(button, tooltip);
root.getChildren().add(button);
Scene scene = new Scene(root, 350, 200);
stage.setTitle("Tooltip Html Demo (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}zum Beispiel

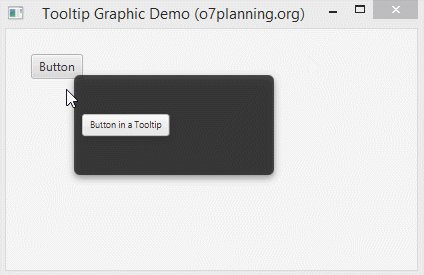
4. Graphics auf Tooltip anzeigen
Tooltip darf die Graphics in seine Inhalt durch tooltip.setGraphic() anzeigen
// tooltip.setGraphic(Node):
tooltip.setGraphic(new Button("This is a button in tooltip"));Beipiel
TooltipGraphicDemo.java
package org.o7planning.javafx.tooltip;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ContentDisplay;
import javafx.scene.control.Tooltip;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class TooltipGraphicDemo extends Application {
@Override
public void start(Stage stage) {
FlowPane root = new FlowPane();
root.setHgap(5);
root.setVgap(5);
root.setPadding(new Insets(25));
// Create a Button
Button button = new Button("Button");
Tooltip tooltip = new Tooltip();
tooltip.setPrefSize(200, 100);
tooltip.setContentDisplay(ContentDisplay.GRAPHIC_ONLY);
// Set tooltip content
tooltip.setGraphic(new Button("Button in a Tooltip"));
// Install tooltip for button (same as button.setTooltip)
Tooltip.install(button, tooltip);
root.getChildren().add(button);
Scene scene = new Scene(root, 350, 200);
stage.setTitle("Tooltip Graphic Demo (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}zum Beispiel

Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More