Die Anleitung zu JavaFX Line
1. JavaFX Line
Im JavaFX zeichnet class Line eine Linie. Wie die class Rectangle, Circle, sind sie vom class Shape ausgeweitert..

2. Das Beispiel mit Line

LineDemo.java
package org.o7planning.javafx.line;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.layout.AnchorPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class LineDemo extends Application {
@Override
public void start(Stage stage) {
// A line in Ox Axis
Line oxLine1 = new Line(0, 0, 400, 0);
// Stroke Width
oxLine1.setStrokeWidth(5);
oxLine1.setStroke(Color.BLUE);
// A line in Oy Axis
Line oyLine = new Line(0, 0, 0, 200);
// Stroke Width
oyLine.setStrokeWidth(5);
oyLine.setStroke(Color.BLUEVIOLET);
// An other Line
Line line = new Line();
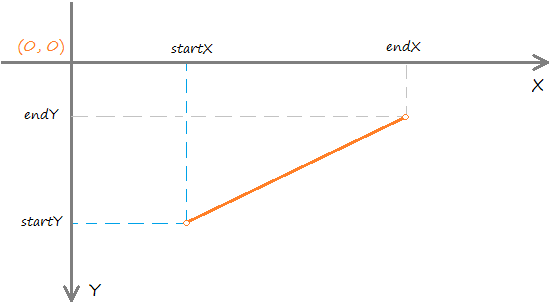
line.setStartX(100.0f);
line.setStartY(200.0f);
line.setEndX(300.0f);
line.setEndY(70.0f);
line.setStrokeWidth(10);
line.setStroke(Color.PINK);
AnchorPane root = new AnchorPane();
root.setPadding(new Insets(15));
final Scene scene = new Scene(root, 400, 250);
scene.setFill(null);
root.getChildren().addAll(oyLine, oxLine1, line);
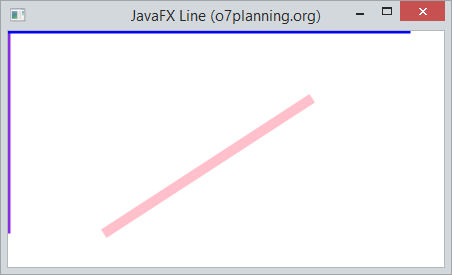
stage.setTitle("JavaFX Line (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}3. Die Eigenschaften von Line
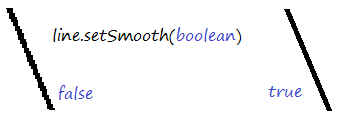
smooth
Der Wert true bei der Anschaltung der Funktion von anti-aliasing und false bei der Abschaltung der Funktion von anti-aliasing

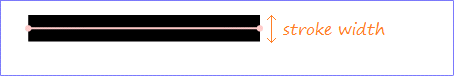
strokeWidth
Die Breite der Linie setzen

stroke
Mittels der Methode setStroke wird die Farbe der Linie gesetzt
// Set Line color.
line.setStroke(Color.RED);Stroke Dash Array

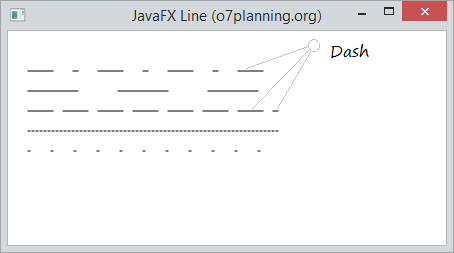
LineStrokeDashArrayDemo.java
package org.o7planning.javafx.line;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.layout.AnchorPane;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class LineStrokeDashArrayDemo extends Application {
@Override
public void start(Stage stage) {
Line line1 = new Line(20, 40, 270, 40);
line1.getStrokeDashArray().addAll(25.0, 20.0, 5.0, 20.0);
Line line2 = new Line(20, 60, 270, 60);
line2.getStrokeDashArray().addAll(50.0, 40.0);
Line line3 = new Line(20, 80, 270, 80);
line3.getStrokeDashArray().addAll(25.0, 10.0);
Line line4 = new Line(20, 100, 270, 100);
line4.getStrokeDashArray().addAll(2.0);
Line line5 = new Line(20, 120, 270, 120);
line5.getStrokeDashArray().addAll(2.0, 21.0);
AnchorPane root = new AnchorPane();
root.setPadding(new Insets(5));
final Scene scene = new Scene(root, 400, 250);
root.getChildren().addAll(line1, line2, line3, line4, line5);
stage.setTitle("JavaFX Line (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
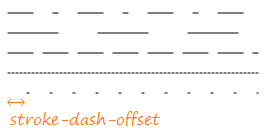
}strokeDashOffset
stroke-dashoffset - eine zusätzliche Eigenschaft für die stroke-dasharray Eigenschaft. Er kann die Startspunkt der Dash Reihe verschieben

strokeLineCap
strokeLineCap legt die verwendete Form am Ende der Linie. Es gibt 3 Formen wie folgend
- StrokeLineCap.BUTT
- StrokeLineCap.ROUND
- StrokeLineCap.SQUARE

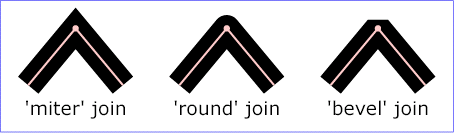
strokeLineJoin
stroke-linejoin: legt die Form der Eckungsecke von 2 Linie fest. Es gibt 3 Formen
- StrokeLineJoin.MITER
- StrokeLineJoin.BEVEL
- StrokeLineJoin.ROUND

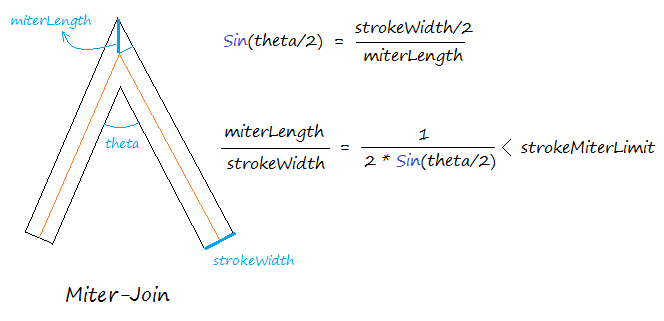
strokeMiterLimit
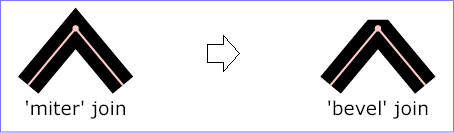
strokeMiterLimit - ein Wert liegt in der Raum von 0-1, er wird in dem Fall von strokeLineJoin = StoreLineJoin.MITER. zur Begrenzung der Rate zwischen miterLengh und strokeWidth angewendet

Wenn die Kreuzungsecke der 2 Linie schaft ist, kann die Rate zwischen miterLength und storeWidth größer als storeMiterLimit sein. In diesem Fall ist die Form der Kreuzung von 2 Linie von Mitter-Join zu Bevel-Join geworden.

Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More