Die Anleitung zu JavaFX Group
1. JavaFX Group
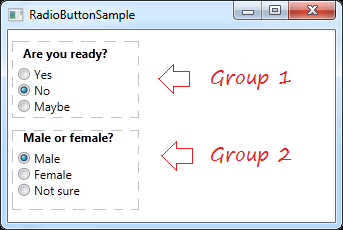
JavaFX Group ist ein Behälter, in dem das Layout nicht für sein untergeordneter Elemente angewendet wird. Alle untergeordneten Elemente liegen in der Position von 0.0 . Das Ziel der Group ist Erstellung einer Gruppe für die Control und Durchführung einer Aufgabe. Zum Beispiel: Machen Sie 2 Radio Man und Frau in einer Gruppe von Geschlecht. Group funktioniert bei alle untergeordneten Elemente in Gruppe.

Mehre Information über JavaFX RadioButton:
Wenn Sie die Position für die Tochterelemente in Group setzen möchten, sollen Sie in Layout-elemente setzen und fügen die Layout-Elemente in Group hin
Group group = new Group();
Button button1 = new Button("Button 1");
Button button2 = new Button("Button 2");
// Add to Group
group.getChildren().addAll(button1, button2);2. Das Beispiel über JavaFx Group
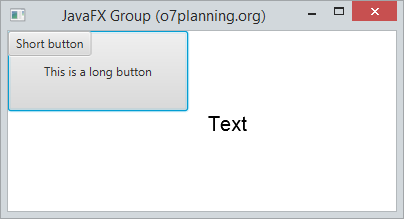
Group setzt das Layout für die untergeordnete Elemente nicht. Alle setzt in Position (0.0)

GroupDemo.java
package org.o7planning.javafx.group;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class GroupDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Button button1 = new Button("This is a long button");
button1.setPrefSize(180, 80);
Button button2 = new Button("Short button");
Text text = new Text("Text");
text.setFont(new Font("Arial",20));
text.setX(200);
text.setY(100);
Group root = new Group();
root.getChildren().addAll(button1, button2,text);
Scene scene = new Scene(root, 250, 100);
primaryStage.setTitle("JavaFX Group (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}3. Das Beispiel über JavaFx Group und den Effekt
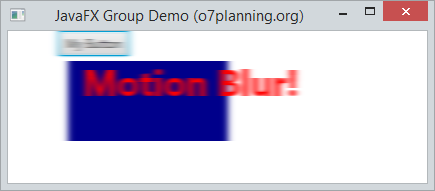
Das folgende Beispiel: die Elemente in einer Gruppe (Group) addieren und Einführung der Motion Blur´-Effekt in der Gruppe. Es gelingt auch für alle Elemente in Group

GroupEffectDemo.java
package org.o7planning.javafx.group;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.effect.MotionBlur;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class GroupEffectDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Group root = new Group();
Rectangle rectangle = new Rectangle();
rectangle.setX(10);
rectangle.setY(30);
rectangle.setWidth(160);
rectangle.setHeight(80);
rectangle.setFill(Color.DARKBLUE);
Text text = new Text();
text.setText("Motion Blur!");
text.setFill(Color.RED);
text.setFont(Font.font("null", FontWeight.BOLD, 36));
text.setX(25);
text.setY(65);
Button button = new Button("My Button");
root.setCache(true);
// Create a MotionBlur effect
MotionBlur motionBlur = new MotionBlur();
// Sét effect for the Group.
root.setEffect(motionBlur);
// Translate X axis 50 pixel
root.setTranslateX(50);
// All components to Group
root.getChildren().addAll(rectangle, button, text);
Scene scene = new Scene(root, 250, 100);
primaryStage.setTitle("JavaFX Group Demo (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Mehre Information über Effekt in JavaFX in die Unterlagen:
Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More