Die Anleitung zu JavaFX MenuButton und SplitMenuButton
1. JavaFX MenuButton & SplitMenuButton
MenuButton : Wenn Sie die Button klicken, passiert keine Handlung außer Erscheinung/Versteckung einer Menu mit Menultem. Nicht wie anderen normale JavaFX Button hat die Button deshalb keine Handlungseigenschaft, das Sie definieren können
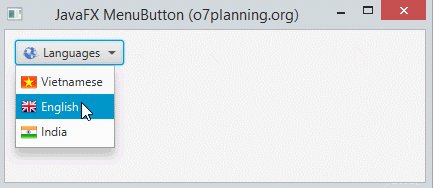
MenuButton

Wenn die Benutzer MenuButton klicken, scheint ein Menu. Die Item in Menü können MenuItem, CheckMenuItem, RadioMenuItem oder SeparatorMenuItem sein. Und Sie die Dinge behandeln können wenn der Benutzt die Items klicken. Grundsätzlich hat MenuButton keinen Unterschied mit die normale Menu
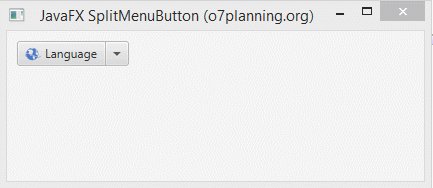
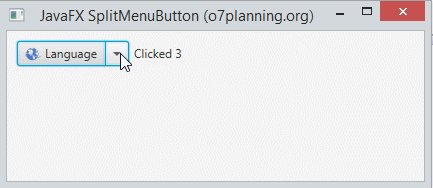
SplitMenuButton

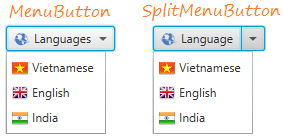
MenuButton vs SplitMenuButton.

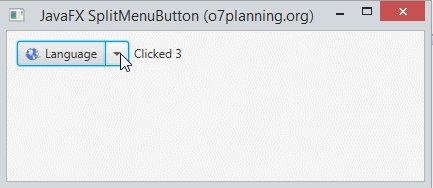
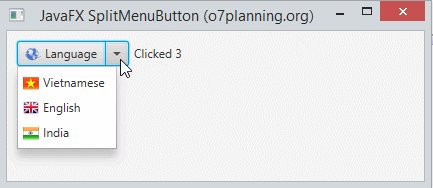
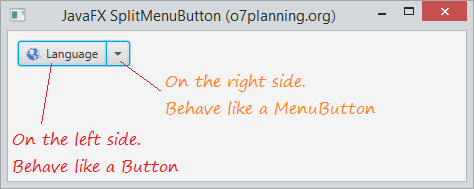
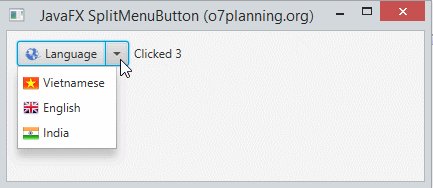
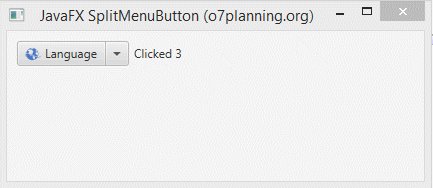
SplitMenuButton ist so ähnlich wie MenuButton, und auch wie ein Button. Mit den können Sie eine Handlung verbinden wenn der Benutzer links klicken. Beachten Sie, SplitMenuButton verteilt 2 Teile von Links und Rechts. Wenn der Benutzer in Links klickt, funktioniert es wie ein Button, und wenn der Benutzer in Rechts klickt, funktioniert es wie ein MenuButton.

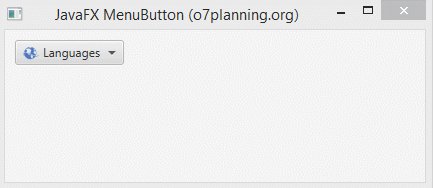
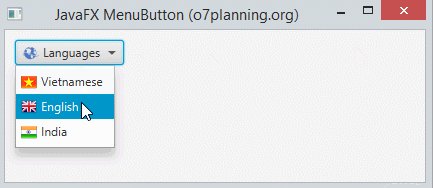
2. Das Beispiel über JavaFX MenuButton
MenuButtonDem.java
package org.o7planning.javafx.menubutton;
import java.io.InputStream;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.MenuButton;
import javafx.scene.control.MenuItem;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class MenuButtonDemo extends Application {
// resourcePath: "/org/o7planning/javafx/icon/flag-vi.png"
private ImageView getIcon(String resourcePath) {
InputStream input //
= this.getClass().getResourceAsStream(resourcePath);
Image image = new Image(input);
return new ImageView(image);
}
@Override
public void start(Stage primaryStage) throws Exception {
ImageView imageViewVI = this.getIcon("/org/o7planning/javafx/icon/flag-vi.png");
ImageView imageViewEN = this.getIcon("/org/o7planning/javafx/icon/flag-en.png");
ImageView imageViewIN = this.getIcon("/org/o7planning/javafx/icon/flag-in.png");
// Create MenuItems
MenuItem menuItemVI = new MenuItem("Vietnamese", imageViewVI);
MenuItem menuItemEN = new MenuItem("English", imageViewEN);
MenuItem menuItemIN = new MenuItem("India", imageViewIN);
ImageView imageViewLang = this.getIcon("/org/o7planning/javafx/icon/language.png");
// Create a MenuButton with Text & Icon & 3 Items
MenuButton menuButton = new MenuButton("Languages", imageViewLang, //
menuItemVI, menuItemEN, menuItemIN);
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.setVgap(5);
root.setHgap(5);
root.getChildren().addAll(menuButton);
Scene scene = new Scene(root, 320, 150);
primaryStage.setTitle("JavaFX MenuButton (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
3. Das Beispiel über JavaFX SplitMenuButton

SplitMenuButtonDemo.java
package org.o7planning.javafx.menubutton;
import java.io.InputStream;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.MenuItem;
import javafx.scene.control.SplitMenuButton;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class SplitMenuButtonDemo extends Application {
private int count = 1;
// resourcePath: "/org/o7planning/javafx/icon/flag-vi.png"
private ImageView getIcon(String resourcePath) {
InputStream input //
= this.getClass().getResourceAsStream(resourcePath);
Image image = new Image(input);
return new ImageView(image);
}
@Override
public void start(Stage primaryStage) throws Exception {
Label label = new Label();
ImageView imageViewVI = this.getIcon("/org/o7planning/javafx/icon/flag-vi.png");
ImageView imageViewEN = this.getIcon("/org/o7planning/javafx/icon/flag-en.png");
ImageView imageViewIN = this.getIcon("/org/o7planning/javafx/icon/flag-in.png");
// Create MenuItems
MenuItem menuItemVI = new MenuItem("Vietnamese", imageViewVI);
MenuItem menuItemEN = new MenuItem("English", imageViewEN);
MenuItem menuItemIN = new MenuItem("India", imageViewIN);
ImageView imageViewLang = this.getIcon("/org/o7planning/javafx/icon/language.png");
// Create a MenuButton with 3 Items
SplitMenuButton splitMenuButton = new SplitMenuButton(menuItemVI, menuItemEN, menuItemIN);
splitMenuButton.setText("Language");
splitMenuButton.setGraphic(imageViewLang);
// Handling when the user clicks on the left side of SplitMenuButton.
splitMenuButton.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
label.setText("Clicked " + count++);
}
});
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.setVgap(5);
root.setHgap(5);
root.getChildren().addAll(splitMenuButton, label);
Scene scene = new Scene(root, 320, 150);
primaryStage.setTitle("JavaFX SplitMenuButton (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More