Die Anleitung zu JavaFX Rectangle und Ellipse
1. JavaFX Rectangle
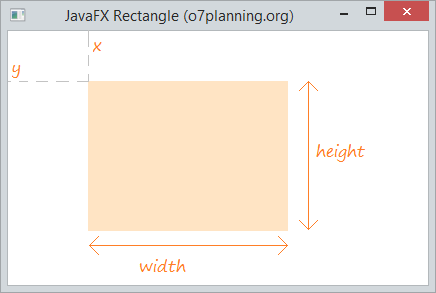
Class Rectangle ist Class für die Unterzeichnung eines Rechteck wie die Class Line, Circle wird er vom Class Shape ausgeweitert

RectangleDemo.java
package org.o7planning.javafx.rectangle;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class RectangleDemo extends Application {
@Override
public void start(Stage primaryStage) {
Rectangle rectangle = new Rectangle();
rectangle.setX(20);
rectangle.setY(50);
rectangle.setWidth(200);
rectangle.setHeight(150);
rectangle.setFill(Color.BISQUE);
Group root = new Group();
root.getChildren().add(rectangle);
Scene scene = new Scene(root, 400, 250, Color.WHITE);
primaryStage.setTitle("JavaFX Rectangle (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
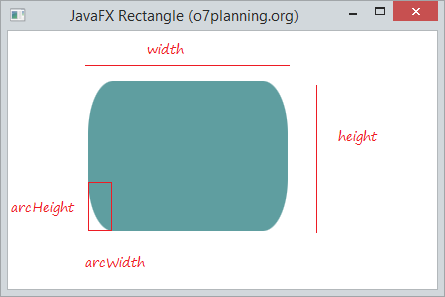
}2. Der Rund-eckige Rechteck

RectangleRoundedCornerDemo.java
package org.o7planning.javafx.rectangle;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class RectangleRoundedCornerDemo extends Application {
@Override
public void start(Stage primaryStage) {
Rectangle rectangle = new Rectangle();
rectangle.setX(80);
rectangle.setY(50);
rectangle.setWidth(200);
rectangle.setHeight(150);
rectangle.setFill(Color.CADETBLUE);
rectangle.setArcHeight(105);
rectangle.setArcWidth(50);
Group root = new Group();
root.getChildren().add(rectangle);
Scene scene = new Scene(root, 400, 250, Color.WHITE);
primaryStage.setTitle("JavaFX Rectangle (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
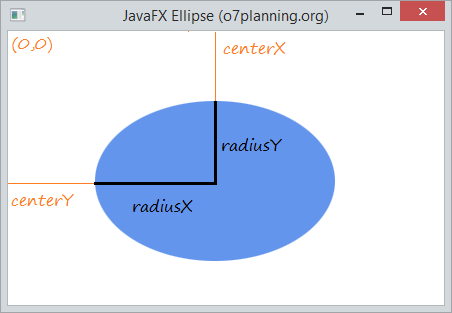
}3. JavaFX Ellipse

EllipseDemo.java
package org.o7planning.javafx.ellipse;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Ellipse;
import javafx.stage.Stage;
public class EllipseDemo extends Application {
@Override
public void start(Stage primaryStage) {
Group root = new Group();
Ellipse ellipse = new Ellipse();
ellipse.setCenterX(180.0f);
ellipse.setCenterY(150.0f);
// Radius X
ellipse.setRadiusX(120.0f);
// Radius Y
ellipse.setRadiusY(80.0f);
// Fill color.
ellipse.setFill(Color.CORNFLOWERBLUE);
root.getChildren().add(ellipse);
Scene scene = new Scene(root, 400, 250);
primaryStage.setTitle("JavaFX Ellipse (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
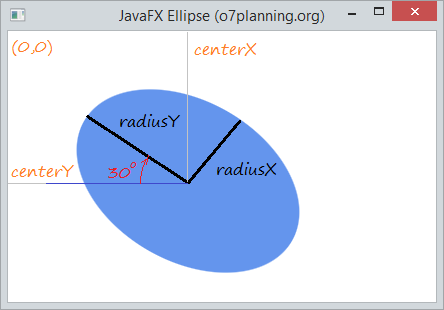
}4. Die Effekte
Beispiel . Die Shape rotieren

EllipseDemo2.java
package org.o7planning.javafx.ellipse;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Ellipse;
import javafx.stage.Stage;
public class EllipseDemo2 extends Application {
@Override
public void start(Stage primaryStage) {
Group root = new Group();
Ellipse ellipse = new Ellipse();
ellipse.setCenterX(180.0f);
ellipse.setCenterY(150.0f);
// Radius X
ellipse.setRadiusX(120.0f);
// Radius Y
ellipse.setRadiusY(80.0f);
// Fill color.
ellipse.setFill(Color.CORNFLOWERBLUE);
// Rotate 30 degrees
ellipse.setRotate(30);
root.getChildren().add(ellipse);
Scene scene = new Scene(root, 400, 250);
primaryStage.setTitle("JavaFX Ellipse (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More