Die Anleitung zu JavaFX AnchorPane Layout
1. AnchorPane Layout
AnchorPane ist ein Enthalter (container), der ziemlich gleich wie BorderPane ist. BorderPane teilt in 5 speziellen Region um in diese Region die Sub-Elemente zu stellen. Inzwischen teilt AnchorPane in 5 Region um die Sub-Elemente zu verankern. Beachten Sie, 5 Region vom AnchorPane sind nur 5 Logic-Region, kein echten Region

Eine Sub-Element, die im AnchorPane liegt, kann in ein oder viele Logic-Region vom AnchorPane verankern
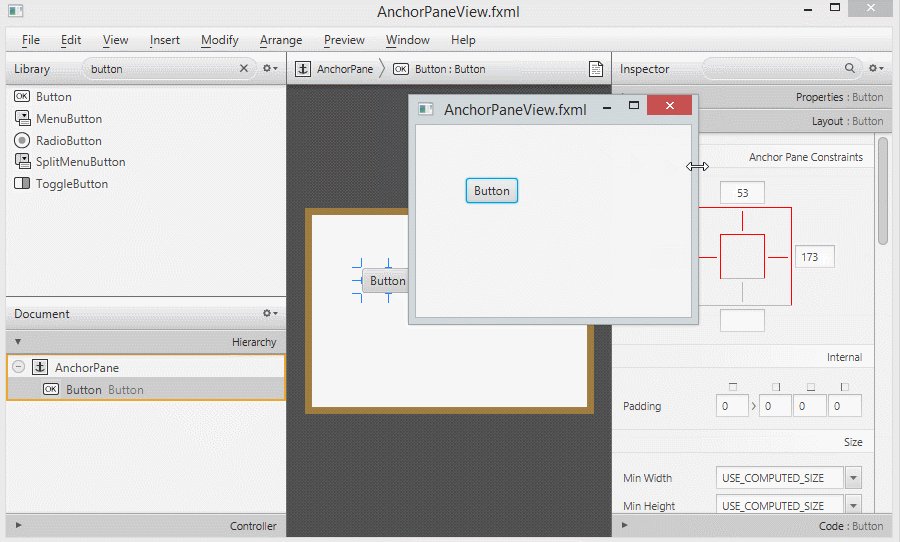
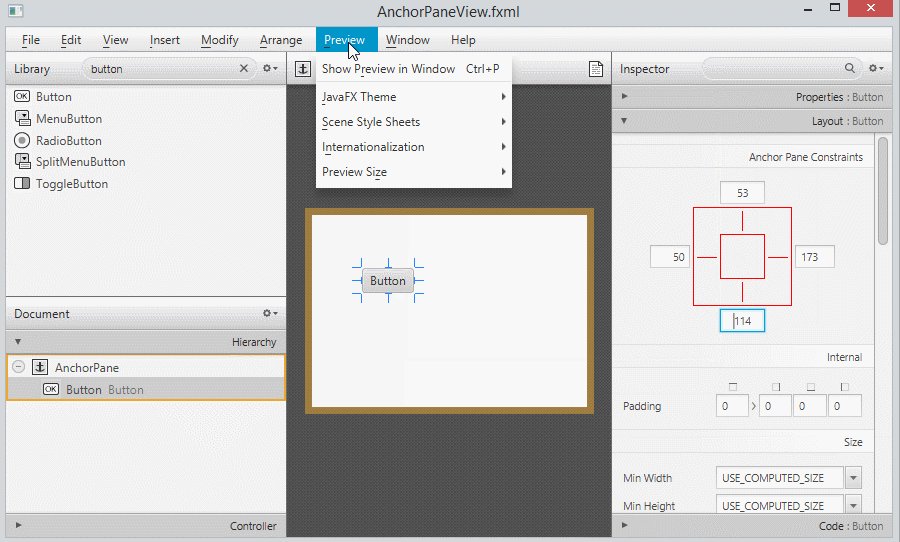
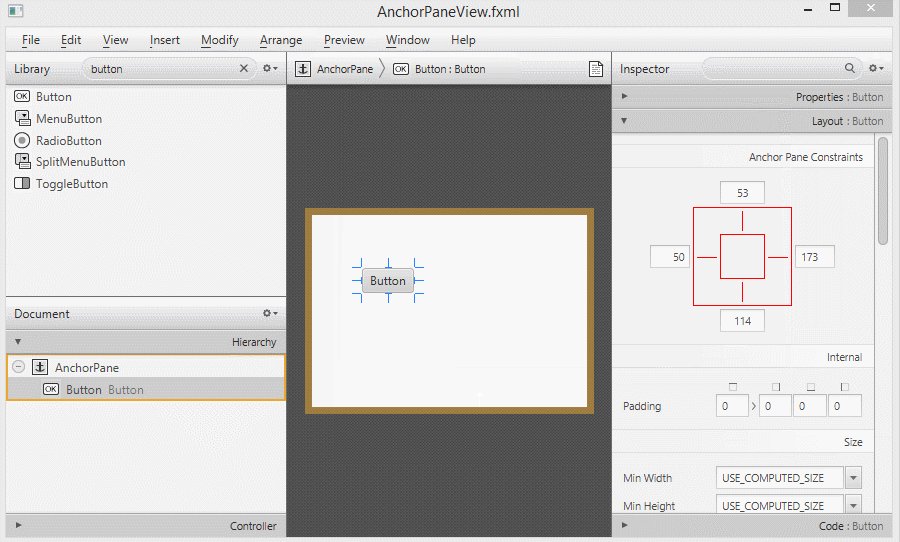
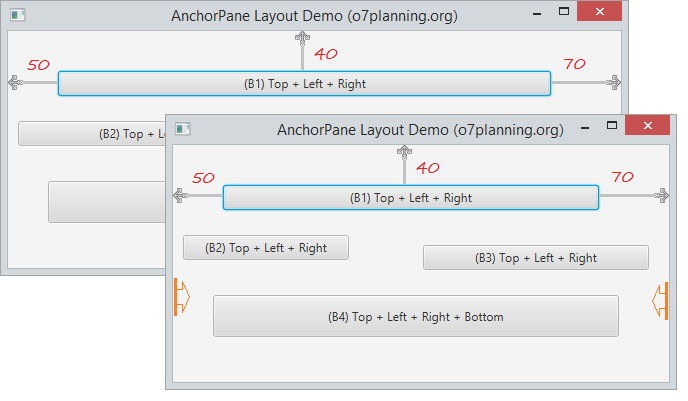
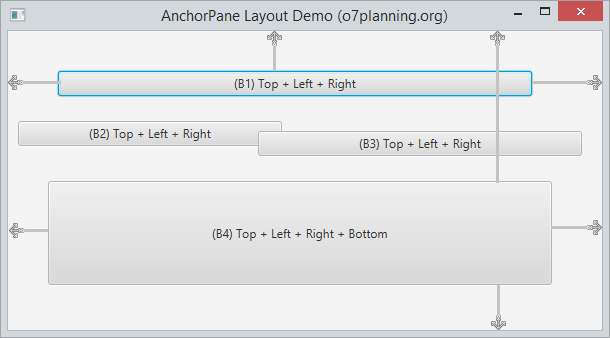
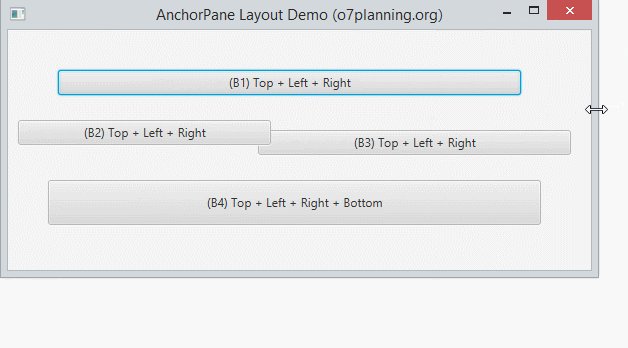
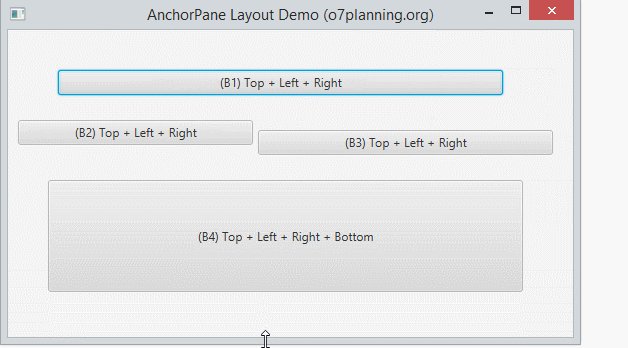
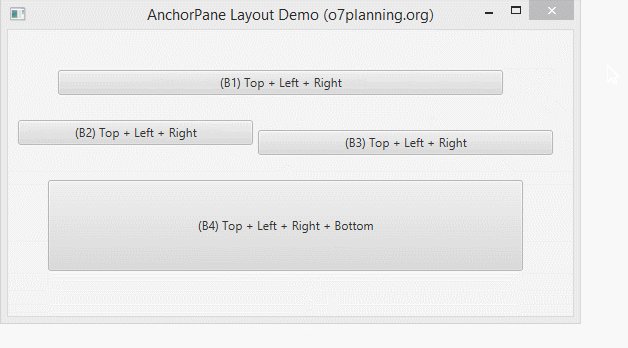
Das folgende Image illustriert ein Sub-Element in AnchorPane. Es wird links und rechts von AnchorPane verankert . Und wenn AnchorPane die Breite (width) geändert wird, wird die Breite des Sub-Element auch geändert

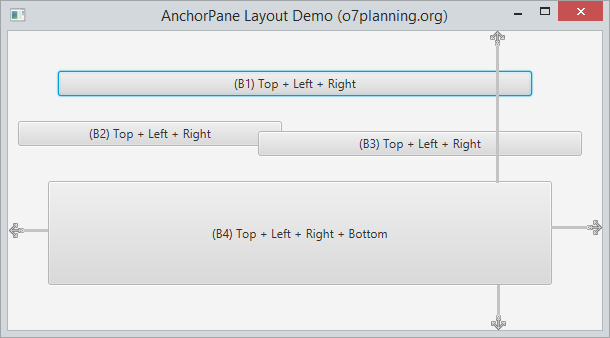
Das Sub-Element wird in 4 Rande vom AnchorPane veränkert

2. Das Beispiel mit AnchorPane

BorderPaneDemo.java
package org.o7planning.javafx.anchorpane;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.AnchorPane;
import javafx.stage.Stage;
public class AnchorPaneDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
AnchorPane root = new AnchorPane();
Button button1 = new Button("(B1) Top + Left + Right");
Button button2 = new Button("(B2) Top + Left + Right");
Button button3 = new Button("(B3) Top + Left + Right");
Button button4 = new Button("(B4) Top + Left + Right + Bottom");
// (B1) Anchor to the Top + Left + Right
AnchorPane.setTopAnchor(button1, 40.0);
AnchorPane.setLeftAnchor(button1, 50.0);
AnchorPane.setRightAnchor(button1, 70.0);
// (B2) Anchor to the Top + Left + Right
AnchorPane.setTopAnchor(button2, 90.0);
AnchorPane.setLeftAnchor(button2, 10.0);
AnchorPane.setRightAnchor(button2, 320.0);
// (B3) Anchor to the Top + Left + Right
AnchorPane.setTopAnchor(button3, 100.0);
AnchorPane.setLeftAnchor(button3, 250.0);
AnchorPane.setRightAnchor(button3, 20.0);
// (B4) Anchor to the four sides of AnchorPane
AnchorPane.setTopAnchor(button4, 150.0);
AnchorPane.setLeftAnchor(button4, 40.0);
AnchorPane.setRightAnchor(button4, 50.0);
AnchorPane.setBottomAnchor(button4, 45.0);
// Add buttons to AnchorPane
root.getChildren().addAll(button1, button3, button2, button4);
Scene scene = new Scene(root, 550, 250);
primaryStage.setTitle("AnchorPane Layout Demo (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
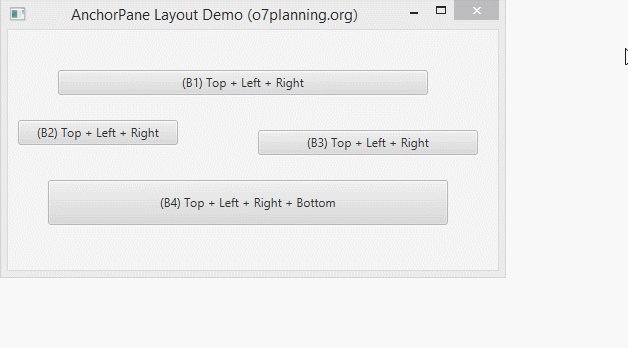
}Das Beispiel durchführen

Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More