Die Anleitung zu JavaFX TreeTableView
1. JavaFX TreeTableView
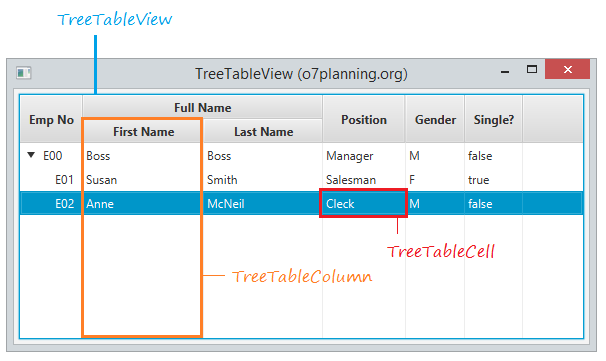
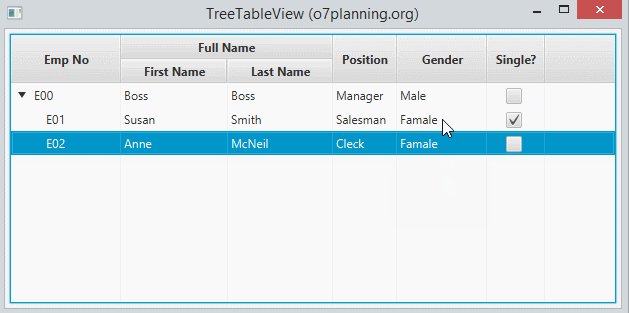
JavaFX bietet Ihnen eine Class TreeTableView. Er mit TreeItem, TreeTableColumn und TreeTableCell hilft Ihnen bei der Anzeige der Daten in Tabular Form und in Tree Form. Sehen Sie die unten Beispiele:

Wie TableView können Sie die geschachtete Spalte erstellen. Um ein TreeTableView zu erstellen, brauchen Sie
- Die TreeItem in TreeTableView zusätzen um ein Treestruktur zu haben.
- Die Spalte der Table definieren.
- Die Datenanzeige in jede Zelle durch die Methode TreeTableColumn.setCellValueFactory definieren
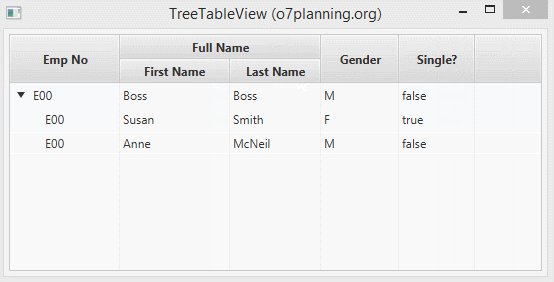
2. Das Beispiel mit TreeTableView
Ein TreeTableView erstellen und die TreeTableColumn zusätzen
TreeTableView<Employee> treeTableView = new TreeTableView<Employee>();
// Create column EmpNo (Data type of String).
TreeTableColumn<Employee, String> empNoCol //
= new TreeTableColumn<Employee, String>("Emp No");
.....
// Add columns to TreeTable.
treeTableView.getColumns().addAll(empNoCol, fullNameCol,
positionCol, genderCol, singleCol);Die TreeItem erstellen und in TreeTableView zur Baumstruktur zusätzen
// Data
Employee empBoss = new Employee("E00", "Abc@gmail.com", //
"Boss", "Boss", "Manager", "M", false);
Employee empSmith = new Employee("E01", "Smith@gmail.com", //
"Susan", "Smith", "Salesman", "F", true);
Employee empMcNeil = new Employee("E02", "McNeil@gmail.com", //
"Anne", "McNeil", "Cleck", "M", false);
// Root Item
TreeItem<Employee> itemRoot = new TreeItem<Employee>(empBoss);
TreeItem<Employee> itemSmith = new TreeItem<Employee>(empSmith);
TreeItem<Employee> itemMcNeil = new TreeItem<Employee>(empMcNeil);
itemRoot.getChildren().addAll(itemSmith, itemMcNeil);
// Set root Item for Tree
treeTableView.setRoot(itemRoot);Definition der Daten anzeige in jede Zelle des Baum
// Defines how to fill data for each cell.
// Get value from property of Employee.
empNoCol.setCellValueFactory(new TreeItemPropertyValueFactory<Employee, String>("empNo"));
firstNameCol.setCellValueFactory(new TreeItemPropertyValueFactory<Employee, String>("firstName"));
lastNameCol.setCellValueFactory(new TreeItemPropertyValueFactory<Employee, String>("lastName"));
positionCol.setCellValueFactory(new TreeItemPropertyValueFactory<Employee, String>("position"));
genderCol.setCellValueFactory(new TreeItemPropertyValueFactory<Employee, String>("gender"));
singleCol.setCellValueFactory(new TreeItemPropertyValueFactory<Employee, Boolean>("single"));
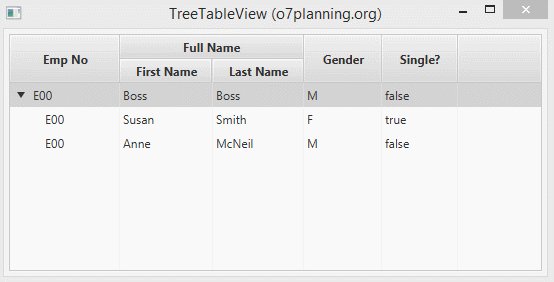
Beispiel
TreeTableViewDemo.java
package org.o7planning.javafx.treetableview;
import org.o7planning.javafx.model.Employee;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.TreeItem;
import javafx.scene.control.TreeTableColumn;
import javafx.scene.control.TreeTableView;
import javafx.scene.control.cell.TreeItemPropertyValueFactory;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class TreeTableViewDemo extends Application {
@Override
public void start(Stage stage) {
TreeTableView<Employee> treeTableView = new TreeTableView<Employee>();
// Create column EmpNo (Data type of String).
TreeTableColumn<Employee, String> empNoCol //
= new TreeTableColumn<Employee, String>("Emp No");
// Create column FullName (Data type of String).
TreeTableColumn<Employee, String> fullNameCol//
= new TreeTableColumn<Employee, String>("Full Name");
// Create 2 sub column for FullName.
TreeTableColumn<Employee, String> firstNameCol //
= new TreeTableColumn<Employee, String>("First Name");
TreeTableColumn<Employee, String> lastNameCol //
= new TreeTableColumn<Employee, String>("Last Name");
// Add sub columns to the FullName
fullNameCol.getColumns().addAll(firstNameCol, lastNameCol);
// Gender Column
TreeTableColumn<Employee, String> genderCol //
= new TreeTableColumn<Employee, String>("Gender");
// Position Column
TreeTableColumn<Employee, String> positionCol //
= new TreeTableColumn<Employee, String>("Position");
// Single? Column
TreeTableColumn<Employee, Boolean> singleCol//
= new TreeTableColumn<Employee, Boolean>("Single?");
// Defines how to fill data for each cell.
// Get value from property of Employee.
empNoCol.setCellValueFactory(new TreeItemPropertyValueFactory<Employee, String>("empNo"));
firstNameCol.setCellValueFactory(new TreeItemPropertyValueFactory<Employee, String>("firstName"));
lastNameCol.setCellValueFactory(new TreeItemPropertyValueFactory<Employee, String>("lastName"));
positionCol.setCellValueFactory(new TreeItemPropertyValueFactory<Employee, String>("position"));
genderCol.setCellValueFactory(new TreeItemPropertyValueFactory<Employee, String>("gender"));
singleCol.setCellValueFactory(new TreeItemPropertyValueFactory<Employee, Boolean>("single"));
// Add columns to TreeTable.
treeTableView.getColumns().addAll(empNoCol, fullNameCol,positionCol, genderCol, singleCol);
// Data
Employee empBoss = new Employee("E00", "Abc@gmail.com", //
"Boss", "Boss", "Manager", "M", false);
Employee empSmith = new Employee("E01", "Smith@gmail.com", //
"Susan", "Smith", "Salesman", "F", true);
Employee empMcNeil = new Employee("E02", "McNeil@gmail.com", //
"Anne", "McNeil", "Cleck", "M", false);
// Root Item
TreeItem<Employee> itemRoot = new TreeItem<Employee>(empBoss);
TreeItem<Employee> itemSmith = new TreeItem<Employee>(empSmith);
TreeItem<Employee> itemMcNeil = new TreeItem<Employee>(empMcNeil);
itemRoot.getChildren().addAll(itemSmith, itemMcNeil);
treeTableView.setRoot(itemRoot);
//
StackPane root = new StackPane();
root.setPadding(new Insets(5));
root.getChildren().add(treeTableView);
stage.setTitle("TreeTableView (o7planning.org)");
Scene scene = new Scene(root, 450, 300);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}Employee.java
package org.o7planning.javafx.model;
public class Employee {
private String empNo;
private String firstName;
private String lastName;
private String email;
private String position;
private String gender;
private boolean single;
public Employee(String empNo, String email, //
String firstName, String lastName, String position, String gender, boolean single) {
this.empNo = empNo;
this.email = email;
this.firstName = firstName;
this.lastName = lastName;
this.position = position;
this.gender = gender;
this.single = single;
}
public String getEmpNo() {
return empNo;
}
public void setEmpNo(String empNo) {
this.empNo = empNo;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getFirstName() {
return firstName;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
public String getPosition() {
return position;
}
public void setPosition(String position) {
this.position = position;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public boolean isSingle() {
return single;
}
public void setSingle(boolean single) {
this.single = single;
}
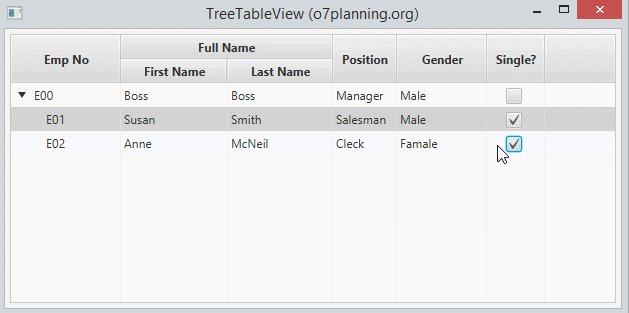
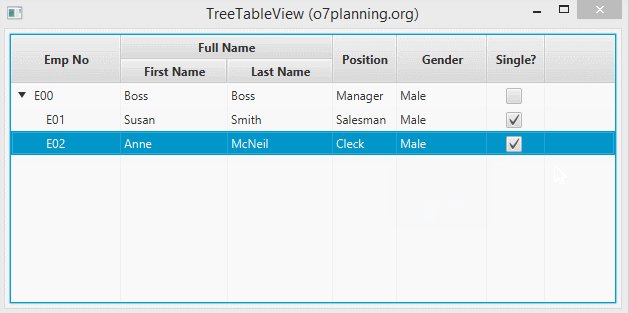
}3. Die Daten auf TreeTableView bearbeiten
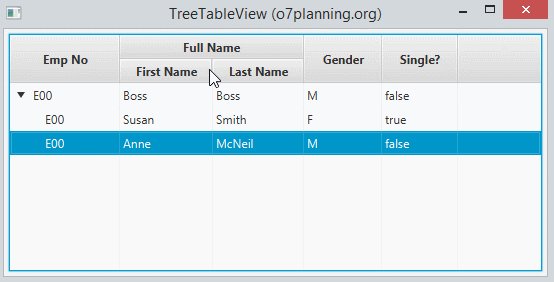
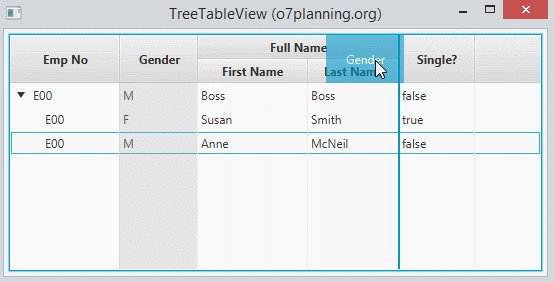
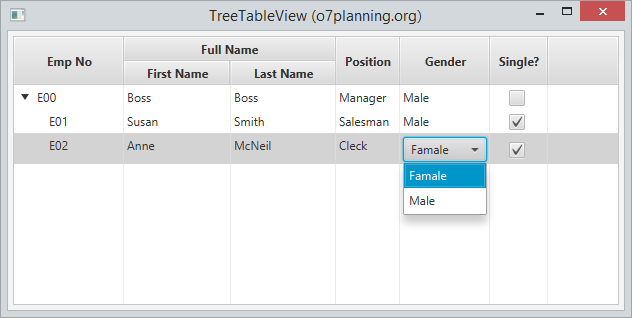
Sie können direkt TreeTableView bearbeiten. Die Daten wird in Model aktuallisieren. Das Beispiel unten bezeichnet ein TreeTableView, die bearbeitet werden kann.

setCellFactory & setCellValueFactory
treeTableColumn.setCellValueFactory
- Ist eine Methode für die Datenschaffung und die Daten wird in eine Zelle von TreeTableView angezeigt.
- Ist eine Methode für die Erstellung (render) eines Controls wenn der Benutzer die Daten in einer Zelle bearbeitet
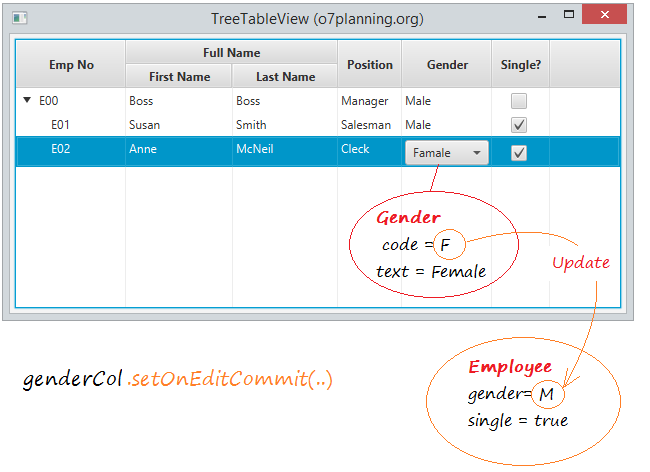
onCellEditComit
Nächstes sollen Sie mit der Methode treeTableColumn.setOnEditCommit definieren, wie die neuen Daten in Model updated werden. Nach der Bearbeitung der Zelle in TreeTableView wird neue Daten in Model updated

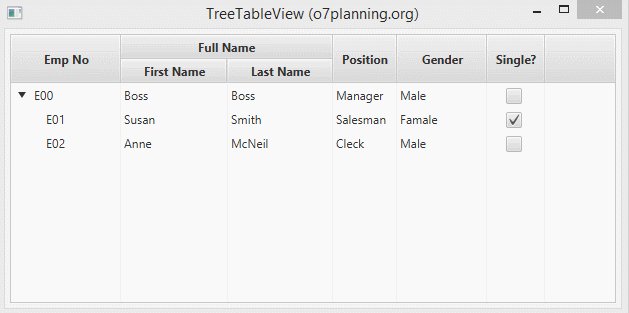
Mit der Zelle Checkbox in TreeTableViewBeachten Sie, CheckBoxTableCell machen (render) 'live' Checkbox, d.h die Checkbox sind immer interaktiv und kann vom Benutzer aktiviert oder deaktiviert werden. Das bedeutet, dass es ist nicht notwendig, zum Bearbeitung-Status der Zelle zu wechseln ( oft doppeltklicken der Benutzer die Zelle bei der Bearbeitung). Ein Nebenwirkung: die gewöhnliche callbacks für Bearbeitung (wie onCommitEdit) wird nicht geruft. Wenn Sie die Änderungen informiert werden möchten, sollten Sie die Observe mit boolean-eigenschaften, die von Checkbox gemacht werden
Beispiel

TreeTableViewEditDemo.java
package org.o7planning.javafx.treetableview;
import org.o7planning.javafx.model.Employee;
import org.o7planning.javafx.model.Gender;
import javafx.application.Application;
import javafx.beans.property.SimpleBooleanProperty;
import javafx.beans.property.SimpleObjectProperty;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.TreeItem;
import javafx.scene.control.TreeTableCell;
import javafx.scene.control.TreeTableColumn;
import javafx.scene.control.TreeTableView;
import javafx.scene.control.cell.CheckBoxTreeTableCell;
import javafx.scene.control.cell.ComboBoxTreeTableCell;
import javafx.scene.control.cell.TreeItemPropertyValueFactory;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.util.Callback;
public class TreeTableViewEditDemo extends Application {
@Override
public void start(Stage stage) {
TreeTableView<Employee> treeTableView = new TreeTableView<Employee>();
treeTableView.setEditable(true);
// Create column EmpNo (Data type of String).
TreeTableColumn<Employee, String> empNoCol //
= new TreeTableColumn<Employee, String>("Emp No");
// Create column FullName (Data type of String).
TreeTableColumn<Employee, String> fullNameCol//
= new TreeTableColumn<Employee, String>("Full Name");
// Create 2 sub column for FullName.
TreeTableColumn<Employee, String> firstNameCol //
= new TreeTableColumn<Employee, String>("First Name");
TreeTableColumn<Employee, String> lastNameCol //
= new TreeTableColumn<Employee, String>("Last Name");
// Add sub columns to the FullName
fullNameCol.getColumns().addAll(firstNameCol, lastNameCol);
// Gender Column
TreeTableColumn<Employee, Gender> genderCol //
= new TreeTableColumn<Employee, Gender>("Gender");
genderCol.setMinWidth(90);
// Position Column
TreeTableColumn<Employee, String> positionCol //
= new TreeTableColumn<Employee, String>("Position");
// Single? Column
TreeTableColumn<Employee, Boolean> singleCol//
= new TreeTableColumn<Employee, Boolean>("Single?");
// Add columns to TreeTable.
treeTableView.getColumns().addAll(empNoCol, fullNameCol, positionCol, genderCol, singleCol);
// Data
Employee empBoss = new Employee("E00", "Abc@gmail.com", //
"Boss", "Boss", "Manager", "M", false);
Employee empSmith = new Employee("E01", "Smith@gmail.com", //
"Susan", "Smith", "Salesman", "F", true);
Employee empMcNeil = new Employee("E02", "McNeil@gmail.com", //
"Anne", "McNeil", "Cleck", "M", false);
// Root Item
TreeItem<Employee> itemRoot = new TreeItem<Employee>(empBoss);
TreeItem<Employee> itemSmith = new TreeItem<Employee>(empSmith);
TreeItem<Employee> itemMcNeil = new TreeItem<Employee>(empMcNeil);
itemRoot.getChildren().addAll(itemSmith, itemMcNeil);
treeTableView.setRoot(itemRoot);
// Defines how to fill data for each cell.
// Get value from property of Employee.
empNoCol.setCellValueFactory(new TreeItemPropertyValueFactory<Employee, String>("empNo"));
firstNameCol.setCellValueFactory(new TreeItemPropertyValueFactory<Employee, String>("firstName"));
lastNameCol.setCellValueFactory(new TreeItemPropertyValueFactory<Employee, String>("lastName"));
positionCol.setCellValueFactory(new TreeItemPropertyValueFactory<Employee, String>("position"));
// GENDER (COMBO BOX).
genderCol.setCellValueFactory(new Callback<TreeTableColumn.CellDataFeatures<Employee, Gender>, //
ObservableValue<Gender>>() {
@Override
public ObservableValue<Gender> call(TreeTableColumn.CellDataFeatures<Employee, Gender> param) {
TreeItem<Employee> treeItem = param.getValue();
Employee emp = treeItem.getValue();
// F,M
String genderCode = emp.getGender();
Gender gender = Gender.getByCode(genderCode);
return new SimpleObjectProperty<Gender>(gender);
}
});
ObservableList<Gender> genderList = FXCollections.observableArrayList(//
Gender.values());
genderCol.setCellFactory(ComboBoxTreeTableCell.forTreeTableColumn(genderList));
// After user edit on cell, update to Model.
genderCol.setOnEditCommit(new EventHandler<TreeTableColumn.CellEditEvent<Employee, Gender>>() {
@Override
public void handle(TreeTableColumn.CellEditEvent<Employee, Gender> event) {
TreeItem<Employee> item = event.getRowValue();
Employee emp = item.getValue();
Gender newGender = event.getNewValue();
emp.setGender(newGender.getCode());
System.out.println("Single column commit. new gender:" +newGender);
System.out.println("EMP:"+emp.isSingle());
}
});
// ==== SINGLE? (CHECH BOX) ===
singleCol.setCellValueFactory(new Callback<TreeTableColumn.CellDataFeatures<Employee, Boolean>, //
ObservableValue<Boolean>>() {
@Override
public ObservableValue<Boolean> call(TreeTableColumn.CellDataFeatures<Employee, Boolean> param) {
TreeItem<Employee> treeItem = param.getValue();
Employee emp = treeItem.getValue();
SimpleBooleanProperty booleanProp= new SimpleBooleanProperty(emp.isSingle());
// Note: singleCol.setOnEditCommit(): Not work for
// CheckBoxTreeTableCell.
// When "Single?" column change.
booleanProp.addListener(new ChangeListener<Boolean>() {
@Override
public void changed(ObservableValue<? extends Boolean> observable, Boolean oldValue,
Boolean newValue) {
emp.setSingle(newValue);
}
});
return booleanProp;
}
});
singleCol.setCellFactory(new Callback<TreeTableColumn<Employee,Boolean>,TreeTableCell<Employee,Boolean>>() {
@Override
public TreeTableCell<Employee,Boolean> call( TreeTableColumn<Employee,Boolean> p ) {
CheckBoxTreeTableCell<Employee,Boolean> cell = new CheckBoxTreeTableCell<Employee,Boolean>();
cell.setAlignment(Pos.CENTER);
return cell;
}
});
//
StackPane root = new StackPane();
root.setPadding(new Insets(5));
root.getChildren().add(treeTableView);
stage.setTitle("TreeTableView (o7planning.org)");
Scene scene = new Scene(root, 450, 300);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}Gender.java
package org.o7planning.javafx.model;
public enum Gender {
FEMALE("F", "Famale"), MALE("M", "Male");
private String code;
private String text;
private Gender(String code, String text) {
this.code = code;
this.text = text;
}
public String getCode() {
return code;
}
public String getText() {
return text;
}
public static Gender getByCode(String genderCode) {
for (Gender g : Gender.values()) {
if (g.code.equals(genderCode)) {
return g;
}
}
return null;
}
@Override
public String toString() {
return this.text;
}
}Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More