Die Anleitung zu JavaFX TilePane Layout
1. TilePane Layout
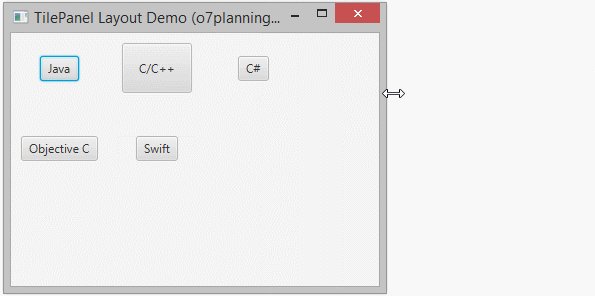
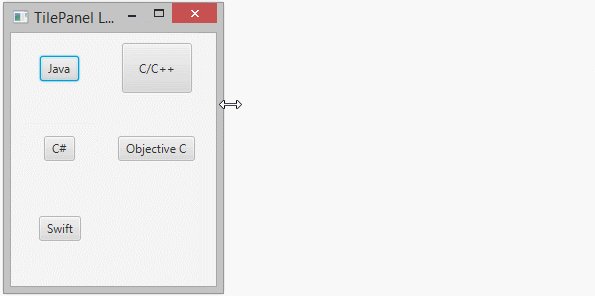
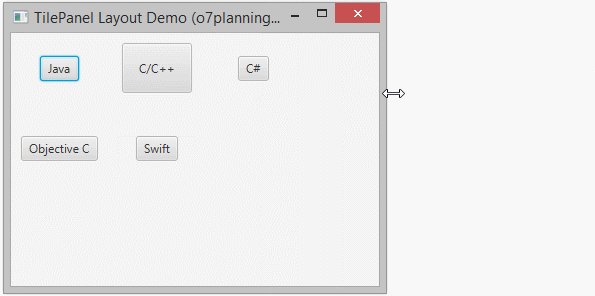
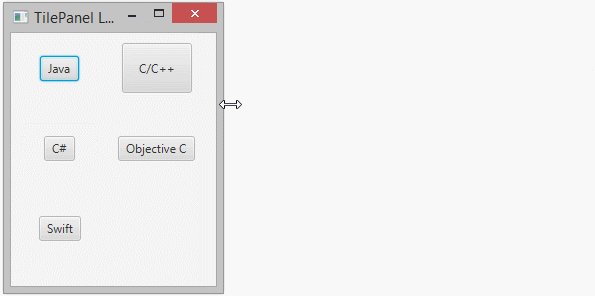
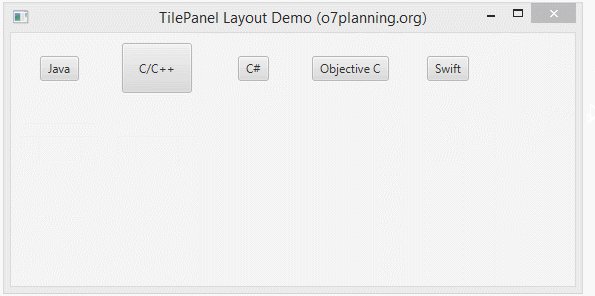
TilePane ist ein Enthälter (Container).TilePane ist viel gleich wie FlowPane. Es gliedert die Sub-Elemente ununterbrochen auf einer Zeile aus, und zieht das Sub-Element automatisch zu der nächsten Zeile wenn die aktuelle Zeile hat keine Plätze. Allerdings liegen ihre Sub-Element anders mit FlowPane in die Zelle mit der gleichen Größe

Die Sub-Elemente liegen in der Zelle mit gleicher Größe


2. Das Beispiel TilePane

TilePaneDemo.java
package org.o7planning.javafx.tilepane;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.TilePane;
import javafx.stage.Stage;
public class TilePaneDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
TilePane root = new TilePane();
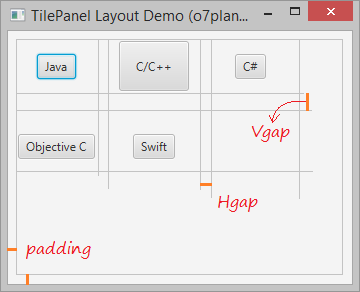
root.setPadding(new Insets(10,10,10,10));
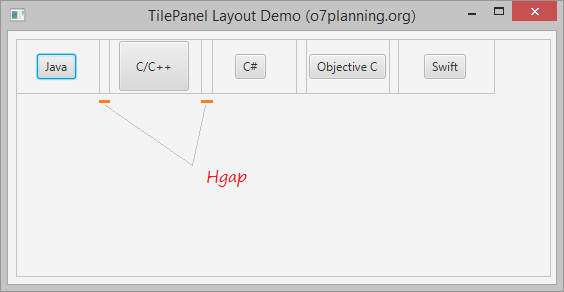
root.setHgap(20);
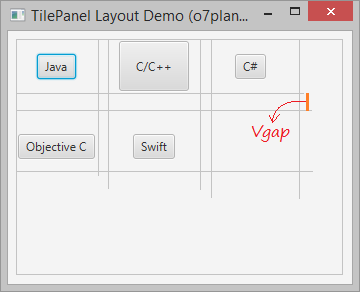
root.setVgap(30);
Button button = new Button("Java");
root.getChildren().add(button);
// Short Button
Button button1 = new Button("C/C++");
button1.setPrefSize(70, 50);
root.getChildren().add(button1);
// Short Button
Button button2 = new Button("C#");
root.getChildren().add(button2);
// Button
Button longButton3 = new Button("Objective C");
root.getChildren().add(longButton3);
// Button
Button button4 = new Button("Swift");
root.getChildren().add(button4);
Scene scene = new Scene(root, 500, 300);
primaryStage.setTitle("TilePanel Layout Demo (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
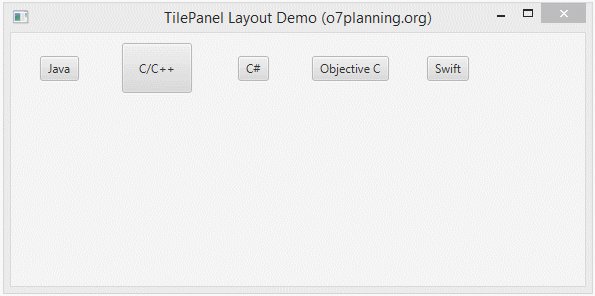
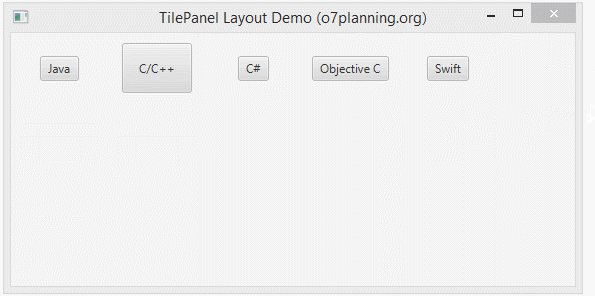
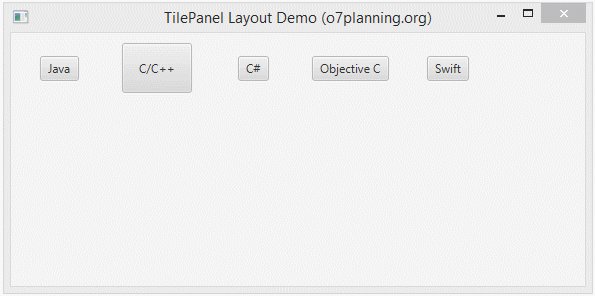
}Das Beispiel durchführen

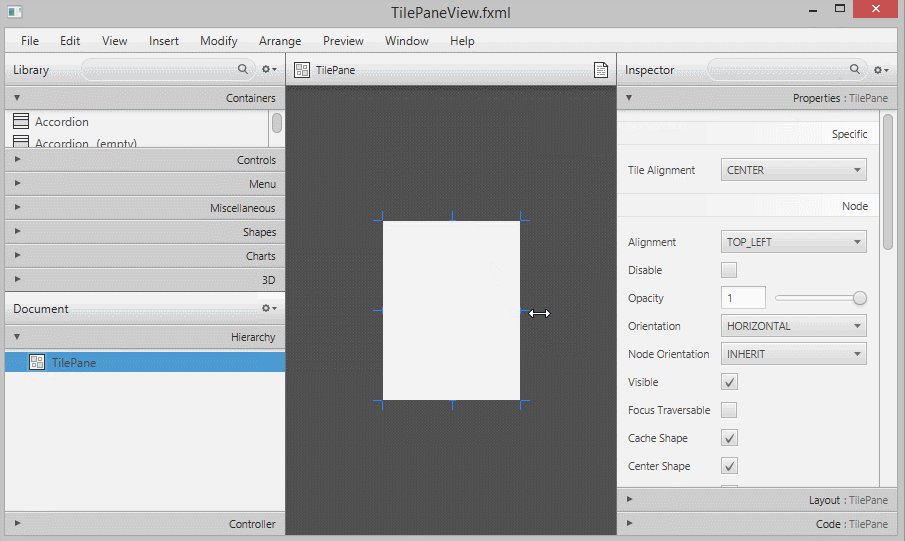
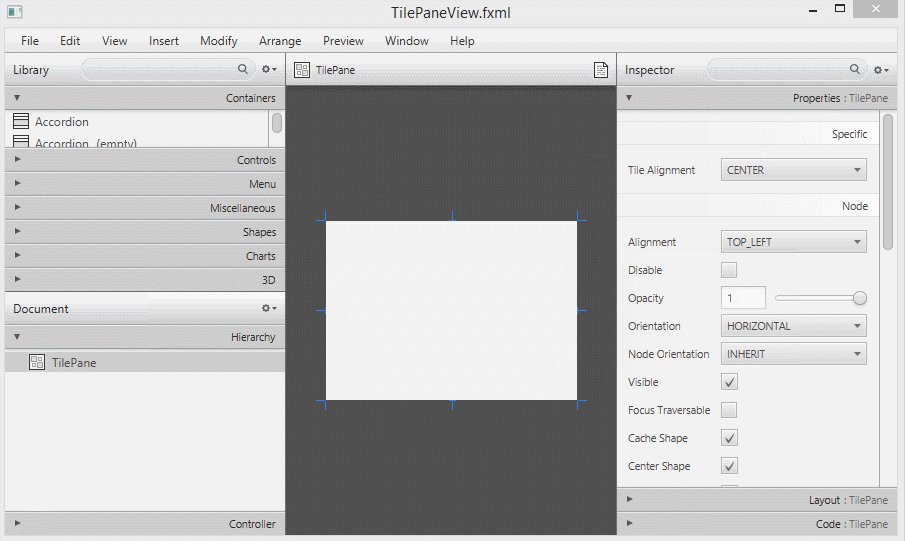
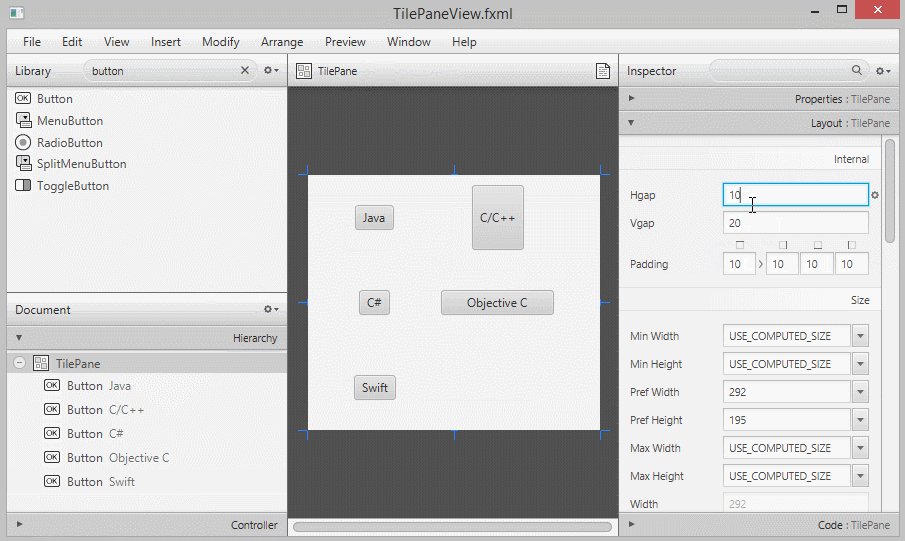
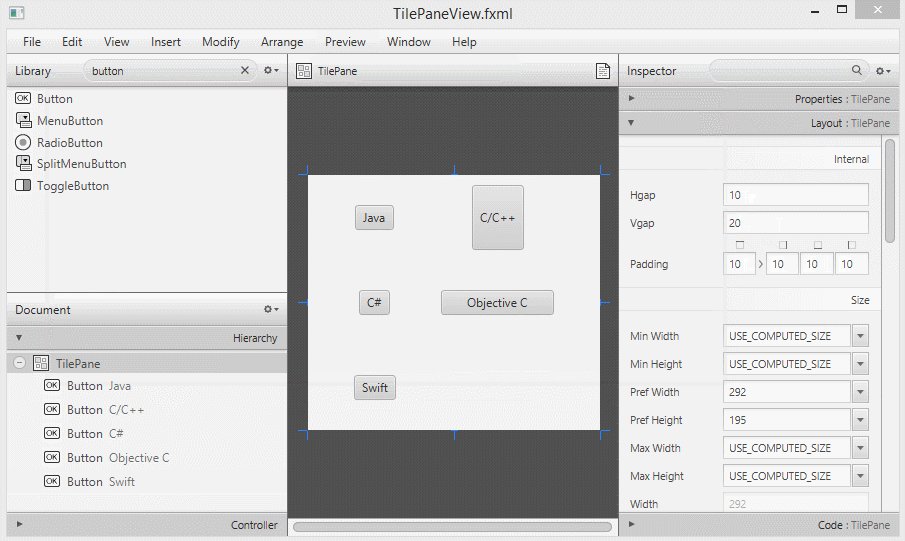
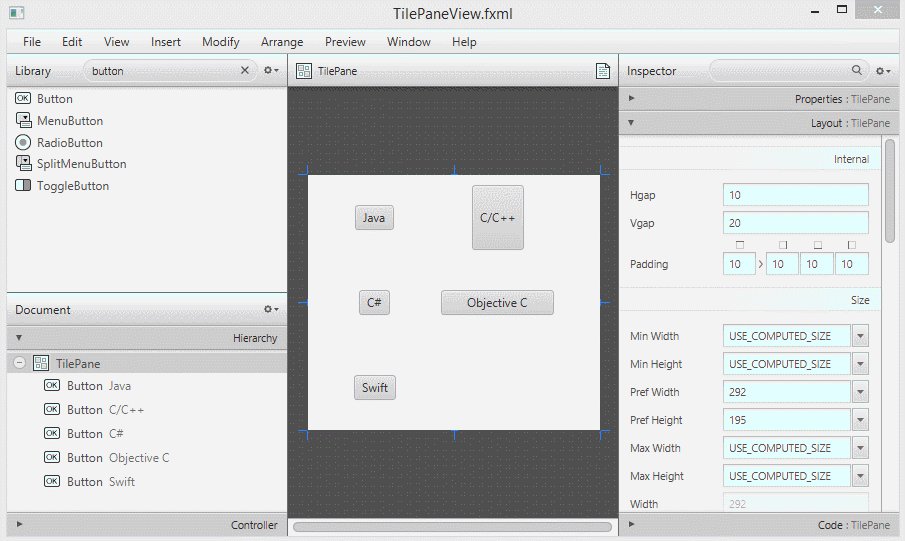
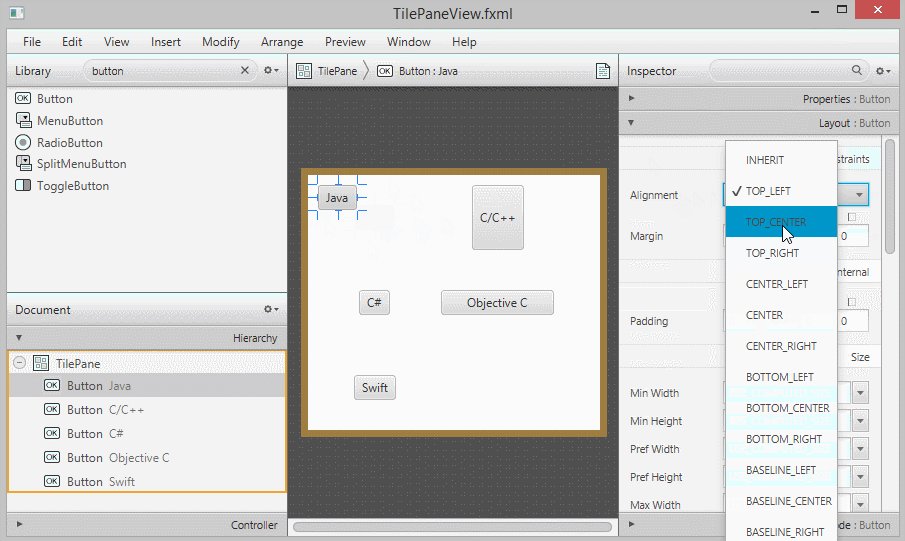
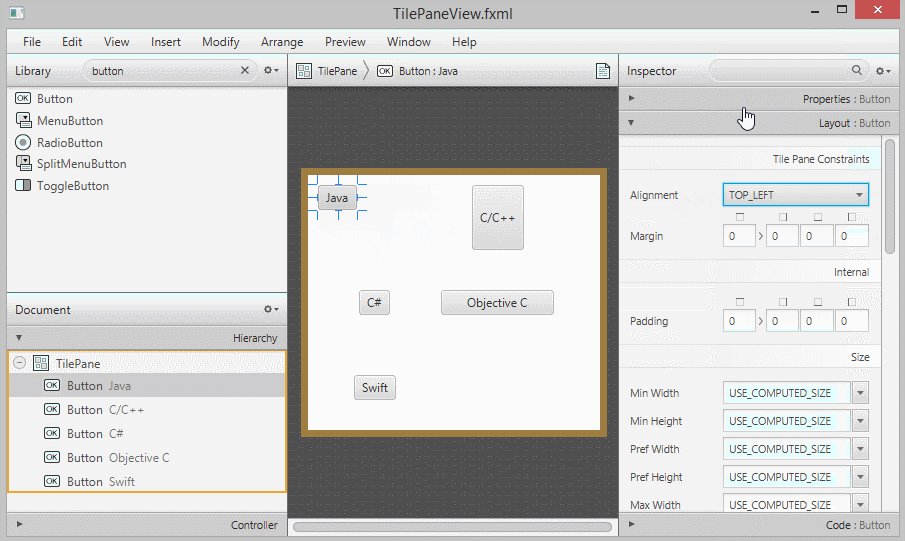
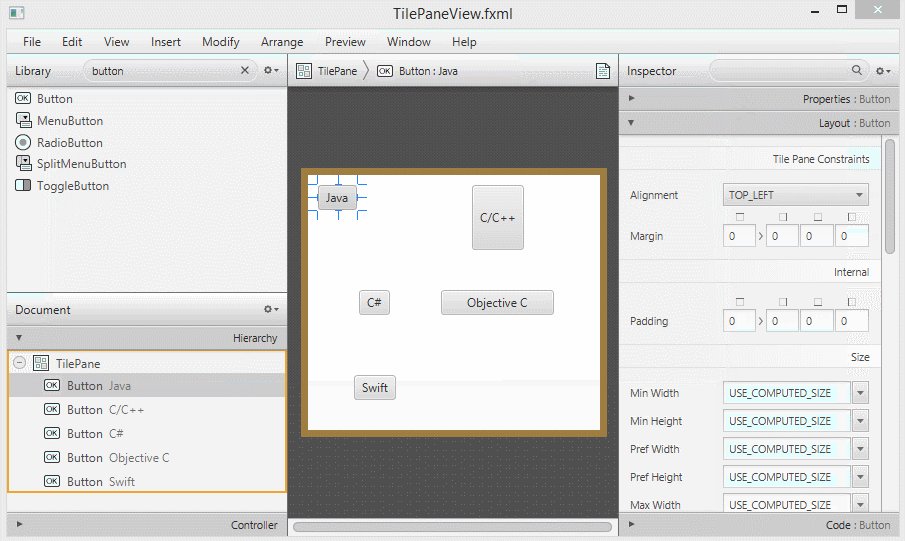
3. TilePane auf Scene Builder entwerfen
Mit der Benutzung von JavaFX Scane Builder entwerfen Sie die Interface einfach entwerfen. Das folgende Beispiel bezeichnet TilePane mit Scane Builder entwerfen
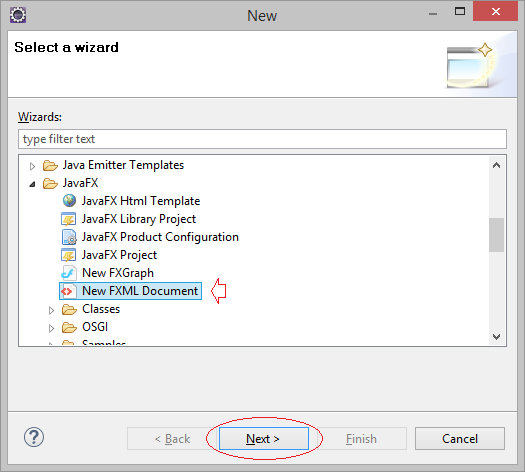
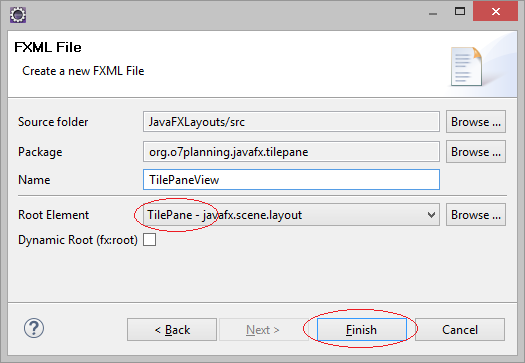
- File/New/Other..


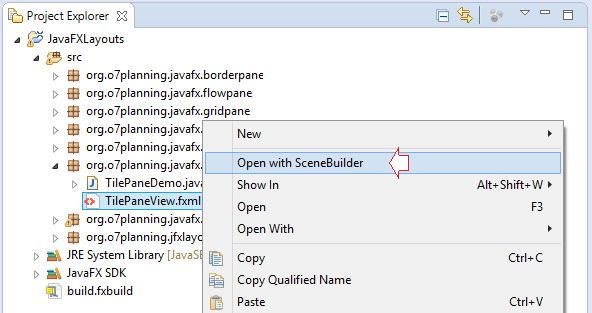
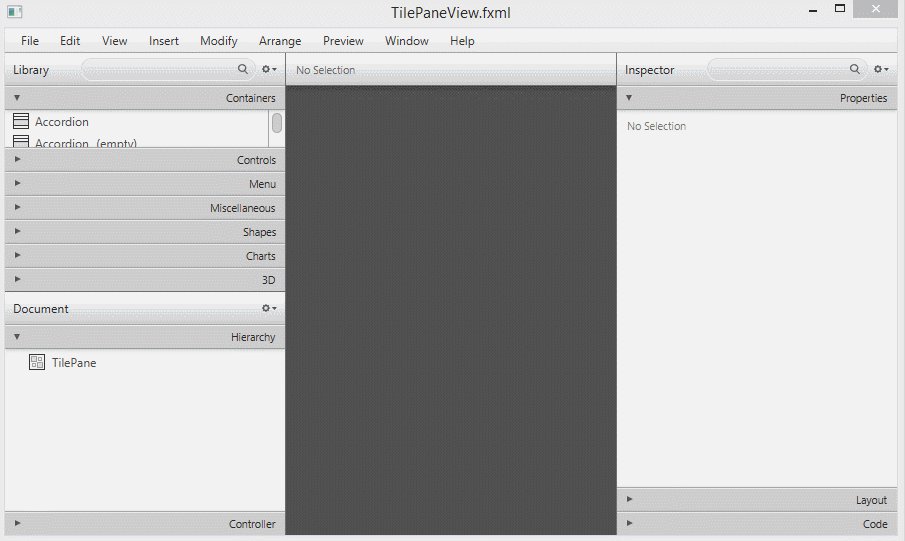
Durch Scene Builder öffnen:


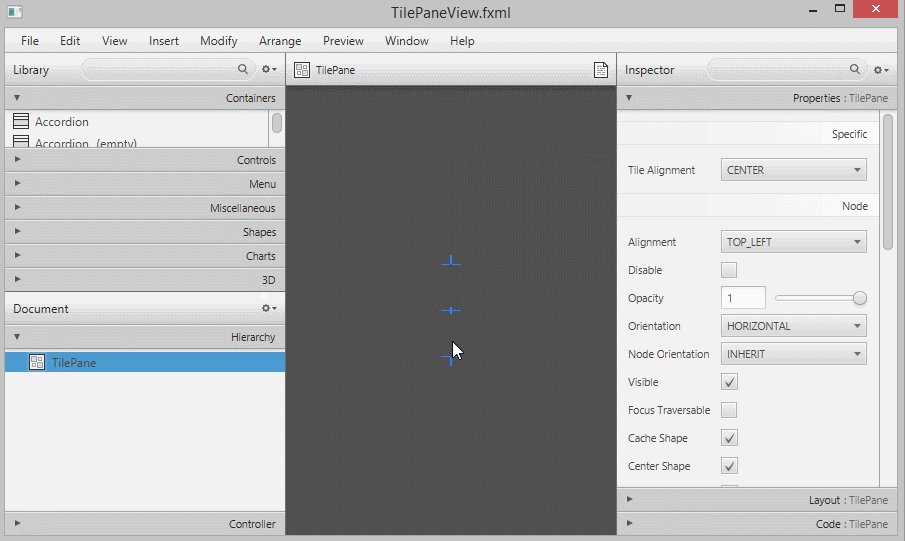
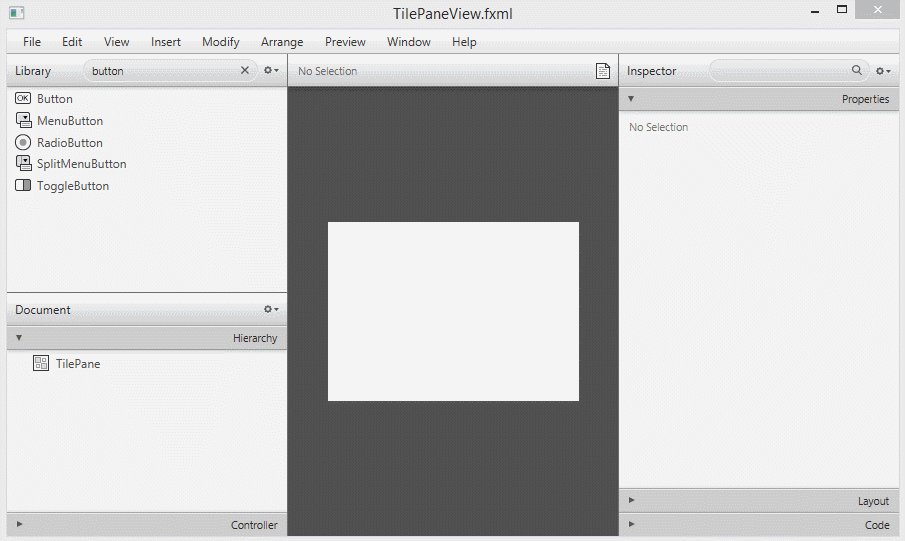
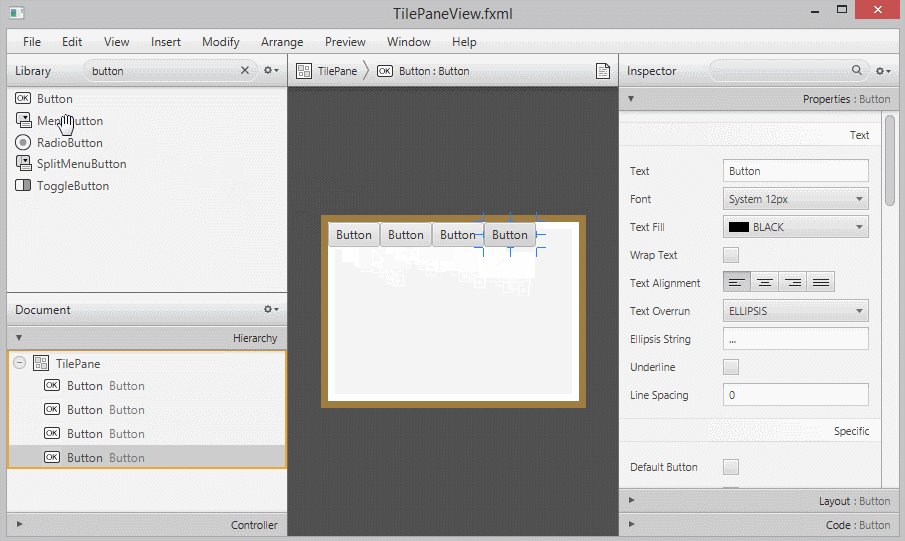
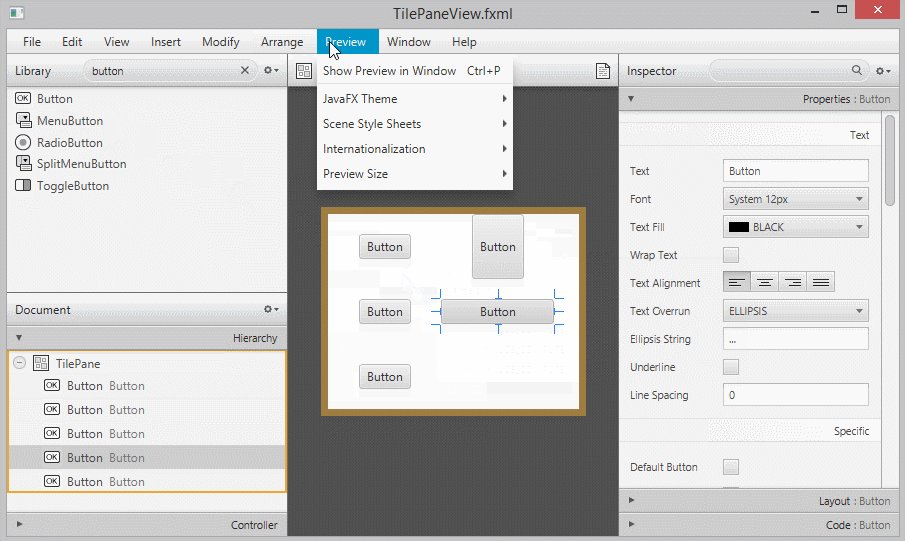
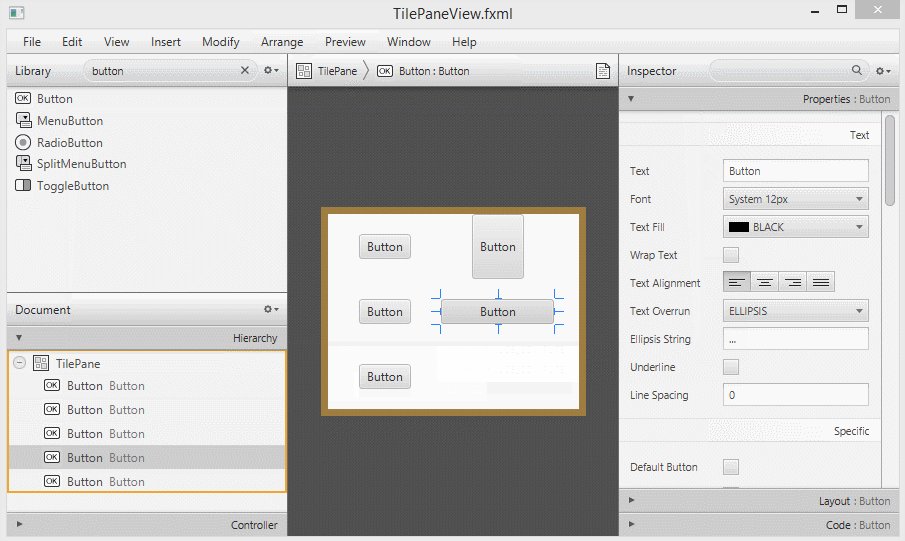
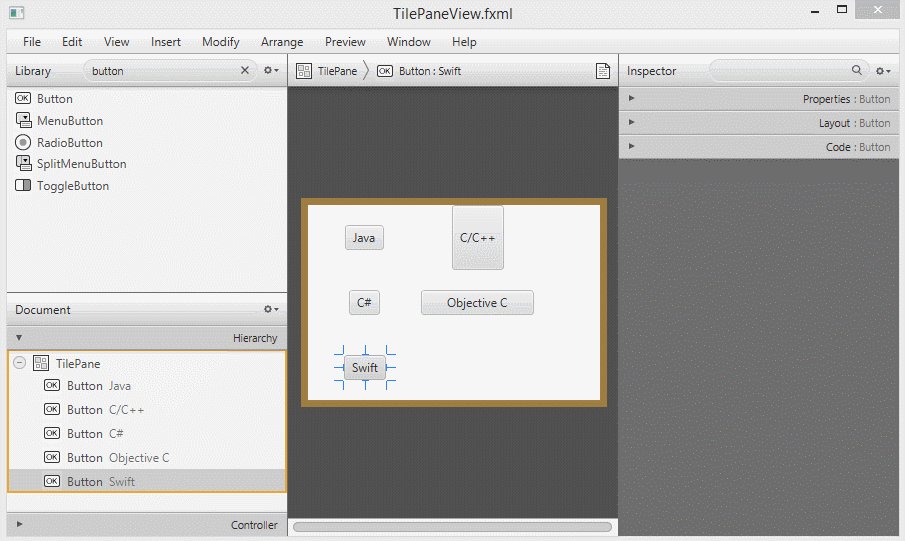
Die Node in den TilePane einfügen.

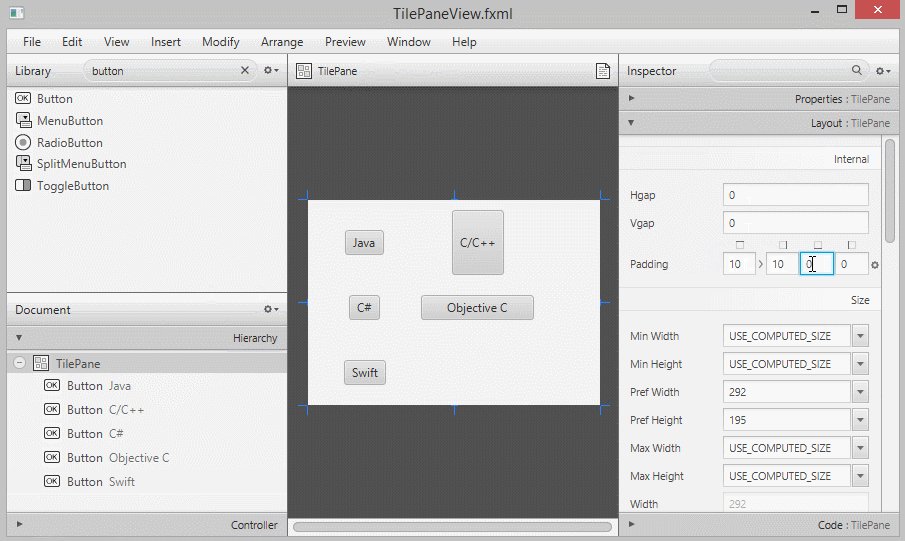
Vgap, Hgap und padding einfügen.

Die Ausrichtung der Zeile und der Spalte (Row Valignment & Column Halignment).

Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More