Die Anleitung zu JavaFX ContextMenu
1. JavaFX ContextMenu
Wenn Sie kein Raum der Benutzer - Schnittstelle für eine notwendige Funktion geben, können Sie ein ContextMenu. Ein ContextMenu : ein Pop-up Fenster erscheint bei einer Mausklick. Ein ContextMenu besteht aus ein oder viele Menu

Beachten Sie: ContextMenu ist ziemlich gleich mit ein Menu, Sie können die Item wie MenuItem, CheckMenuItem, RadioMenuItem und SeparatorMenuItem addieren.

2. Zum Beispiel ContextMenu
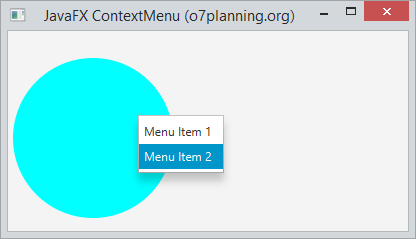
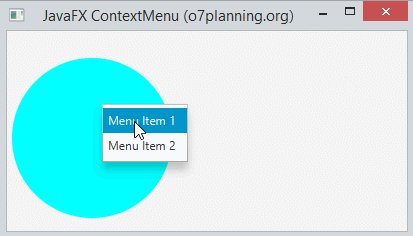
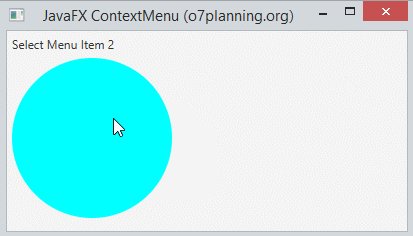
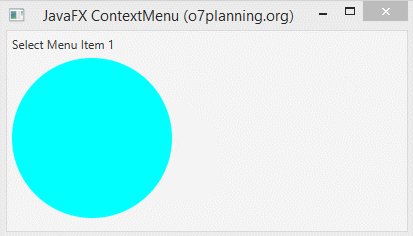
Das folgend einfach Beispiel: Wenn der Benutzer ein Runde klickt, erscheint ein ContextMenu

ContextMenuDemo.java
package org.o7planning.javafx.contextmenu;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.ContextMenu;
import javafx.scene.control.Label;
import javafx.scene.control.MenuItem;
import javafx.scene.input.ContextMenuEvent;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
public class ContextMenuDemo extends Application {
@Override
public void start(Stage stage) {
Label label = new Label();
Circle circle = new Circle();
circle.setRadius(80);
circle.setFill(Color.AQUA);
VBox root = new VBox();
root.setPadding(new Insets(5));
root.setSpacing(5);
root.getChildren().addAll(label, circle);
// Create ContextMenu
ContextMenu contextMenu = new ContextMenu();
MenuItem item1 = new MenuItem("Menu Item 1");
item1.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
label.setText("Select Menu Item 1");
}
});
MenuItem item2 = new MenuItem("Menu Item 2");
item2.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
label.setText("Select Menu Item 2");
}
});
// Add MenuItem to ContextMenu
contextMenu.getItems().addAll(item1, item2);
// When user right-click on Circle
circle.setOnContextMenuRequested(new EventHandler<ContextMenuEvent>() {
@Override
public void handle(ContextMenuEvent event) {
contextMenu.show(circle, event.getScreenX(), event.getScreenY());
}
});
Scene scene = new Scene(root, 400, 200);
stage.setTitle("JavaFX ContextMenu (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}3. Der Akzelerator(Accelerator) und die MenuItem
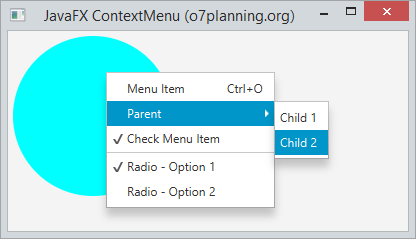
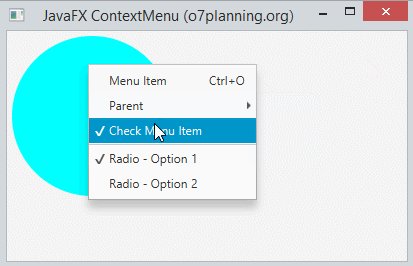
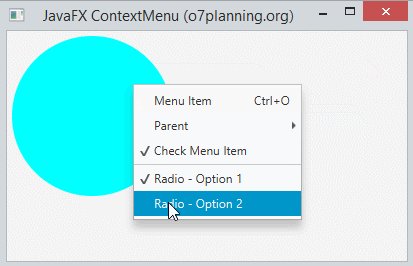
Wie Menu können Sie die Item wie MenuItem, CheckMenuItem, RadioMenuItem, SeparatorMenuItem in ContextMenu addieren. Sie können die Accelerator für Item anwenden. und der Benutzer können die Accelerator benutzen statt dem Klicken von Item

ContextMenuDemo2.java
package org.o7planning.javafx.contextmenu;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.CheckMenuItem;
import javafx.scene.control.ContextMenu;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuItem;
import javafx.scene.control.RadioMenuItem;
import javafx.scene.control.SeparatorMenuItem;
import javafx.scene.control.ToggleGroup;
import javafx.scene.input.ContextMenuEvent;
import javafx.scene.input.KeyCombination;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
public class ContextMenuDemo2 extends Application {
@Override
public void start(Stage stage) {
Circle circle = new Circle();
circle.setRadius(80);
circle.setFill(Color.AQUA);
VBox root = new VBox();
root.setPadding(new Insets(5));
root.setSpacing(5);
root.getChildren().addAll(circle);
// Create ContextMenu
ContextMenu contextMenu = new ContextMenu();
MenuItem menuItem = new MenuItem("Menu Item");
// Set accelerator to menuItem.
menuItem.setAccelerator(KeyCombination.keyCombination("Ctrl+O"));
Menu parentMenu = new Menu("Parent");
MenuItem childMenuItem1 = new MenuItem("Child 1");
MenuItem childMenuItem2 = new MenuItem("Child 2");
parentMenu.getItems().addAll(childMenuItem1, childMenuItem2);
CheckMenuItem checkMenuItem = new CheckMenuItem("Check Menu Item");
checkMenuItem.setSelected(true);
SeparatorMenuItem separatorMenuItem = new SeparatorMenuItem();
RadioMenuItem radioMenuItem1 = new RadioMenuItem("Radio - Option 1");
RadioMenuItem radioMenuItem2 = new RadioMenuItem("Radio - Option 2");
ToggleGroup group = new ToggleGroup();
radioMenuItem1.setToggleGroup(group);
radioMenuItem2.setToggleGroup(group);
// Add MenuItem to ContextMenu
contextMenu.getItems().addAll(menuItem, parentMenu, checkMenuItem, //
separatorMenuItem, radioMenuItem1, radioMenuItem2);
// When user right-click on Circle
circle.setOnContextMenuRequested(new EventHandler<ContextMenuEvent>() {
@Override
public void handle(ContextMenuEvent event) {
contextMenu.show(circle, event.getScreenX(), event.getScreenY());
}
});
Scene scene = new Scene(root, 400, 200);
stage.setTitle("JavaFX ContextMenu (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
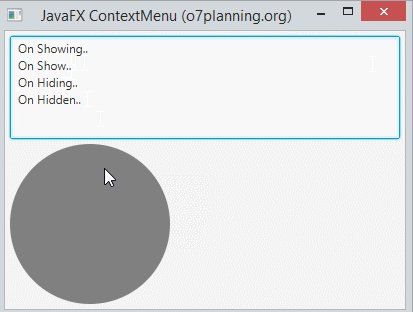
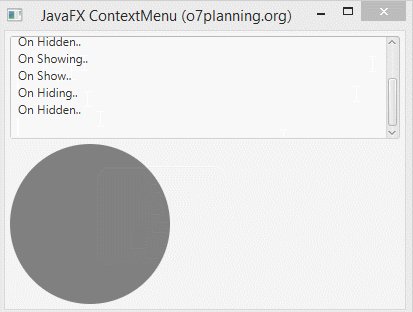
}4. ContextMenu und das Event
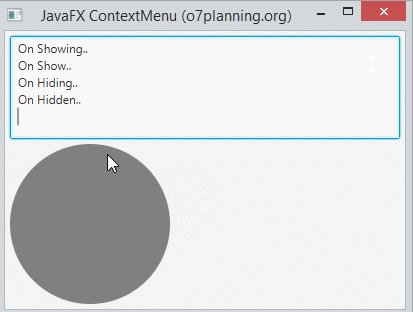
Es gibt einige Ereignis von ContextMenu, die Ihnen nützlich sein wie onShowing ist ein Ereignis, die stattfindet bevor ein ContextMenu erscheint. Sie können die Ereignis für etwas benutzen wie MenuItem in ContextMenu hinzufügen
// Called just prior to the ContextMenu being shown.
public final void setOnShowing(EventHandler<WindowEvent> value)
// Called just after the ContextMenu is shown.
public final void setOnShown(EventHandler<WindowEvent> value)
// Called just prior to the ContextMenu being hidden.
public final void setOnHiding(EventHandler<WindowEvent> value)
// Called just after the ContextMenu has been hidden.
public final void setOnHidden(EventHandler<WindowEvent> value)
// Called when there is an external request to close this
public final void setOnCloseRequest(EventHandler<WindowEvent> value)
ContextMenuEventDemo.java
package org.o7planning.javafx.contextmenu;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.ContextMenu;
import javafx.scene.control.MenuItem;
import javafx.scene.control.TextArea;
import javafx.scene.input.ContextMenuEvent;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.stage.WindowEvent;
public class ContextMenuEventDemo extends Application {
private int index = 1;
@Override
public void start(Stage stage) {
TextArea textArea = new TextArea();
textArea.setMinHeight(100);
Circle circle = new Circle();
circle.setRadius(80);
circle.setFill(Color.GRAY);
VBox root = new VBox();
root.setPadding(new Insets(5));
root.setSpacing(5);
root.getChildren().addAll(textArea, circle);
// Create ContextMenu
ContextMenu contextMenu = new ContextMenu();
MenuItem menuItem = new MenuItem("Menu Item");
contextMenu.getItems().add(menuItem);
// When user right-click on Circle
circle.setOnContextMenuRequested(new EventHandler<ContextMenuEvent>() {
@Override
public void handle(ContextMenuEvent event) {
contextMenu.show(circle, event.getScreenX(), event.getScreenY());
}
});
// Called just prior to the ContextMenu being shown.
// Add new MenuItem to ContextMenu.
contextMenu.setOnShowing(new EventHandler<WindowEvent>() {
@Override
public void handle(WindowEvent event) {
textArea.appendText("On Showing..\n");
MenuItem menuItem = new MenuItem("New Menu Item " + index++);
contextMenu.getItems().add(menuItem);
}
});
// Called just after the ContextMenu is shown.
contextMenu.setOnShown(new EventHandler<WindowEvent>() {
@Override
public void handle(WindowEvent event) {
textArea.appendText("On Show..\n");
}
});
// Called just prior to the ContextMenu being hidden.
contextMenu.setOnHiding(new EventHandler<WindowEvent>() {
@Override
public void handle(WindowEvent event) {
textArea.appendText("On Hiding..\n");
}
});
// Called just after the ContextMenu has been hidden.
contextMenu.setOnHidden(new EventHandler<WindowEvent>() {
@Override
public void handle(WindowEvent event) {
textArea.appendText("On Hidden..\n");
}
});
Scene scene = new Scene(root, 400, 250);
stage.setTitle("JavaFX ContextMenu (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More