Die Anleitung zu JavaFX AreaChart und StackedAreaChart
1. JavaFX AreaChart
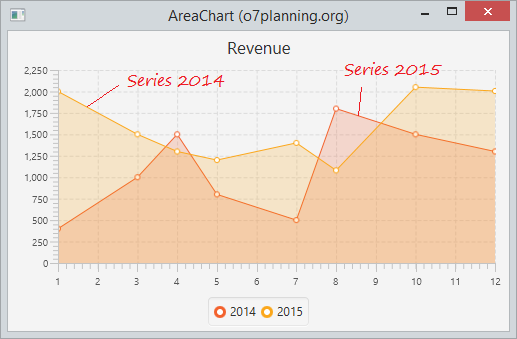
JavaFX AreaChart wie die anderen Line Diagramm (Line Chart), bezeichnet die Daten als eine Reihe von der Punkte, die durch Linie verbindet werden. Aber der Verbindungslinie zwischen Achse und Straße ist mit Farbe gemalt. Jede Daten series wird mit den unterschiedlichen Farben gemalt.
Beispiel bezeichnet Ihre Monat Einkommen im Jahr von 2014 und 2015
2014 | 2015 | |
1 | 400 | 2000 |
3 | 1000 | 1500 |
4 | 1500 | 1300 |
5 | 800 | 1200 |
7 | 500 | 1400 |
8 | 1800 | 1080 |
10 | 1500 | 2050 |
12 | 1300 | 2005 |
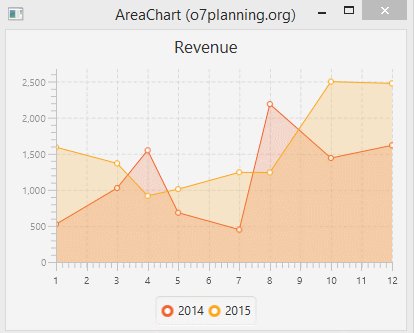
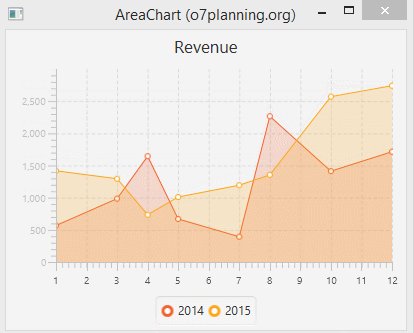
Sie können AreaChart für Darstellung der Grafik mit oben Daten. Sehen Sie Beispiel:

Achse X bezeichnet die Monat im Jahr und Achse Y bezeichnet Ihre Einkommen

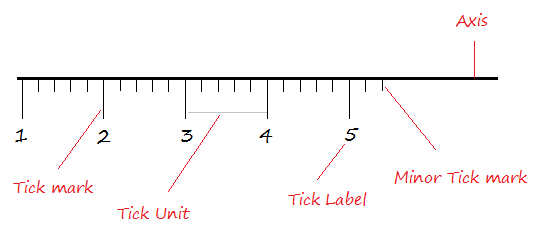
Erstellung X mit 12 Tick mark
// NumberAxis(double lowerBound, double upperBound, double tickUnit) {
NumberAxis xAxis = new NumberAxis(1, 12, 1);
// Or
NumberAxis xAxis = new NumberAxis();
// Using methods:
xAxis.setLowerBound(1);
xAxis.setUpperBound(12);
xAxis.setTickUnit(1);2. Das Beispiel über Areachart

AreaChartDemo.java
package org.o7planning.javafx.areachart;
import javafx.application.Application;
import javafx.geometry.Side;
import javafx.scene.Scene;
import javafx.scene.chart.AreaChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class AreaChartDemo extends Application {
@Override
public void start(Stage stage) {
final NumberAxis xAxis = new NumberAxis(1, 12, 1);
final NumberAxis yAxis = new NumberAxis();
final AreaChart<Number, Number> areaChart = new AreaChart<Number, Number>(xAxis, yAxis);
areaChart.setTitle("Revenue");
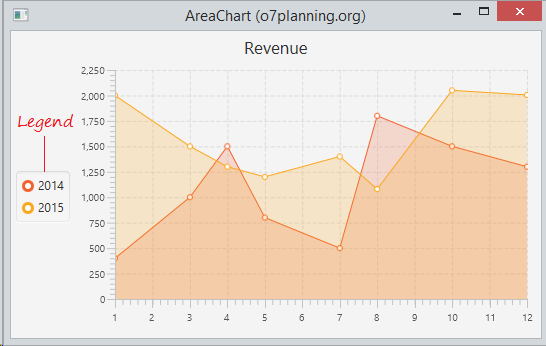
areaChart.setLegendSide(Side.LEFT);
// Series data of 2014
XYChart.Series<Number, Number> series2014 = new XYChart.Series<Number, Number>();
series2014.setName("2014");
series2014.getData().add(new XYChart.Data<Number, Number>(1, 400));
series2014.getData().add(new XYChart.Data<Number, Number>(3, 1000));
series2014.getData().add(new XYChart.Data<Number, Number>(4, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(5, 800));
series2014.getData().add(new XYChart.Data<Number, Number>(7, 500));
series2014.getData().add(new XYChart.Data<Number, Number>(8, 1800));
series2014.getData().add(new XYChart.Data<Number, Number>(10, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(12, 1300));
// Series data of 2015
XYChart.Series<Number, Number> series2015 = new XYChart.Series<Number, Number>();
series2015.setName("2015");
series2015.getData().add(new XYChart.Data<Number, Number>(1, 2000));
series2015.getData().add(new XYChart.Data<Number, Number>(3, 1500));
series2015.getData().add(new XYChart.Data<Number, Number>(4, 1300));
series2015.getData().add(new XYChart.Data<Number, Number>(5, 1200));
series2015.getData().add(new XYChart.Data<Number, Number>(7, 1400));
series2015.getData().add(new XYChart.Data<Number, Number>(8, 1080));
series2015.getData().add(new XYChart.Data<Number, Number>(10, 2050));
series2015.getData().add(new XYChart.Data<Number, Number>(12, 2005));
stage.setTitle("AreaChart (o7planning.org)");
Scene scene = new Scene(areaChart, 400, 300);
areaChart.getData().addAll(series2014, series2015);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}3. Anpassende BarChart
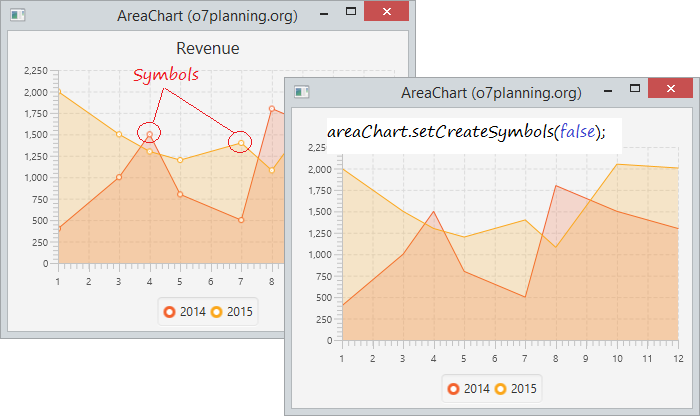
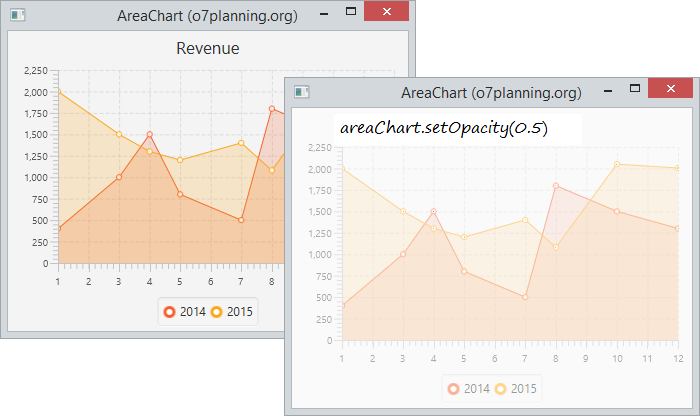
Benutzen Sie die Methode setCreateSymbols(false) für die Versteckung des Symbols

die Opazität (Opacity) der Grafik mit setOpacity(value) setzen, value parameter liegt von 0 bis 1

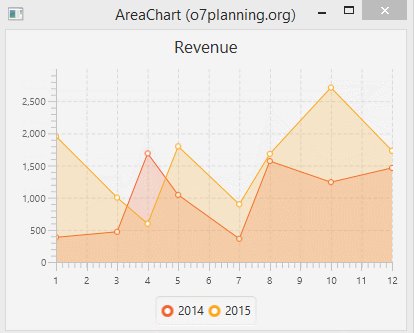
4. Die Stil für BarChart anwenden
Erstellung eines file style.css in einer Package mit Ihrem Class

style.css
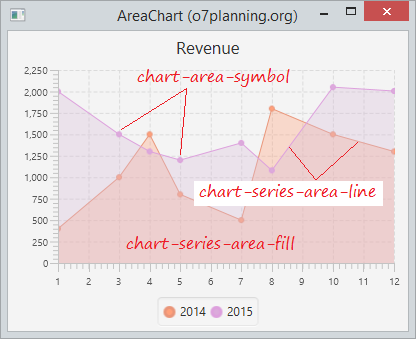
.default-color0.chart-area-symbol { -fx-background-color: #e9967a, #ffa07a; }
.default-color1.chart-area-symbol { -fx-background-color: #dda0dd, #d8bfd855; }
.default-color0.chart-series-area-line { -fx-stroke: #e9967a; }
.default-color1.chart-series-area-line { -fx-stroke: #dda0dd; }
.default-color0.chart-series-area-fill { -fx-fill: #ffa07a55; }
.default-color1.chart-series-area-fill { -fx-fill: #d8bfd855; }Benutzen Sie die Methode scene.getStylesheets().add(cssSource) um die file stylesheets in Scene zusätzen.

// Add stylesheet to the Scene.
scene.getStylesheets().add("org/o7planning/javafx/areachart/style.css");Beispiel
CssAreaChartDemo.java
package org.o7planning.javafx.areachart;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.AreaChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class CssAreaChartDemo extends Application {
@Override
public void start(Stage stage) {
final NumberAxis xAxis = new NumberAxis(1, 12, 1);
final NumberAxis yAxis = new NumberAxis();
final AreaChart<Number, Number> areaChart = new AreaChart<Number, Number>(xAxis, yAxis);
areaChart.setTitle("Revenue");
// Series data of 2014
XYChart.Series<Number, Number> series2014 = new XYChart.Series<Number, Number>();
series2014.setName("2014");
series2014.getData().add(new XYChart.Data<Number, Number>(1, 400));
series2014.getData().add(new XYChart.Data<Number, Number>(3, 1000));
series2014.getData().add(new XYChart.Data<Number, Number>(4, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(5, 800));
series2014.getData().add(new XYChart.Data<Number, Number>(7, 500));
series2014.getData().add(new XYChart.Data<Number, Number>(8, 1800));
series2014.getData().add(new XYChart.Data<Number, Number>(10, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(12, 1300));
// Series data of 2015
XYChart.Series<Number, Number> series2015 = new XYChart.Series<Number, Number>();
series2015.setName("2015");
series2015.getData().add(new XYChart.Data<Number, Number>(1, 2000));
series2015.getData().add(new XYChart.Data<Number, Number>(3, 1500));
series2015.getData().add(new XYChart.Data<Number, Number>(4, 1300));
series2015.getData().add(new XYChart.Data<Number, Number>(5, 1200));
series2015.getData().add(new XYChart.Data<Number, Number>(7, 1400));
series2015.getData().add(new XYChart.Data<Number, Number>(8, 1080));
series2015.getData().add(new XYChart.Data<Number, Number>(10, 2050));
series2015.getData().add(new XYChart.Data<Number, Number>(12, 2005));
stage.setTitle("AreaChart (o7planning.org)");
Scene scene = new Scene(areaChart, 400, 300);
// Add stylesheet to the Scene. .
scene.getStylesheets().add("org/o7planning/javafx/areachart/style.css");
areaChart.getData().addAll(series2014, series2015);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
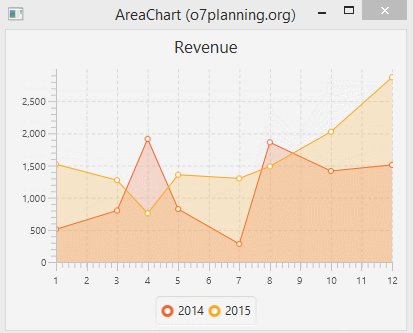
}5. Die Animation bei der Datenänderung verwalten
Wenn die Daten ändert, können Sie für die Wiederbezeichnung der Grafik updaten. JavaFX ermöglicht Ihnen die Effekt zu erstellen, um die Grafik mit neue Daten wieder zu bezeichnen
// Changing random data after every 1 second.
Timeline timeline = new Timeline();
timeline.getKeyFrames().add(new KeyFrame(Duration.millis(1000), new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent actionEvent) {
for (XYChart.Series<Number, Number> series : areaChart.getData()) {
for (XYChart.Data<Number, Number> data : series.getData()) {
Number yValue = data.getYValue();
Number randomValue = yValue.doubleValue() * (0.5 + Math.random());
data.setYValue(randomValue);
}
}
}
}));
// Repeat indefinitely until stop() method is called.
timeline.setCycleCount(Animation.INDEFINITE);
timeline.setAutoReverse(true);
timeline.play();
Beispiel
AnimationAreaChartDemo.java
package org.o7planning.javafx.areachart;
import javafx.animation.Animation;
import javafx.animation.KeyFrame;
import javafx.animation.Timeline;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.chart.AreaChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
import javafx.util.Duration;
public class AnimationAreaChartDemo extends Application {
@Override
public void start(Stage stage) {
final NumberAxis xAxis = new NumberAxis(1, 12, 1);
final NumberAxis yAxis = new NumberAxis();
final AreaChart<Number, Number> areaChart = new AreaChart<Number, Number>(xAxis, yAxis);
areaChart.setTitle("Revenue");
// Series data of 2014
XYChart.Series<Number, Number> series2014 = new XYChart.Series<Number, Number>();
series2014.setName("2014");
series2014.getData().add(new XYChart.Data<Number, Number>(1, 400));
series2014.getData().add(new XYChart.Data<Number, Number>(3, 1000));
series2014.getData().add(new XYChart.Data<Number, Number>(4, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(5, 800));
series2014.getData().add(new XYChart.Data<Number, Number>(7, 500));
series2014.getData().add(new XYChart.Data<Number, Number>(8, 1800));
series2014.getData().add(new XYChart.Data<Number, Number>(10, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(12, 1300));
// Series data of 2015
XYChart.Series<Number, Number> series2015 = new XYChart.Series<Number, Number>();
series2015.setName("2015");
series2015.getData().add(new XYChart.Data<Number, Number>(1, 2000));
series2015.getData().add(new XYChart.Data<Number, Number>(3, 1500));
series2015.getData().add(new XYChart.Data<Number, Number>(4, 1300));
series2015.getData().add(new XYChart.Data<Number, Number>(5, 1200));
series2015.getData().add(new XYChart.Data<Number, Number>(7, 1400));
series2015.getData().add(new XYChart.Data<Number, Number>(8, 1080));
series2015.getData().add(new XYChart.Data<Number, Number>(10, 2050));
series2015.getData().add(new XYChart.Data<Number, Number>(12, 2005));
// Changing random data after every 1 second.
Timeline timeline = new Timeline();
timeline.getKeyFrames().add(new KeyFrame(Duration.millis(1000), new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent actionEvent) {
for (XYChart.Series<Number, Number> series : areaChart.getData()) {
for (XYChart.Data<Number, Number> data : series.getData()) {
Number yValue = data.getYValue();
Number randomValue = yValue.doubleValue() * (0.5 + Math.random());
data.setYValue(randomValue);
}
}
}
}));
// Repeat indefinitely until stop() method is called.
timeline.setCycleCount(Animation.INDEFINITE);
timeline.setAutoReverse(true);
timeline.play();
stage.setTitle("AreaChart (o7planning.org)");
Scene scene = new Scene(areaChart, 400, 300);
areaChart.getData().addAll(series2014, series2015);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}Die Anleitungen JavaFX
- Öffnen Sie ein neues Fenster (window) in JavaFX
- Die Anleitung zu JavaFX ChoiceDialog
- Die Anleitung zu JavaFX Alert Dialog
- Die Anleitung zu JavaFX TextInputDialog
- Installieren Sie e(fx)clipse für Eclipse (JavaFX Tooling)
- Installieren Sie JavaFX Scene Builder für Eclipse
- Die Anleitung zum JavaFX für den Anfänger - Hello JavaFX
- Die Anleitung zu JavaFX FlowPane Layout
- Die Anleitung zu JavaFX TilePane Layout
- Die Anleitung zu JavaFX HBox, VBox Layout
- Die Anleitung zu JavaFX BorderPane Layout
- Die Anleitung zu JavaFX AnchorPane Layout
- Die Anleitung zu JavaFX TitledPane
- Die Anleitung zu JavaFX Accordion
- Die Anleitung zu JavaFX ListView
- Die Anleitung zu JavaFX Group
- Die Anleitung zu JavaFX ComboBox
- Die Anleitung zu JavaFX Transformation
- Effekte (Effects) in JavaFX
- Die Anleitung zu JavaFX GridPane Layout
- Die Anleitung zu JavaFX StackPane Layout
- Die Anleitung zu JavaFX ScrollPane
- Die Anleitung zu JavaFX WebView und WebEngine
- Die Anleitung zu JavaFX HTMLEditor
- Die Anleitung zu JavaFX TableView
- Die Anleitung zu JavaFX TreeView
- Die Anleitung zu JavaFX TreeTableView
- Die Anleitung zu JavaFX Menu
- Die Anleitung zu JavaFX ContextMenu
- Die Anleitung zu JavaFX Image und ImageView
- Die Anleitung zu JavaFX Label
- Die Anleitung zu JavaFX Hyperlink
- Die Anleitung zu JavaFX Button
- Die Anleitung zu JavaFX ToggleButton
- Die Anleitung zu JavaFX RadioButton
- Die Anleitung zu JavaFX MenuButton und SplitMenuButton
- Die Anleitung zu JavaFX TextField
- Die Anleitung zu JavaFX PasswordField
- Die Anleitung zu JavaFX TextArea
- Die Anleitung zu JavaFX Slider
- Die Anleitung zu JavaFX Spinner
- Die Anleitung zu JavaFX ProgressBar und ProgressIndicator
- Die Anleitung zu JavaFX ChoiceBox
- Die Anleitung zu JavaFX Tooltip
- Die Anleitung zu JavaFX DatePicker
- Die Anleitung zu JavaFX ColorPicker
- Die Anleitung zu JavaFX FileChooser und DirectoryChooser
- Die Anleitung zu JavaFX PieChart
- Die Anleitung zu JavaFX AreaChart und StackedAreaChart
- Die Anleitung zu JavaFX BarChart und StackedBarChart
- Die Anleitung zu JavaFX Line
- Die Anleitung zu JavaFX Rectangle und Ellipse
Show More