Die Anleitung zu Bootstrap NavBar
1. NavBar
Navigation Bar (die Navigationsleiste) ist ein Teil der Interface der Benutzersinterface, damit der Benutzer zur verschiedenen Seiten (page) in der website springen kann.

Bootstrap bietet Ihnen die betroffenen Klasse Css an, damit Sie ein Navigation Bar einfach erstellen können , das mit allen Geräte mit der unterschiedlichen Bildschirmsgröße kompatibel ist
Navbar
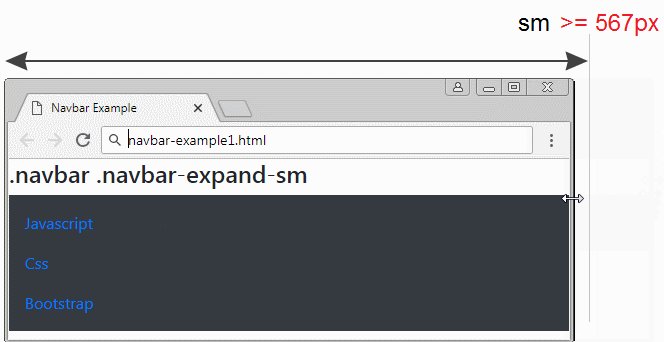
Um kompatibel mit der Geräte mit den unterschiedlichen Bildschirmsgröße zu sein. Die Toolsleiste vom Bootstrap kann nach der Bildschirmsgröße erweitern (expand) oder verkleinern (collapse) . Der einfachste Verhalten ist die Umwandlung von der vertikalen Toolsleiste zur horizontalen wenn der Bidschirm klein ist.
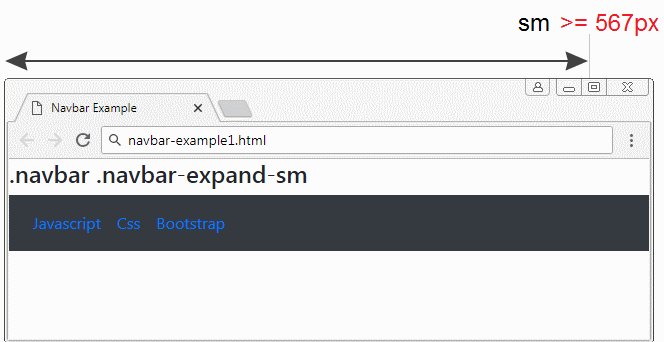
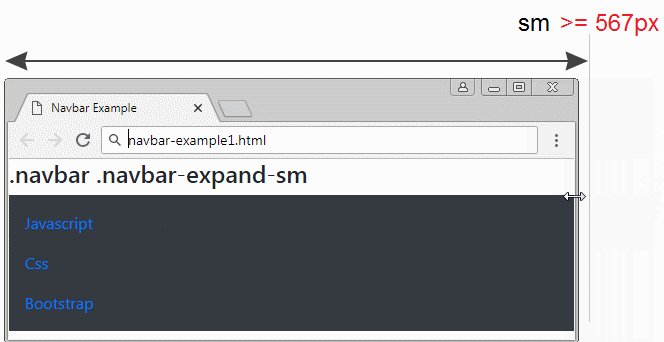
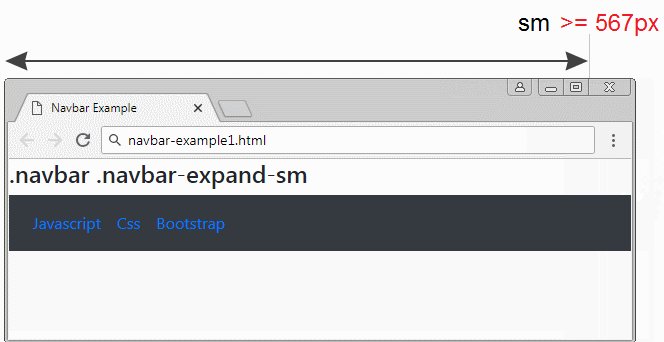
Die Standard Toolsleisten werden mit der Klasse .navbar und der Klasse .navbar-expand-xl|lg|md|sm erstellt um zu bestimmen, für welche Größe des Bildschirm wird die Toolsleiste erweitern (expand), und umgekehrt verkleinern (collapse).
Keyword | Description | Width |
sm | Small | >= 567px |
md | Medium | >= 768px |
lg | Large | >= 992px |
xl | Extra Large | >=1200px |
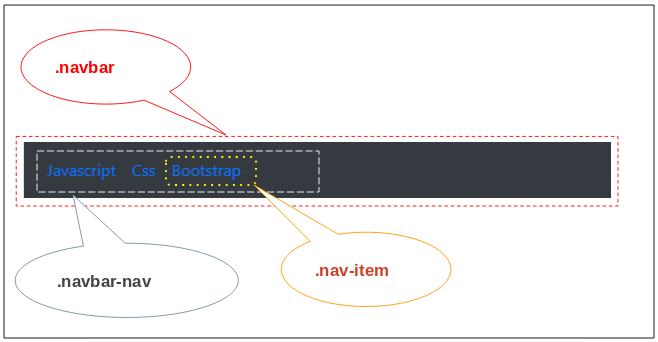
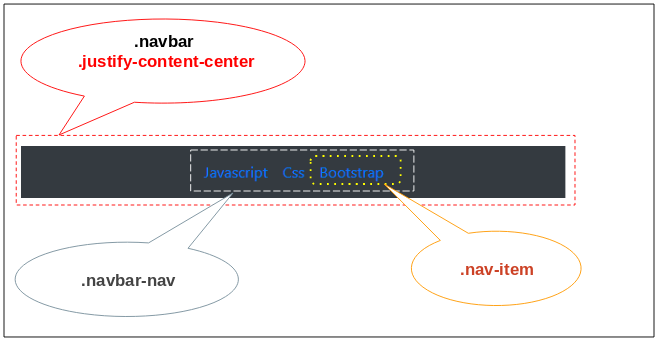
Unten ist es die Illustrator der Struktur eines einfachen Navbar . Ein ".navbar" kann einen oder mehren ".navbar-nav":


navbar-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<h4>.navbar .navbar-expand-sm</h4>
<!-- A horizontal navbar that becomes vertical on small screens -->
<nav class="navbar navbar-expand-sm bg-dark">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>Wenn Sie die Klasse .navbar-expand-xl|lg|md|sm nicht benutzen, wird die Toolsleiste immer horizontal sein.
<!-- Vertical with every screen size -->
<nav class="navbar bg-dark">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
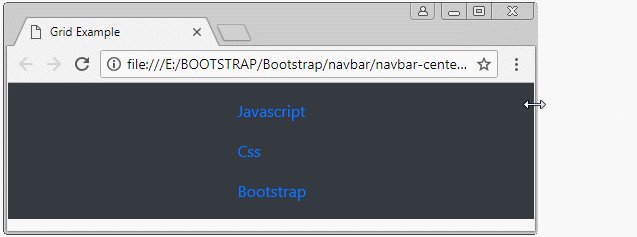
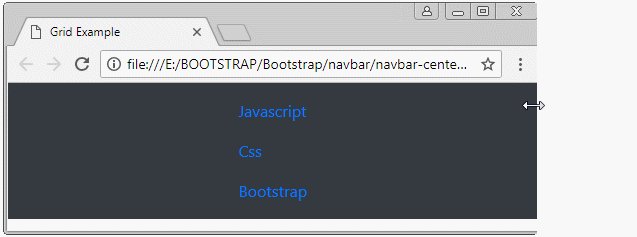
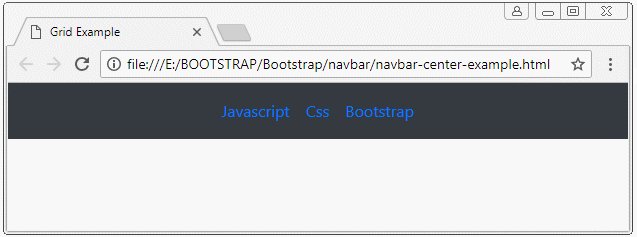
</nav>.justify-content-center
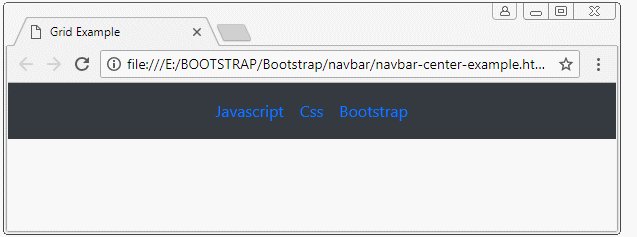
Die Klasse

navbar-center-example.html
<nav class="navbar navbar-expand-sm bg-dark justify-content-center">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
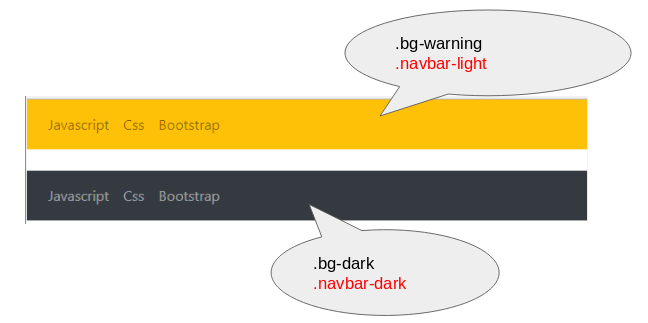
Colored Navbar
Die Klasse Css | Die Bezeichnung |
.navbar-dark | Diese Klasse verwenden wenn Sie mit Bootstrap informieren, dass Ihre Toolsleiste die dunkle Hintergrungsfarbe gerade verwendet. Bootstrap wird weiß für die Schrittsfarbe alles Nav-item einstellen. |
.navbar-light | Diese Klasse verwenden wenn Sie mit Bootstrap informieren, dass Ihre Toolsleiste die helle Hintergrungsfarbe gerade verwendet. Bootstrap wird schwarz für Schrittfsfarbe alles Nav-item einstellen. |

.navbar-light .navbar-dark
<nav class="navbar navbar-expand-sm bg-warning navbar-light">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>Css Class | Die Bezeichnung |
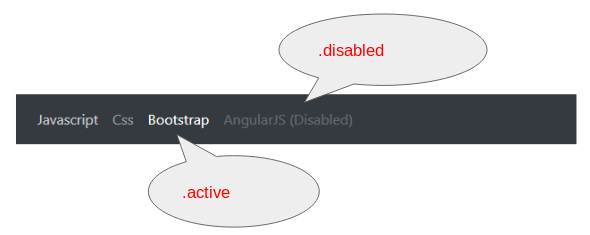
.active | Diese Klasse verwenden wenn Sie möchten, Bootstrap ein Nav-item hervorhebt (highlight) wie es gewählt wird (oder wird aktiviert). |
.disabled | Diese Klasse verwenden wenn Sie möchten, Bootstrap ein Link deaktiviert (disable), der Benutzer kann auf Link nicht klickt. |

.active .disabled
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="#">Bootstrap</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">AngularJS (Disabled)</a>
</li>
</ul>
</nav>2. Brand/ Logo
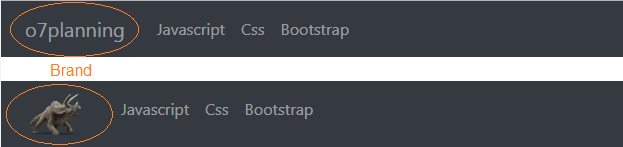
Ein der unverzichtbaren Elementen eines Navbar ist ein Brand. Es ist der Ort, wo Sie ein Logo oder einen Namen betreffend mit Ihrer website .

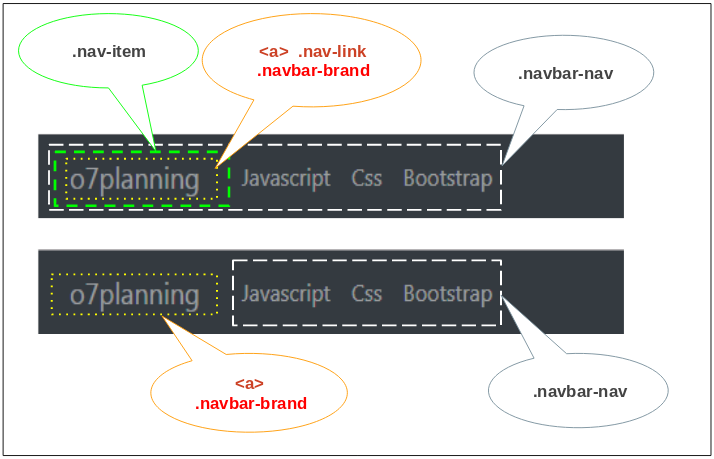
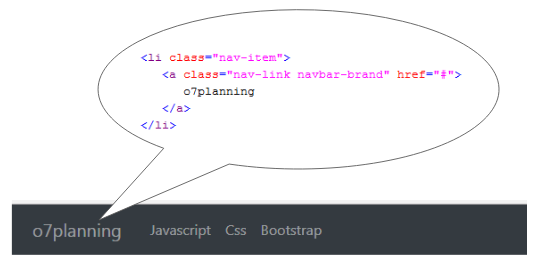
Verwenden Sie <a class="navbar-brand"> um ein Brand zu erstellen. Sie haben 2 Wege um Brand zu stellen. Es kann die direkte Sub-Element vom ".navbar" oder die direkte Sub-Element vom ".nav-item" sein. (wie die folgende Illustrator).

.navbar-brand (Text)
<!-- Brand: Direct child of ".navbar" -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">o7planning</a>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
<!-- Brand: Direct Child of ".nav-item" -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link navbar-brand" href="#">o7planning</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
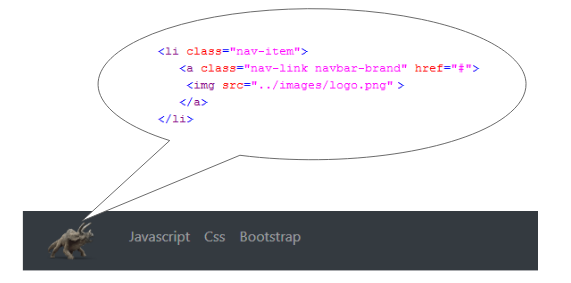
Zum Beispiel: Logo auf Navbar anzeigen:
.navbar-brand (Logo)
<!-- Brand: Direct Child of ".navbar" -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">
<img src="../images/logo.png" style="width:64px;">
</a>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
<!-- Brand: Direct Child of ".nav-item" -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link navbar-brand" href="#">
<img src="../images/logo.png" style="width:64px;">
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
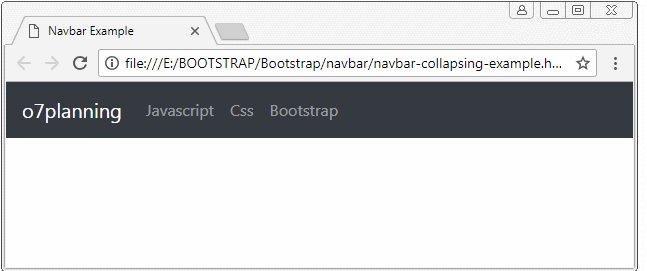
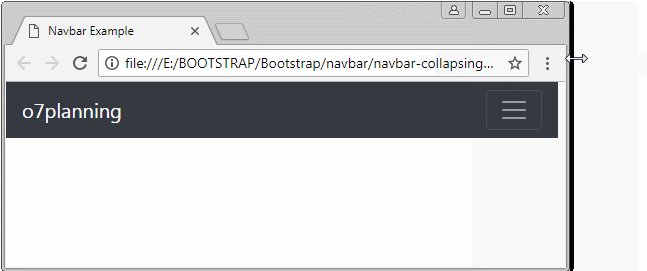
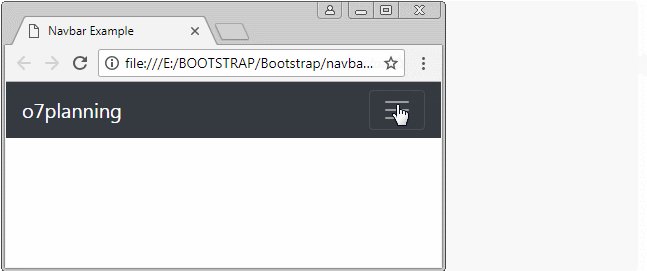
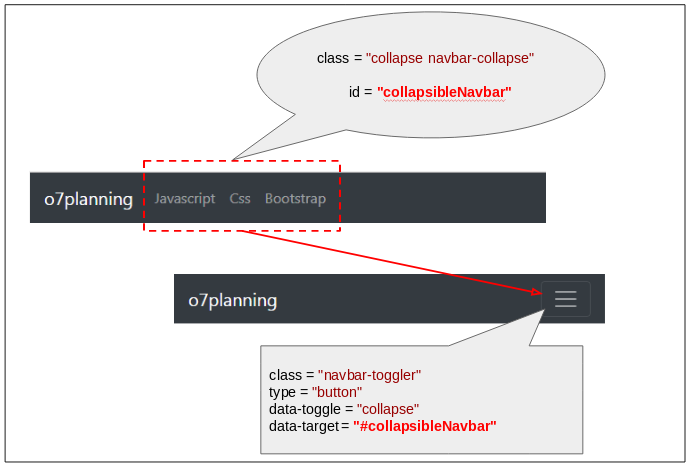
3. Collapsing Navbar
Normalerweise wählen die website auf die Geräten mit dem kleinen Bildschirm das Verhalten der Verkleinerung der Navigationsleiste zu einem Button. Wenn der Benutzer auf diesen Button klickt, wird die Navigationsleiste horizontal anzeigen.

Damit die Navigationsleiste das oben Verhalten hat, sollen Sie die Kombination von den folgenden Klasses css verwenden:
- collapse
- navbar-collapse
- navbar-toggler

navbar-collapsing-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Brand -->
<a class="navbar-brand" href="#">o7planning</a>
<!-- Toggler/collapsibe Button -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Navbar links -->
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</div>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
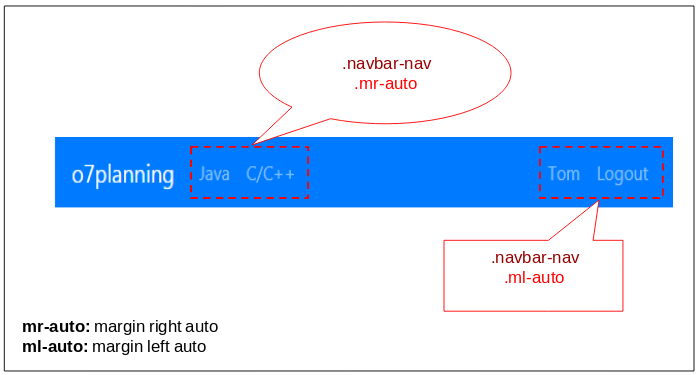
</html>4. Navbar Left & Right
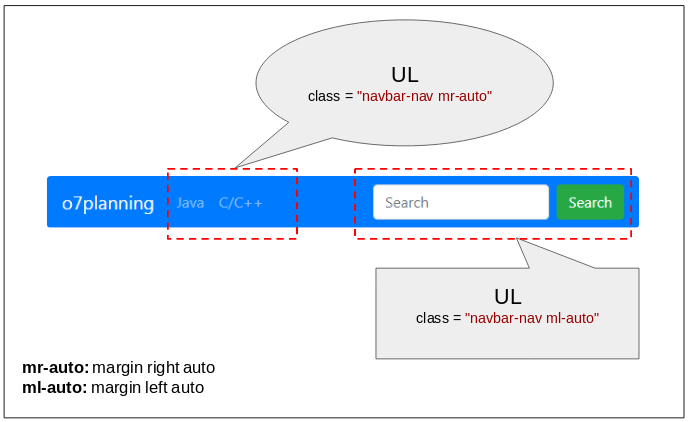
Ein Navbar kann ein oder mehren ".navbar-nav" enthalten. Folgend ist es ein Beispiel, ein Navbar mit einem Brand, und einem ".navbar-nav" im linken und ".navbar-nav" im rechten

navbar-leftright-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-primary">
<a class="navbar-brand" href="#">o7planning</a>
<!-- Left -->
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link">Java</a>
</li>
<li class="nav-item">
<a class="nav-link">C/C++</a>
</li>
</ul>
<!-- Right -->
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link">Tom</a>
</li>
<li class="nav-item">
<a class="nav-link">Logout</a>
</li>
</ul>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>mr-auto, ml-auto (?)
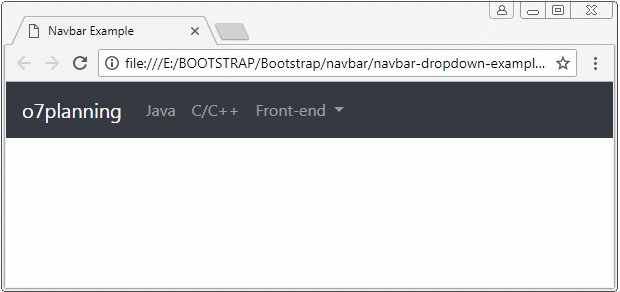
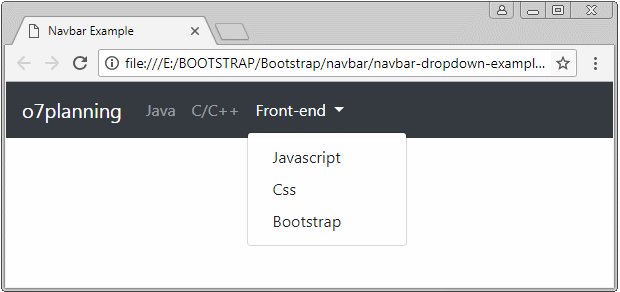
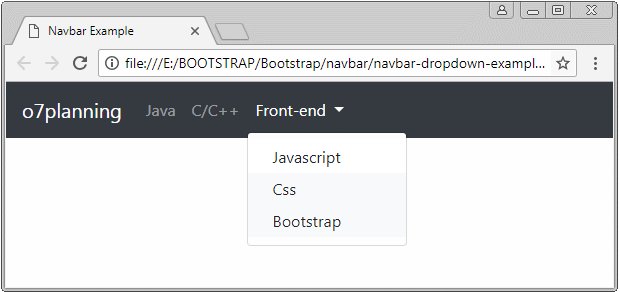
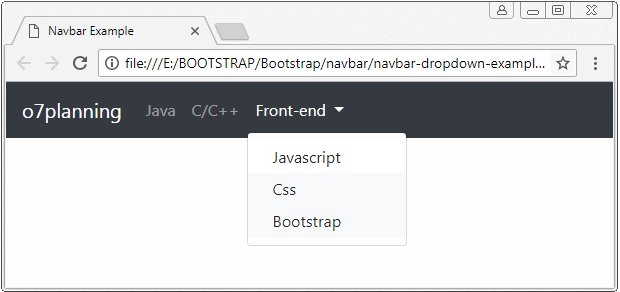
5. Dropdown Navbar

navbar-dropdown-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Brand -->
<a class="navbar-brand" href="#">o7planning</a>
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Java</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">C/C++</a>
</li>
<!-- Dropdown -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">
Front-end
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</li>
</ul>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>6. Navbar & Form
Form kann auf einem Navbar erscheinen. Die Form Suchen ist am meisten üblich, die dem Benutzer erlaubt, einen Schlüsselwort zur Suche nach einer Inhalt in website einzugeben

<!-- Navbar-nav with FORM -->
<ul class="navbar-nav">
<form class="form-inline" action="/somepage">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-success" type="submit">Search</button>
</form>
</ul>navbar-form-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-primary rounded">
<a class="navbar-brand" href="#">o7planning</a>
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link">Java</a>
</li>
<li class="nav-item">
<a class="nav-link">C/C++</a>
</li>
</ul>
<!-- Navbar-nav with FORM -->
<ul class="navbar-nav ml-auto">
<form class="form-inline" action="/somepage">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-success" type="submit">Search</button>
</form>
</ul>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
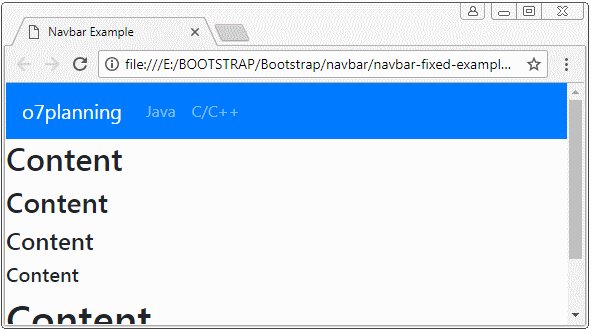
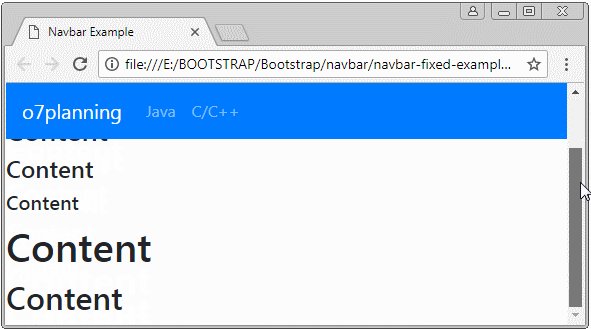
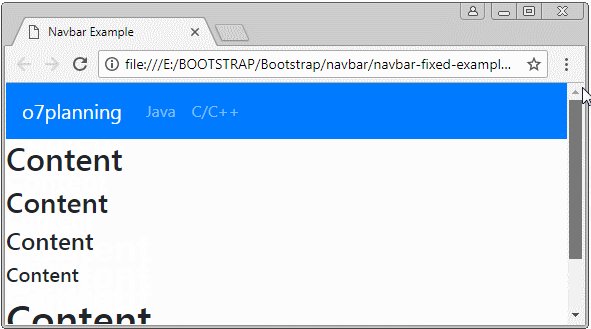
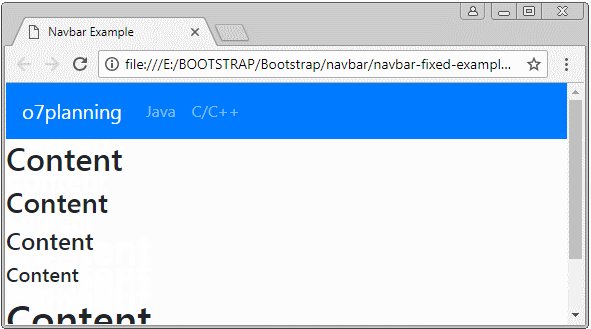
</html>7. Fixed NavBar
.fixed-top ist eine Utility-Klasse im Bootstrap, die zur Festlegung eines Element auf Viewport des Browser verwendet wird. Sie können diese Klasse für Navbar anwenden.

navbar-fixed-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-primary fixed-top">
<a class="navbar-brand" href="#">o7planning</a>
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link">Java</a>
</li>
<li class="nav-item">
<a class="nav-link">C/C++</a>
</li>
</ul>
</nav>
<h1 class="mt-6">Content</h1>
<h2>Content</h2>
<h3>Content</h3>
<h4>Content</h4>
<h5>Content</h5>
<h1>Content</h1>
<h2>Content</h2>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>Anleitungen Bootstrap
- Die Anleitung zu Bootstrap Jumbotron
- Die Anleitung zu Bootstrap Dropdown
- Die Anleitung zu Bootstrap Alert
- Die Anleitung zu Bootstrap Button
- Die Anleitung zu Bootstrap Button Group
- Die Anleitung zu Bootstrap Popover (Tooltip)
- Die Anleitung zu Bootstrap Spinner
- Einführung in Bootstrap
- Die Anleitung zu Bootstrap Grid System
- Die Anleitung zu Bootstrap Card
- Die Anleitung zu Bootstrap Container
- Die Anleitung zu Bootstrap Nav, Tab, Pill
- Die Anleitung zu Bootstrap NavBar
- Die Anleitung zu Bootstrap Table
- Die Anleitung zu Bootstrap Modal
- Die Anleitung zu Bootstrap Form
- Die Anleitung zu Bootstrap Pagination
- Die Anleitung zu Bootstrap Badge
- Die Anleitung zu Bootstrap Input Group
- Die Anleitung zu Bootstrap List Group
- Die Anleitung zu Bootstrap ProgressBar
- Die Anleitung zu Bootstrap Collapse und Accordion
- Die Anleitung zu Bootstrap Scrollspy
- Die Anleitung zu Bootstrap Breadcrumb
- Die Anleitung zu Bootstrap Carousel
- Die Anleitung zu Bootstrap Spacing Utility
- Die Anleitung zu Bootstrap Border Utility
- Die Anleitung zu Bootstrap Color Utility
- Die Anleitung zu Bootstrap Text Utility
- Die Anleitung zu Bootstrap Sizing Utility
- Die Anleitung zu Bootstrap Position Utility
- Die Anleitung zu Bootstrap Flex Utility
- Die Anleitung zu Bootstrap Display Utility
- Die Anleitung zu Bootstrap Visibility Utility
- Die Anleitung zu Bootstrap Embed Utility
Show More