Die Anleitung zu Bootstrap Text Utility
1. Text Alignment (die Text Ausrichtung)
text-justify-example
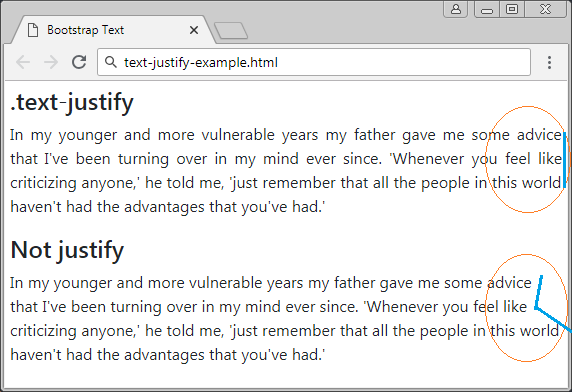
<h4>.text-justify</h4>
<p class="text-justify">
In my younger and more vulnerable years my father gave me some advice that
I've been turning over in my mind ever since.
'Whenever you feel like criticizing anyone,' he told me,
'just remember that all the people in this world haven't had the advantages that you've had.'
</p>
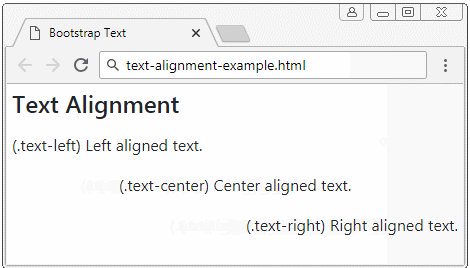
text-alignment-example
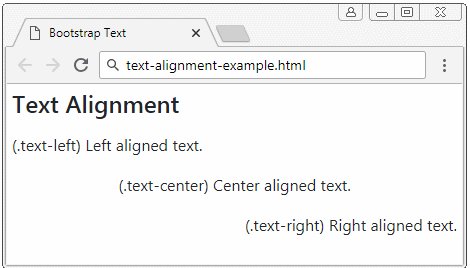
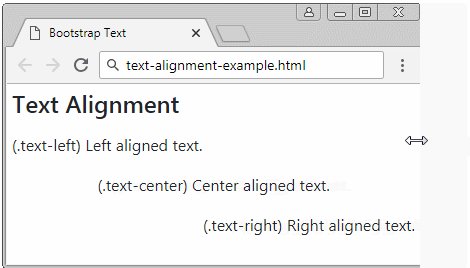
<h4 class="mb-3">Text Alignment</h4>
<p class="text-left">(.text-left) Left aligned text.</p>
<p class="text-center">(.text-center) Center aligned text.</p>
<p class="text-right">(.text-right) Right aligned text.</p>
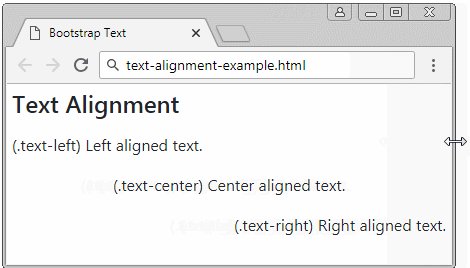
Die anderen Klasse können in der Situation "Responsive" verwendet werden:
- text-left
- text-center
- text-right
- text-sm-left
- text-sm-center
- text-sm-right
- text-md-left
- text-md-center
- text-md-right
- text-lg-left
- text-lg-center
- text-lg-right
- text-xl-left
- text-xl-center
- text-xl-right
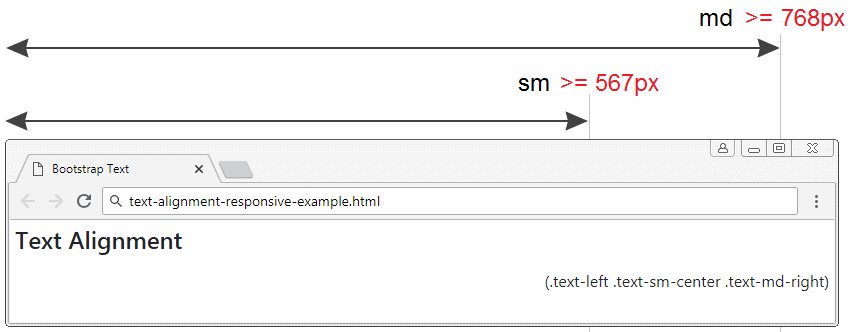
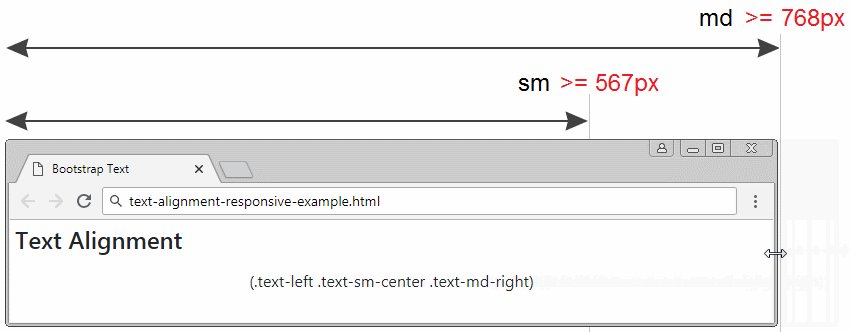
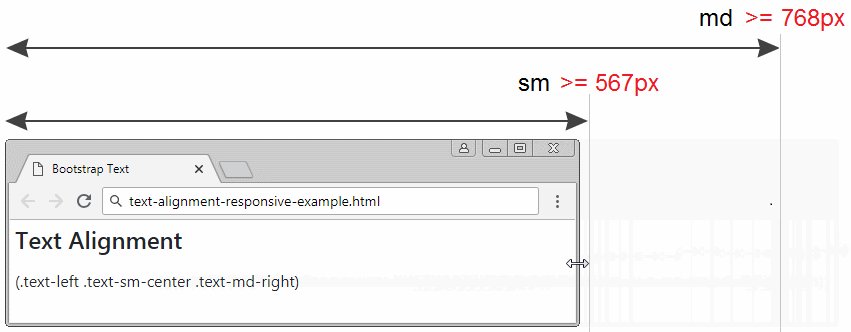
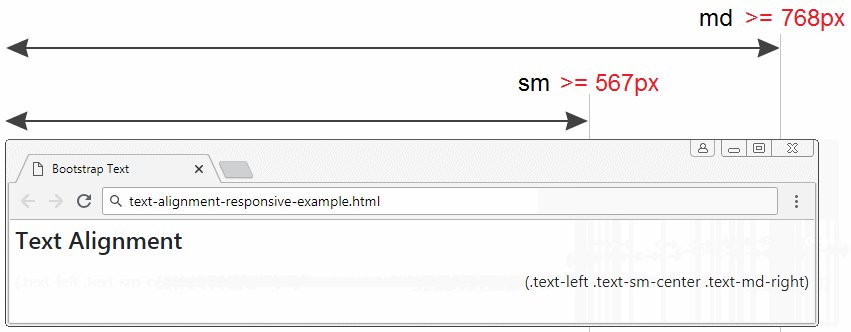
text-alignment-responsive-example
<h4 class="mb-3">Text Alignment</h4>
<p class="text-left text-sm-center text-md-right">
(.text-left .text-sm-center .text-md-right)
</p>
2. Text wrapping & overflow
Wrapping ist ein Phänomen, in dem eine Teil der Text in die unten Linien geschoben wird wenn die Länge der Text größer als die Breite des Vater-Element ist.
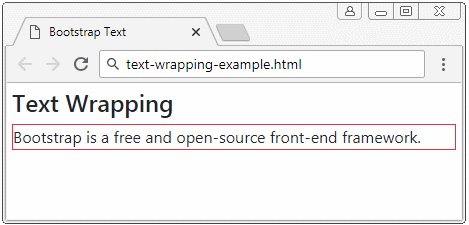
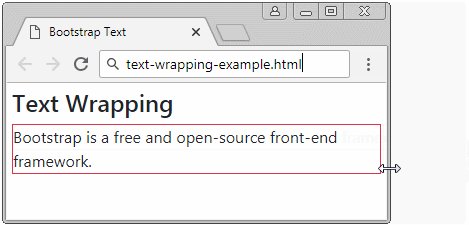
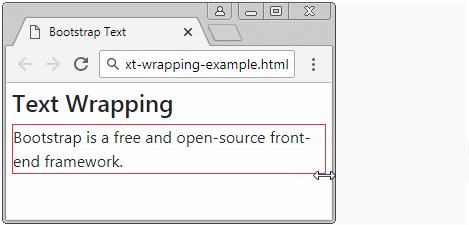
text-wrapping-example
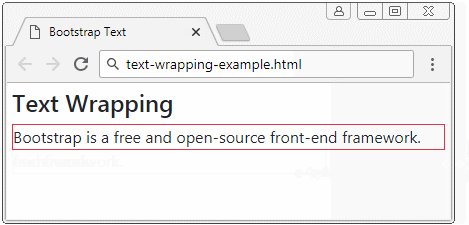
<h4>Text Wrapping</h4>
<div class="border border-danger">
Bootstrap is a free and open-source front-end framework.
</div>
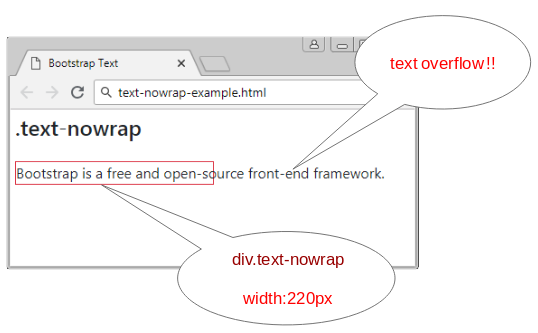
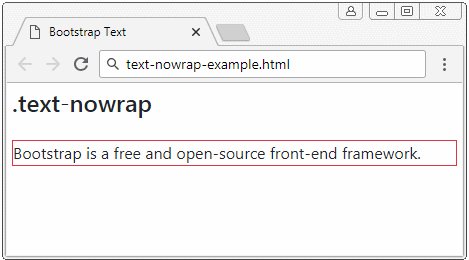
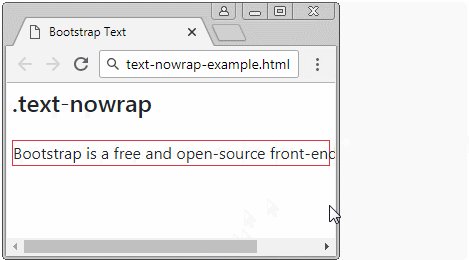
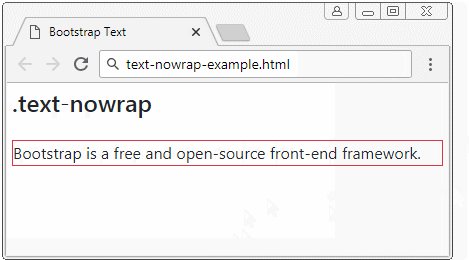
Die Klasse .text-nowrap für Vater-Element anwenden um das Phänomen wrapping zu lösen, aber Sie werden den Überlauf (overflow) der Text aus dem Vater-Element sehen.

text-nowrap-example
<h4 class="mb-4">.text-nowrap</h4>
<div class="text-nowrap border border-danger">
Bootstrap is a free and open-source front-end framework.
</div>
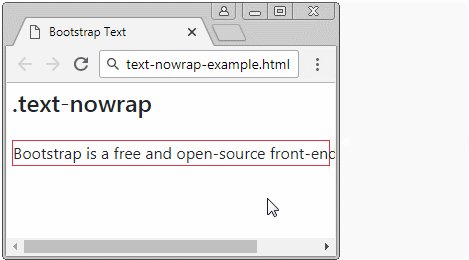
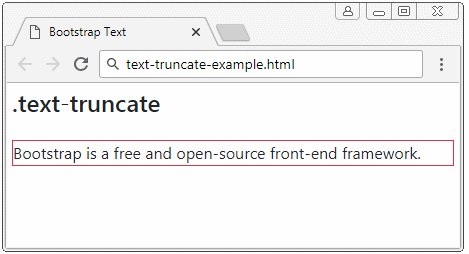
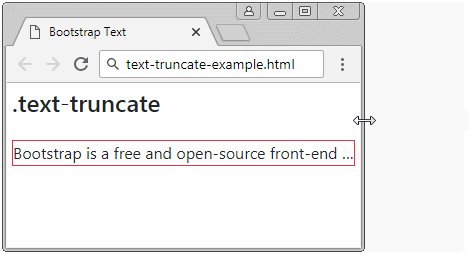
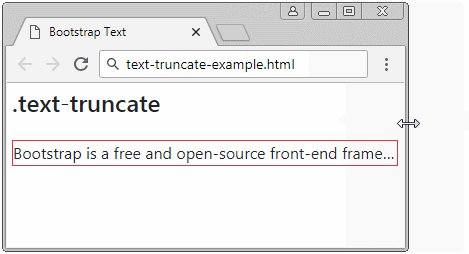
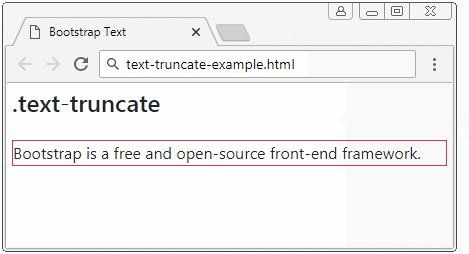
Um die Text-Inhalt aus dem Vater-Element überzulaufen (overflow), können Sie die Klasse .text-truncate zur Anwendung für das Vater-Element anwenden. Die Überlaufsinhalt wird versteckt und die drei Punkte entsteht am Ende der Text.
Die Klasse .text-truncate wendet nur für die Elemente, die {display:block} oder {display:inline-block} eingestellt werden. Achtung: Default <div>,<p> wird {display:block} eingestellt.
text-truncate-example
<h4 class="mb-4">.text-truncate</h4>
<div class="text-truncate border border-danger">
Bootstrap is a free and open-source front-end framework.
</div>
3. Text transform (die Text transformieren)
Bootstrap bietet einige Klasse um die Text zu transformieren (transform).
Die Klasse | Die Bezeichnung |
.text-lowercase | Die Text in die Kleinbuchstabe (lowercase) transformieren. |
.text-uppercase | Die Text in die Großbuchstabe (uppercase) transformieren. |
.text-capitalize | Alle die ersten Zeichen von jeder Buchstabe werden die Großbuchstabe sein, und die anderen Buchstabe werden nicht ändern. |
text-transform-example
<h4 class="mb-3">Origin Text:</h4>
<p>bootSTrap teXt</p>
<hr>
<h5>.text-lowercase</h5>
<p class="text-lowercase">bootSTrap teXt</p>
<h5>.text-uppercase</h5>
<p class="text-uppercase">bootSTrap teXt</p>
<h5>.text-capitalize</h5>
<p class="text-capitalize">bootSTrap teXt</p>4. Font weight & italic
Um das Gewicht und den kursiven Stil (italic style) für die Text im CSS zu bauen, verwenden Sie die folgenden Maßnahmen:
font-weight: normal;
font-weight: bold;
font-weight: bolder;
font-weight: lighter;
font-style: normal;
font-style: italic;
font-style:oblique;Statt von der Verwendung der obengemeinten Css property können Sie die eingebauten Klasse vom Bootstrap verwenden:
- .font-weight-bold
- .font-weight-normal
- .font-weight-light
- .font-italic
font-weight-italic-example
<h4 class="mb-3">Font weight, italic</h4>
<p class="font-weight-bold">(.font-weight-bold) Bold text.</p>
<p class="font-weight-normal">(.font-weight-normal) Normal weight text.</p>
<p class="font-weight-light">(.font-weight-light) Light weight text.</p>
<p class="font-italic">(.font-italic) Italic text.</p>5. Monospaced Font
Monospaced Font: ist die Schriftart (font), indem jedes Zeichen (character) die gleichen horizontalen Länge hat. Es ist wie die folgende Illustration:

Monospace Font mit CSS verwenden:
font-family: monospace;Monospace Font mit Bootstrap verwenden:
text-monospace-example.html
<div style="font-size:32px;">Default Font</div>
<div class="text-monospace" style="font-size:32px;">Monospace Font</div>Anleitungen Bootstrap
- Die Anleitung zu Bootstrap Jumbotron
- Die Anleitung zu Bootstrap Dropdown
- Die Anleitung zu Bootstrap Alert
- Die Anleitung zu Bootstrap Button
- Die Anleitung zu Bootstrap Button Group
- Die Anleitung zu Bootstrap Popover (Tooltip)
- Die Anleitung zu Bootstrap Spinner
- Einführung in Bootstrap
- Die Anleitung zu Bootstrap Grid System
- Die Anleitung zu Bootstrap Card
- Die Anleitung zu Bootstrap Container
- Die Anleitung zu Bootstrap Nav, Tab, Pill
- Die Anleitung zu Bootstrap NavBar
- Die Anleitung zu Bootstrap Table
- Die Anleitung zu Bootstrap Modal
- Die Anleitung zu Bootstrap Form
- Die Anleitung zu Bootstrap Pagination
- Die Anleitung zu Bootstrap Badge
- Die Anleitung zu Bootstrap Input Group
- Die Anleitung zu Bootstrap List Group
- Die Anleitung zu Bootstrap ProgressBar
- Die Anleitung zu Bootstrap Collapse und Accordion
- Die Anleitung zu Bootstrap Scrollspy
- Die Anleitung zu Bootstrap Breadcrumb
- Die Anleitung zu Bootstrap Carousel
- Die Anleitung zu Bootstrap Spacing Utility
- Die Anleitung zu Bootstrap Border Utility
- Die Anleitung zu Bootstrap Color Utility
- Die Anleitung zu Bootstrap Text Utility
- Die Anleitung zu Bootstrap Sizing Utility
- Die Anleitung zu Bootstrap Position Utility
- Die Anleitung zu Bootstrap Flex Utility
- Die Anleitung zu Bootstrap Display Utility
- Die Anleitung zu Bootstrap Visibility Utility
- Die Anleitung zu Bootstrap Embed Utility
Show More