Die Anleitung zu Bootstrap Table
1. Die Basic-Tabelle
Table (die Tabelle) ist ein der weitverbreiteten Elemente in der Seite. Es ist ziemlich einfach, eine Tabelle nach dem Stil vom Bootstrap zu haben. Sie wenden nur die Klasse .table für die Tags <table> und einige zusätzlichen Klasse an um eine gewünschte Tabelle zu erstellen.
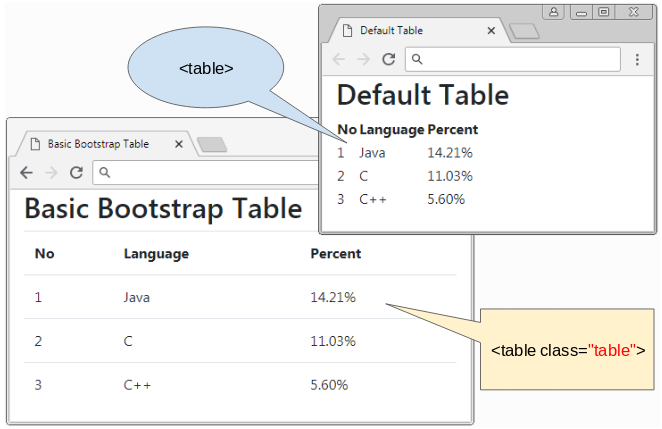
Wenden Sie die Klasse .table für <table> an, werden Sie eine meist grundlegende Tabelle nach dem Stil vom Bootstrap schaffen. Die folgende Illustrator zeigt Ihnen den Unterschied zwischen eine Default-Tabelle und eine die Klasse .table angewendete Tabelle:

Die Tabelle .table stellt die Breite von 100% und den transparenten Hintergrund für die Tabelle und padding für die Zelle (cell) ein, ...
basic-table-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Basic Bootstrap Table</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h2>Basic Bootstrap Table</h2>
<table class="table">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Die Klasse .table wendet den transparenten Hintergrund für die Tabelle , allerdings wenn Sie die anderen Hintergrundsfarbe möchten, können Sie die folgenden verfügbaren Klasse:
- .table-primary
- .table-secondary
- .table-success
- .table-danger
- .table-warning
- .table-info
- .table-light
- .table-dark
- .table-muted
- .table-white

2. Header Color
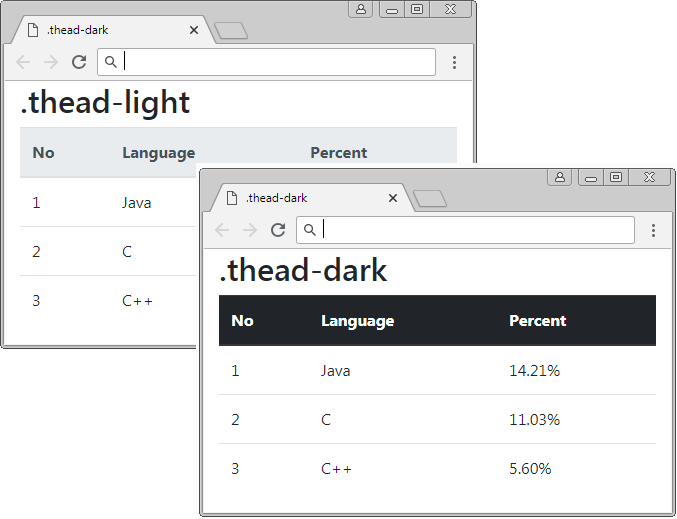
Sie können die Hintergrundsfarbe für Header der Tabelle durch die Verwendung von der Klasse .thead-dark oder .thead-light für Tag <thead> einstellen:

.thead-dark .thead-light
<table class="table">
<thead class="thead-dark">
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>Außerdem können Sie die folgenden Klasse verwenden um den Hintergrundsfarbe für Header der Tabelle:
- .table-primary
- .table-secondary
- .table-success
- .table-danger
- .table-warning
- .table-info
- .table-light
- .table-dark
- .table-muted
- .table-white
3. Cell Color
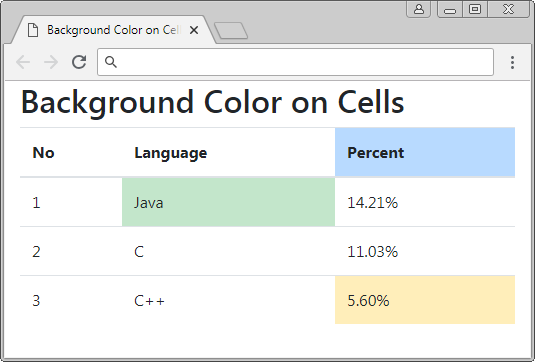
Das folgende Beispiel zeigt Sie die Einstellung der Hintergrundsfarbe für die Zelle der Tabelle:

- .table-primary
- .table-secondary
- .table-success
- .table-danger
- .table-warning
- .table-info
- .table-light
- .table-dark
- .table-muted
- .table-white
Background color on Cells
<table class="table">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th class="table-primary">Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td class="table-success">Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td class="table-warning">5.60%</td>
</tr>
</tbody>
</table>4. Striped Table
Verwenden Sie die Klasse .table-striped, können Sie eine gestreifte Tabelle (Striped table) erstellen, d.h die ungerade und gerade Reihe in <tbody> haben die unterschiedlichen Hintergrundsfarbe, das dem Benutzer bei der leichten Beobachtung hilft.

.table .table-striped
<table class="table table-striped">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>
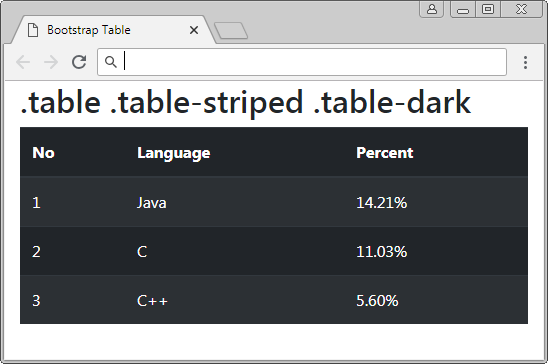
.table .table-striped .table-dark
<table class="table table-striped table-dark">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>5. Bordered Table
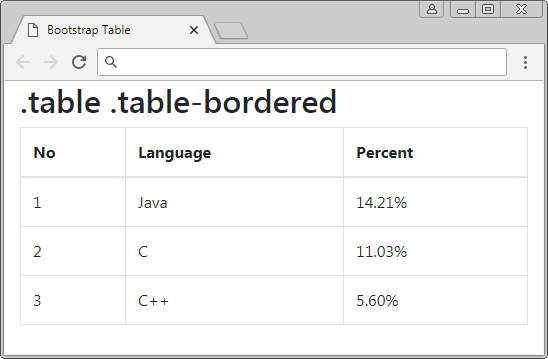
Die Klasse .table-bordered wird die Umrandung für 4 Rande der Tabelle und alle Rande der Tabelle-Zelle.

.table .table-bordered
<table class="table table-bordered">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
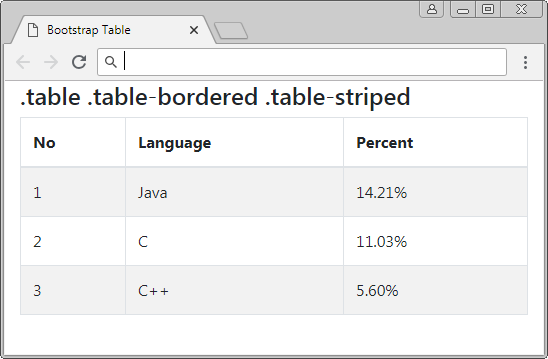
</table>.table .table-bordered .table-striped

.table .table-bordered .table-striped
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>6. Borderless Table
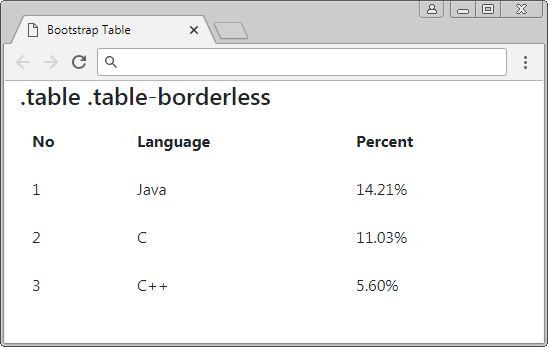
Die Klasse .table-borderless hilft Ihnen bei der Erstellung einer randlosen Tabelle. Die Rande der Tabelle hat keinen Rahmen und so sind die Tabelle-Zelle .

.table .table-borderless
<table class="table table-borderless">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
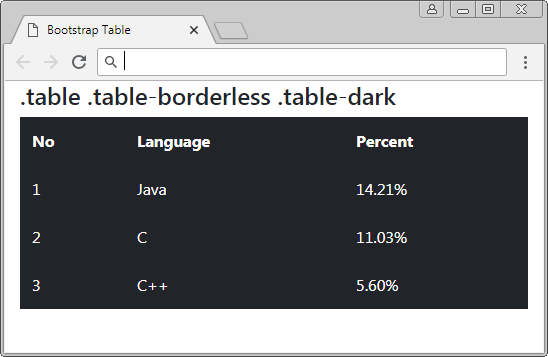
</table>Verwenden Sie .table-borderless + .table-dark um eine randlose Tabelle mit der darken Hintergrundsfarbe zu erstellen.

.table .table-borderless .table-dark
<table class="table table-borderless table-dark">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
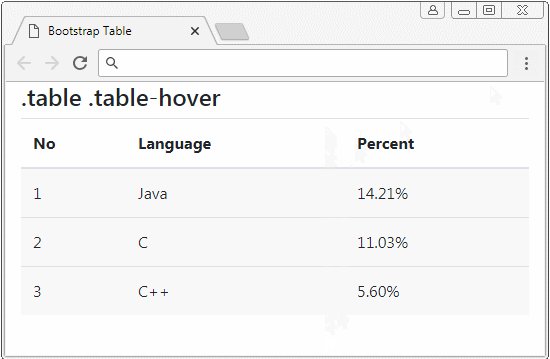
</table>7. Hoverable rows
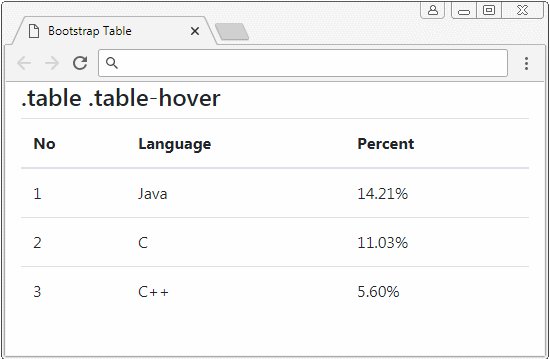
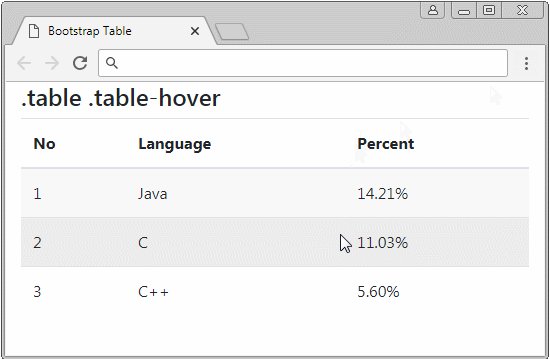
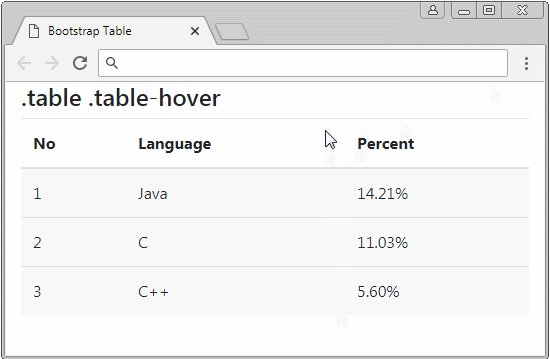
Die Klasse .table-hover hilft Ihnen bei der Erstellung des Effekt der Änderung der Hindergrundsfarbe wenn der Zeiger (pointer) auf die Tabelle-Reihe bewegt (nur die Reihe in <tbody>). Das Effekt ist so gleich wie die folgende Illustration:

.table .table-hover
<table class="table table-hover">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
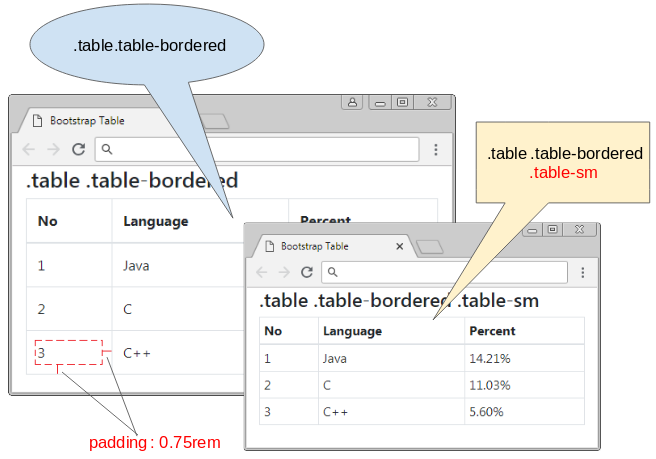
</table>8. Table .table-sm
Bootstrap stellt padding für die Zelle der Tabelle. Nach Default ist die Wert 0.75rem. Wenn Sie eine mehr kompakte Tabelle brauchen, benutzen Sie die Klasse .table-sm. Die Klasse reduziert die Wert von padding um die Hälfte. Unten ist das die Illustrator einer Tabelle ohne die Verwendung der Klasse .table-sm und einer anderen Tabelle mit der Verwendung von .table-sm.

.table-sm
<table class="table table-bordered table-sm">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
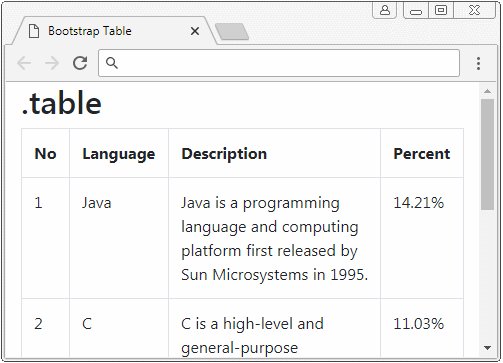
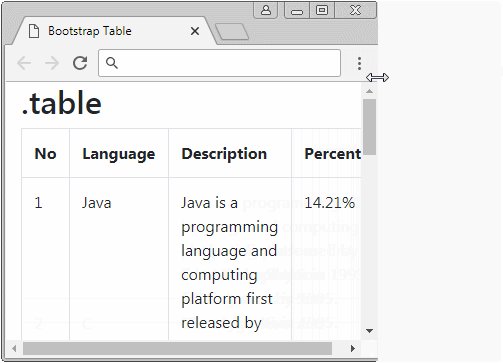
</table>9. Responsive Table
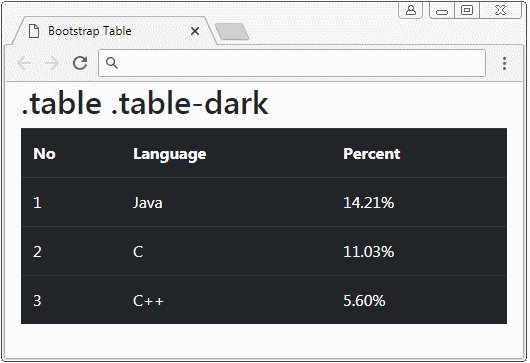
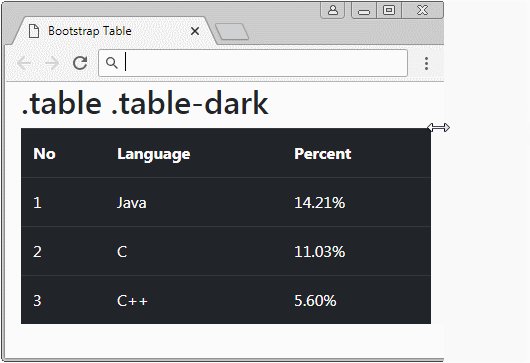
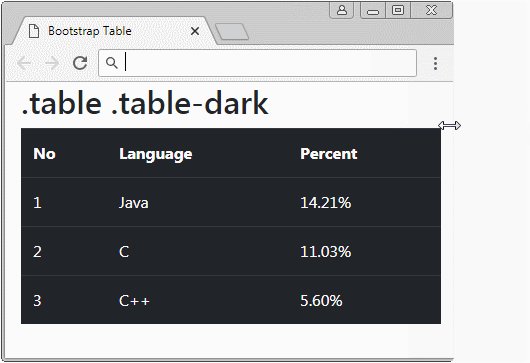
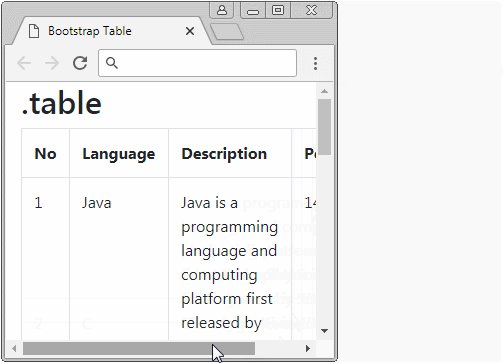
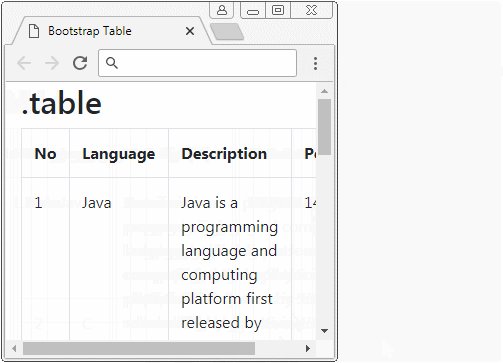
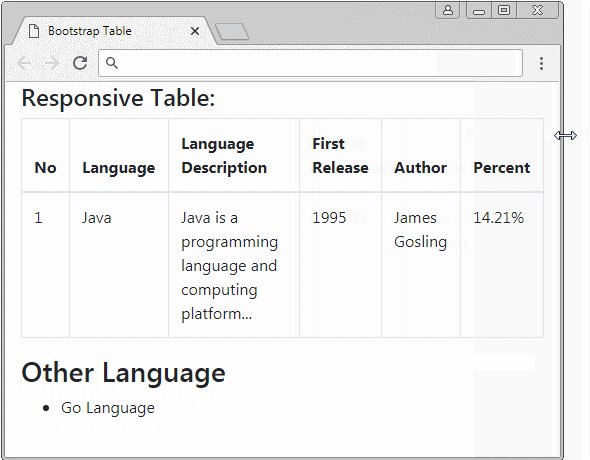
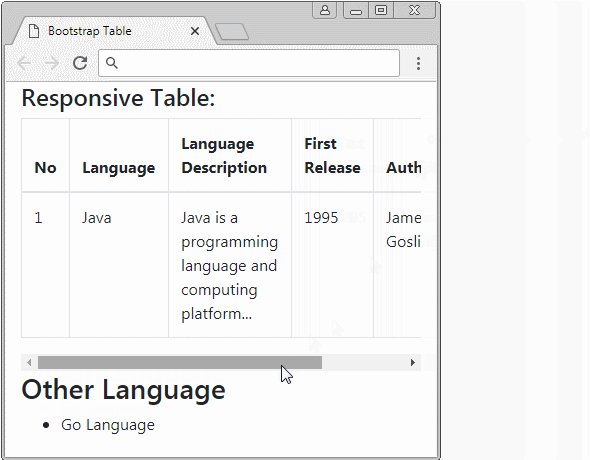
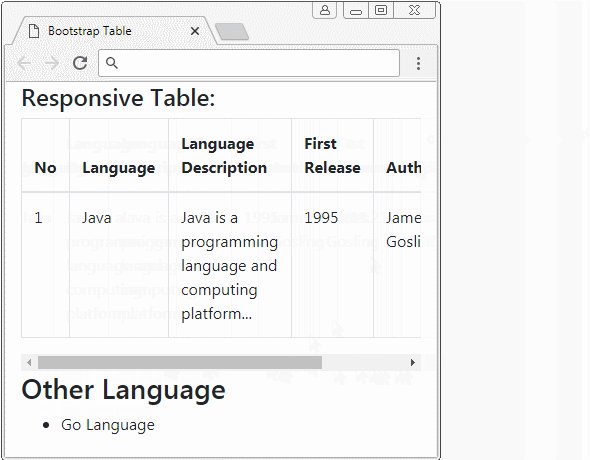
Es ist Ihnen schwierig, eine Tabelle, die mit den Geräten mit der unterschiedlichen Bildschirmsbreite sind, zu erstellen. Je kleiner die Breite der Geräte ist, je mehr kleiner versuchen die Tabelle-Säule ihre Breite zu reduzieren. Eigentlich können die Säule ihre Breite zu 0 nicht reduzieren. Und wenn die Tabelle ihre Breite nicht mehr reduzieren kann, wird die Scroll-Leiste horizontal auf dem Browser anzeigen.

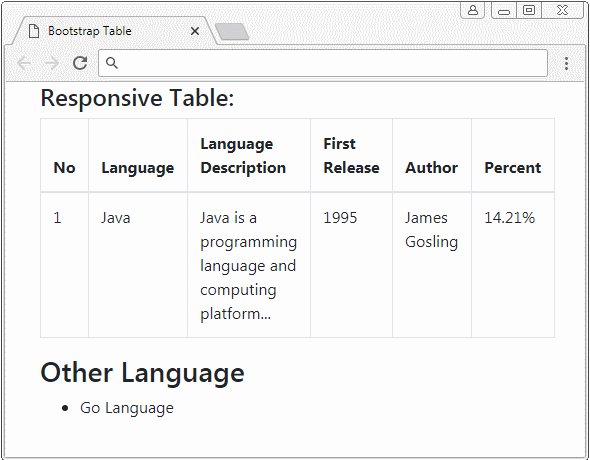
Die Maßnahme vom Bootstrap ist die Verwendung eines Tag <div class="table-responsive[-sm|-md|-lg|-xl]"> um eine Tabelle einzuwickeln. Die horizontale Scroll-Leiste wird auf dem Tag <div> anzeigen wenn die Tabelle ihre Breite nicht mehr reduzieren kann. Deshalb wird die honrizontale Scroll-Leiste auf dem Tag <div> statt auf dem Browser erscheinen.

Css Class | Die Bezeichnung |
.table-responsive | Wenn die Tabelle sich selbst ihre Breite nicht mehr reduzieren kann, wird die horizontale Scroll-Leiste anzeigen. |
.table-responsive-sm | Wenn die Breite vom Gerät (oder Browser) kleiner als 567px ist und die Tabelle ihre Breite sich selbst nicht mehr verbreitet, wird die horizontale Breite anzeigen. |
.table-responsive-md | Wenn die Breite vom Gerät (oder Browser) kleiner als 768px ist und die Tabelle ihre Breite sich selbst nicht mehr verbreitet, wird die horizontale Breite anzeigen. |
.table-responsive-lg | Wenn die Breite vom Gerät (oder Browser) kleiner als 992px ist und die Tabelle ihre Breite sich selbst nicht mehr verbreitet, wird die horizontale Breite anzeigen |
.table-responsive-xl | Wenn die Breite vom Gerät (oder Browser) kleiner als 1200px ist und die Tabelle ihre Breite sich selbst nicht mehr verbreitet, wird die horizontale Breite anzeigen |
responsive-table-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Table</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h4>Responsive Table:</h4>
<div class="table-responsive-sm">
<table class="table table-bordered">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Language Description</th>
<th>First Release</th>
<th>Author</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>Java is a programming language and computing platform...
</td>
<td>1995</td>
<td>James Gosling</td>
<td>14.21%</td>
</tr>
</tbody>
</table>
</div>
<h3>Other Language</h3>
<ul>
<li>Go Language</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>10. Die Größe der Säule
Für Google habe ich einige Maßnahmen zur Einstellung der Breite von der Tabelle-Säulen im Bootstrap gefunden. Aber nach der Prüfung finde ich, dass eine Maßnahme mit Firefox gut funktioniert, aber nicht gut mit Chrome. Unten gebe ich die Beispiele und Maßnahme, die nach meiner Meinung am besten sind:
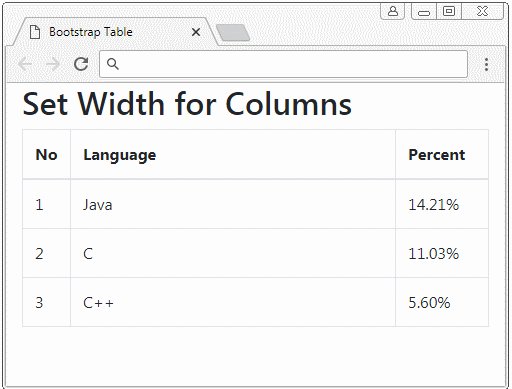
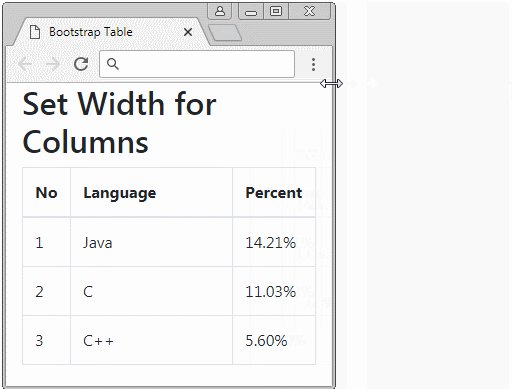
Example 1:
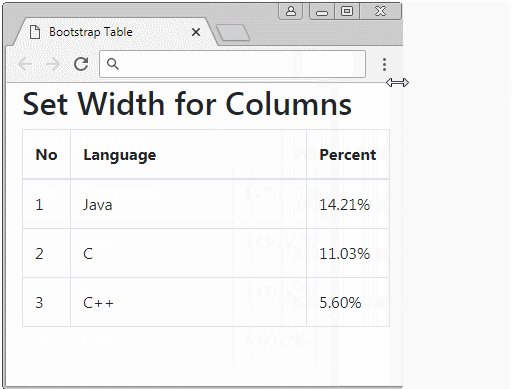
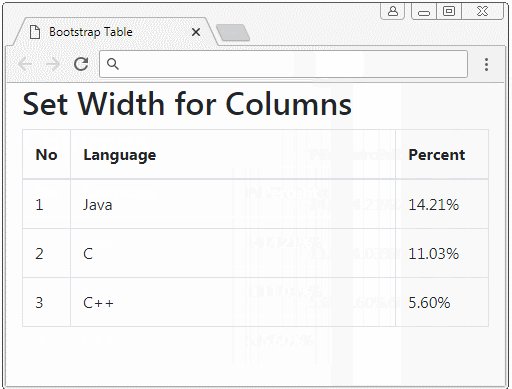
Eine Tabelle hat 3 Säule. Die erste Säule hat die Breite von 10%, die zweite hat die Breite von 70%, und die dritte Säule hat die Breite von 20%.
- Die Maßnahmen: Verwenden Sie style ="width: X%".

style="width: X%"
<table class="table table-bordered">
<thead>
<tr>
<th style="width: 10%">No</th>
<th style="width: 70%">Language</th>
<th style="width: 20%">Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>Example 2:
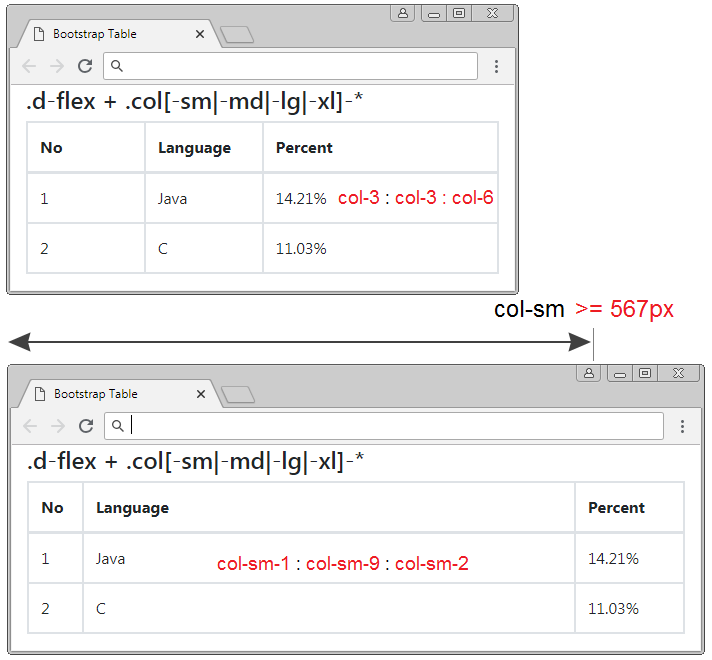
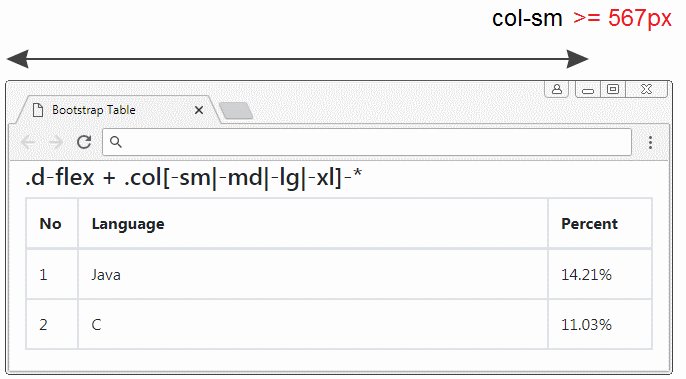
Sie haben eine Tabelle mit 3 Säule und Sie möchten:
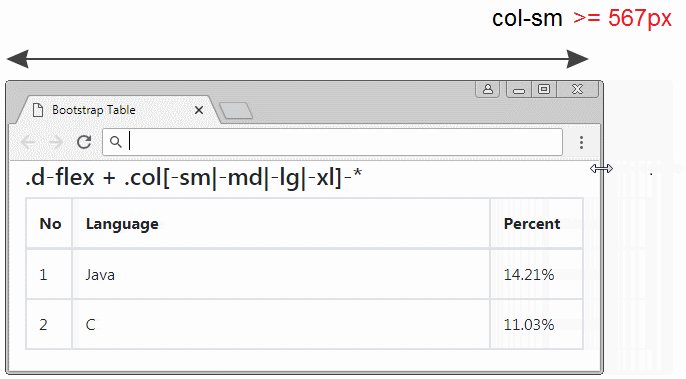
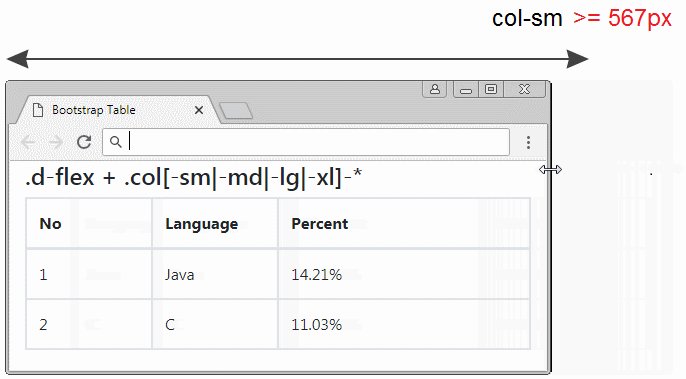
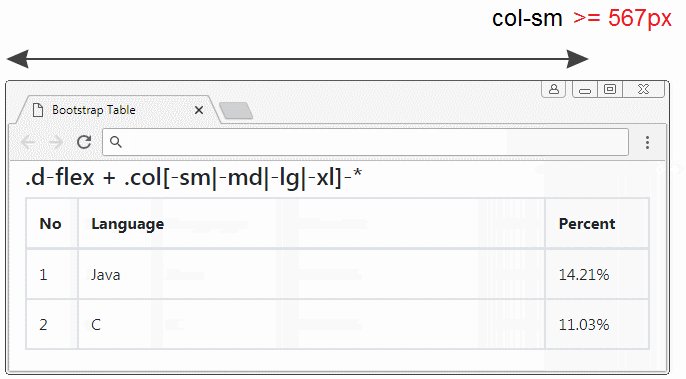
Für die Geräte mit der Breite >= 567px | 3 Säule werden die Breite-Rate von 1:9:2 haben |
Für die Geräte mit der Breite < 567px | 3 Säule werden die Breite-Rate von 3:3:6 haben |


.d-flex + .col[-sm|-md|-lg|-xl]-*
<table class="table table-bordered">
<thead>
<tr class="d-flex">
<th class="col-3 col-sm-1">No</th>
<th class="col-3 col-sm-9">Language</th>
<th class="col-6 col-sm-2">Percent</th>
</tr>
</thead>
<tbody>
<tr class="d-flex">
<td class="col-3 col-sm-1">1</td>
<td class="col-3 col-sm-9">Java</td>
<td class="col-6 col-sm-2">14.21%</td>
</tr>
<tr class="d-flex">
<td class="col-3 col-sm-1">2</td>
<td class="col-3 col-sm-9">C</td>
<td class="col-6 col-sm-2">11.03%</td>
</tr>
</tbody>
</table>Anleitungen Bootstrap
- Die Anleitung zu Bootstrap Jumbotron
- Die Anleitung zu Bootstrap Dropdown
- Die Anleitung zu Bootstrap Alert
- Die Anleitung zu Bootstrap Button
- Die Anleitung zu Bootstrap Button Group
- Die Anleitung zu Bootstrap Popover (Tooltip)
- Die Anleitung zu Bootstrap Spinner
- Einführung in Bootstrap
- Die Anleitung zu Bootstrap Grid System
- Die Anleitung zu Bootstrap Card
- Die Anleitung zu Bootstrap Container
- Die Anleitung zu Bootstrap Nav, Tab, Pill
- Die Anleitung zu Bootstrap NavBar
- Die Anleitung zu Bootstrap Table
- Die Anleitung zu Bootstrap Modal
- Die Anleitung zu Bootstrap Form
- Die Anleitung zu Bootstrap Pagination
- Die Anleitung zu Bootstrap Badge
- Die Anleitung zu Bootstrap Input Group
- Die Anleitung zu Bootstrap List Group
- Die Anleitung zu Bootstrap ProgressBar
- Die Anleitung zu Bootstrap Collapse und Accordion
- Die Anleitung zu Bootstrap Scrollspy
- Die Anleitung zu Bootstrap Breadcrumb
- Die Anleitung zu Bootstrap Carousel
- Die Anleitung zu Bootstrap Spacing Utility
- Die Anleitung zu Bootstrap Border Utility
- Die Anleitung zu Bootstrap Color Utility
- Die Anleitung zu Bootstrap Text Utility
- Die Anleitung zu Bootstrap Sizing Utility
- Die Anleitung zu Bootstrap Position Utility
- Die Anleitung zu Bootstrap Flex Utility
- Die Anleitung zu Bootstrap Display Utility
- Die Anleitung zu Bootstrap Visibility Utility
- Die Anleitung zu Bootstrap Embed Utility
Show More