Die Anleitung zu Bootstrap Button
1. Bootstrap Button
Bootstrap hat einige Klasse Css eingebaut um einen Button mit einigen Stile für das unterschiedlichen Zweck zu erstellen. Davon gibt es die Hauptklasse .btn, und einige zusätzlichen Klasse für die Einstellung der Farbe, Größe und Status...
Simple Button
<button class="btn">Simple Button</button>
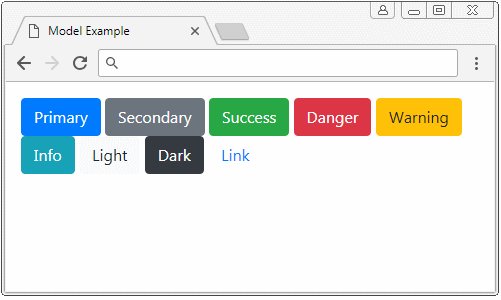
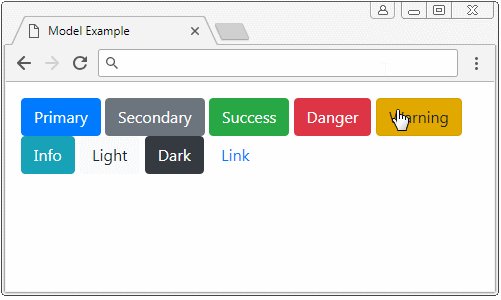
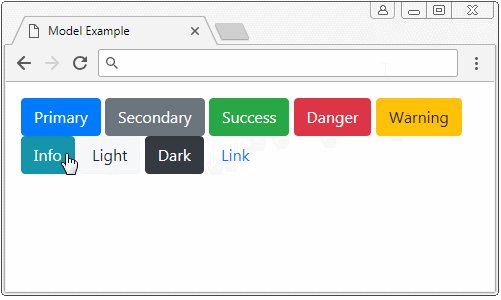
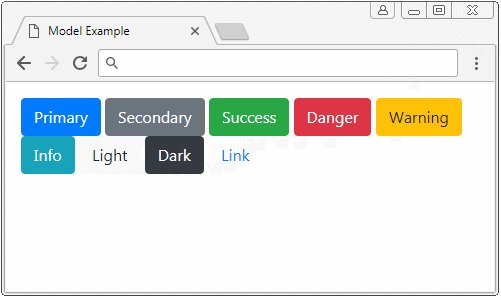
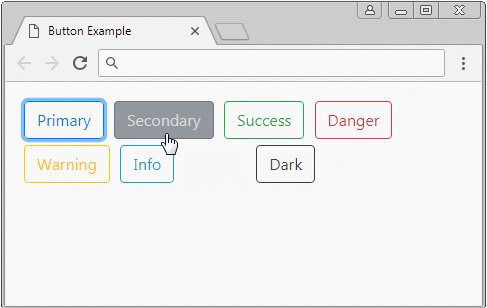
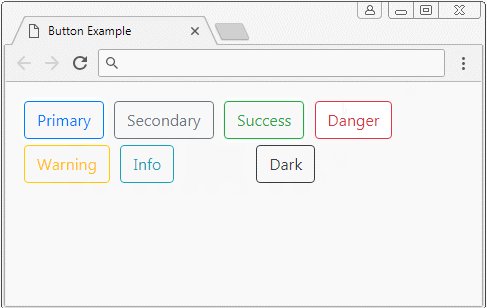
Einige zusätzlichen Klasse Css stellt die Farbe für Button ein, oder macht Button als ein Link anzeigen. Sie können es in die unterschiedlichen Zweck verwenden.
- btn-primary
- btn-secondary
- btn-success
- btn-danger
- btn-warning
- btn-info
- btn-light
- btn-dark
- btn-link
button-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Button Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<button class="btn btn-primary">Primary</button>
<button class="btn btn-secondary">Secondary</button>
<button class="btn btn-success">Success</button>
<button class="btn btn-danger">Danger</button>
<button class="btn btn-warning">Warning</button>
<button class="btn btn-info">Info</button>
<button class="btn btn-light">Light</button>
<button class="btn btn-dark">Dark</button>
<button class="btn btn-link">Link</button>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>
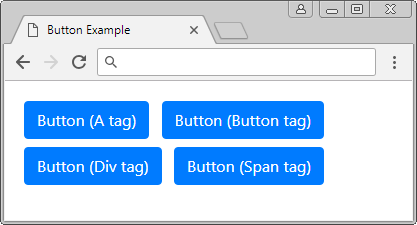
Die Klasse .btn, .btn-* werden für die Tag <button> entworfen, Aber Sie können sie für die Tags <a>, <input>, <div>, <span> auch verwenden, obwohl sie unterschiedlich miteinander auf dem verschiedenen Browser anzeigen.
Achtung: Wenn Sie durch die anderen Tag als <button> einen Button erstellen möchten, sollen Sie das Attribut role="button" benutzen. Das Attribut ist ein nutzlicher Vorschlag für die Geräte wie Screen Reader
<a class="btn btn-primary m-1" href="#" role="button">Button (A tag)</a>
<button class="btn btn-primary m-1" type="submit">Button (Button tag)</button>
<div class="btn btn-primary m-1" role="button">Button (Div tag)</div>
<span class="btn btn-primary m-1" role="button">Button (Span tag)</span>
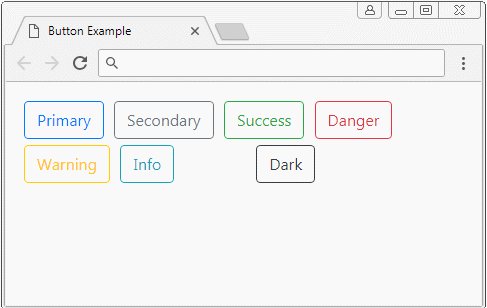
2. Outline buttons
Im Bootstrap haben die Button nach Default die Hintergrundsfarbe. Wenn Sie einen einfachen Button ohne die Hintergrundsfarbe haben möchten, verwenden Sie die Klasse .btn-outline-*.

outline buttons
<button class="btn btn-outline-primary">Primary</button>
<button class="btn btn-outline-secondary">Secondary</button>
<button class="btn btn-outline-success">Success</button>
<button class="btn btn-outline-danger">Danger</button>
<button class="btn btn-outline-warning">Warning</button>
<button class="btn btn-outline-info">Info</button>
<button class="btn btn-outline-light">Light</button>
<button class="btn btn-outline-dark">Dark</button>3. Die Größe von Button
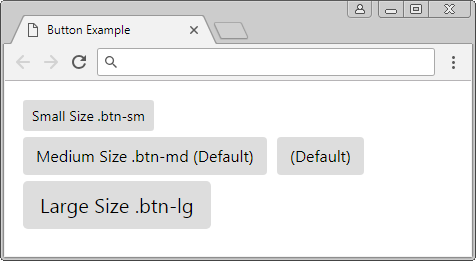
Nach Default haben die Button im Bootstrap eine durchschnittliche Größe (Medium). Verwenden Sie die Klasse .btn-sm wenn Sie einen kleineren Button haben möchten und verwenden Sie die Klasse .btn-lg wenn Sie einen größeren Button haben.

<button class="btn btn-sm">Small Size .btn-sm</button>
<button class="btn btn-md">Medium Size .btn-md (Default)</button>
<button class="btn">(Default)</button>
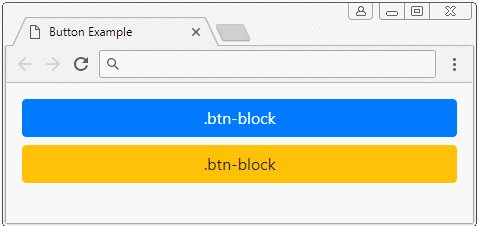
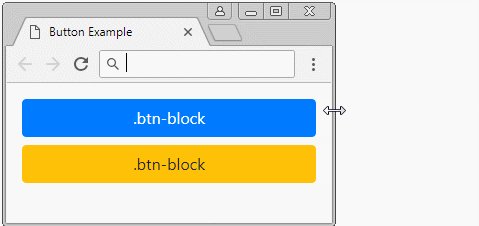
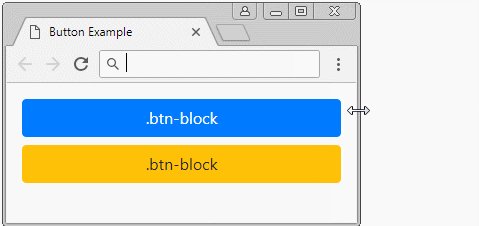
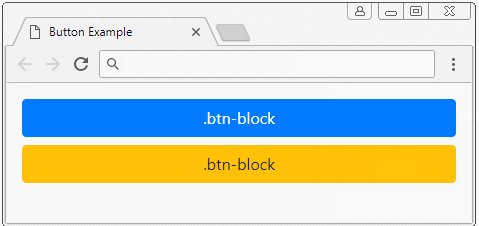
<button class="btn btn-lg">Large Size .btn-lg</button>Die Klasse .btn-block hilft der Breite vom Button bei der Erfüllung der Breite vom Vater-Element.

<button class="btn btn-primary btn-block">.btn-block</button>
<button class="btn btn-block btn-warning">.btn-block</button>4. Der Status active & disabled
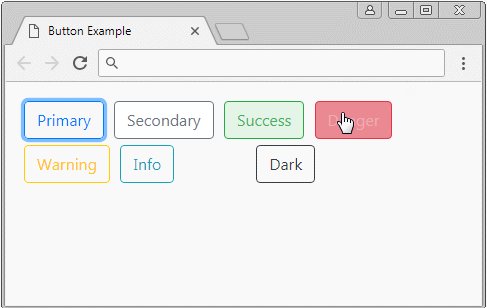
.active
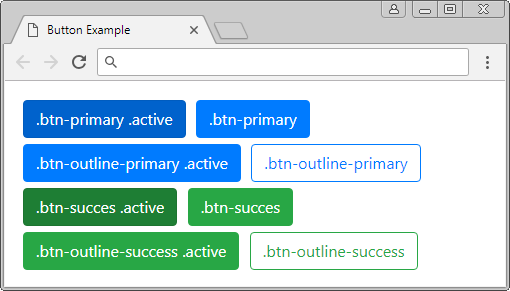
Verwenden Sie die Klasse .active um einen Button mit dem Status, der so gleich wie es aktiviert wird ist zu machen. Für Bootstrap hat ein Button in dem Status "active" die starke Farbe als er in normalen Status.
Sie können das folgende Foto schauen um den Unterschied zwischen einen Button in dem aktiven Status und ihn in normalem Status:

.active
<button class="btn btn-primary active">.btn-primary .active</button>
<button class="btn btn-primary">.btn-primary</button>
<br>
<button class="btn btn-outline-primary active">.btn-outline-primary .active</button>
<button class="btn btn-outline-primary">.btn-outline-primary</button>
<br>
<button class="btn btn-success active">.btn-succes .active</button>
<button class="btn btn-success">.btn-succes</button>
<br>
<button class="btn btn-outline-success active">.btn-outline-success .active</button>
<button class="btn btn-outline-success">.btn-outline-success</button>.disabled
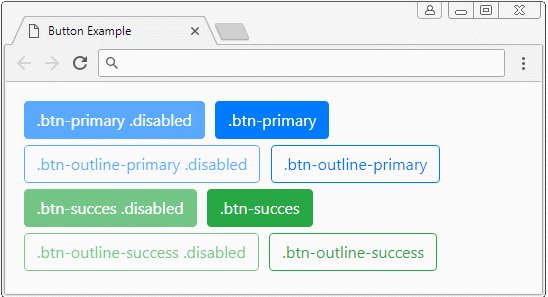
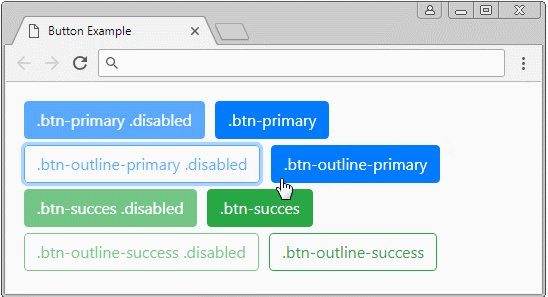
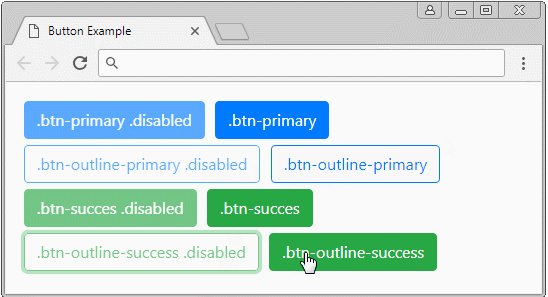
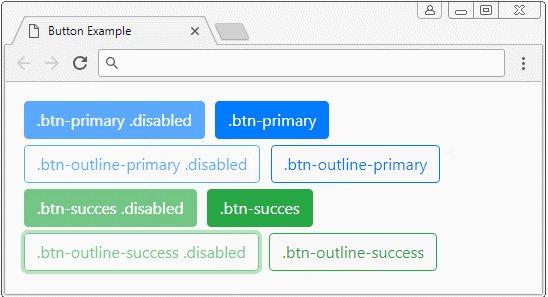
Verwenden Sie die Klasse .disabled um einen Button zu deaktivieren. Der Benutzer kann mit diesem Button nicht interagieren

.disabled
<button class="btn btn-primary disabled">.btn-primary .disabled</button>
<button class="btn btn-primary">.btn-primary</button>
<br>
<button class="btn btn-outline-primary disabled">.btn-outline-primary .disabled</button>
<button class="btn btn-outline-primary">.btn-outline-primary</button>
<br>
<button class="btn btn-success disabled">.btn-succes .disabled</button>
<button class="btn btn-success">.btn-succes</button>
<br>
<button class="btn btn-outline-success disabled">.btn-outline-success .disabled</button>
<button class="btn btn-outline-success">.btn-outline-success</button>Anleitungen Bootstrap
- Die Anleitung zu Bootstrap Jumbotron
- Die Anleitung zu Bootstrap Dropdown
- Die Anleitung zu Bootstrap Alert
- Die Anleitung zu Bootstrap Button
- Die Anleitung zu Bootstrap Button Group
- Die Anleitung zu Bootstrap Popover (Tooltip)
- Die Anleitung zu Bootstrap Spinner
- Einführung in Bootstrap
- Die Anleitung zu Bootstrap Grid System
- Die Anleitung zu Bootstrap Card
- Die Anleitung zu Bootstrap Container
- Die Anleitung zu Bootstrap Nav, Tab, Pill
- Die Anleitung zu Bootstrap NavBar
- Die Anleitung zu Bootstrap Table
- Die Anleitung zu Bootstrap Modal
- Die Anleitung zu Bootstrap Form
- Die Anleitung zu Bootstrap Pagination
- Die Anleitung zu Bootstrap Badge
- Die Anleitung zu Bootstrap Input Group
- Die Anleitung zu Bootstrap List Group
- Die Anleitung zu Bootstrap ProgressBar
- Die Anleitung zu Bootstrap Collapse und Accordion
- Die Anleitung zu Bootstrap Scrollspy
- Die Anleitung zu Bootstrap Breadcrumb
- Die Anleitung zu Bootstrap Carousel
- Die Anleitung zu Bootstrap Spacing Utility
- Die Anleitung zu Bootstrap Border Utility
- Die Anleitung zu Bootstrap Color Utility
- Die Anleitung zu Bootstrap Text Utility
- Die Anleitung zu Bootstrap Sizing Utility
- Die Anleitung zu Bootstrap Position Utility
- Die Anleitung zu Bootstrap Flex Utility
- Die Anleitung zu Bootstrap Display Utility
- Die Anleitung zu Bootstrap Visibility Utility
- Die Anleitung zu Bootstrap Embed Utility
Show More