Die Anleitung zu Bootstrap Pagination
1. Pagination (die Paginierung)
Wenn Sie eine Seite mit mehreren Daten (oder etwas ähnlich) haben, ist es zu lang um auf eine einzige Seite anzuzeigen. Deshalb müssen Sie es in mehren Teilen verteilen. Jede Teil ist eine Seite. Es zeigt nur einige Daten an und Sie brauchen eine Kombination der Linken damit der Benutzer auf die nächsten Seite (oder die vorherigen Seiten) springen kann. Diese Kombination der Linke wird ein Pagination Komponent genannt (Pagination Component).
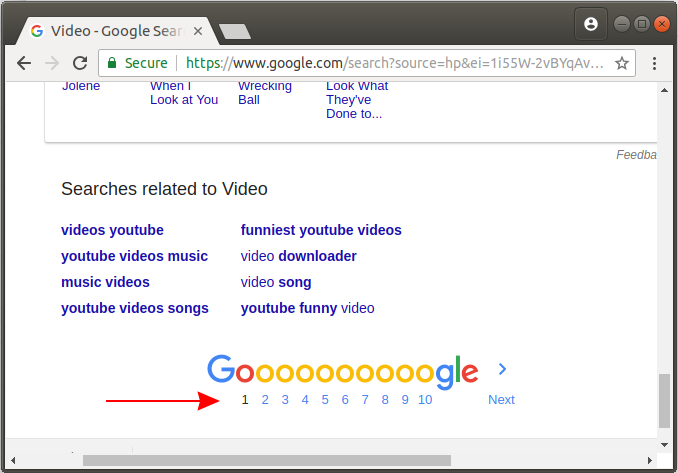
Wenn Sie etwas auf Google durchsuchen, können Sie das Pagination Komponent sehen:

In diesem Artikel werden wird lernen, wie wird ein Komponent Pagination mit Bootstrap erstellt werden können.
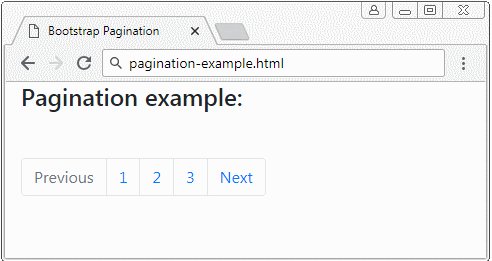
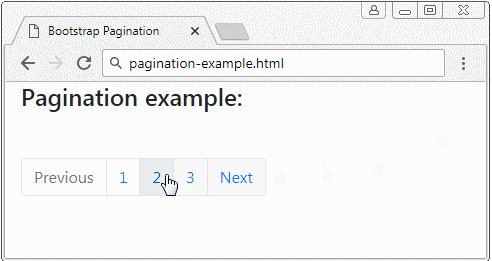
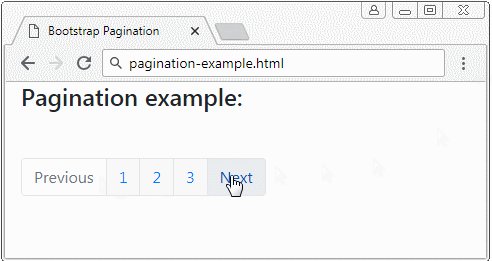
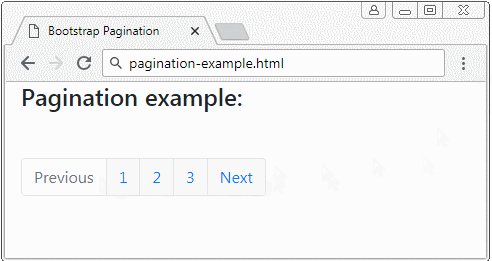
pagination-example
<h4 class="mb-5">Pagination example:</h4>
<nav aria-label="Search results pages">
<ul class="pagination">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
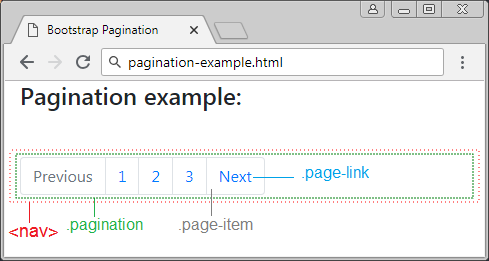
Das ist die Struktur von Bootstrap Pagination:

In der Praxis können Sie ohne das Element <nav> ein Komponent Bootstrap Paginationerstellen, aber der Rat ist, dass es verwendet werden soll. <nav> ist wie ein Hinweis, dass es ist ein Navigationsraum und nutzlich für die Geräten wie Screen Reader. Sie können <nav> durch <div role="nav"> setzen um die ähnliche Bedeutung zu schaffen.
<nav aria-label="Search results pages">
...
</nav>
<div role="nav" aria-label="Search results pages">
...
</div>Icon
Die Elemente "Next" oder "Previous" können Sie durch das Symbol ersetzen aber Sie sollen den Hinweis für Screen Reader durch die Verwendung von ".sr-only" geben. Das Element versteckt ganz mit den allen Geräten außer Screen Reader.
pagination-icon-example
<h4 class="mb-5">Pagination example:</h4>
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>2. .disable & .active
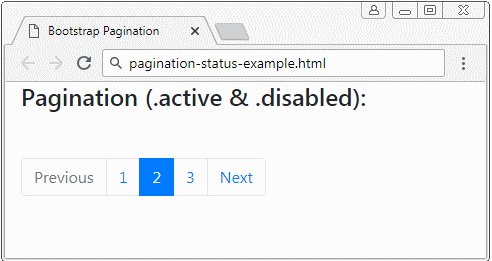
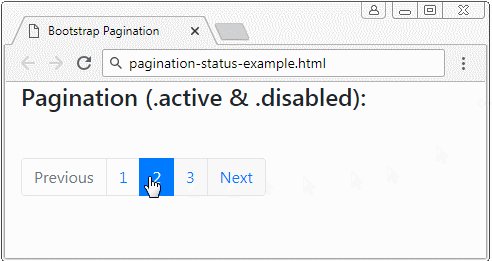
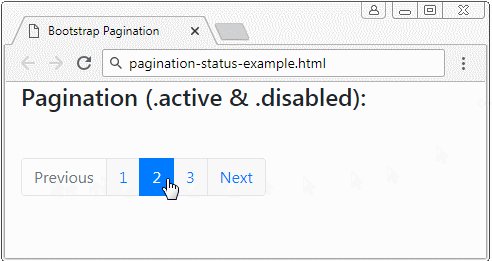
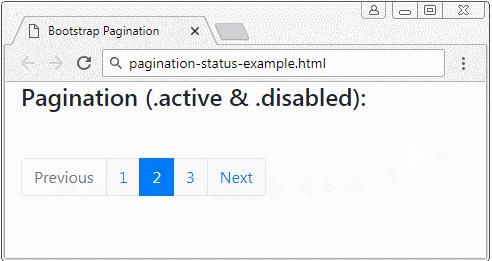
Verwenden Sie die Klasse .active für Pagination-item um dieses item hervorzuheben und betonen, dass das ist die Seite, die der Benutzer gerade anschaut (die aktuelle Seite). Und verwenden Sie die Klasse .disabled für die Links (Link) wenn Sie es deaktivieren möchten. Der Benutzer kann auf dieser Link nicht klicken.

pagination-status-example
<h4 class="mb-5">Pagination (.active & .disabled):</h4>
<nav aria-label="Something..">
<ul class="pagination">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item active">
<a class="page-link" href="#">2 <span class="sr-only">(current)</span></a>
</li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>3. Die Größebestimmung (Sizing)
Wenn Sie das Komponent Pagination größer möchten, verwenden Sie die Klasse .pagination-lg:
.pagination .pagination-lg
<h5 class="mb-2">Pagination (.pagination .pagination-lg):</h5>
<nav aria-label="Something">
<ul class="pagination pagination-lg">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">1</a>
</li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
</ul>
</nav>Oder Sie brauchen eine Pagination einbisschen kleiner, verwenden Sie die Klasse .pagination-sm:
.pagination .pagination-sm
<h5 class="mb-2">Pagination (.pagination .pagination-sm):</h5>
<nav aria-label="Something">
<ul class="pagination pagination-sm">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">1</a>
</li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
</ul>
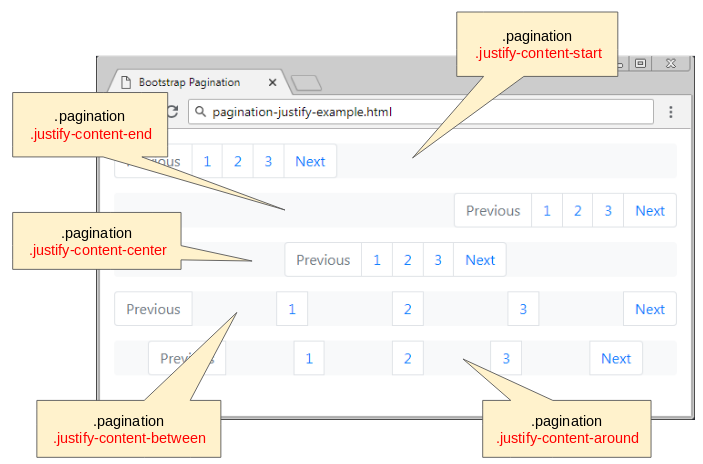
</nav>4. Einstellen (justify)
Bootstrap Pagination ist eigentlich ein Flex Container, denn sie wird Css property {display: flex} einstellt. So können einige Utility-Klasse vom Bootstrap Flex für Pagination angewendet werden:
- justify-content-start
- justify-content-center
- justify-content-end
- justify-content-between
- justify-content-around

.pagination .justify-content-center
<h6 class="mb-3">.pagination .justify-content-center</h6>
<nav aria-label="Something">
<ul class="pagination justify-content-center bg-light">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>.pagination .justify-content-end
<h6 class="mb-3">.pagination .justify-content-end</h6>
<nav aria-label="Something">
<ul class="pagination justify-content-end bg-light">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Anleitungen Bootstrap
- Die Anleitung zu Bootstrap Jumbotron
- Die Anleitung zu Bootstrap Dropdown
- Die Anleitung zu Bootstrap Alert
- Die Anleitung zu Bootstrap Button
- Die Anleitung zu Bootstrap Button Group
- Die Anleitung zu Bootstrap Popover (Tooltip)
- Die Anleitung zu Bootstrap Spinner
- Einführung in Bootstrap
- Die Anleitung zu Bootstrap Grid System
- Die Anleitung zu Bootstrap Card
- Die Anleitung zu Bootstrap Container
- Die Anleitung zu Bootstrap Nav, Tab, Pill
- Die Anleitung zu Bootstrap NavBar
- Die Anleitung zu Bootstrap Table
- Die Anleitung zu Bootstrap Modal
- Die Anleitung zu Bootstrap Form
- Die Anleitung zu Bootstrap Pagination
- Die Anleitung zu Bootstrap Badge
- Die Anleitung zu Bootstrap Input Group
- Die Anleitung zu Bootstrap List Group
- Die Anleitung zu Bootstrap ProgressBar
- Die Anleitung zu Bootstrap Collapse und Accordion
- Die Anleitung zu Bootstrap Scrollspy
- Die Anleitung zu Bootstrap Breadcrumb
- Die Anleitung zu Bootstrap Carousel
- Die Anleitung zu Bootstrap Spacing Utility
- Die Anleitung zu Bootstrap Border Utility
- Die Anleitung zu Bootstrap Color Utility
- Die Anleitung zu Bootstrap Text Utility
- Die Anleitung zu Bootstrap Sizing Utility
- Die Anleitung zu Bootstrap Position Utility
- Die Anleitung zu Bootstrap Flex Utility
- Die Anleitung zu Bootstrap Display Utility
- Die Anleitung zu Bootstrap Visibility Utility
- Die Anleitung zu Bootstrap Embed Utility
Show More