Die Anleitung zu Bootstrap Form
1. Die Überblick von Bootstrap Form
Für Layout Layout hat Bootstrap 3 Wege für die Gliederung der Elemente in die Interface.
- Verwenden Sie die Klasse .form-group um die Elemente vertikal aufzugliedern.
- Verwenden Sie die Klasse .form-inline um die Elemente horizontal aufzugliedern.
- Stellen Sie die Elemente auf Grid (Netz), und dann die Elemente werden nach dem Grundsatz vom Grid System vom Bootstrap angezeigt.
.form-group

.form-inline

Grid
2. Vertikale Form (.form-group)
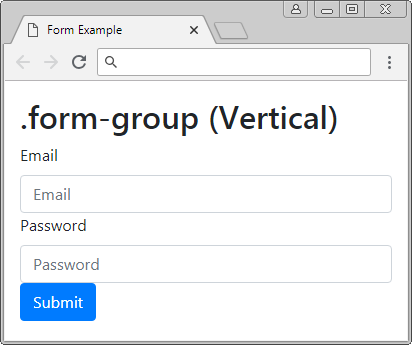
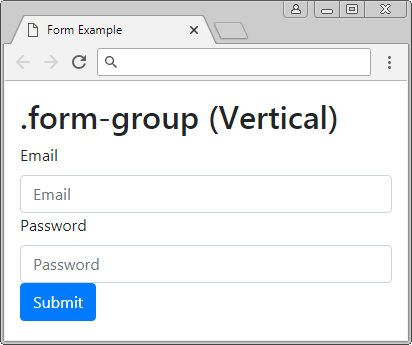
Damit die Elemente vertikal aufgegliedert werden, sollen Sie es durch ein Tag <div class="form-group"> einwickeln. Diese Elemente haben die Breite, die das Vaterelement erfüllen
Vertical Form (.form-group)
<form>
<!-- Vertical -->
<div class="form-group">
<label for="myEmail">Email</label>
<input type="email" id = "myEmail" class="form-control" placeholder="Email">
<label for="myPassword">Password</label>
<input type="password" id="myPassword" class="form-control" placeholder="Password">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</form>
Das volle Beispiel sehen
form-group-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Form Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid mt-3">
<h2>.form-group (Vertical)</h2>
<form>
<!-- Vertical -->
<div class="form-group">
<label for="myEmail">Email</label>
<input type="email" id = "myEmail" class="form-control" placeholder="Email">
<label for="myPassword">Password</label>
<input type="password" id="myPassword" class="form-control" placeholder="Password">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
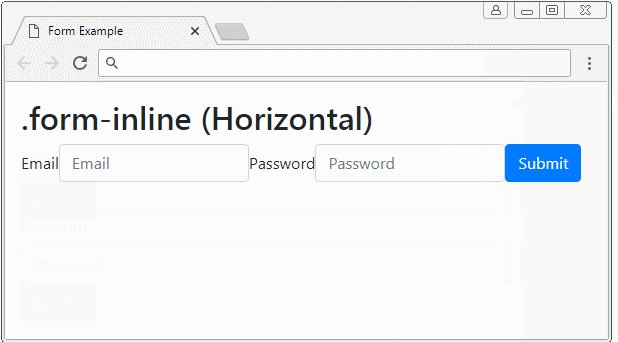
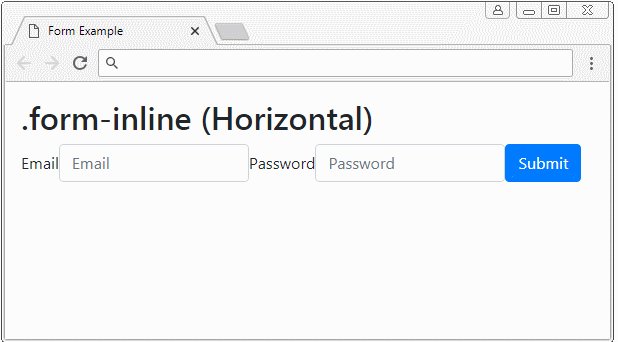
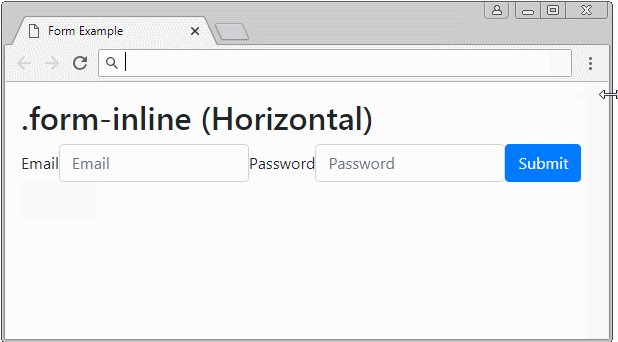
</html>3. Die vertikale Form (.form-inline) **
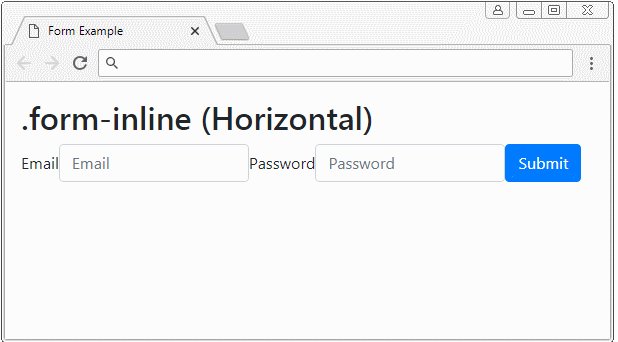
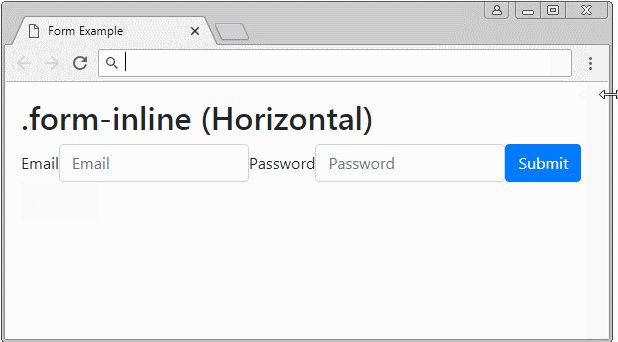
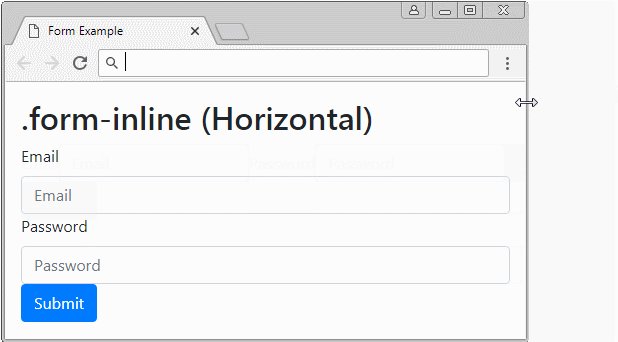
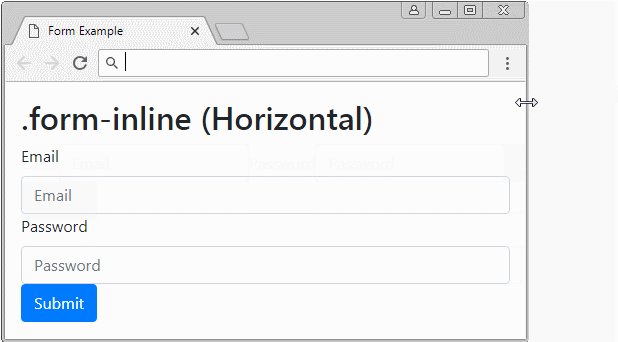
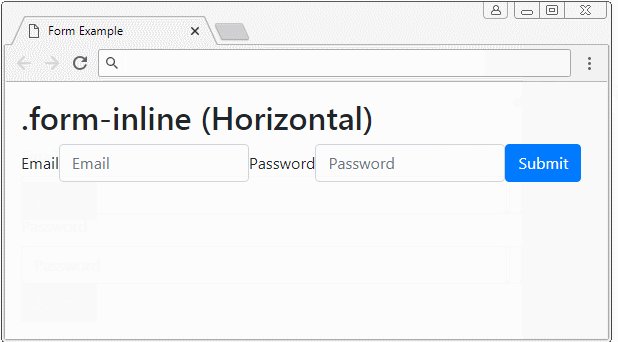
Damit die Elemente auf einer Linie aufgegliedert werden, können Sie sie durch das Tag <div class="form-inline"> einwickeln. Allerdings können Sie auf die unterschiedlichen Linien liegen wenn das Vater-Element die zu wenig Breite hat.

Horizontal Form (.form-inline)
<form>
<!-- Horizontal -->
<div class="form-inline">
<label for="myEmail">Email</label>
<input type="email" id="myEmail" class="form-control" placeholder="Email">
<label for="myPassword">Password</label>
<input type="password" id="myPassword" class="form-control" placeholder="Password">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</form>4. Form Grid
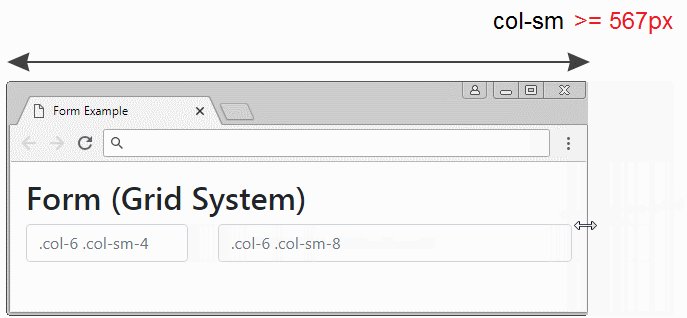
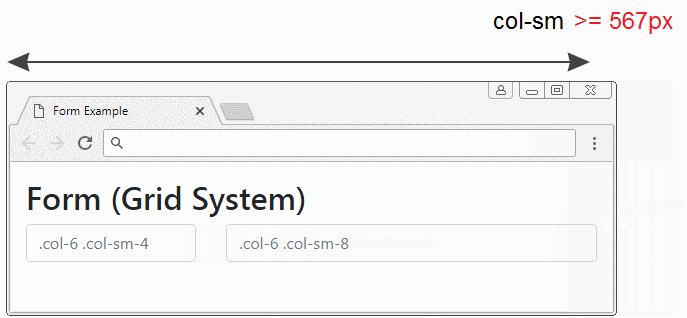
Das Netz-System (Grid System) ist ein starkes System um die Elemente auf die Interface aufzugliedern Und Sie können es benutzen um für Form anzuwenden
Grid
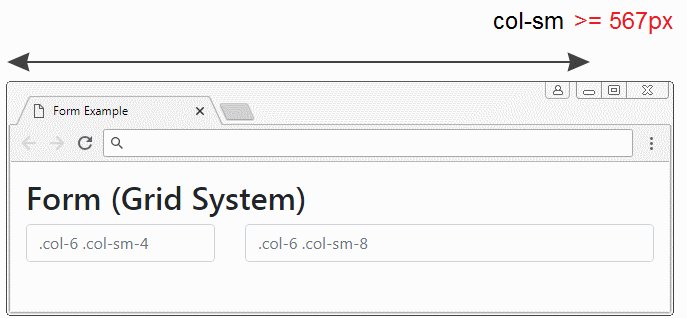
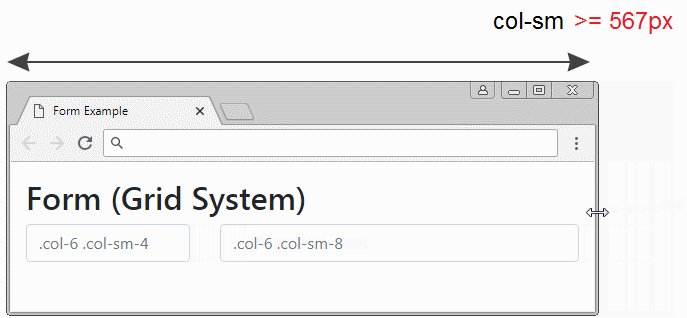
Das ist folgend ein Beispiel für die Verwendung des Grid System um die Elemente auf die Interface aufzugliedern. Achtung: Die Klasse .row und .form-row arbeiten gleich aber nach unserem Rat sollen Sie .form-row benutzen

Grid example
<form>
<div class="row">
<div class="col-6 col-sm-4">
<input type="text" class="form-control" placeholder=".col-6 .col-sm-4">
</div>
<div class="col-6 col-sm-8">
<input type="text" class="form-control" placeholder=".col-6 .col-sm-8">
</div>
</div>
</form>Grid + .form-group
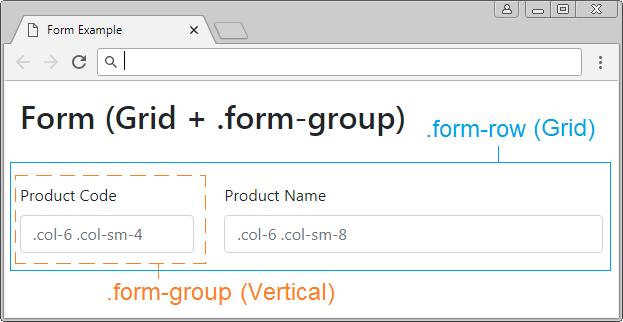
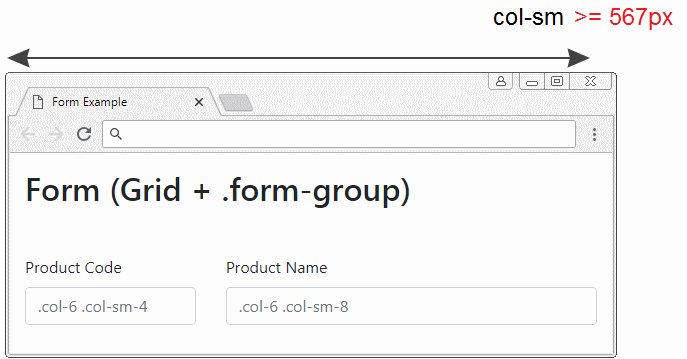
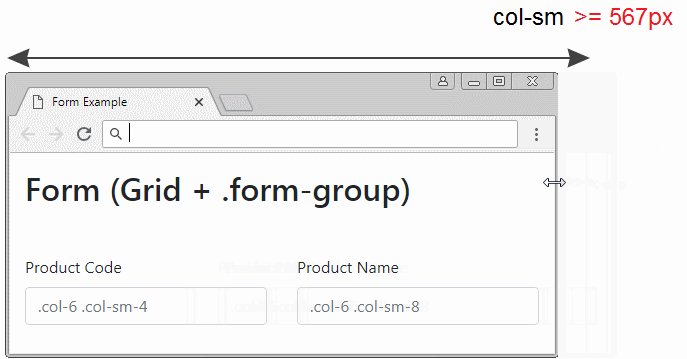
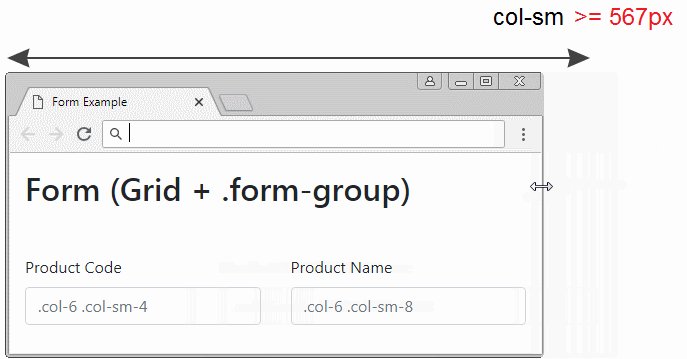
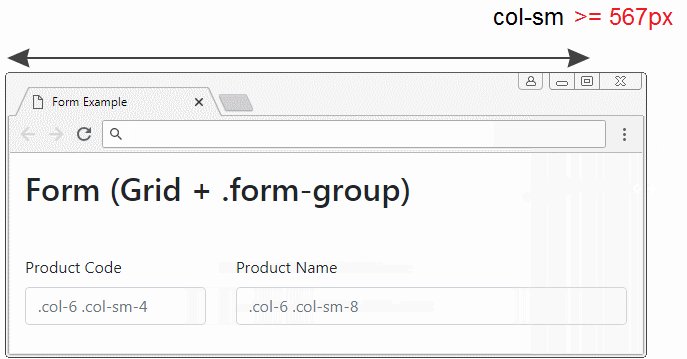
Zum Beispiel: Die Verbindung zwischen Grid und Klasse .form-group:

Grid + .form-group example
<form>
<div class="form-row">
<div class="col-6 col-sm-4 form-group">
<label>Product Code</label>
<input type="text" class="form-control" placeholder=".col-6 .col-sm-4">
</div>
<div class="col-6 col-sm-8 form-group">
<label>Product Name</label>
<input type="text" class="form-control" placeholder=".col-6 .col-sm-8">
</div>
</div>
</form>
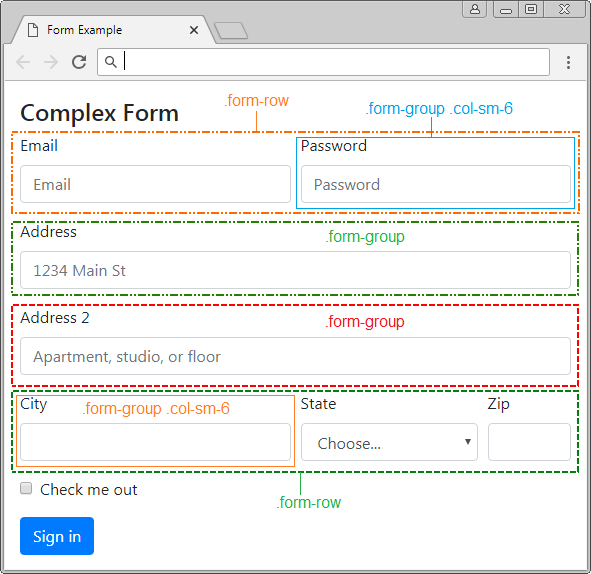
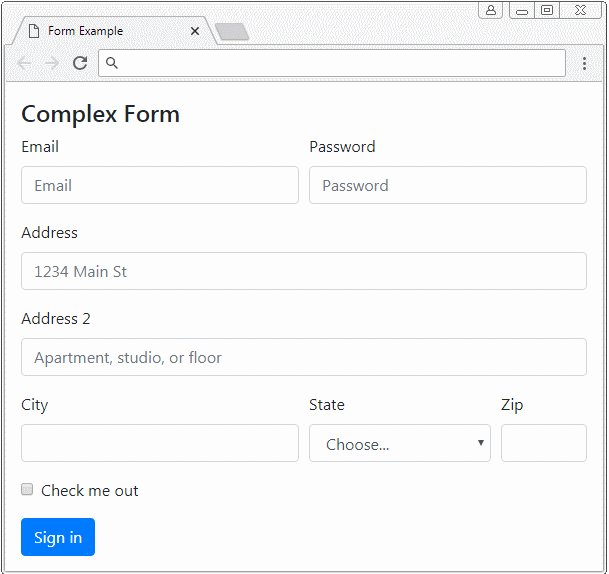
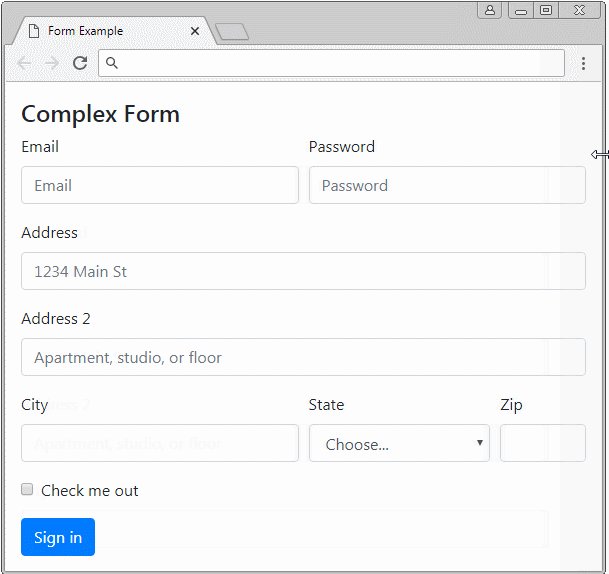
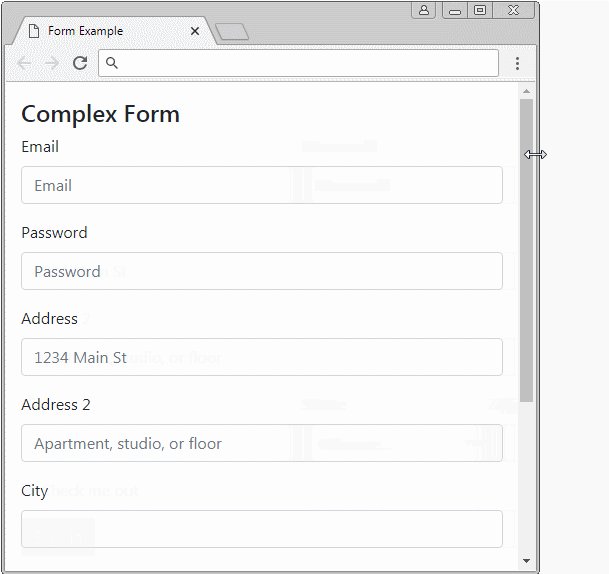
5. Zum Beispiel: Das komplizierte Form
Verbinden Sie die Klasse .form-group, .form-row, .form-inline,.. um eine Form mit der komplizierten Aufgliederung zu schaffen.


complex-form-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Form Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid mt-3">
<h4 class="mb-2">Complex Form</h4>
<form>
<div class="form-row">
<div class="form-group col-sm-6">
<label for="myEmail">Email</label>
<input type="email" class="form-control"
id="myEmail" placeholder="Email">
</div>
<div class="form-group col-sm-6">
<label for="myPassword">Password</label>
<input type="password" class="form-control"
id="myPassword" placeholder="Password">
</div>
</div>
<div class="form-group">
<label for="inputAddress">Address</label>
<input type="text" class="form-control"
id="myAddress" placeholder="1234 Main St">
</div>
<div class="form-group">
<label for="inputAddress2">Address 2</label>
<input type="text" class="form-control"
id="myAddress2" placeholder="Apartment, studio, or floor">
</div>
<div class="form-row">
<div class="form-group col-sm-6">
<label for="myCity">City</label>
<input type="text" class="form-control" id="myCity">
</div>
<div class="form-group col-sm-4">
<label for="myState">State</label>
<select id="myState" class="form-control">
<option selected>Choose...</option>
<option>...</option>
</select>
</div>
<div class="form-group col-sm-2">
<label for="myZip">Zip</label>
<input type="text" class="form-control" id="myZip">
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="myCheck">
<label class="form-check-label" for="myCheck">
Check me out
</label>
</div>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>6. HTML Input Types
Das Element <input> ist ein der Elemente, die an einer Form teilnehmen. Bevor HTML5 geboren war, gibt es 9 Arten <input> als button, checkbox, file, hidden, image, password, radio, reset, submit, text. Im Oktober 2014 wurde HTML5 geboren. Es stellte 12 anderen Arten vom <input> vor. Das sind color, date, datetime-local, email, month, number, range, search, tel, time, url, week. Alle Arten werden durch Bootstrap unterstützt und baute die Klasse zur Verwendung ein:
Bootstrap Class | Typ | Die Bezeichnung |
.btn | button | Definieren, ein Button ist Định nghĩa một nút có thể nhấn (clickable) |
.btn | reset | Einen Button reset definieren, um die Werte von der Form einzustellen. |
.btn | submit | Einen Button submit definieren. |
.form-check-input
.form-check-label | checkbox | Ein checkbox definieren. |
.form-check-input
.form-check-label | radio | Einen radio button definieren. |
.form-control | text | (Nach Default). einen Feld definieren, um ein Text einzugeben |
.form-control | password | Einen Feld definieren, um das Passwort einzugeben. |
.form-control |  email email | Einen Feld definieren, um die Email Addresse einzugeben. |
.form-control |  search search | Einen Text-Feld definieren, um das Suchenwort einzugeben |
.form-control |  url url | Einen Feld definieren um ein URL einzugeben. |
.form-control |  tel tel | Einen Feld definieren um die Telefon-Nummer einzugeben. |
.form-control |  number number | Einen Feld definieren um eine Zahl einzugeben. |
.form-control |  color color | Einen Color Picker definieren (die Farbenauswähler) |
.form-control-file | file | Einen Feld zum Anzeigen der gewählten File und den Button "Browse" zur File-Auswahl definieren. |
hidden | Einen versteckten Feld definieren. | |
image | Eine Image als einen Button submit definieren. | |
.form-control-range |  range range | Einen control definieren um eine Wert in einer Range auszuwählen (wie slider) |
.form-control |  date date | Einen control definieren um das Datum auszuwählen (Jahr, Monat, Tag, aber die Zeit nicht einschließend) |
.form-control |  time time | Einen control definieren um die Zeit auszuwählen (die Zeitzone nicht einschließend) |
.form-control |  datetime-local datetime-local | Einen control definieren um das Datum und die Zeit auszuwählen (Jahr, Monat, Tag, Zeit aber die Zeitzone nicht einschließend) |
.form-control |  month month | Einen control definieren um den Monat und das Jahr auszuwählen. |
.form-control |  week week | Einen control definieren um die Woche und das Jahr auszuwählen (die Zeitzone nicht einschließend). |
button, reset, submit
Die Elemente <input type="button|reset|submit"> sind eigentlich ein Button, Bootstrap verwenden die Klasse .btn um sie anzuwenden. Sie können die Details in der Unterricht über Bootstrap Button.
text, password, email, search, url, tel, number
Die Element <input> mit der obengemeinten Typen ist ein Feld (field) damit der Benutzer die Textuellen Daten einzugeben. Bootstrap verwendet die Klasse .form-control um für die Elemente anzuwenden.

text, password, email, search, url, tel, number
<form>
<div class="form-group">
<label for="myTel1">Input Tel (Default)</label>
<input type="tel" id="myTel1">
</div>
<div class="form-group">
<label for="myTel2">Bootstrap Input Tel</label>
<input type="tel" id="myTel2" class="form-control">
</div>
</form>color
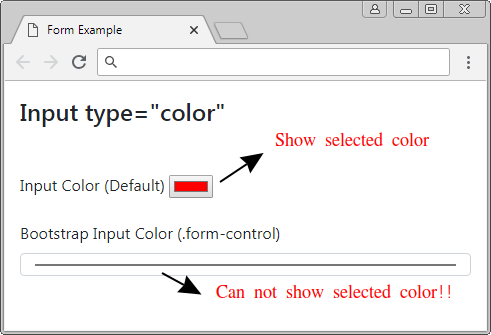
Bootstrap verwendet die Klasse .form-control um für <input type="color"> anzuwenden. Aber es scheint, dass es nicht so gut wie erwartet funktioniert. (mindesten bis die Version 4.1).
Das folgende Beispiel ist 2 Elemente <input type="color">, Ein Element wurde für die Klasse .form-control nicht angewendet und ein Element wird für die Klasse .form-control angewendet:

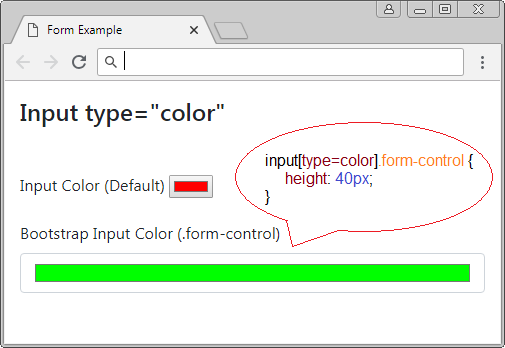
Unten ist es ein Beispiel, das eine Gegenmaßnahme des obengemeinten Problem bringt:
input[type=color].form-control {
height: 40px;
}input-color-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Form Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
<style>
input[type=color].form-control {
height: 40px;
}
</style>
</head>
<body>
<div class="container-fluid mt-3">
<h4 class="mb-5">Input type="color"</h4>
<form>
<div class="form-group">
<label for="myColor1">Input Color (Default)</label>
<input type="color" id="myColor1">
</div>
<div class="form-group">
<label for="myColor2">Bootstrap Input Color (.form-control)</label>
<input type="color" class="form-control input-sm" id="myColor2">
</div>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>
checkbox, radio
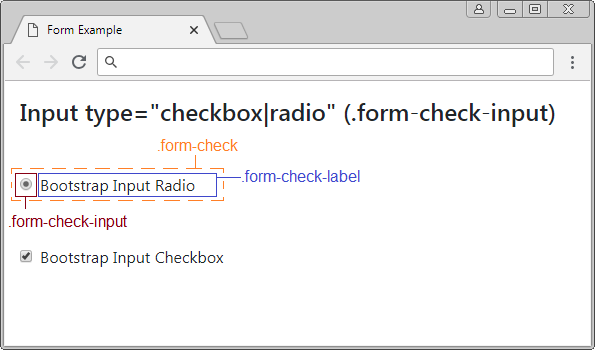
Für Bootstrap schließt ein volles Element checkbox (or radio) 2 Elemente <input> und <label> , die durch <div class="form-check"> eingewickelt werden. Bootstrap verwendet die Klasse .form-check-input um für <input> anzuwenden und verwendet die Klasse .form-check-label um für <label> anzuwenden.

Achtung: <label> muss hinter vom <input type="checkbox|radio"> gestellt werden.
checkbox/radio
<form>
<div class="form-group">
<div class="form-check">
<input type="radio" id="myRadio1" class="form-check-input">
<label for="myRadio1">Bootstrap Input Radio</label>
</div>
</div>
<div class="form-group">
<div class="form-check">
<input type="checkbox" id="myCheckbox2" class="form-check-input">
<label for="myCheckbox2" class="form-check-label">Bootstrap Input Checkbox</label>
</div>
</div>
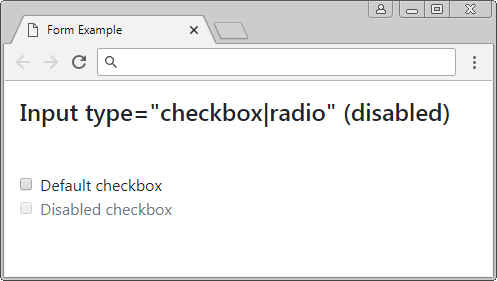
</form>Verwenden Sie das Attribut disabled für das Element <input type="checkbox|radio"> um es zu deaktivieren. Der Benutzer kann mit diesem Element nicht interagieren, gleichzeitig deaktiviert es die Elemente <label> in einem gleichen .form-check wie das oben <input>.
disabled checkbox/radio
<form>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1">
<label class="form-check-label" for="defaultCheck1">
Default checkbox
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck2" disabled>
<label class="form-check-label" for="defaultCheck2"
Disabled checkbox
</label>
</div>
</form>
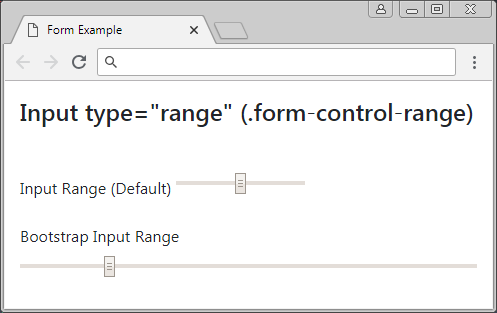
range
<input type="range"> wird in HTML ab die Version 5 eingeführt. Es erlaubt dem Benutzer, eine Wert in einem Bereich auszuwählen. Bootstrap verwendet die Klasse .form-control-range um für dieses Element anzuwenden.
Input range
<form>
<div class="form-group">
<label for="myRange1">Input Range (Default)</label>
<input type="range" id="myRange1" min="5" max="10" step="0.01">
</div>
<div class="form-group">
<label for="myRange2">Bootstrap Input Range</label>
<input type="range" id="myRange2" min="5" max="10" step="0.01"
class="form-control-range">
</div>
</form>
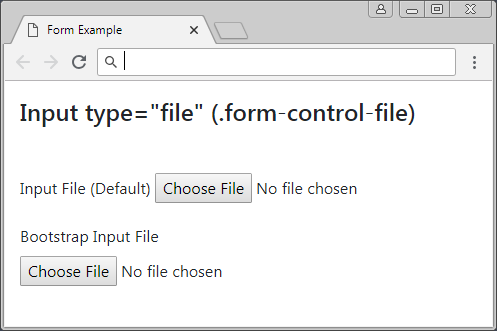
file
<input type="file"> erlaubt dem Benutzer, eine File hochzuladen. Bootstrap verwendet die Klasse .form-control-file um für das Element anzuwenden.

Form file
<form>
<div class="form-group">
<label for="myFile1">Input File (Default)</label>
<input type="file" id="myFile1">
</div>
<div class="form-group">
<label for="myFile2">Bootstrap Input File</label>
<input type="file" class="form-control-file" id="myFile2">
</div>
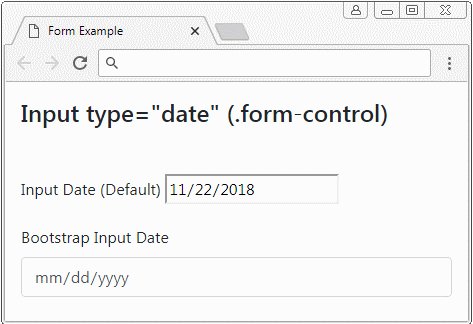
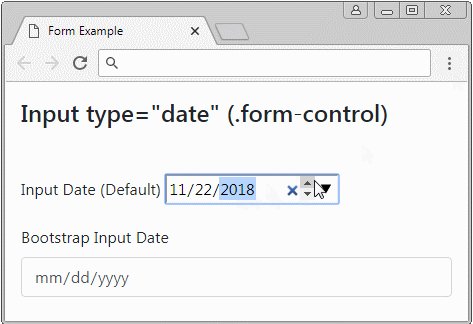
</form>date, time, datetime-local, week, month
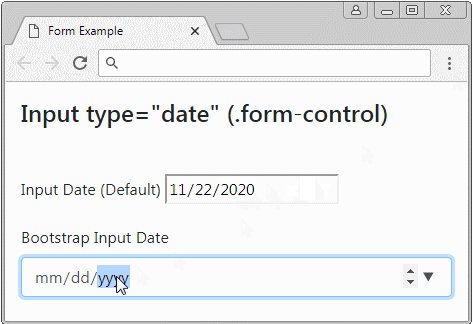
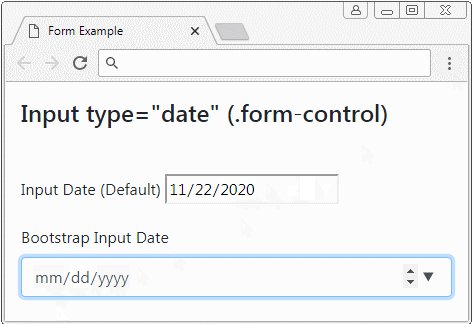
Die Version HTML5 wird einige Typen für <input> vorgestellt, damit der Benutzer die Information über das Datum und die Zeit eingeben kann. Bootstrap verwendet die Klasse .form-control für dieses Typ.
Input Date
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Form Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid mt-3">
<h4 class="mb-5">Input type="date" (.form-control)</h4>
<form>
<div class="form-group">
<label for="myDate1">Input Date (Default)</label>
<input type="date" id="myDate1">
</div>
<div class="form-group">
<label for="myDate2">Bootstrap Input Date</label>
<input type="date" id="myDate2" class="form-control"
min="2018-01-01" max="2018-12-31" value="2018-05-18">
</div>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html><input type="date">
Input Date
<div class="form-group">
<label for="myDate2">Bootstrap Input Date</label>
<input type="date" id="myDate2" class="form-control"
min="2018-01-01" max="2018-12-31" value="2018-05-18">
</div>
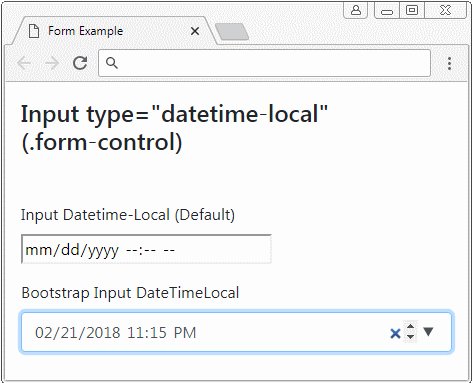
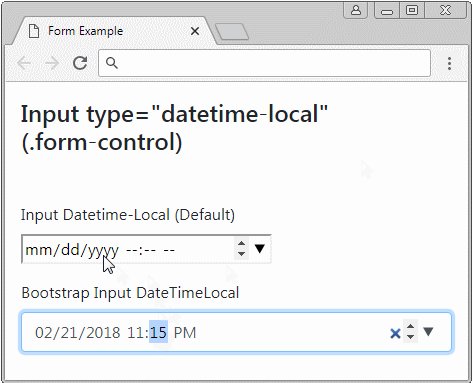
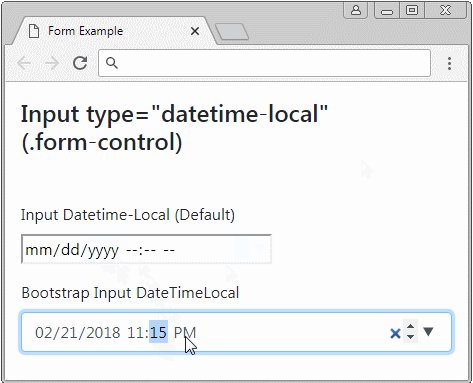
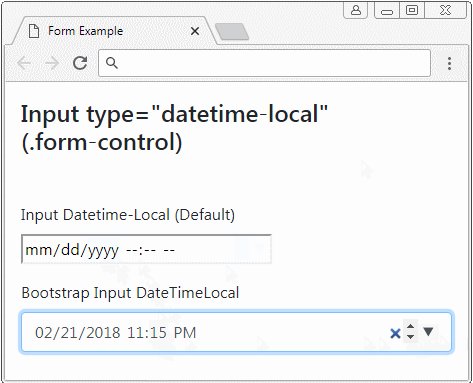
<input type="datetime-local">
Input Datetime-Local
<div class="form-group">
<label for="myDateTimeLocal2">Bootstrap Input DateTimeLocal</label>
<input type="datetime-local" id="myDateTimeLocal2" class="form-control"
min="2018-06-07T00:00" max="2018-06-14T00:00" value="2018-06-08T14:02">
</div>
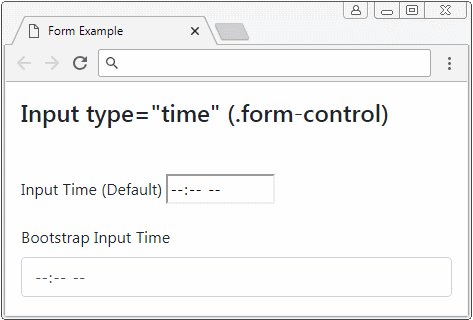
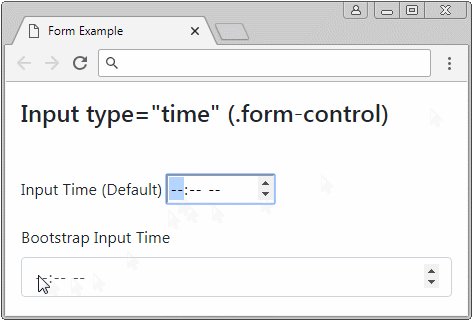
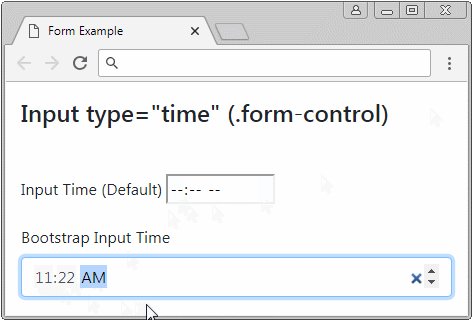
<input type="time">
Input Time
<div class="form-group">
<label for="myTime2">Bootstrap Input Time</label>
<input id="myTime2" class="form-control"
type="time"
min="9:00" max="18:00" value="13:07">
</div>
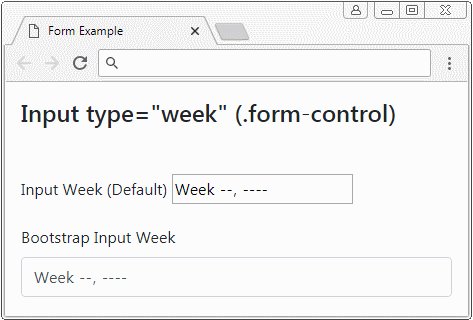
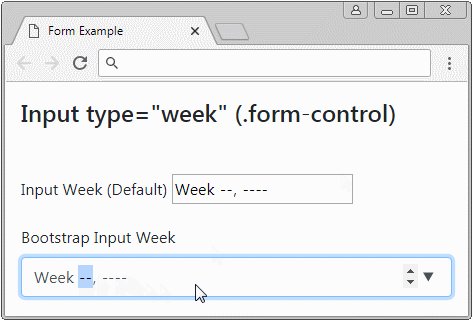
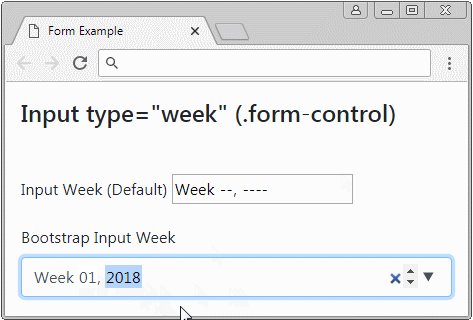
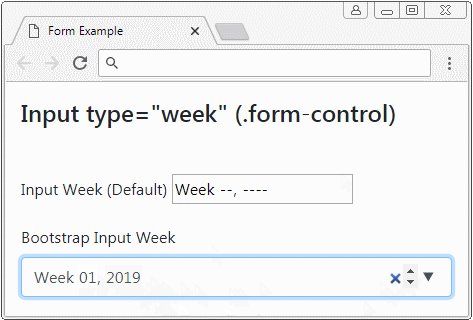
<input type="week">
Input Week
<div class="form-group">
<label for="myWeek2">Bootstrap Input Week</label>
<input id="myWeek2" class="form-control"
type="week"
min="2018-W27" max="2018-W35" value="2018-W30">
</div>
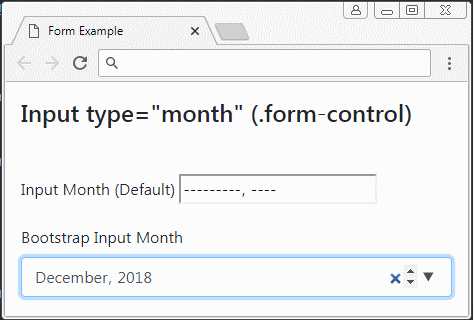
<input type="month">
Input Month
<div class="form-group">
<label for="myMonth2">Bootstrap Input Month</label>
<input id="myMonth2" class="form-control"
type="month"
min="2018-03" value="2018-05">
</div>
7. Form Textarea, Select
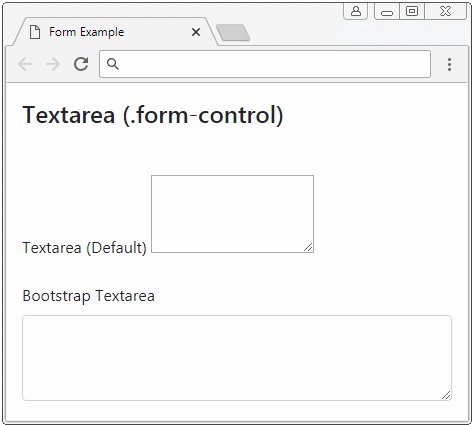
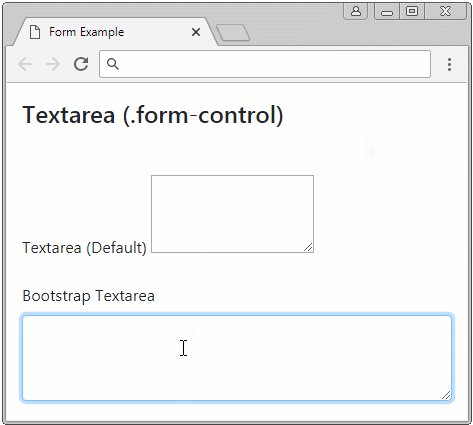
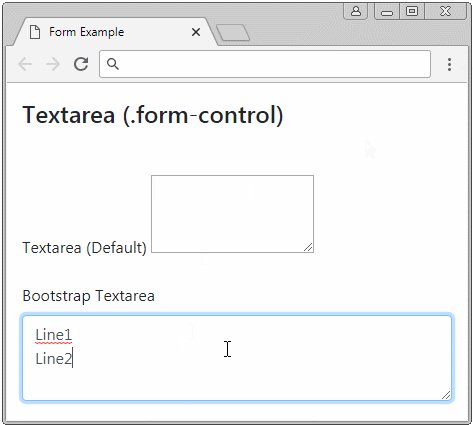
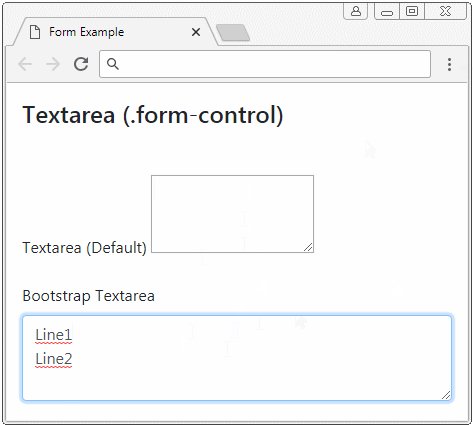
Das Element <textarea> wird verwendet um eine Region zu erstellt, damit der Benutzer die textuellen Daten auf einer oder mehreren Linie eingeben kann. Bootstrap verwendet die Klasse .form-control für das Element.

Textarea
<form>
<div class="form-group">
<label for="myTextarea1">Textarea (Default)</label>
<textarea id="myTextarea1" rows="3">Line1<br>Line2</textarea>
</div>
<div class="form-group">
<label for="myTextarea2">Bootstrap Textarea</label>
<textarea id="myTextarea2" class="form-control" rows="3"></textarea>
</div>
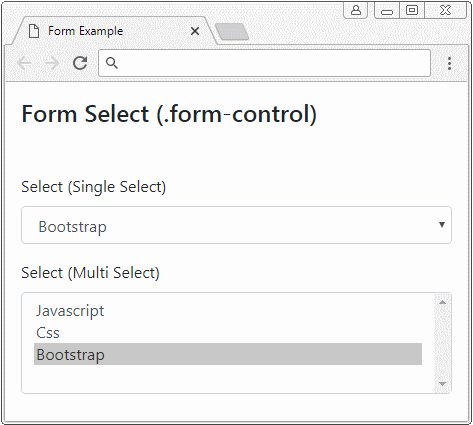
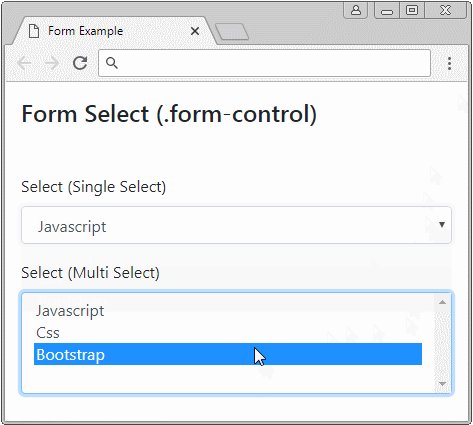
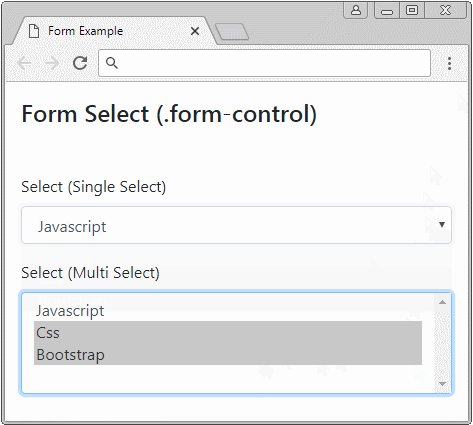
</form>Das Element <select> wird benutzt um eine Liste der Options zu erstellen. Und der Benutzer kann eine oder mehr von diesen auswählen.
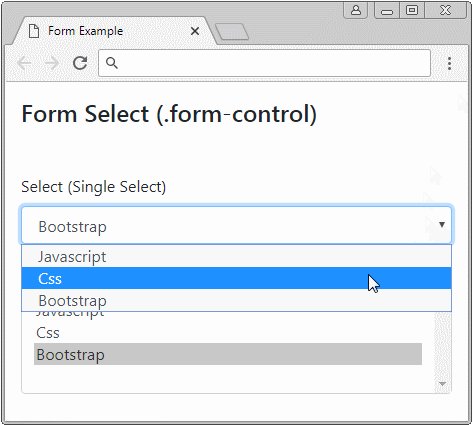
Form Select
<form>
<div class="form-group">
<label for="mySelect1">Select (Single Select)</label>
<select id="mySelect1" class="form-control">
<option value="js">Javascript</option>
<option value="css">Css</option>
<option value="bootstrap" selected>Bootstrap</option>
</select>
</div>
<div class="form-group">
<label for="mySelect2">Select (Multi Select)</label>
<select id="mySelect2" class="form-control" multiple>
<option value="js">Javascript</option>
<option value="css">Css</option>
<option value="bootstrap" selected>Bootstrap</option>
</select>
</div>
</form>
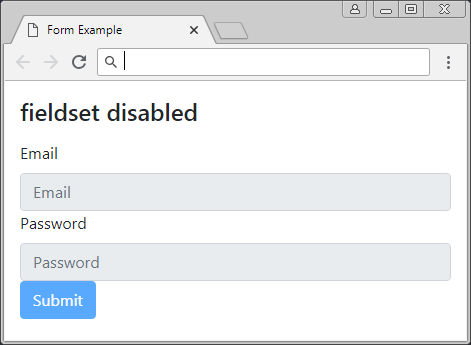
8. Disabled Form
Grundsätzlich können Sie das Attribut disabled für <input>,<texarea>,<select> um es zu deaktivieren. Allerdings wenn Sie alle solche Elementen deaktivieren möchten, wickeln Sie durch <fieldset disabled> ein
Achtung: Das Attribut disabled vom <fieldset> kann in einem Browser nicht funktionieren. Zum Beispiel IE , die Version 11 oder älter. Deshalb müssen Sie die benutzerdefinierten Javascript für diesen Browser benutzen.
fieldset disabled
<form>
<fieldset disabled>
<div class="form-group">
<label for="myEmail">Email</label>
<input type="email" id = "myEmail" class="form-control" placeholder="Email">
<label for="myPassword">Password</label>
<input type="password" id="myPassword" class="form-control" placeholder="Password">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</fieldset>
</form>
Anleitungen Bootstrap
- Die Anleitung zu Bootstrap Jumbotron
- Die Anleitung zu Bootstrap Dropdown
- Die Anleitung zu Bootstrap Alert
- Die Anleitung zu Bootstrap Button
- Die Anleitung zu Bootstrap Button Group
- Die Anleitung zu Bootstrap Popover (Tooltip)
- Die Anleitung zu Bootstrap Spinner
- Einführung in Bootstrap
- Die Anleitung zu Bootstrap Grid System
- Die Anleitung zu Bootstrap Card
- Die Anleitung zu Bootstrap Container
- Die Anleitung zu Bootstrap Nav, Tab, Pill
- Die Anleitung zu Bootstrap NavBar
- Die Anleitung zu Bootstrap Table
- Die Anleitung zu Bootstrap Modal
- Die Anleitung zu Bootstrap Form
- Die Anleitung zu Bootstrap Pagination
- Die Anleitung zu Bootstrap Badge
- Die Anleitung zu Bootstrap Input Group
- Die Anleitung zu Bootstrap List Group
- Die Anleitung zu Bootstrap ProgressBar
- Die Anleitung zu Bootstrap Collapse und Accordion
- Die Anleitung zu Bootstrap Scrollspy
- Die Anleitung zu Bootstrap Breadcrumb
- Die Anleitung zu Bootstrap Carousel
- Die Anleitung zu Bootstrap Spacing Utility
- Die Anleitung zu Bootstrap Border Utility
- Die Anleitung zu Bootstrap Color Utility
- Die Anleitung zu Bootstrap Text Utility
- Die Anleitung zu Bootstrap Sizing Utility
- Die Anleitung zu Bootstrap Position Utility
- Die Anleitung zu Bootstrap Flex Utility
- Die Anleitung zu Bootstrap Display Utility
- Die Anleitung zu Bootstrap Visibility Utility
- Die Anleitung zu Bootstrap Embed Utility
Show More