Die Anleitung zu Bootstrap Dropdown
1. Bootstrap Dropdown
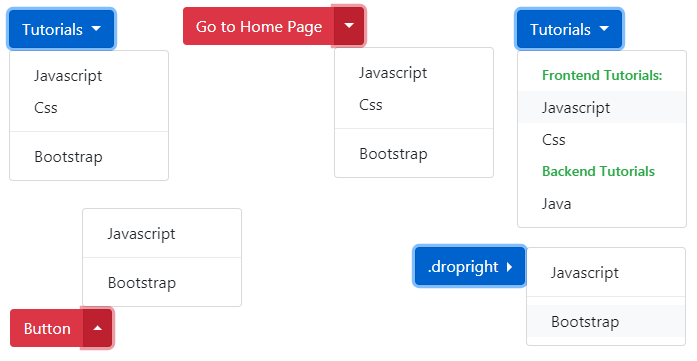
Dropdown ist grundsätzlich ein Component, das einen button und ein menu umfasst, wenn der Benutzer auf Button klickt, wird Menu entstehen, damit der Benutzer eine Wert in die verfügbare Liste auswählen kann. Unten ist das die Fotos einiges Dropdown:

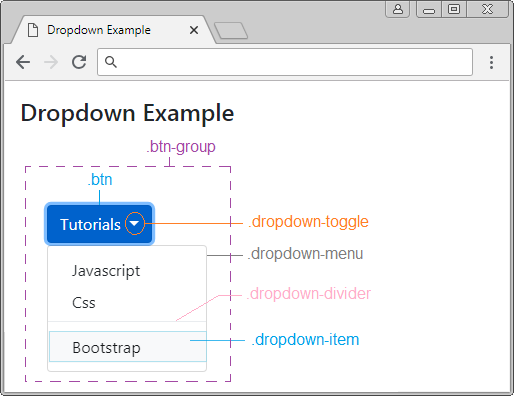
Dropdown
<div class="btn-group">
<button class="btn btn-primary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown">
Tutorials
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</div>
Die Struktur vom Dropdown wird einfach wie folgend bezeichnet

Das volle Beispiel sehen
dropdown-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Dropdown Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<h4 class="mb-5">Dropdown Example</h4>
<div class="btn-group">
<button class="btn btn-primary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown">
Tutorials
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Die Attribute aria-* (aria-haspopup, aria-expanded,..) sind die Attribute vom HTML5, dafür Sie die Sorge brauchen nicht. Und sie wirkt auf die Komponent vom Bootstrap nicht aus, Sie verwenden normalerweise wie ein Hinweise für die Geräte wie Screen Reader (das Gerät um die Blinden zu lesen).aria-* ???<div class="btn-group"> <button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Tutorial </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Javascript</a> <a class="dropdown-item" href="#">Css</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Bootstrap</a> </div> </div>
2. Split Button Dropdown
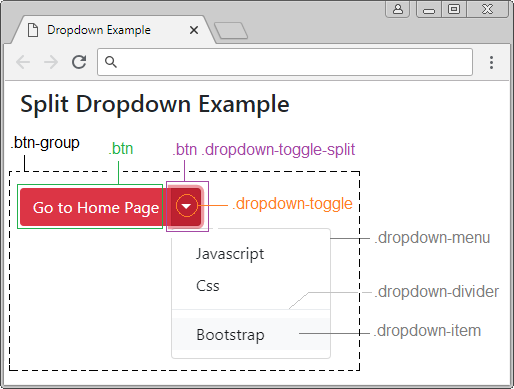
Split Button Dropdown, das Sie auf die Interface sehen, ist so gleich wie einen Button, der in 2 Teile geteilt wird, links und rechts. Die Linke funktioniert wie einen normalen button, und die Rechte wie ein Menu. In der Praxis liegen 2 button sehr nah zueinander und in einen gleichen ".btn-group". Unter ist das die Struktur vom Split Button Dropdown:

Split Button Dropdown
<div class="btn-group">
<button type="button" class="btn btn-danger">Go to Home Page</button>
<button type="button" class="btn btn-danger dropdown-toggle dropdown-toggle-split"
data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</div>Achtung: Die Klasse .sr-only (Screen Reader Only) ist eine versteckte Klasse. Sie hat nur die Bedeutung für Screen Reader
3. .dropdown, .dropup, dropright, .dropleft
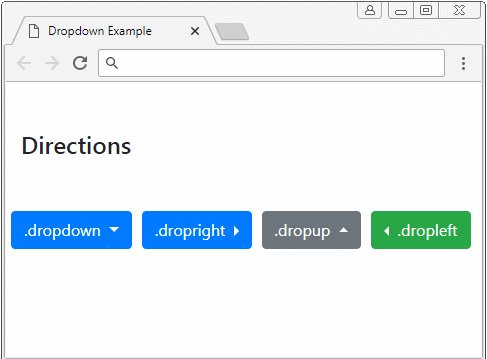
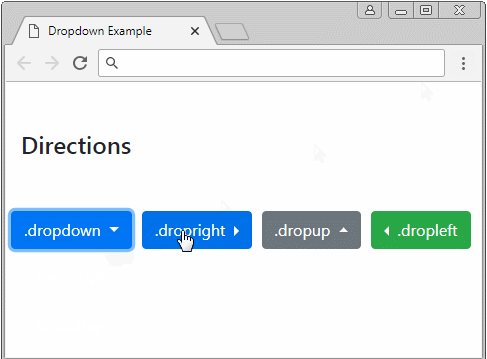
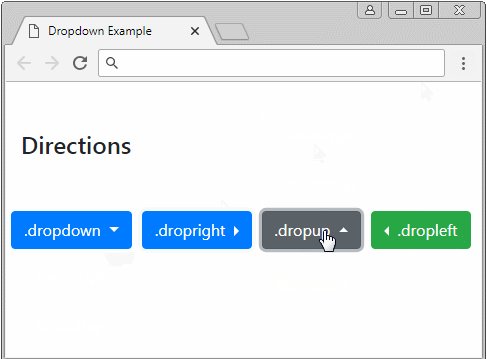
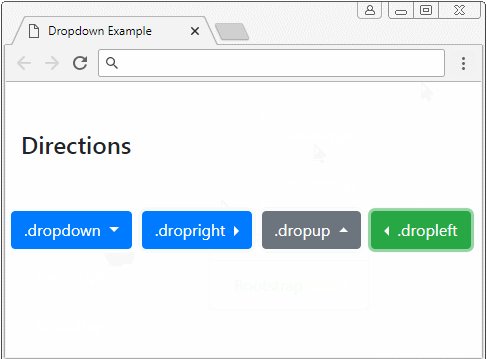
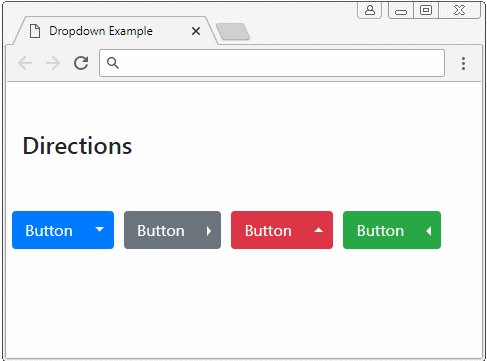
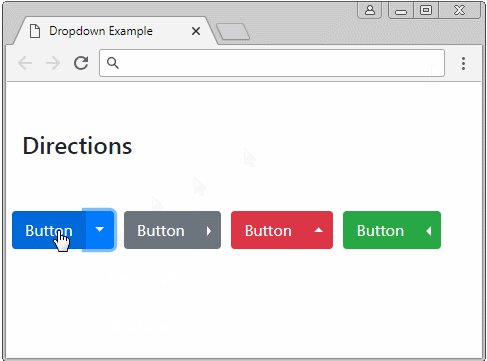
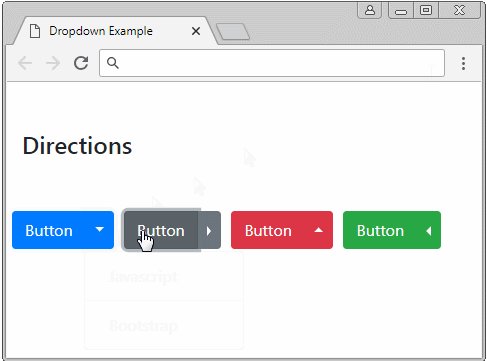
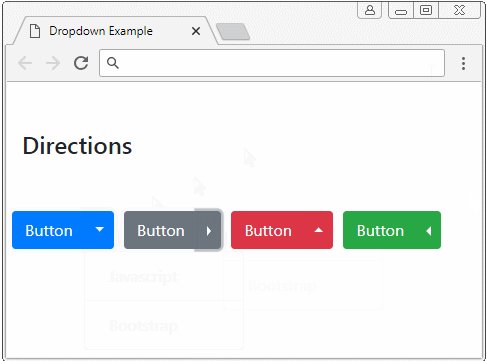
Nach Default zeigt Menu nach unten an (down), aber Sie können auch den anderen Verhalten einstellen, z.B links, rechts oder nach oben (up) anzeigen . Diese Verhalten sind ähnlich wie die folgende Illustration:


Achten Sie darauf, obwohl Sie die Richtung für Menu-anzeigen einstellen, aber das ist nur eine Vorschlage. Sie werden in allen Fällen nicht guarantiert. Z.B Sie stellt ein, Menu in die rechte Seite anzuzeigen, aber die rechte Platz ist nicht genug, wird es links anzeigen.
.dropdown .dropright .dropup .dropleft
<!-- .dropright -->
<div class="btn-group dropright">
<button class="btn btn-primary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
.dropright
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</div>
<!-- Split .dropup -->
<div class="btn-group dropup">
<button type="button" class="btn btn-danger">Button</button>
<button type="button" class="btn btn-danger dropdown-toggle dropdown-toggle-split"
data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</div>4. Die Größe vom Button
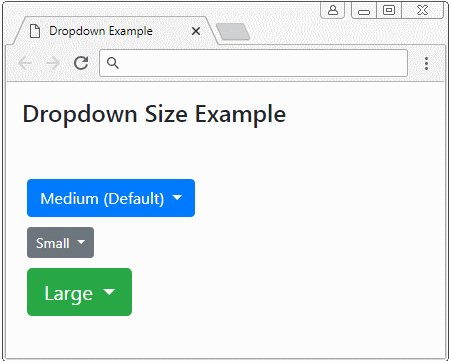
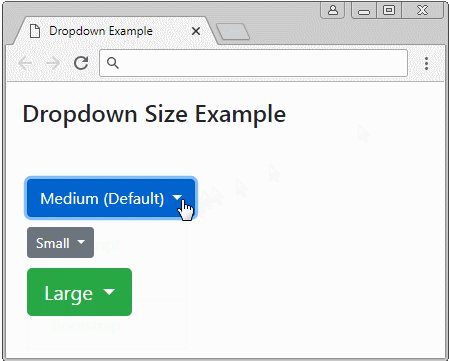
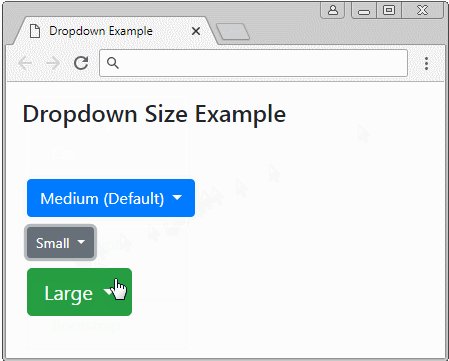
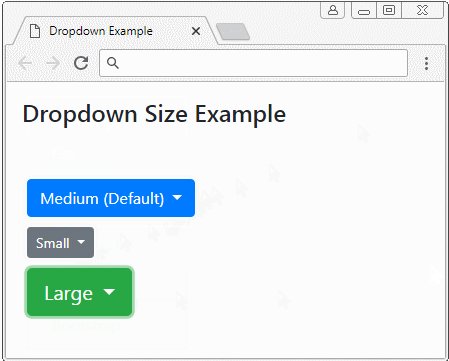
Nach Default sind die Größe der Button.btn-md "Medium" (durchschnittlich). Allerdings können Sie durch die Verwendung der Klasse .btn-lg (Large) die andere Größe einstellen damit Sie einen größeren Button schaffen oder die Klasse .btn-sm (Small) verwenden um einen kleineren Button zu haben.

.btn-sm .btn-lg
<!-- Small Button .btn-sm -->
<div class="btn-group">
<button class="btn btn-sm btn-secondary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Small
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
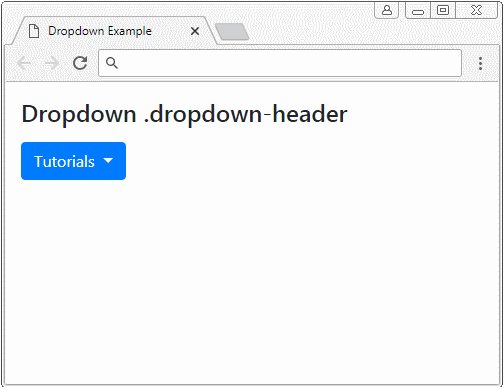
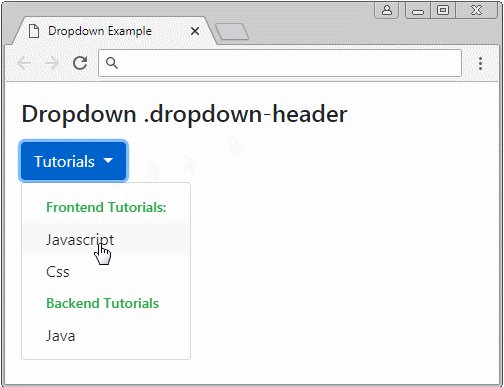
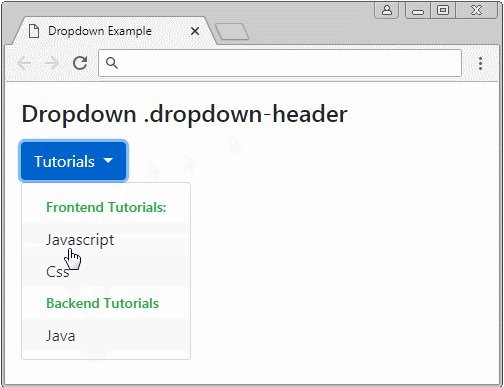
</div>5. Menu Header

.dropdown-header
<div class="btn-group">
<button class="btn btn-primary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown">
Tutorials
</button>
<div class="dropdown-menu">
<h5 class="dropdown-header text-success">Frontend Tutorials:</h5>
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<h5 class="dropdown-header text-success">Backend Tutorials</h5>
<a class="dropdown-item" href="#">Java</a>
</div>
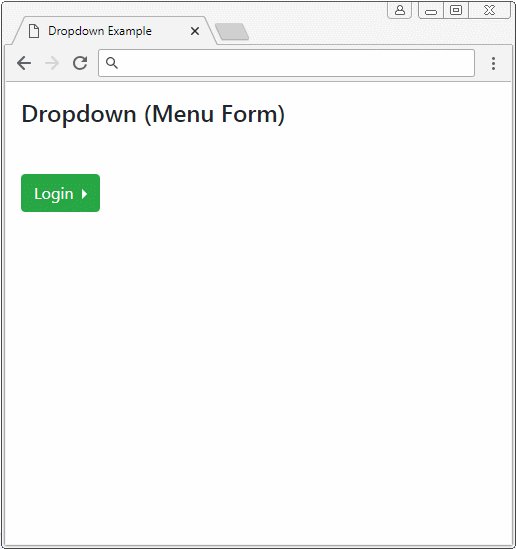
</div>6. Menu Forms
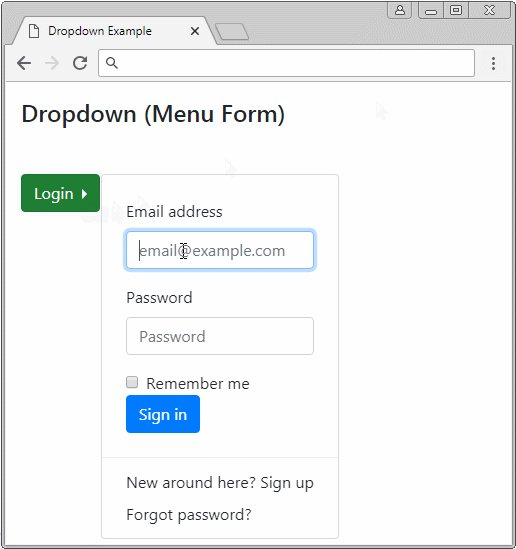
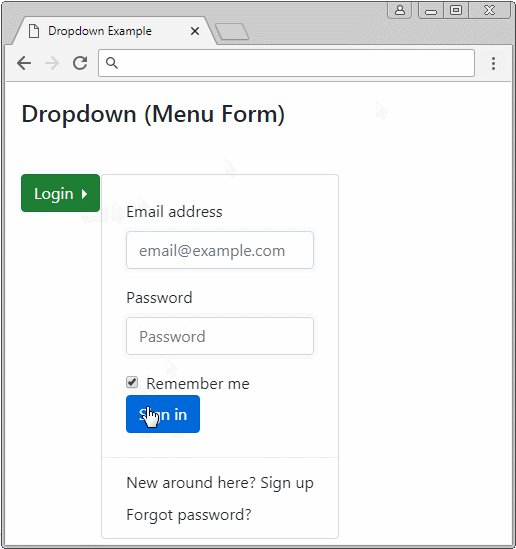
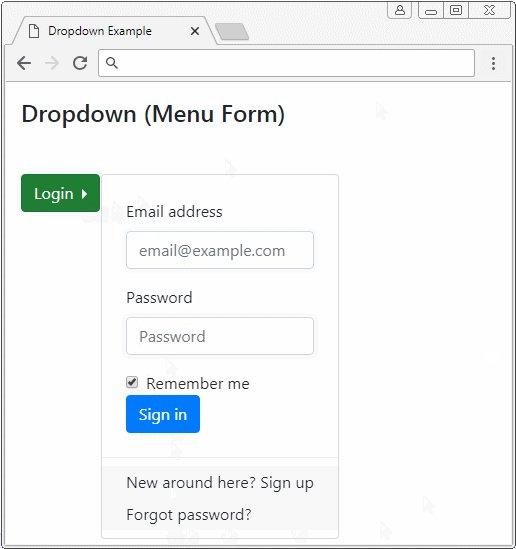
Sie können Form in ".dropdown-menu" wie das folgende Beispiel stellen:

Menu Form
<div class="btn-group dropright">
<button class="btn btn-primary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown">
Login
</button>
<div class="dropdown-menu">
<form class="px-4 py-3">
<div class="form-group">
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" class="form-control"
id="exampleDropdownFormEmail1" placeholder="email@example.com">
</div>
<div class="form-group">
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" class="form-control"
id="exampleDropdownFormPassword1" placeholder="Password">
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="dropdownCheck">
<label class="form-check-label" for="dropdownCheck">
Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
</form>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">New around here? Sign up</a>
<a class="dropdown-item" href="#">Forgot password?</a>
</div>
</div>Anleitungen Bootstrap
- Die Anleitung zu Bootstrap Jumbotron
- Die Anleitung zu Bootstrap Dropdown
- Die Anleitung zu Bootstrap Alert
- Die Anleitung zu Bootstrap Button
- Die Anleitung zu Bootstrap Button Group
- Die Anleitung zu Bootstrap Popover (Tooltip)
- Die Anleitung zu Bootstrap Spinner
- Einführung in Bootstrap
- Die Anleitung zu Bootstrap Grid System
- Die Anleitung zu Bootstrap Card
- Die Anleitung zu Bootstrap Container
- Die Anleitung zu Bootstrap Nav, Tab, Pill
- Die Anleitung zu Bootstrap NavBar
- Die Anleitung zu Bootstrap Table
- Die Anleitung zu Bootstrap Modal
- Die Anleitung zu Bootstrap Form
- Die Anleitung zu Bootstrap Pagination
- Die Anleitung zu Bootstrap Badge
- Die Anleitung zu Bootstrap Input Group
- Die Anleitung zu Bootstrap List Group
- Die Anleitung zu Bootstrap ProgressBar
- Die Anleitung zu Bootstrap Collapse und Accordion
- Die Anleitung zu Bootstrap Scrollspy
- Die Anleitung zu Bootstrap Breadcrumb
- Die Anleitung zu Bootstrap Carousel
- Die Anleitung zu Bootstrap Spacing Utility
- Die Anleitung zu Bootstrap Border Utility
- Die Anleitung zu Bootstrap Color Utility
- Die Anleitung zu Bootstrap Text Utility
- Die Anleitung zu Bootstrap Sizing Utility
- Die Anleitung zu Bootstrap Position Utility
- Die Anleitung zu Bootstrap Flex Utility
- Die Anleitung zu Bootstrap Display Utility
- Die Anleitung zu Bootstrap Visibility Utility
- Die Anleitung zu Bootstrap Embed Utility
Show More