Die Anleitung zu Bootstrap Spacing Utility
1. Spacing Utility
Spacing Utility ist ein Teil im Bootstrap, das die Klasse gibt, damit der Benutzer die Wert von margin, padding für die Elemente setzt. Diese Klasse ist freundlich mit der Geräten mit der unterschiedlichen Bildschirmsgröße
Im Grunde haben die Klasse den Name in die folgenden Format:
{property}{sides}-{size}
{property}{sides}-{breakpoint}-{size}
Davon:
- {property} und {size} sind die zwanghafte Wert.
- {sides} und {breakpoint} sind unzwanghaft.
{property}:
{property} hat die Wert "m" oder "p".
{property} | Die Bezeichnung |
m | Das ist die Abkürzung vom "Margin", das die Einstellung von margin für Element betrifft. |
p | Das ist die Abkürzung vom "Padding", das die Einstellung von padding für Element betrifft. |
{sides}:
{sides} | Mô tả |
t | Das ist die Abkürzung vom "Top", das die Einstellung von margin-top oder padding-top betrifft |
b | Das ist die Abkürzung vom "Bottom", das die Einstellung von margin-bottom oder padding-bottom betriff |
l | Das ist die Abkürzung vom "Left", das die Einstellung von margin-left oder padding-left betrifft |
r | Das ist die Abkürzung vom "Right", das die Einstellung von margin-right oder padding-right betrifft |
x | Die X Achse andeuten (horizontal), das die Einstellung von margin-left & margin-right oder padding-left & padding-right betrifft |
y | Die Y Achse andeuten (vertikal), das die Einstellung von margin-top & margin-bottom oder padding-top & padding-bottom betrifft |
{size}:
{size} | Die Bezeichnung |
0 | Die Wert für padding oder margin in 0 stellen. |
1 | Die Wert für padding oder margin in 0.25 * $spacer stellen |
2 | Die Wert für padding oder margin in 0.5 * $spacer stellen. |
3 | Die Wert für padding oder margin in 1 * $spacer stellen. |
4 | Die Wert für padding oder margin in 1.5 * $spacer stellen. |
5 | Die Wert für padding oder margin in 3 * $spacer stellen. |
auto | Die Wert für margin in auto stellen. |
$spacer ist eine bereit definierte Definition in SASS vom Bootstrap. Diese Wert kann für die Geräten mit den verschiedenen Bildschirmsbreite unterschiedlich sein
{breakpoint}
{breakpoint} | Die Bezeichnung |
sm | funktionieren wenn die Breite des Vater-Element >= 567px ist. |
md | funktionieren wenn die Breite des Vater-Element >= 768px ist. |
lg | funktionieren wenn die Breite des Vater-Element >= 992px ist. |
xl | funktionieren wenn die Breite des Vater-Element >= 1200px ist. |
2. Die Beispiele
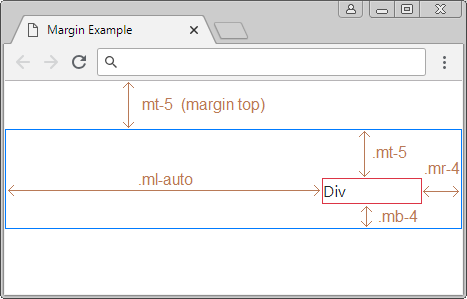
margin-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Margin Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid border border-primary mt-5">
<div class="border border-danger mt-5 mr-4 mb-4 ml-auto" style="width:100px;">
Div
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>
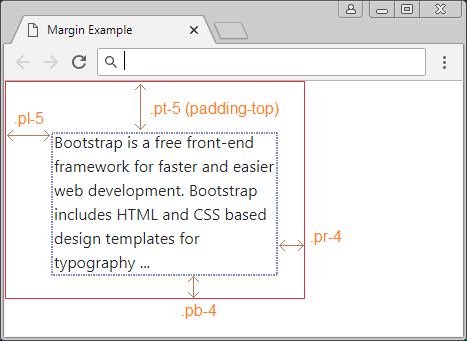
paddingexample
<div class="border border-danger pt-5 pr-4 pb-4 pl-5" style="width:300px;">
Bootstrap is a free front-end framework for faster and easier web development.
Bootstrap includes HTML and CSS based design templates for typography ...
</div>
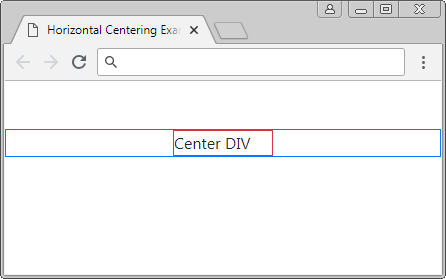
Wenn ein Element wird rechte und linke Auto margin gemacht, wird es in der Mittel des Vater-Element in die horizontale Richtung erscheinen
center-example
<div class="container-fluid border border-primary mt-5">
<div class="mx-auto border border-danger" style="width:100px;">
Center DIV
</div>
</div>
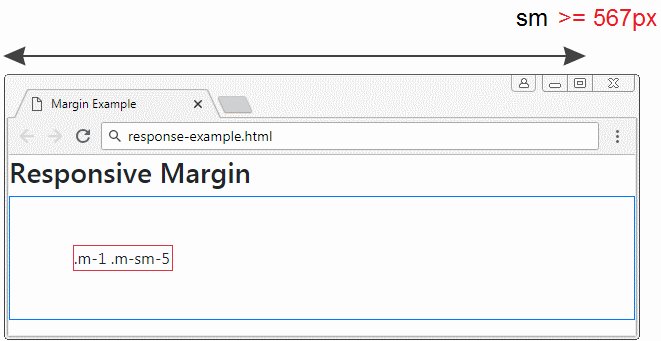
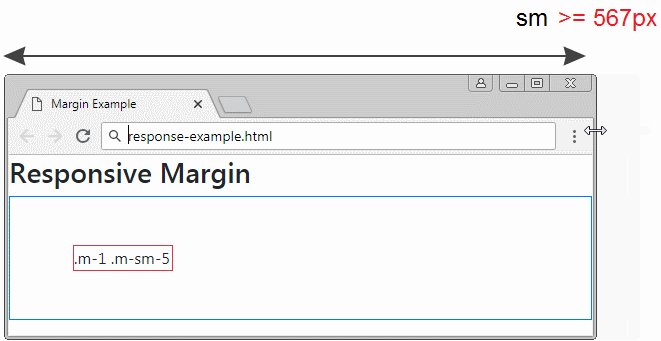
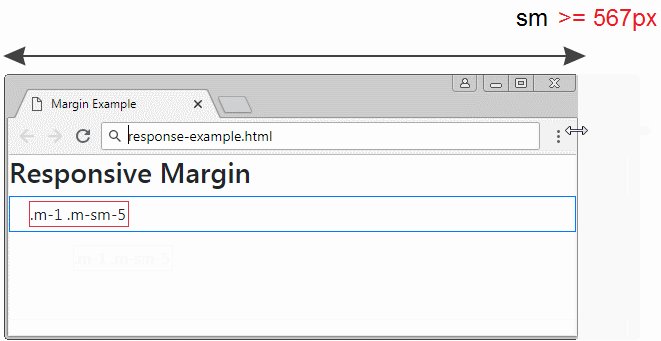
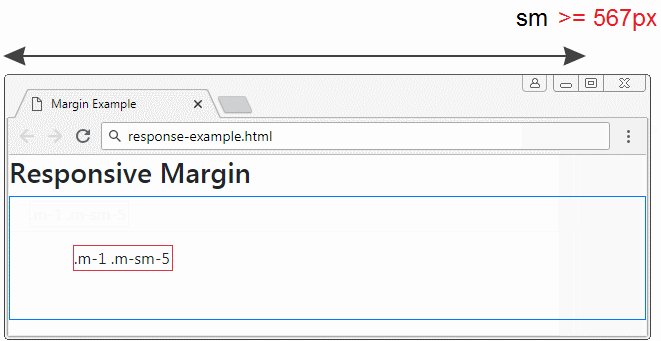
Responsive:
<div class="container-fluid border border-primary">
<div class="border border-danger m-1 m-sm-5" style="width:100px;">
.m-1 .m-sm-5
</div>
</div>
Anleitungen Bootstrap
- Die Anleitung zu Bootstrap Jumbotron
- Die Anleitung zu Bootstrap Dropdown
- Die Anleitung zu Bootstrap Alert
- Die Anleitung zu Bootstrap Button
- Die Anleitung zu Bootstrap Button Group
- Die Anleitung zu Bootstrap Popover (Tooltip)
- Die Anleitung zu Bootstrap Spinner
- Einführung in Bootstrap
- Die Anleitung zu Bootstrap Grid System
- Die Anleitung zu Bootstrap Card
- Die Anleitung zu Bootstrap Container
- Die Anleitung zu Bootstrap Nav, Tab, Pill
- Die Anleitung zu Bootstrap NavBar
- Die Anleitung zu Bootstrap Table
- Die Anleitung zu Bootstrap Modal
- Die Anleitung zu Bootstrap Form
- Die Anleitung zu Bootstrap Pagination
- Die Anleitung zu Bootstrap Badge
- Die Anleitung zu Bootstrap Input Group
- Die Anleitung zu Bootstrap List Group
- Die Anleitung zu Bootstrap ProgressBar
- Die Anleitung zu Bootstrap Collapse und Accordion
- Die Anleitung zu Bootstrap Scrollspy
- Die Anleitung zu Bootstrap Breadcrumb
- Die Anleitung zu Bootstrap Carousel
- Die Anleitung zu Bootstrap Spacing Utility
- Die Anleitung zu Bootstrap Border Utility
- Die Anleitung zu Bootstrap Color Utility
- Die Anleitung zu Bootstrap Text Utility
- Die Anleitung zu Bootstrap Sizing Utility
- Die Anleitung zu Bootstrap Position Utility
- Die Anleitung zu Bootstrap Flex Utility
- Die Anleitung zu Bootstrap Display Utility
- Die Anleitung zu Bootstrap Visibility Utility
- Die Anleitung zu Bootstrap Embed Utility
Show More