Die Anleitung zu Bootstrap Nav, Tab, Pill
1. Bootstrap Nav
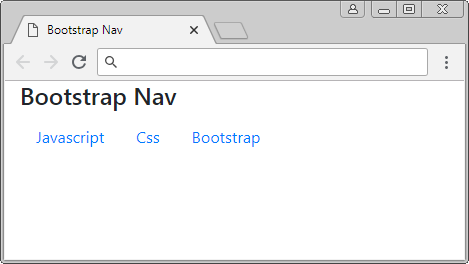
Im Bootstrap wird die Klasse .nav mit der Klasse .nav-item, .nav-link verwendet um ein einfaches horizontales Menü zu machen.

Bootstrap Nav
<!-- UL/LI -->
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
<!-- DIV -->
<div class="nav">
<div class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</div>
<div class="nav-item">
<a class="nav-link" href="#">Css</a>
</div>
<div class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</div>
</div>Das volle Beispiel sehen
nav-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Nav</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4>Bootstrap Nav</h4>
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>2. Die Ausrichtung (Alignment)
Bootstrap bietet Sie einige Klasse zur Ausrichtung für Nav an:
Die Klasse | Die Bezeichnung |
.justify-content-start | linke Ausrichtung |
.justify-content-center | mittle Ausrichtung |
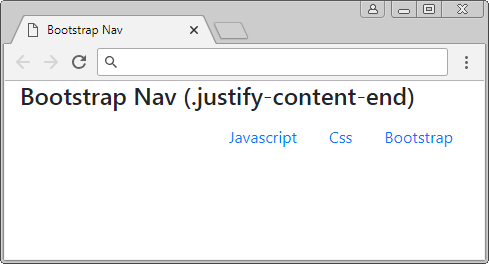
.justify-content-end | rechte Ausrichtung |

.justify-content-end
<ul class="nav justify-content-end">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>3. Responsive Nav
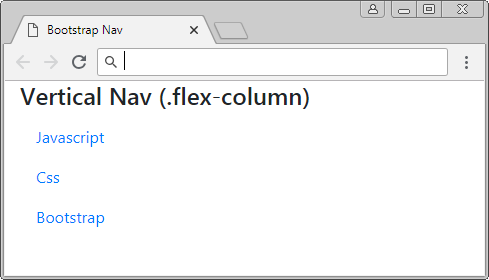
Nach dem Default ist Bootstrap Nav ein horizontales Menü. Aber Sie können durch die Klasse .flex-column es vertikal erscheinen machen (das ist ein weitverbreitetes Utility-Menü in die unterschiedlichen Situationen).

Vertical Nav (.flex-column)
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
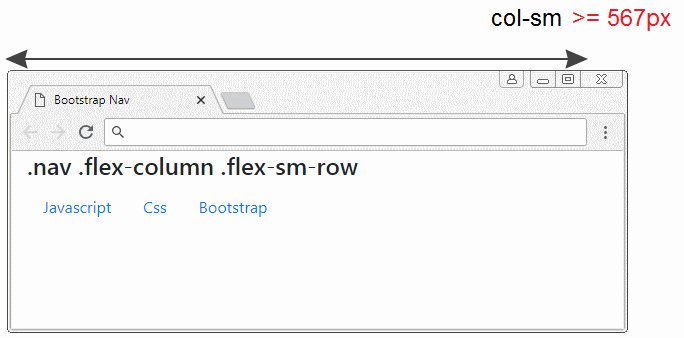
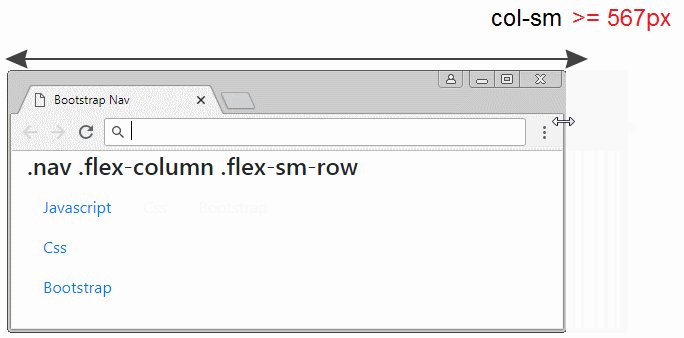
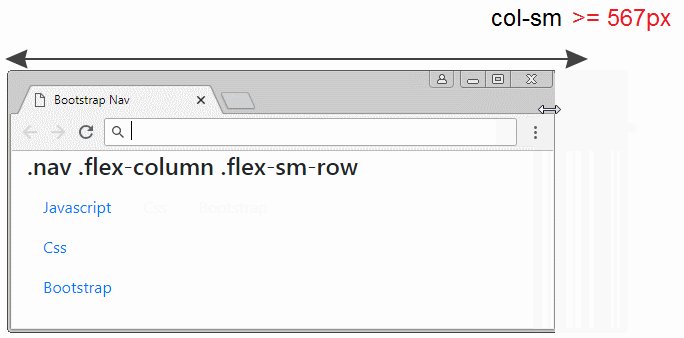
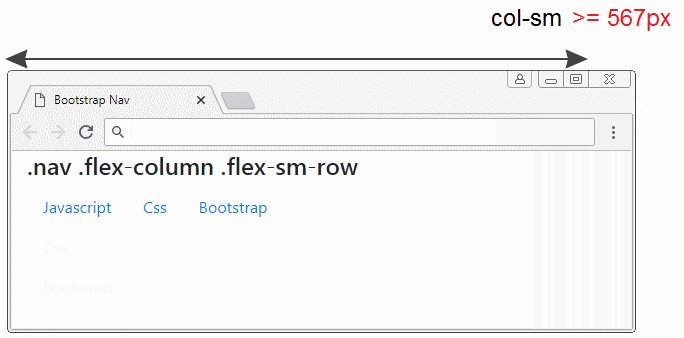
</ul>Wenn Sie möchten, ein horizontales Menü wandelt vertikal um wenn die Breite des Bildschirm kleiner ist, können Sie die Klasse .flex-column mit einer der folgenden Klasse verbinden:
- .flex-sm-row
- .flex-md-row
- .flex-lg-row
- .flex-xl-row
Die Klasse | Die Bezeichnung |
.flex-column .flex-sm-row | Wenn die Breite des Bildschirm >= 567px ist, wird Nav horizontal liegen. Umgekehrt zeigt Nav vertikal an. |
.flex-column .flex-md-row | Wenn die Breite des Bildschirm >= 768px ist, wird Nav horizontal liegen. Umgekehrt zeigt Nav vertikal an. |
.flex-column .flex-lg-row | Wenn die Breite des Bildschirm>= 992px ist, wird Nav horizontal liegen. Umgekehrt zeigt Nav vertikal an. |
.flex-column .flex-xl-row | Wenn die Breite des Bildschirm >= 1200px ist, wird Nav horizontal liegen. Umgekehrt zeigt Nav vertikal an. |

Responsive Nav
<ul class="nav flex-column flex-sm-row">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>4. .active & .disable
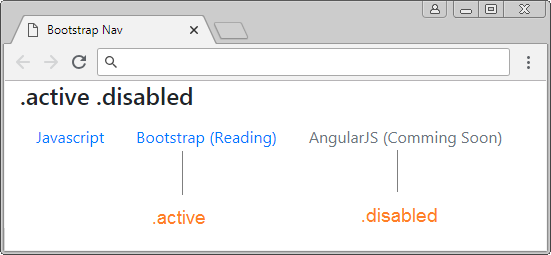
Die Klasse .active wird verwendet wenn Sie ein Link-item betonen (highlight) möchten, wie es wird aktiviert (oder gewählt). Verwenden Sie die Klasse .disabled um für Nav-link anzuwenden wenn Sie sie deaktivieren. Der Benutzer kann mit Nav-link nicht interagieren

.active .disabled
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Bootstrap (Reading)</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">AngularJS (Comming Soon)</a>
</li>
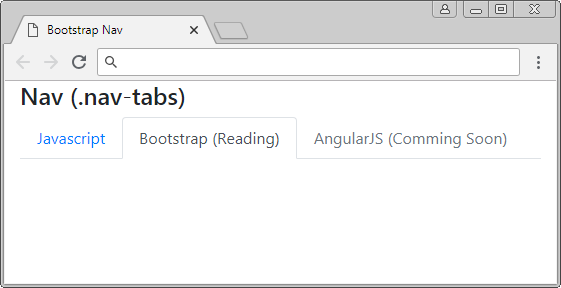
</ul>5. Nav (Tab)
Wenn Sie Nav wie ein TAB anzeigen möchten, verwenden Sie die Klasse .nav-tabs.

Tab (.nav-tabs)
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Bootstrap (Reading)</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">AngularJS (Comming Soon)</a>
</li>
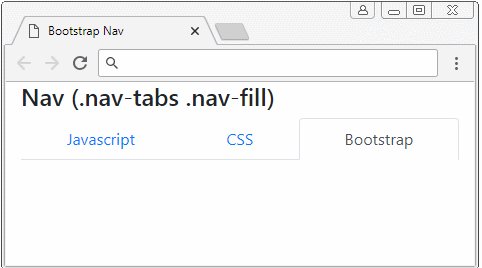
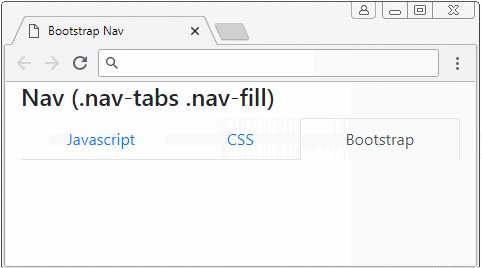
</ul>Verwenden Sie die Klasse .nav-tabs mit .nav-fill verwenden, werden Sie ein Nav(Tab) schaffen, dessen Breite durch Nav-Item angepasst wird um den restlichen Raum horizontal zu erfüllen.

Tab (.nav-tabs .nav-fill)
<ul class="nav nav-tabs nav-fill">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">CSS</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Bootstrap</a>
</li>
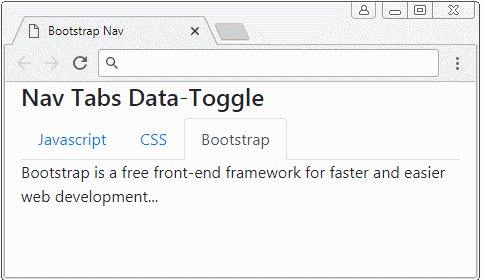
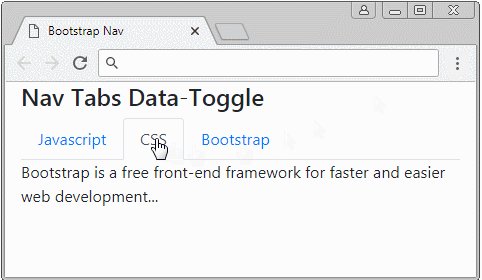
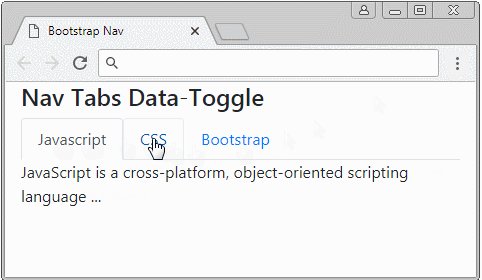
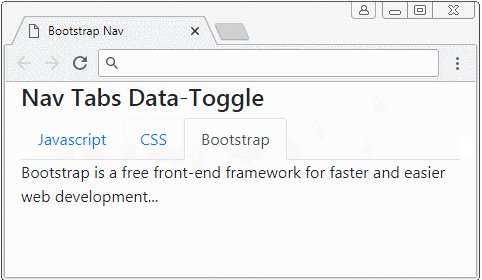
</ul>6. Nav (Tab) Data-Toggle
Ein einfaches Nav(Tab) ist eigentlich ein statices Menü (static menu). Die Nav-Item können sein Status nicht ändern. Der Benutzer klickt auf Nav-item um auf einer Seite zu springen. Ein mehr kompliziertes Nav(Tab) erlaubt, die der entsprechenden Inhalt anzuzeigen, die der Benutzer klickt ohne zur anderen Seite springen.

Nav (Tabs) Data-Toggle
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link" id="tab-javascript" data-toggle="tab"
href="#content-javascript"
role="tab" aria-controls="content-javascript" aria-selected="false">
Javascript
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="tab-css" data-toggle="tab"
href="#content-css"
role="tab" aria-controls="content-css" aria-selected="false">
CSS
</a>
</li>
<li class="nav-item">
<a class="nav-link active" id="tab-bootstrap" data-toggle="tab"
href="#content-bootstrap"
role="tab" aria-controls="content-bootstrap" aria-selected="true">
Bootstrap
</a>
</li>
</ul>
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade" id="content-javascript"
role="tabpanel" aria-labelledby="tab-javascript">
JavaScript is a cross-platform, object-oriented scripting language ...
</div>
<div class="tab-pane fade" id="content-css"
role="tabpanel" aria-labelledby="tab-css">
CSS stands for Cascading Style Sheets. ...
</div>
<div class="tab-pane fade show active" id="content-bootstrap"
role="tabpanel" aria-labelledby="tab-bootstrap">
Bootstrap is a free front-end framework for faster and easier web development...
</div>
</div>Achtung: Sie können die Attribute role, aria-controls, aria-selected, aria-labelledby aus dem oben Beispiel entfernen ohne irgendeine Problem verursachen. Diese Attribute bezweckt, für die Geräte wie Screen Reader vorzuschalgen (Screen reader für die Blinde).
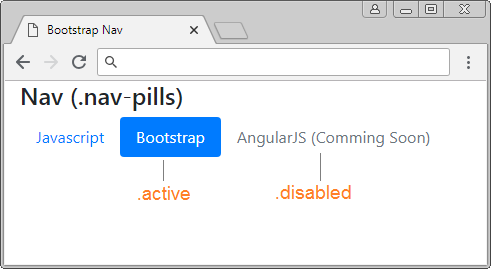
7. Nav (Pill)
Pill ist so gleich wie Tab nach der Operation außer dem Unterschied bei der Interface. Nav-item vom Nav(Pill) im Status active ist so gleich wie einen Button. Unten ist die Illustrator vom Pill:

Pill (.nav-pills)
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Bootstrap</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">AngularJS (Comming Soon)</a>
</li>
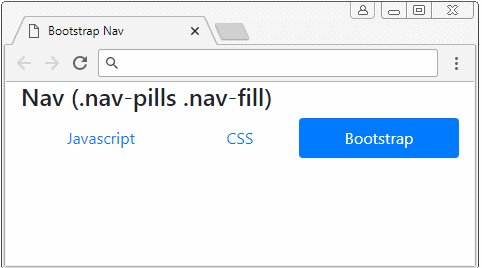
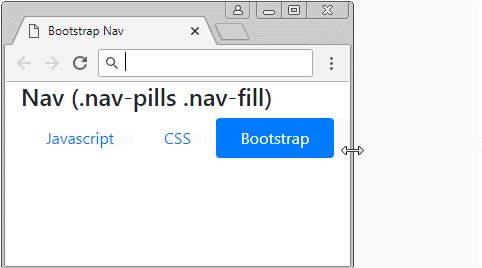
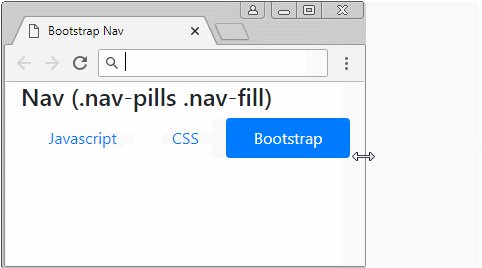
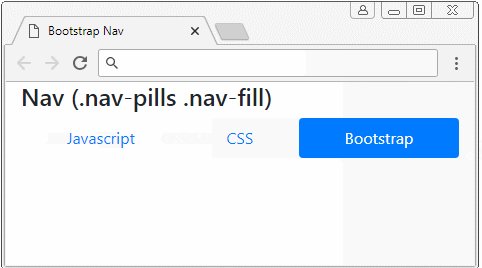
</ul>Verwenden Sie die Klasse .nav-pills in der Verbindung mit .nav-fill , dann haben Sie ein Nav(Pill) , wo Nav-Item ihre Breite anpasst um den restlichen Raum horizontal zu erfüllen.

Pill (.nav-pills .nav-fill)
<ul class="nav nav-pills nav-fill">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">CSS</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Bootstrap</a>
</li>
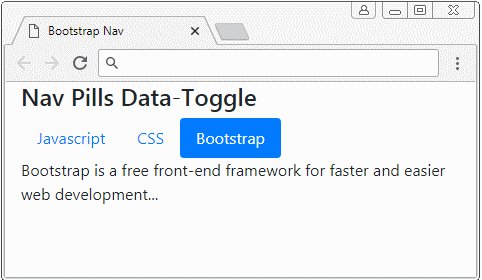
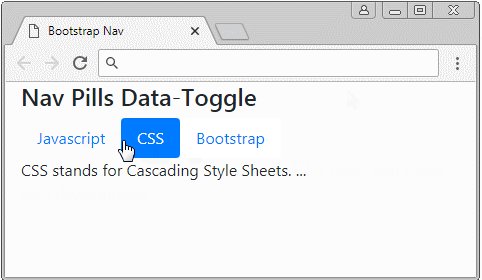
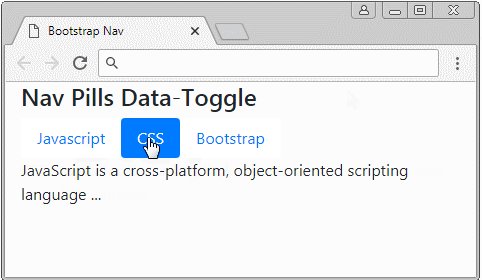
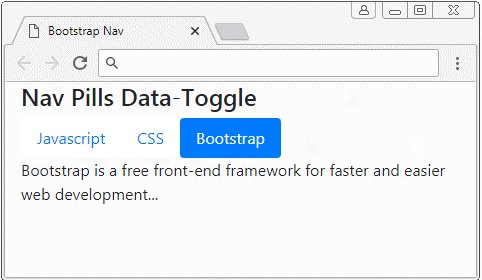
</ul>8. Nav (Pill) Data-Toggle

Nav (Pill) Data-Toggle
<ul class="nav nav-pills" id="myPill" role="tablist">
<li class="nav-item">
<a class="nav-link" id="tab-javascript" data-toggle="tab"
href="#content-javascript"
role="tab" aria-controls="content-javascript" aria-selected="false">
Javascript
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="tab-css" data-toggle="tab"
href="#content-css"
role="tab" aria-controls="content-css" aria-selected="false">
CSS
</a>
</li>
<li class="nav-item">
<a class="nav-link active" id="tab-bootstrap" data-toggle="tab"
href="#content-bootstrap"
role="tab" aria-controls="content-bootstrap" aria-selected="true">
Bootstrap
</a>
</li>
</ul>
<div class="tab-content" id="myPillContent">
<div class="tab-pane fade" id="content-javascript"
role="tabpanel" aria-labelledby="tab-javascript">
JavaScript is a cross-platform, object-oriented scripting language ...
</div>
<div class="tab-pane fade" id="content-css"
role="tabpanel" aria-labelledby="tab-css">
CSS stands for Cascading Style Sheets. ...
</div>
<div class="tab-pane fade show active" id="content-bootstrap"
role="tabpanel" aria-labelledby="tab-bootstrap">
Bootstrap is a free front-end framework for faster and easier web development...
</div>
</div>Anleitungen Bootstrap
- Die Anleitung zu Bootstrap Jumbotron
- Die Anleitung zu Bootstrap Dropdown
- Die Anleitung zu Bootstrap Alert
- Die Anleitung zu Bootstrap Button
- Die Anleitung zu Bootstrap Button Group
- Die Anleitung zu Bootstrap Popover (Tooltip)
- Die Anleitung zu Bootstrap Spinner
- Einführung in Bootstrap
- Die Anleitung zu Bootstrap Grid System
- Die Anleitung zu Bootstrap Card
- Die Anleitung zu Bootstrap Container
- Die Anleitung zu Bootstrap Nav, Tab, Pill
- Die Anleitung zu Bootstrap NavBar
- Die Anleitung zu Bootstrap Table
- Die Anleitung zu Bootstrap Modal
- Die Anleitung zu Bootstrap Form
- Die Anleitung zu Bootstrap Pagination
- Die Anleitung zu Bootstrap Badge
- Die Anleitung zu Bootstrap Input Group
- Die Anleitung zu Bootstrap List Group
- Die Anleitung zu Bootstrap ProgressBar
- Die Anleitung zu Bootstrap Collapse und Accordion
- Die Anleitung zu Bootstrap Scrollspy
- Die Anleitung zu Bootstrap Breadcrumb
- Die Anleitung zu Bootstrap Carousel
- Die Anleitung zu Bootstrap Spacing Utility
- Die Anleitung zu Bootstrap Border Utility
- Die Anleitung zu Bootstrap Color Utility
- Die Anleitung zu Bootstrap Text Utility
- Die Anleitung zu Bootstrap Sizing Utility
- Die Anleitung zu Bootstrap Position Utility
- Die Anleitung zu Bootstrap Flex Utility
- Die Anleitung zu Bootstrap Display Utility
- Die Anleitung zu Bootstrap Visibility Utility
- Die Anleitung zu Bootstrap Embed Utility
Show More