Die Anleitung zu Bootstrap Button Group
1. Bootstrap Button Group
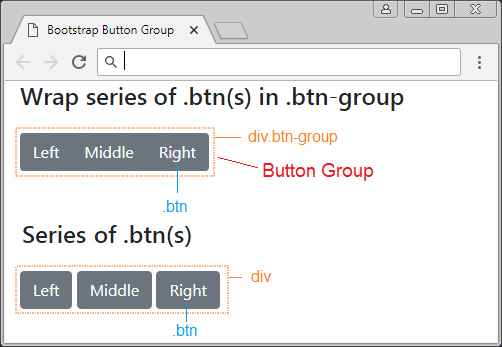
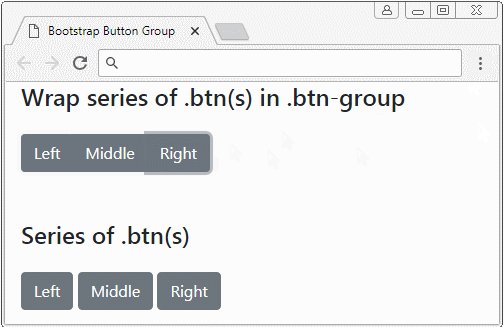
Wickeln Sie eine Liste vom Bootstrap Button (.btn) in einem .btn-group ein um ein Button Group zu erstellen. Die Klasse .btn-group macht die .btn auf einer Reihe nah liegen

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Für <div class="btn-group"> sollen Sie die Attribute role, aria-label, benutzen obwohl es nicht zwanghaft ist aber es ist die freundlichen Kode mit der Geräten wie Screen Reader.
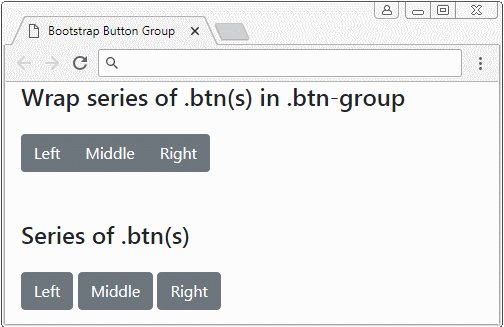
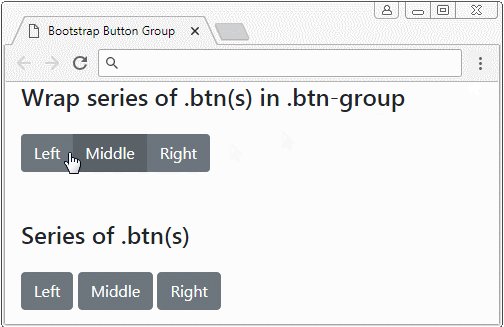
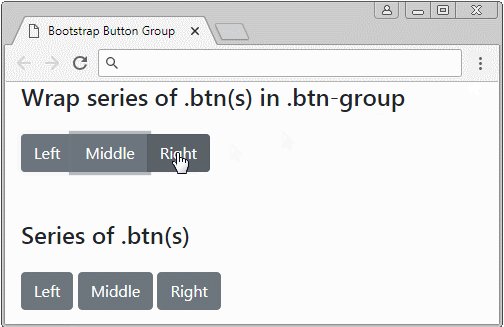
Sehen Sie das volle Beispiel für Button Group:

button-group-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Button Group</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4 class="mb-4">Wrap series of .btn(s) in .btn-group</h4>
<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>
<h4 class="mt-5 mb-4">Serials of .btn(s)</h4>
<div>
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
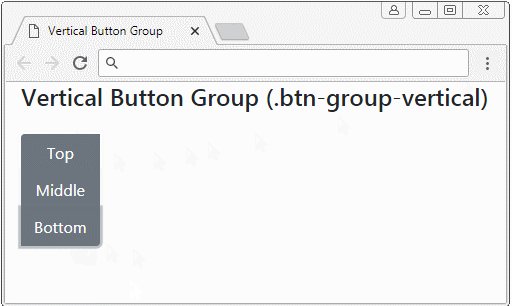
</html>2. Das vertikale Button Group
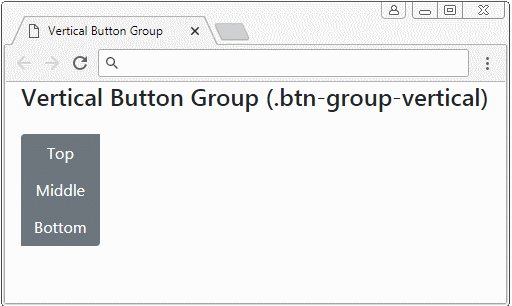
Verwenden Sie die Klasse .btn-group-vertical um ein vertikales Button Group zu bauen.
<div class="btn-group btn-group-vertical" role="group" aria-label="Vertical Button Group">
<button type="button" class="btn btn-secondary">Top</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Bottom</button>
</div>
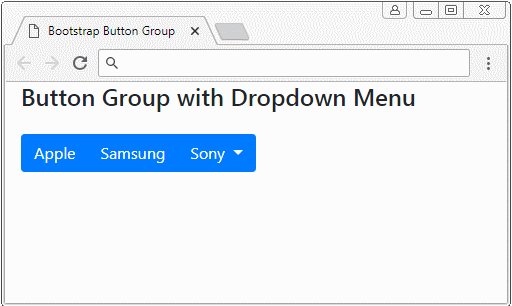
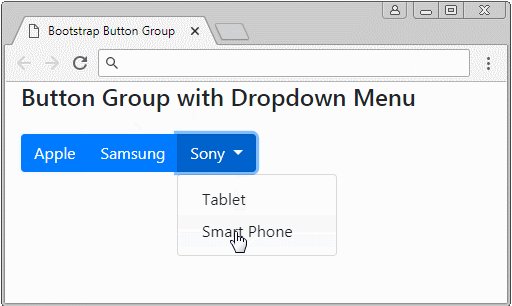
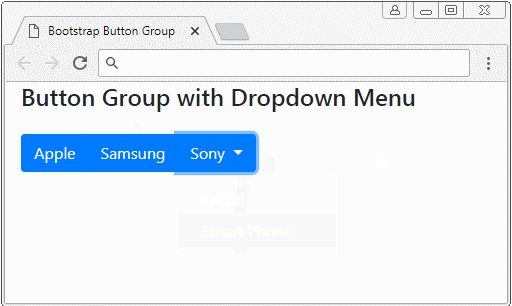
3. Button Group mit Dropdown
Die Dropdown Menu können in einem Button Group teilnehmen.

button-group-dropdown-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Button Group</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h4 class="mb-4">Button Group with Dropdown Menu</h4>
<div class="btn-group" role="group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary dropdown-toggle"
data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Sony
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Tablet</a>
<a class="dropdown-item" href="#">Smart Phone</a>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
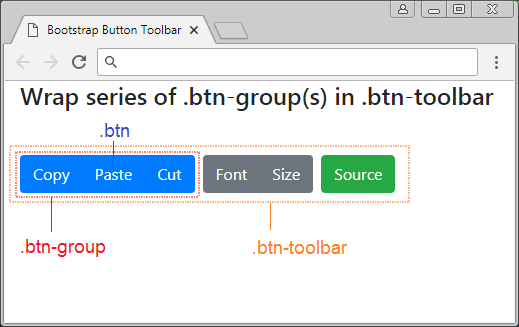
</html>4. Bootstrap Button Toolbar
Wickeln Sie die Liste von .btn-group innerhalb eines .btn-toolbar ein, haben Sie dann ein kompliziertes Toolbar. Es ist wie die folgende Illustration

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="Clipboard group">
<button type="button" class="btn btn-primary">Copy</button>
<button type="button" class="btn btn-primary">Paste</button>
<button type="button" class="btn btn-primary">Cut</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Styles group">
<button type="button" class="btn btn-secondary">Font</button>
<button type="button" class="btn btn-secondary">Size</button>
</div>
<div class="btn-group" role="group" aria-label="Source group">
<button type="button" class="btn btn-success">Source</button>
</div>
</div>.mr-2 (Margin Right 2) ist eine Utility Klasse vom Bootstrap, Sie können die Utility Klasse im Bootstrap in folgenden Artikel lernen
Anleitungen Bootstrap
- Die Anleitung zu Bootstrap Jumbotron
- Die Anleitung zu Bootstrap Dropdown
- Die Anleitung zu Bootstrap Alert
- Die Anleitung zu Bootstrap Button
- Die Anleitung zu Bootstrap Button Group
- Die Anleitung zu Bootstrap Popover (Tooltip)
- Die Anleitung zu Bootstrap Spinner
- Einführung in Bootstrap
- Die Anleitung zu Bootstrap Grid System
- Die Anleitung zu Bootstrap Card
- Die Anleitung zu Bootstrap Container
- Die Anleitung zu Bootstrap Nav, Tab, Pill
- Die Anleitung zu Bootstrap NavBar
- Die Anleitung zu Bootstrap Table
- Die Anleitung zu Bootstrap Modal
- Die Anleitung zu Bootstrap Form
- Die Anleitung zu Bootstrap Pagination
- Die Anleitung zu Bootstrap Badge
- Die Anleitung zu Bootstrap Input Group
- Die Anleitung zu Bootstrap List Group
- Die Anleitung zu Bootstrap ProgressBar
- Die Anleitung zu Bootstrap Collapse und Accordion
- Die Anleitung zu Bootstrap Scrollspy
- Die Anleitung zu Bootstrap Breadcrumb
- Die Anleitung zu Bootstrap Carousel
- Die Anleitung zu Bootstrap Spacing Utility
- Die Anleitung zu Bootstrap Border Utility
- Die Anleitung zu Bootstrap Color Utility
- Die Anleitung zu Bootstrap Text Utility
- Die Anleitung zu Bootstrap Sizing Utility
- Die Anleitung zu Bootstrap Position Utility
- Die Anleitung zu Bootstrap Flex Utility
- Die Anleitung zu Bootstrap Display Utility
- Die Anleitung zu Bootstrap Visibility Utility
- Die Anleitung zu Bootstrap Embed Utility
Show More