Die Anleitung zu Bootstrap Breadcrumb
1. Breadcrumb
Breadcrumb ist ein horizontales Navigationsmenü, das dem Benutzer sich die Stelle der momentanen Seite, die sie gerade zugreifen, vorstellen. Breadcrumb wird normalerweise in die website mit der größen Anzahl der Seiten und der inhaltlich Hierarchie verwendet. Z.B die Website für die Anleitung and Nachschlagen,...
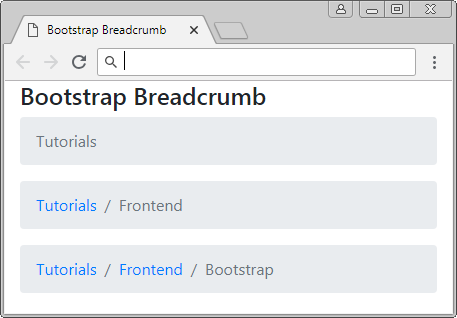
Unter ist das die Illustrator einer website mit der Verwendung von Breadcrumb:

Example:

first-breadcrumb-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Breadcrumb</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4>Bootstrap Breadcrumb</h4>
<ul class="breadcrumb">
<li class="breadcrumb-item active" aria-current="page">Tutorials</li>
</ul>
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item active" aria-current="page">Frontend</li>
</ul>
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item"><a href="#">Frontend</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrap</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>HTML5 stellt ein System des Tags und Attributes zur Unterstützung des Geräten wie Screen Reader für die Blinde vor. Und Bootstrap schlagt Ihnen, es zu verwenden um den Standards einer modernen Webseite entspricht.
Der Tag <nav> ist ein der Tags, die die Geräten wie Screen Reader unterstützt, wenn diese Geräte den Tag <nav> erkennen, verstehen sie, dass das ein Navigationraum ist. Sie können diese anderen Tags wie <div>, <span> anstatt vom <nav> verwenden, aber sie brauchen das Attribut role="navigation" mehr.
Das ist eine einfache Kode damit Sie ein Breadcrumb erstellen, Achtung: Ihre Kode ist nicht freundlich mit den Geräten wie Screen Reader:
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item"><a href="#">Frontend</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrap</li>
</ul>Und das ist eine Kode zur Erstellung eines Breadcrumb und freundlich mit den Geräten wie Screen Reader:
<!-- nav -->
<nav aria-label="breadcrumb">
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item"><a href="#">Frontend</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrap</li>
</ul>
</nav>
<!-- div -->
<div role= "navigation" aria-label="breadcrumb">
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item"><a href="#">Frontend</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrap</li>
</ul>
</div>2. Breadcrumb Separator
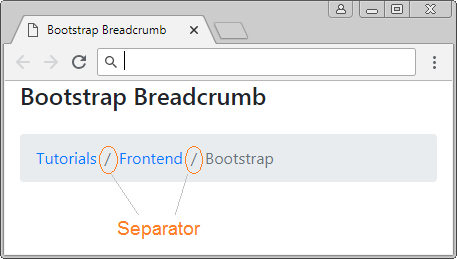
Nach dem Default verwendet Bootstrap das Zeichen / um die breadcrumb-item zu trennen. Un Sie können es mit einem anderen Ding ersetzen.

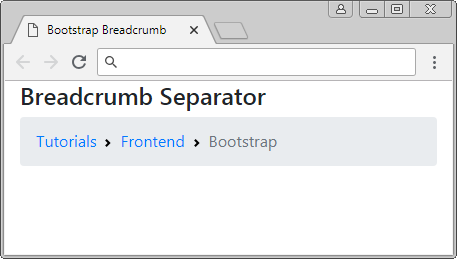
.breadcrumb-item + .breadcrumb-item::before {
font-family: 'fontAwesome';
content: "\f101" !important;
}
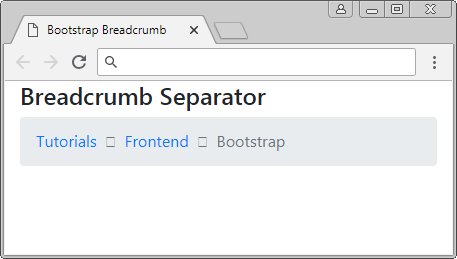
"Base64 SVG Icon" verwenden:
.breadcrumb-item + .breadcrumb-item::before {
content: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI4IiBoZWlnaHQ9IjgiPjxwYXRoIGQ9Ik0yLjUgMEwxIDEuNSAzLjUgNCAxIDYuNSAyLjUgOGw0LTQtNC00eiIgZmlsbD0iY3VycmVudENvbG9yIi8+PC9zdmc+) !important;
}
Image Icon verwenden:
.breadcrumb-item + .breadcrumb-item::before {
content: url(../images/right-arrow-16.png) !important;
}
Anleitungen Bootstrap
- Die Anleitung zu Bootstrap Jumbotron
- Die Anleitung zu Bootstrap Dropdown
- Die Anleitung zu Bootstrap Alert
- Die Anleitung zu Bootstrap Button
- Die Anleitung zu Bootstrap Button Group
- Die Anleitung zu Bootstrap Popover (Tooltip)
- Die Anleitung zu Bootstrap Spinner
- Einführung in Bootstrap
- Die Anleitung zu Bootstrap Grid System
- Die Anleitung zu Bootstrap Card
- Die Anleitung zu Bootstrap Container
- Die Anleitung zu Bootstrap Nav, Tab, Pill
- Die Anleitung zu Bootstrap NavBar
- Die Anleitung zu Bootstrap Table
- Die Anleitung zu Bootstrap Modal
- Die Anleitung zu Bootstrap Form
- Die Anleitung zu Bootstrap Pagination
- Die Anleitung zu Bootstrap Badge
- Die Anleitung zu Bootstrap Input Group
- Die Anleitung zu Bootstrap List Group
- Die Anleitung zu Bootstrap ProgressBar
- Die Anleitung zu Bootstrap Collapse und Accordion
- Die Anleitung zu Bootstrap Scrollspy
- Die Anleitung zu Bootstrap Breadcrumb
- Die Anleitung zu Bootstrap Carousel
- Die Anleitung zu Bootstrap Spacing Utility
- Die Anleitung zu Bootstrap Border Utility
- Die Anleitung zu Bootstrap Color Utility
- Die Anleitung zu Bootstrap Text Utility
- Die Anleitung zu Bootstrap Sizing Utility
- Die Anleitung zu Bootstrap Position Utility
- Die Anleitung zu Bootstrap Flex Utility
- Die Anleitung zu Bootstrap Display Utility
- Die Anleitung zu Bootstrap Visibility Utility
- Die Anleitung zu Bootstrap Embed Utility
Show More